|
聪明能干的王小明一路过关斩将,不仅满分通过了【大屏达人养成记第一关】答题快闯关,具备了大屏的基础知识,更是轻松通过了【大屏达人养成记第二关】组件复用轻松搭建炫酷大屏 ,完成了第一张大屏模板。
但【大屏达人养成记第四关】让大屏动起来中要求实现大屏上的动态效果、点击交互等功能,王小明于是找到了这篇干货指南,绝对是通关的法宝!

本篇文章把常用动态设置效果分为四大类:轮播类,滚动类,条件动画类,点击类,结合15套大屏模板逐一分析每个动态效果
从应用场景、帮助文档、模板示例三个角度,为大家深度挖掘动态效果的使用,看完这篇,闯关还不是轻轻松松?
【【【【【【【点我闯关】】】】】】】
NO.1 轮播类
1.1 图表轮播
1. 图表之间有一定的关联关系或共同组成一个小的主题模块时可以使用图表轮播。
2. 图标轮播分为【自动轮播】和【手动轮播】,【自动轮播】更适合参观展示大屏场景,【手动轮播】在驾驶舱大屏中有较多的应用场景。

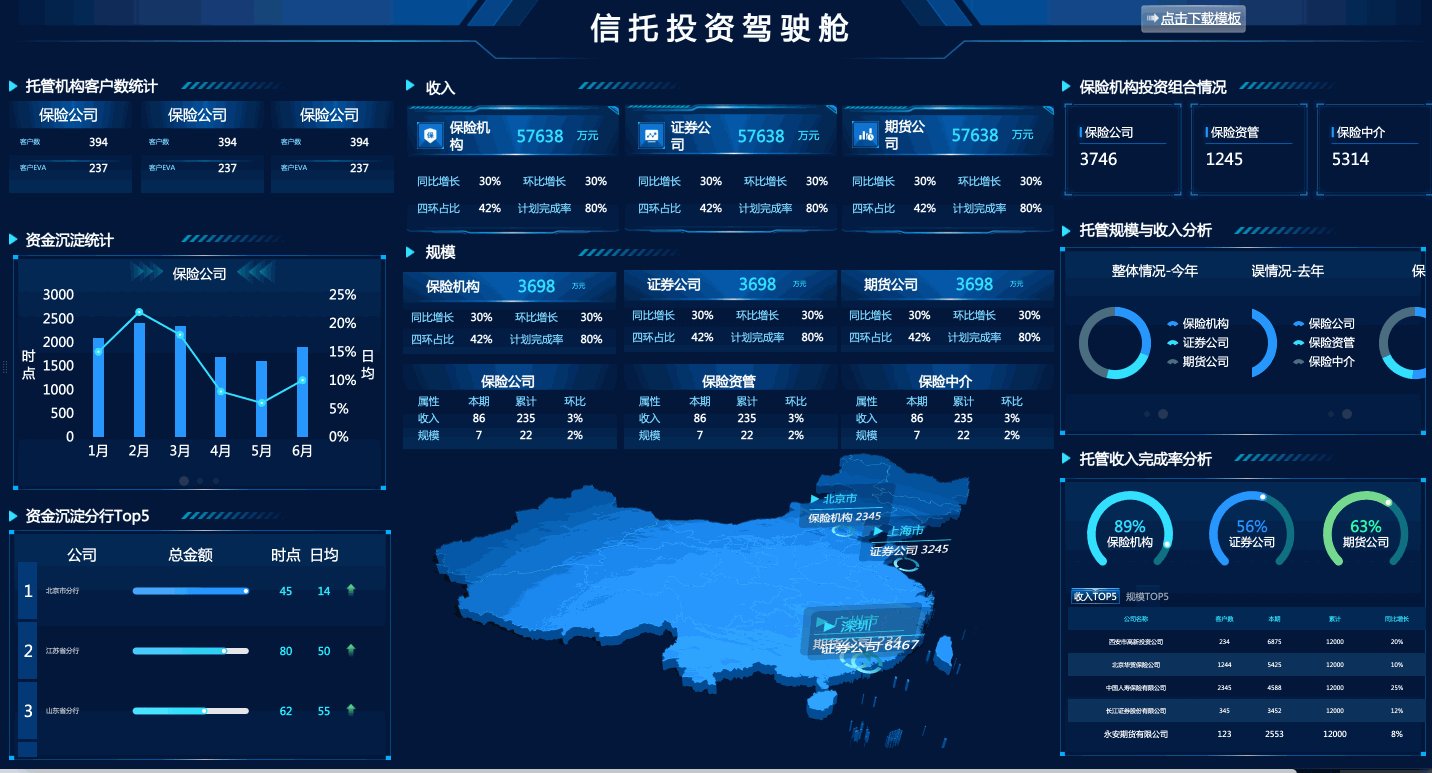
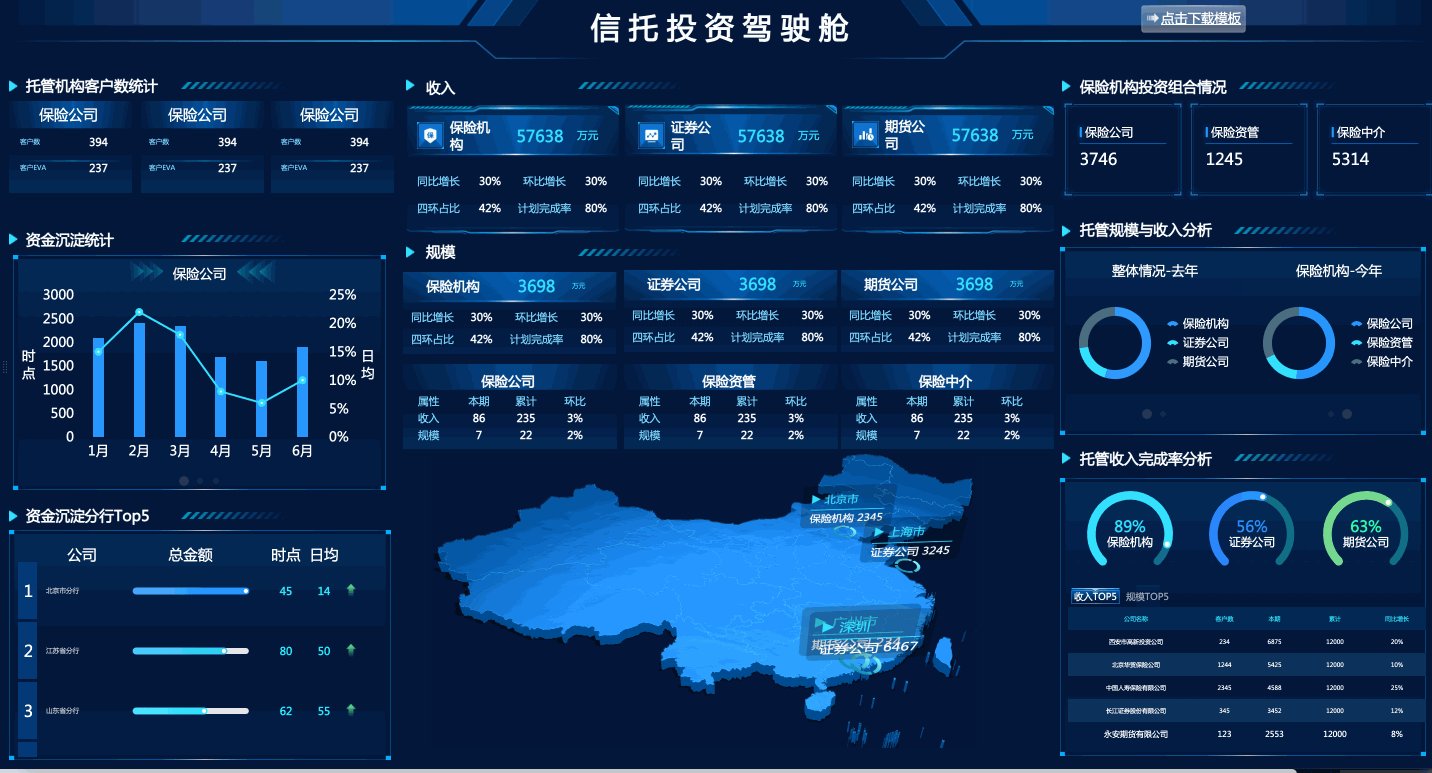
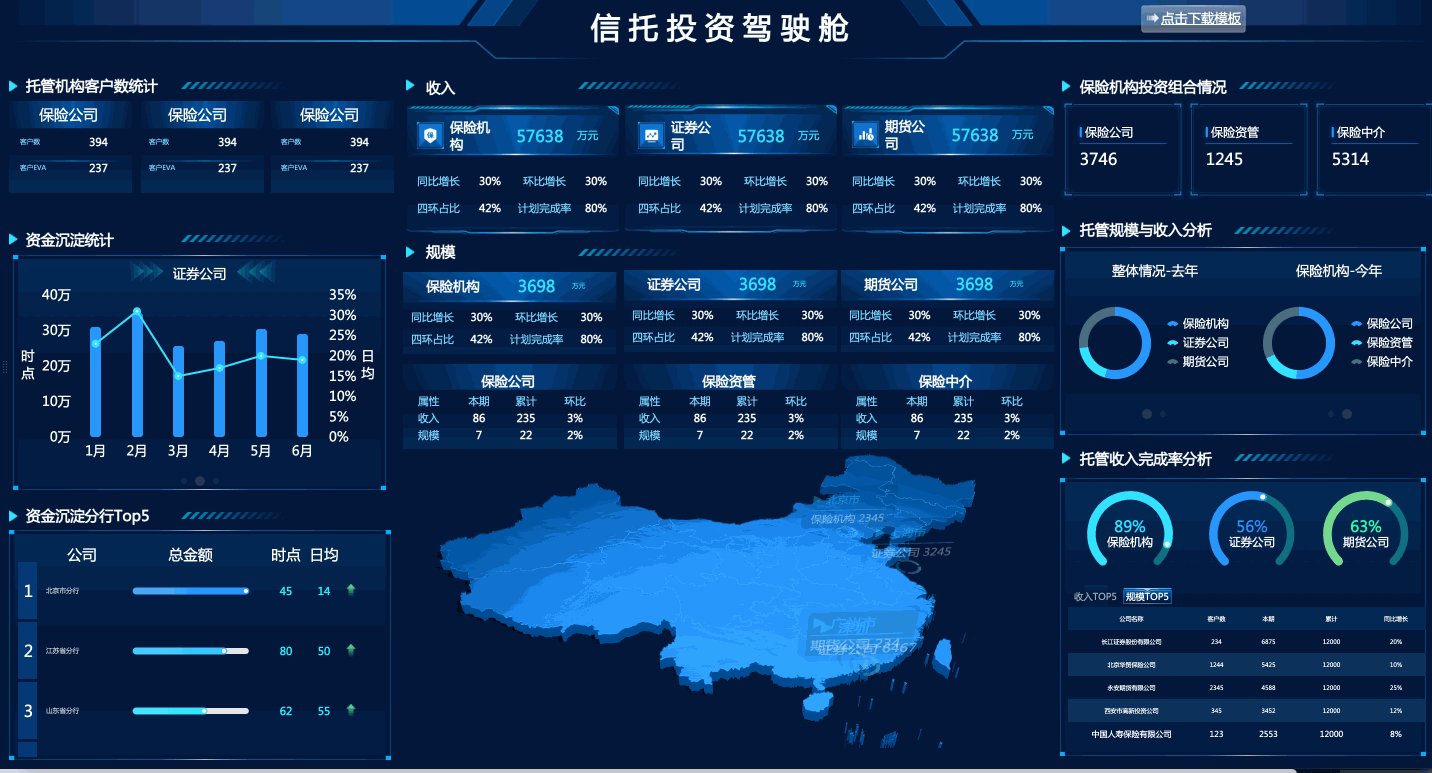
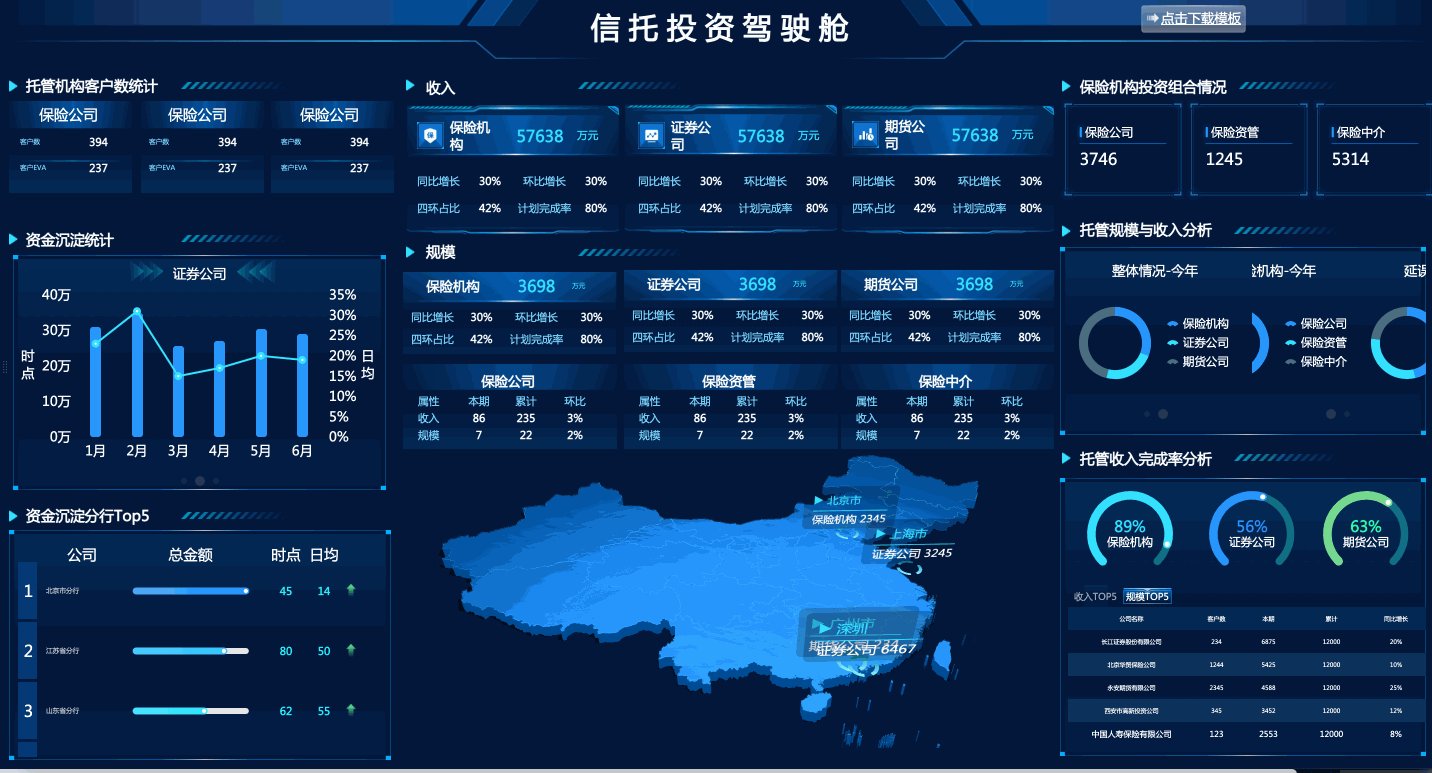
在这组模板中,有三组图表自动轮播的效果:
1.资金沉淀统计模块:“证券公司”与“期货公司”两张图表轮播展示。
2.托管规模与收入分析模块:“整体情况-去年”、“整体情况-今年”分别描述了托管规模与收入的整体情况。
3.托管收入完成率分析模块:“收入top5”和“规模top5”两个角度展示公司业绩。
喜欢文字版的小伙伴,可以参考帮助文档:【帮助文档】图表切换属性
如果喜欢观看视频学习的小伙伴,可以观看:【大屏制作】从0基础入门到进阶:图表轮播
1.2 tab页轮播
tab页轮播可以轮播【多个组件】或【组件的组合】
模板维度、数据较多,又不希望模板页面过长时,可使用 Tab 块,手动切换维度,且可以展示每个维度的标题。
同一个页面有多个明细数据表,不希望每一个都平铺展示出来,可使用 Tab 块,根据实际需要展示数据。

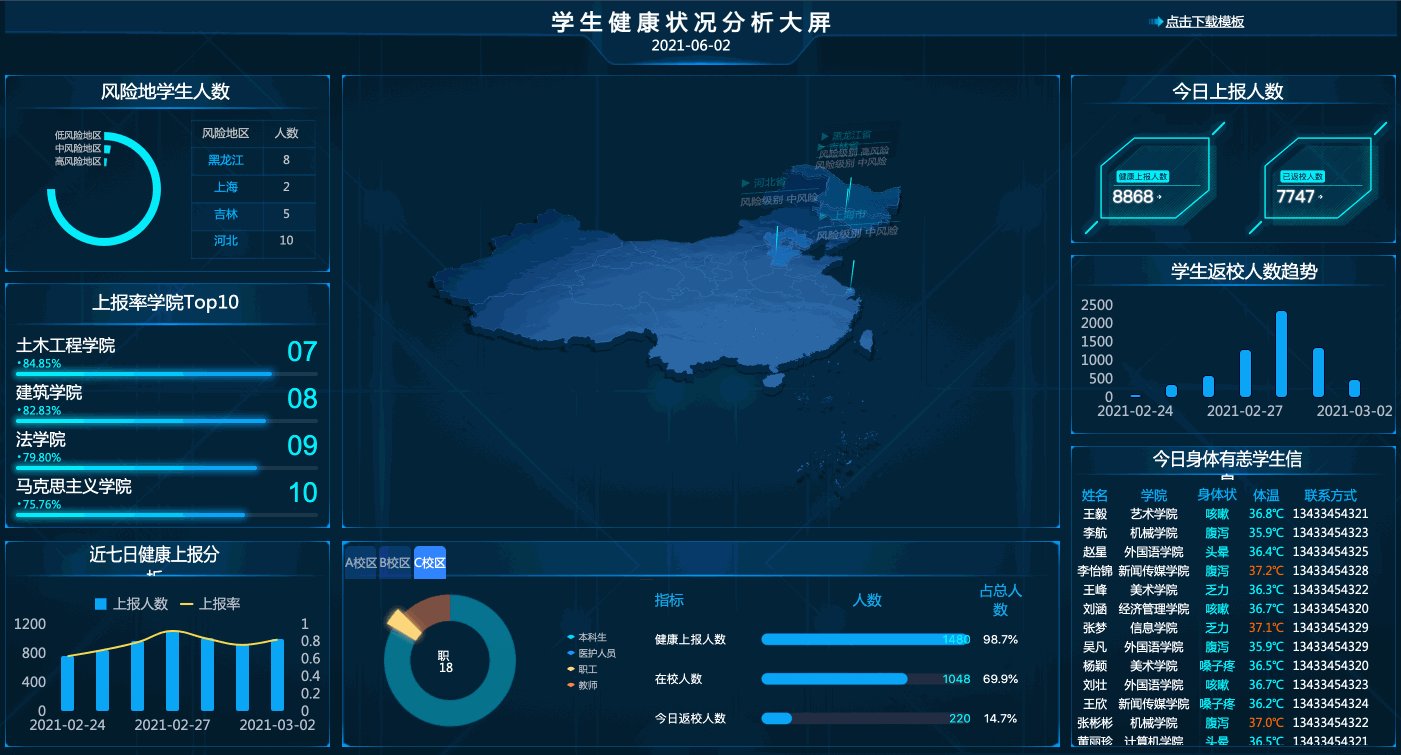
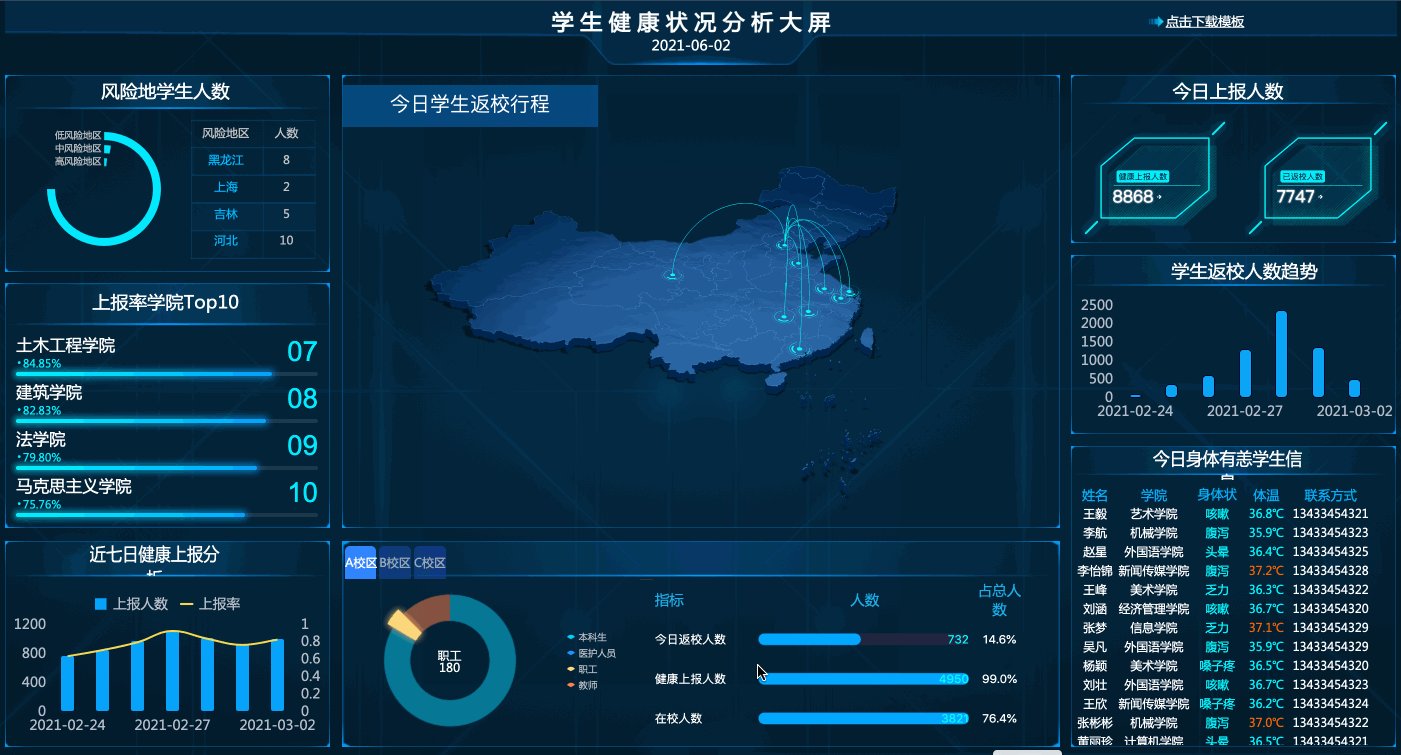
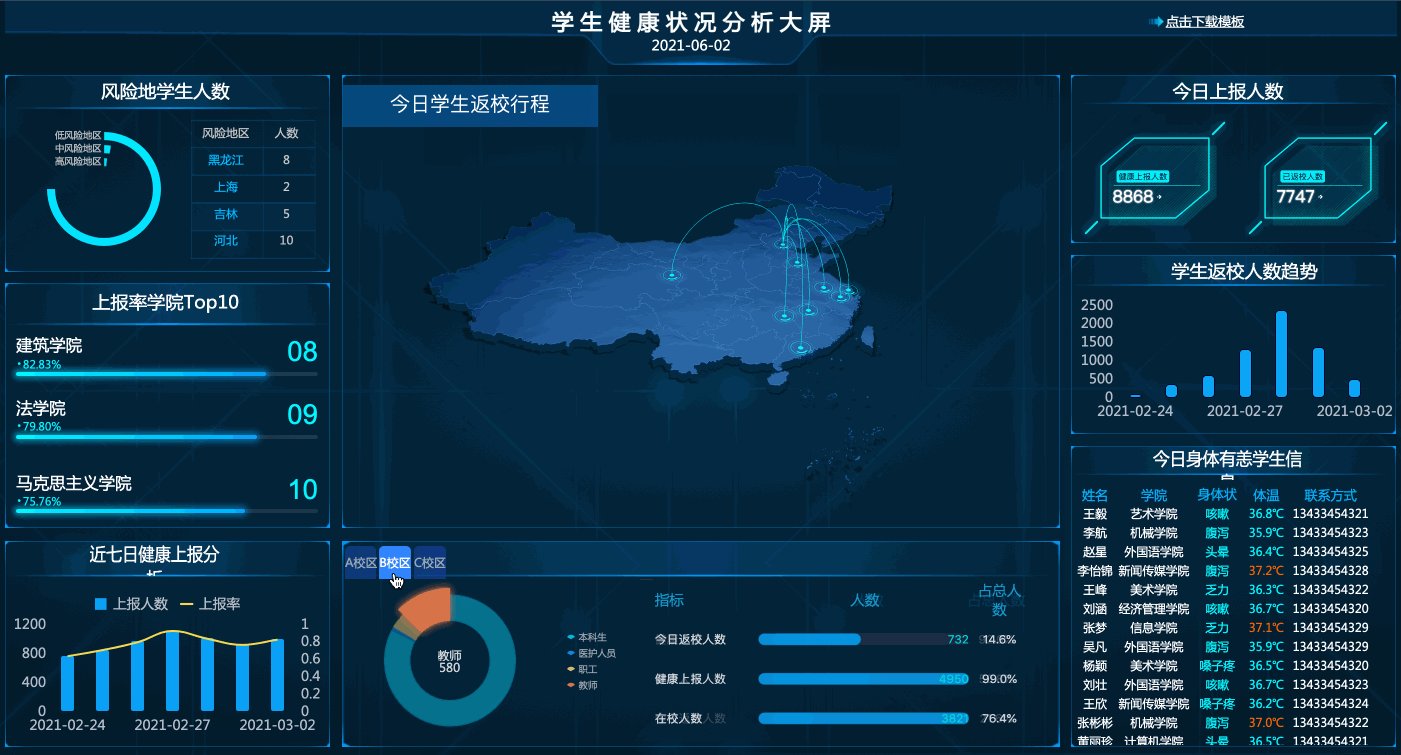
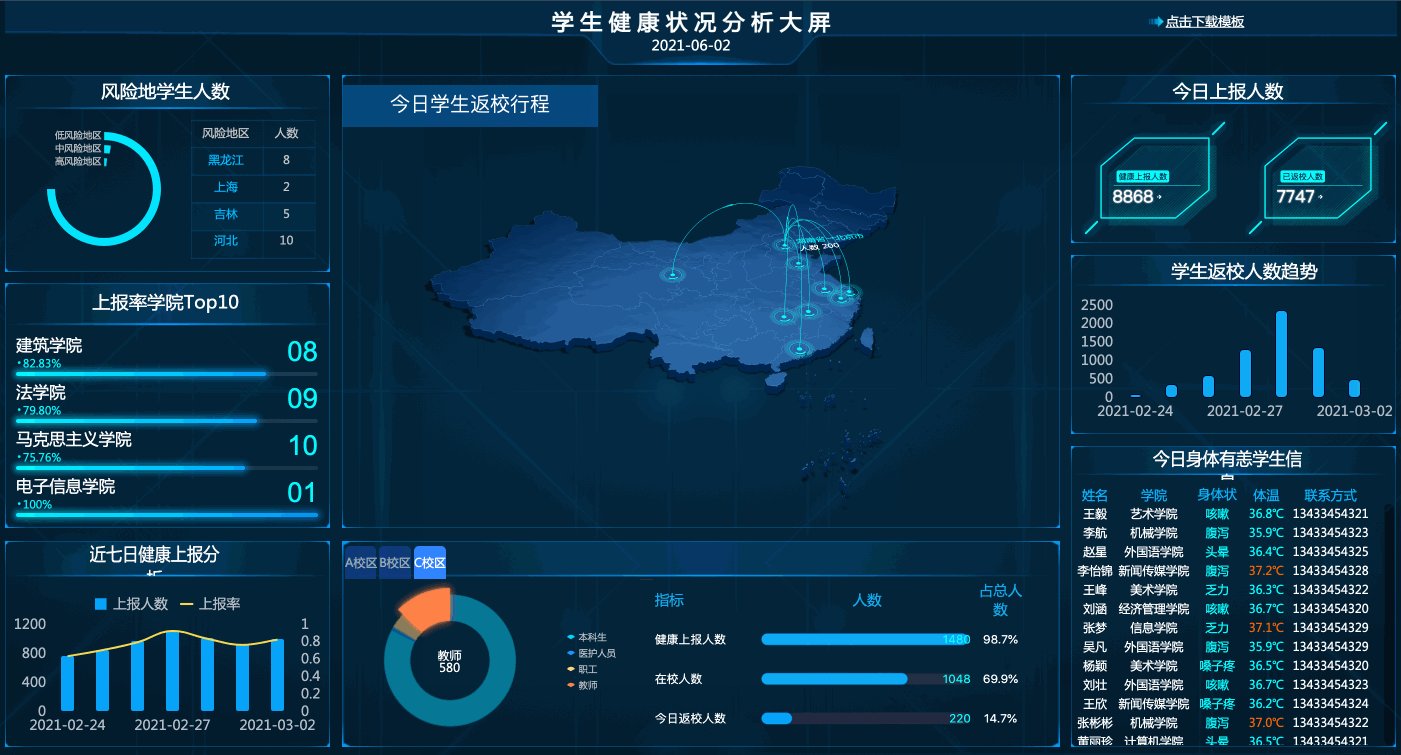
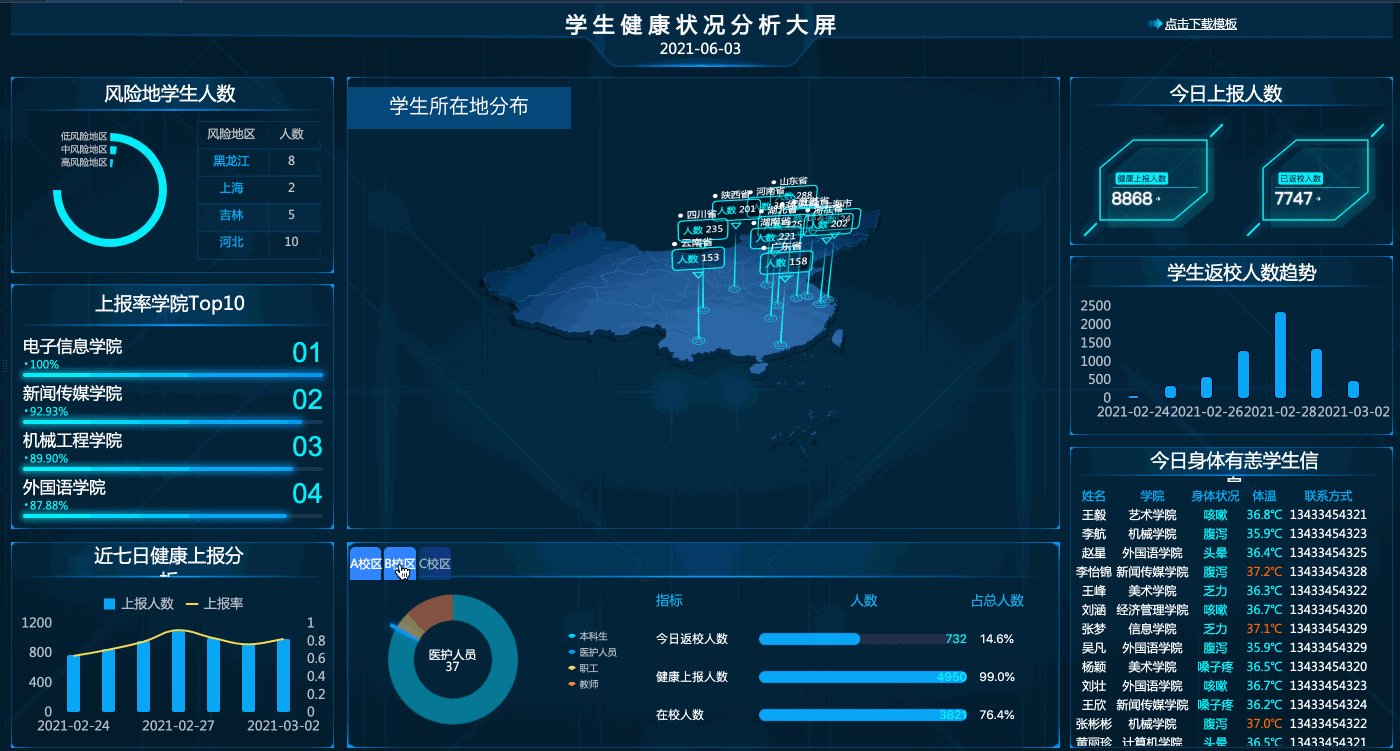
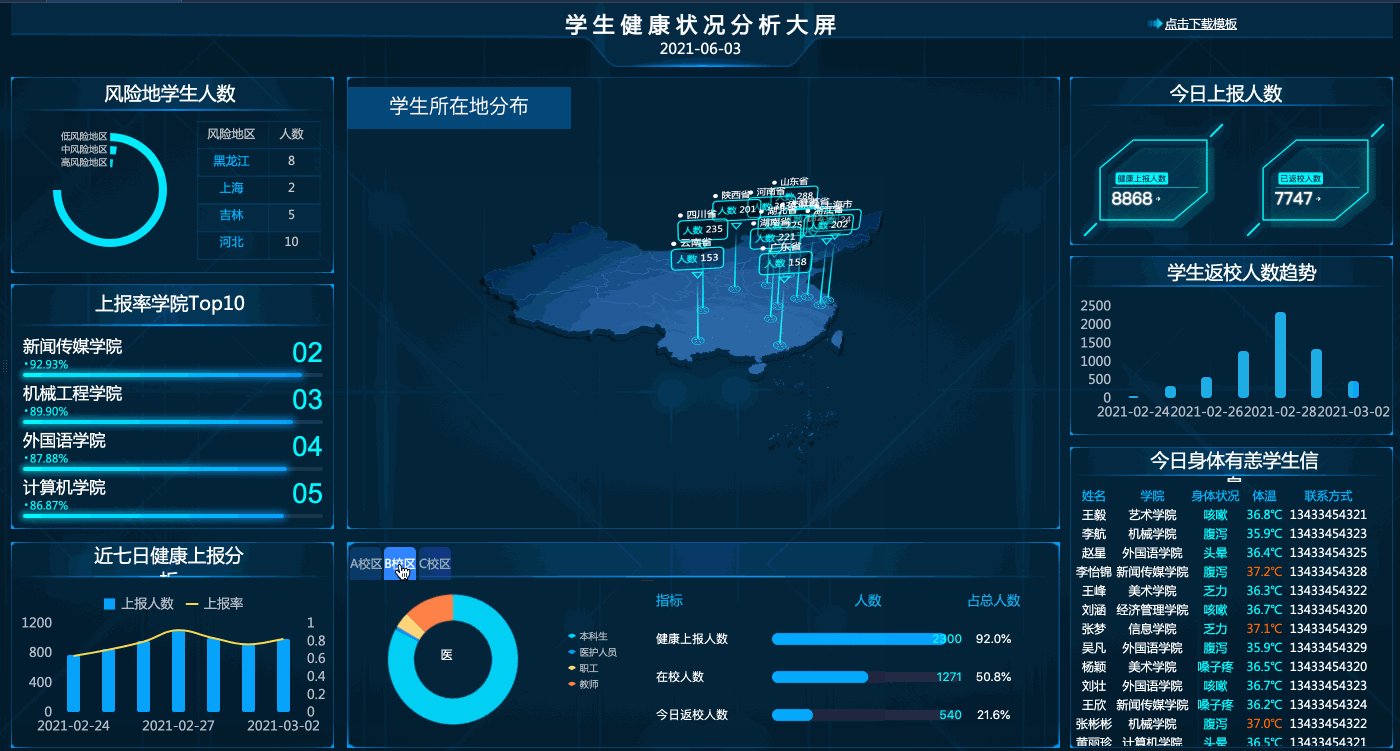
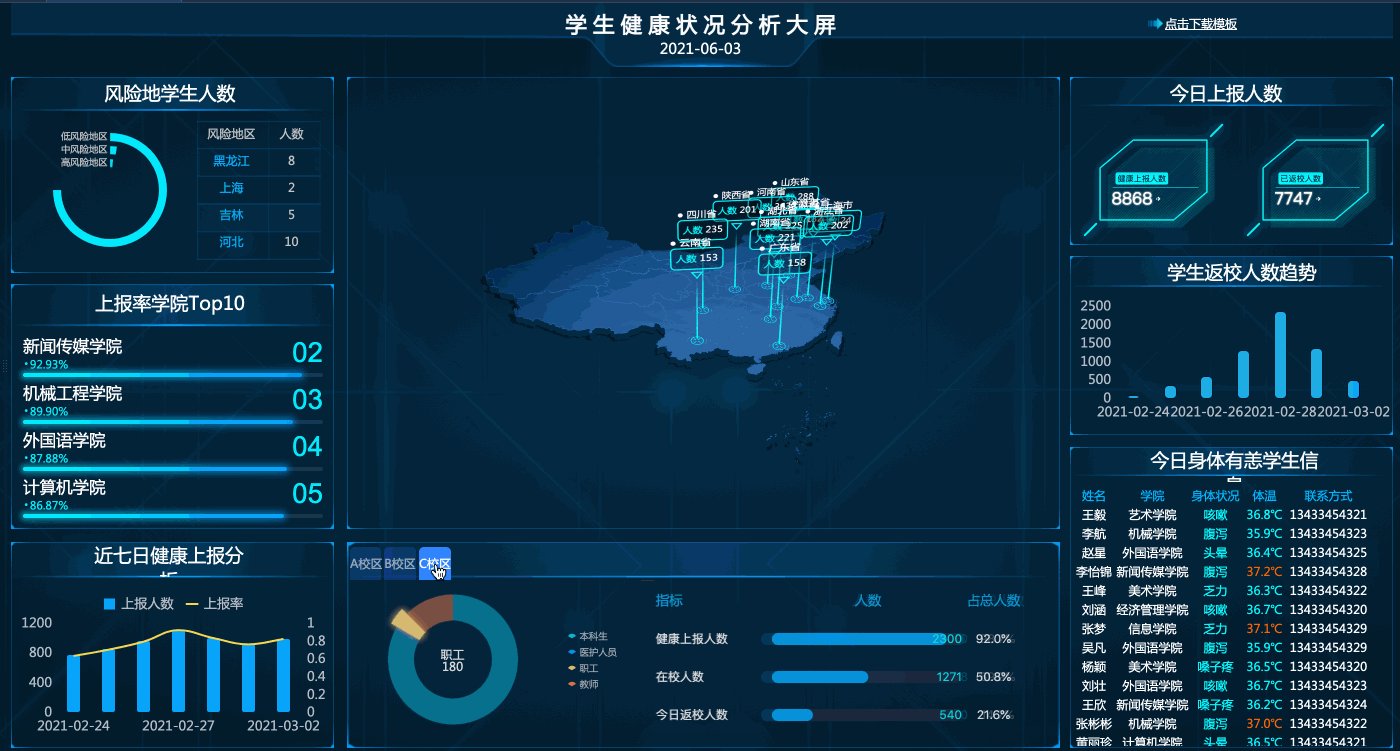
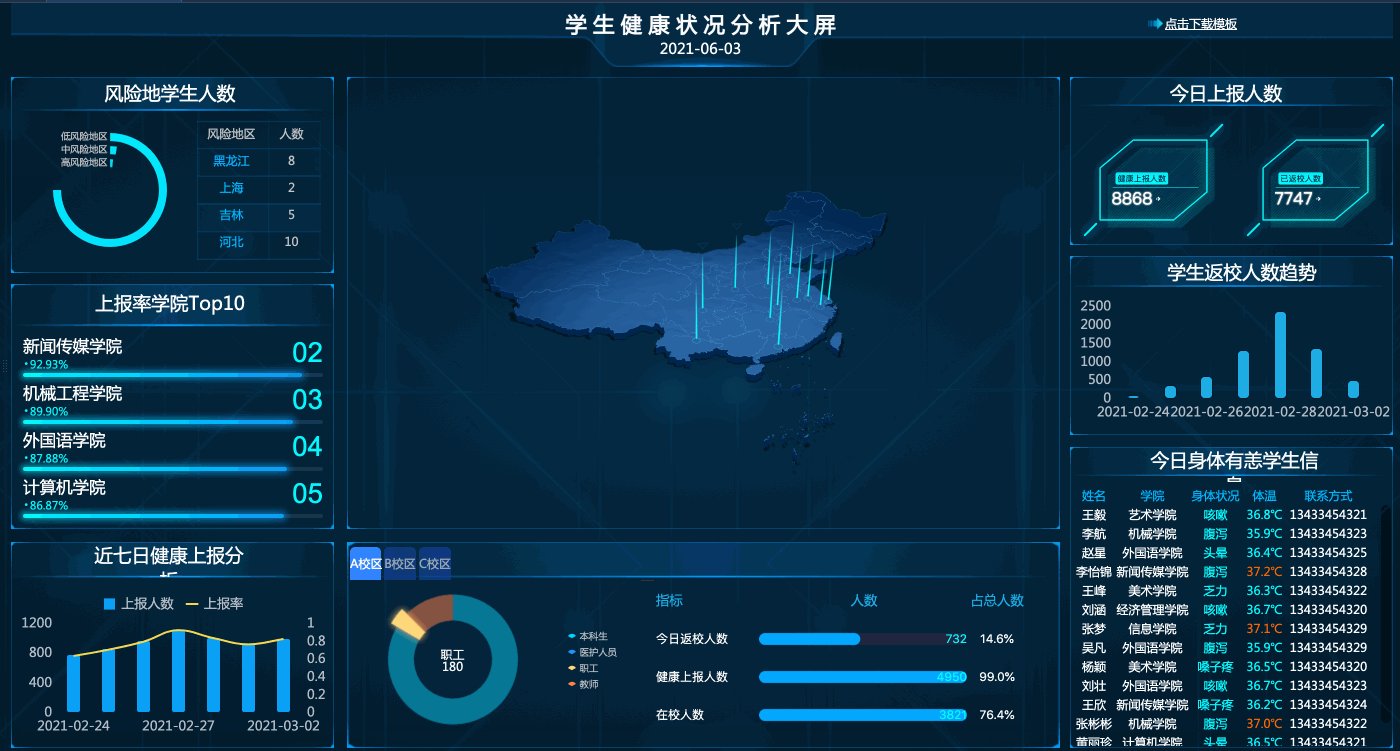
A、B、C三个校区的人员占比、人员健康数据分别在三个tab页中,在大屏上轮播展示,同时也可以手动切换。
1.3 tab块实现模板轮播
【模板轮播】在大屏上也是常见的需求,大屏之间数据有联系,一张大屏无法排布所有数据时,可以将数据分成两个大屏,用tab块将大屏连接起来。

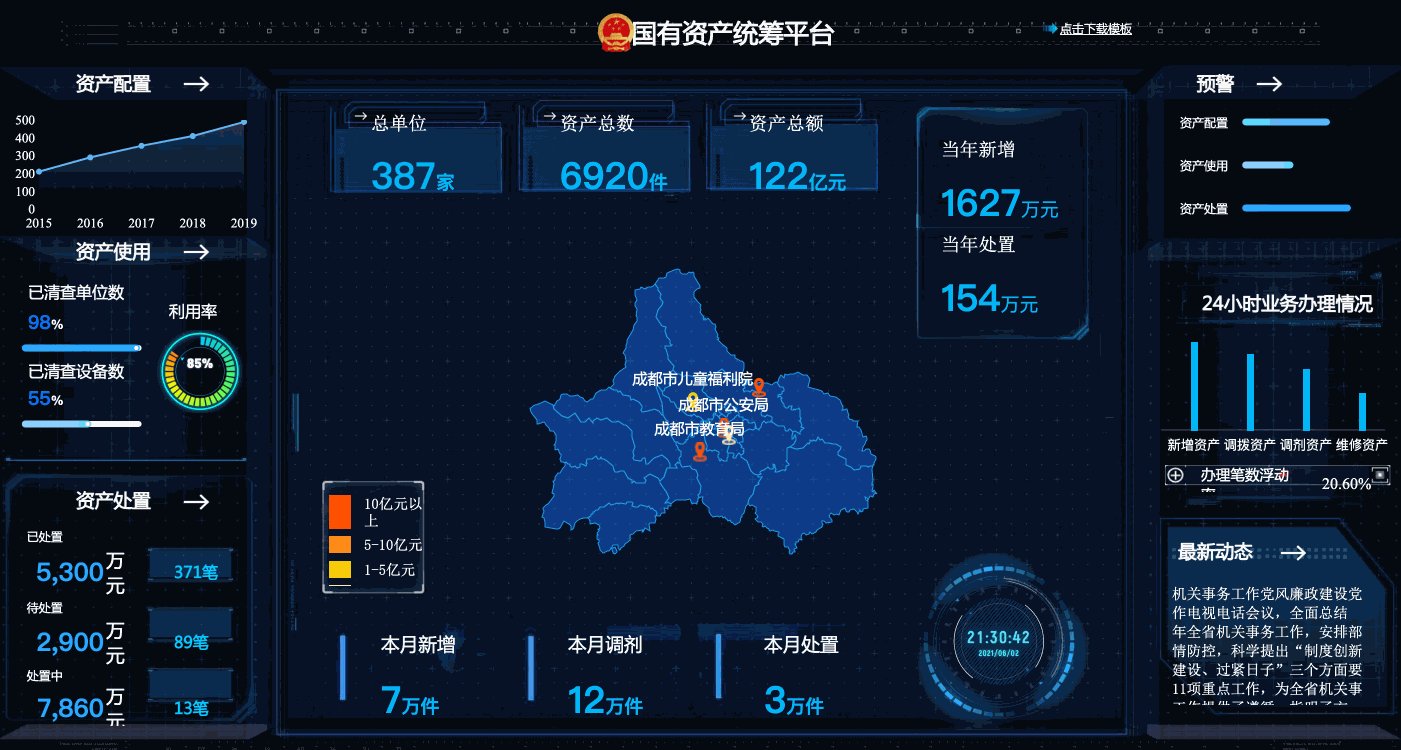
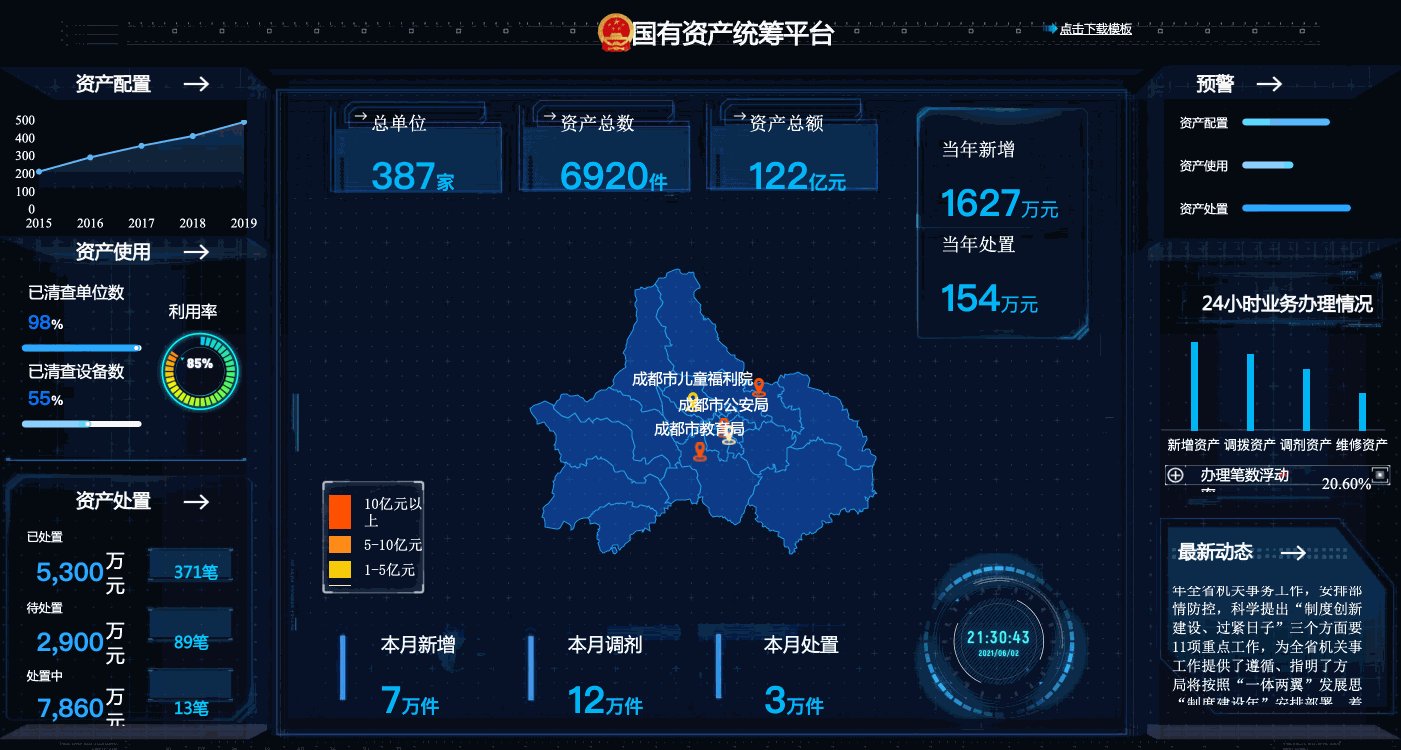
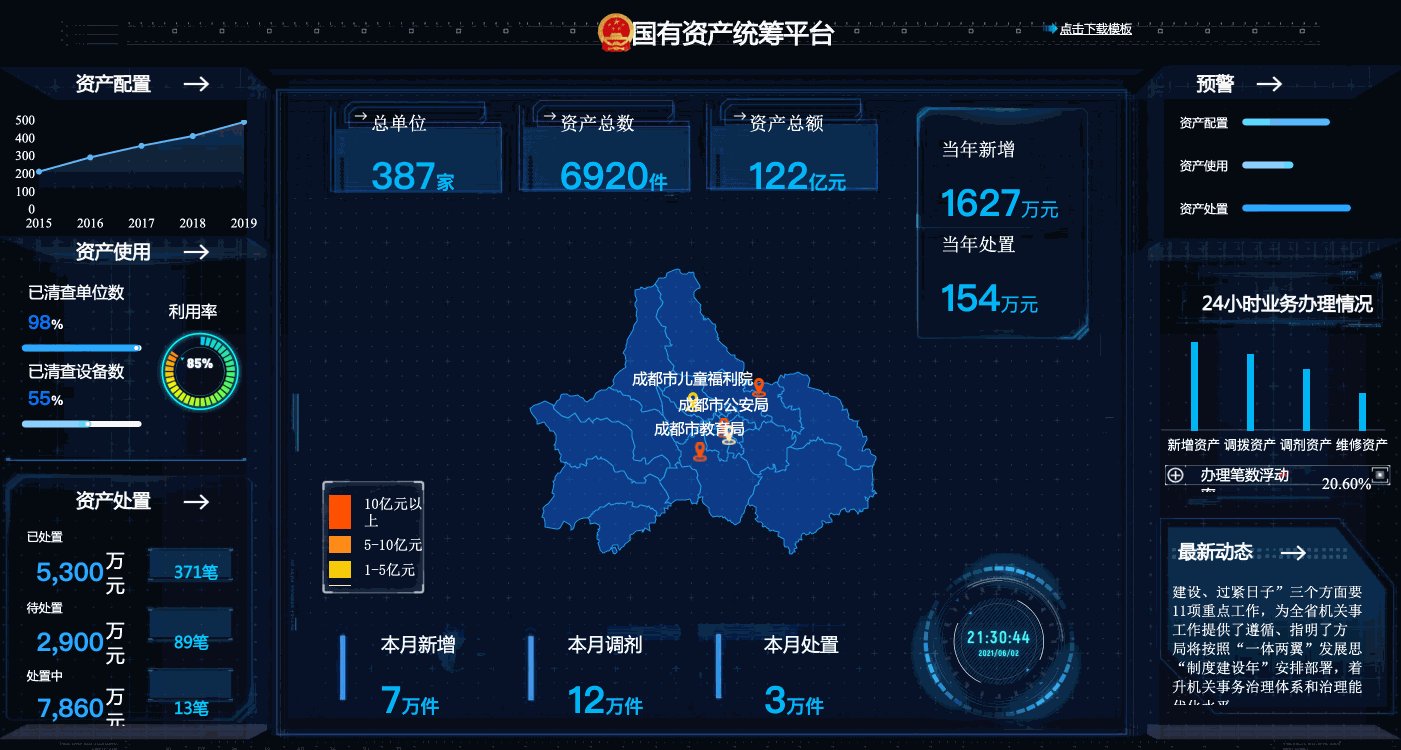
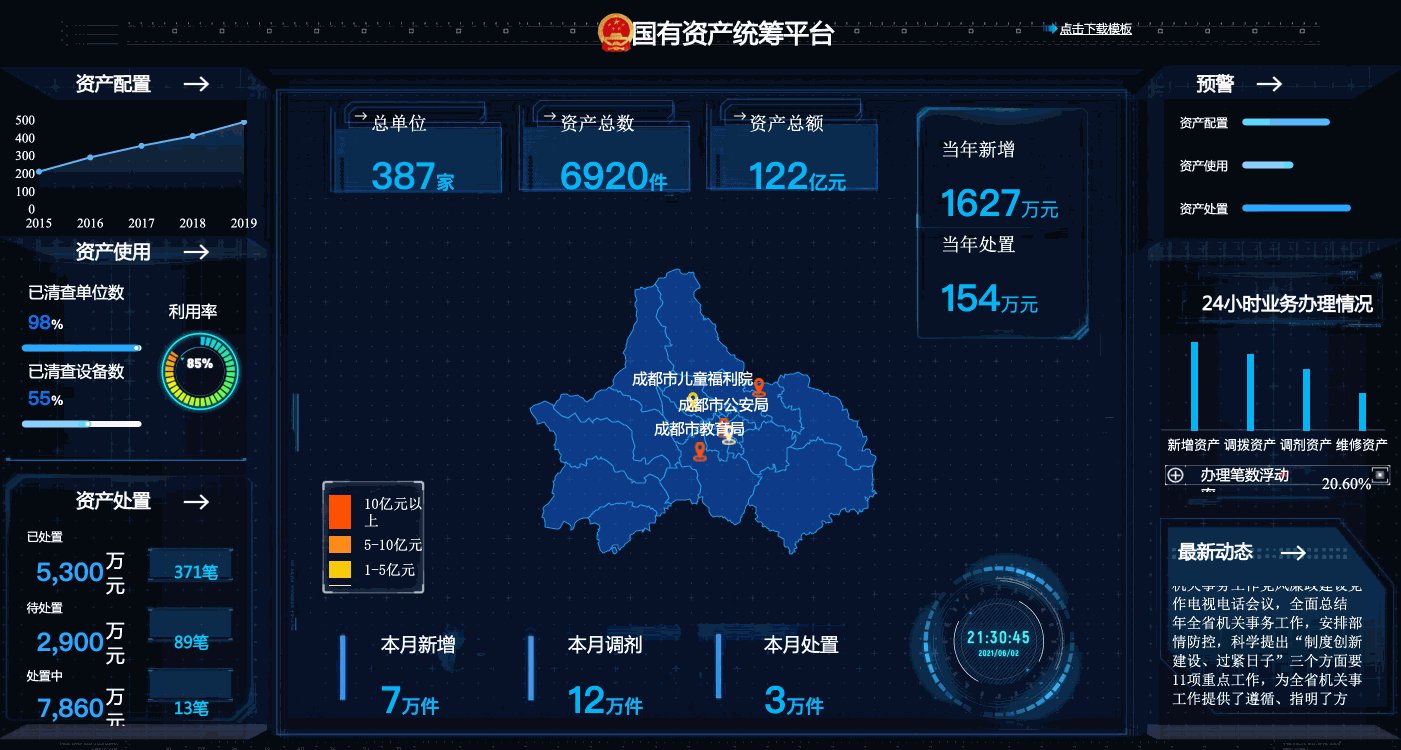
这张驾驶舱中,一共有3张模板要轮播,结合了场景地图自带的场景切换按钮,在切换或轮播场景的同时轮播了模板,整个模板形成了逻辑上的连贯,同时又展示了三张模板的信息。
tab块的使用方法可以参考【帮助文档】tab块
但具体的实现方法需要观看视频:【大屏制作】从0基础入门到进阶:tab轮播实现模板轮播
1.4 图表数据提示点轮播
为了大屏视觉设计的美观整洁,我们通常隐藏掉了大量的图表标签,但又希望图表信息展示全面,此时可以使用图表数据提示点轮播的方式,依次轮播图表中每个系列的具体数值。

(原模板无图表轮播效果,可根据帮助文档中的方法添加)
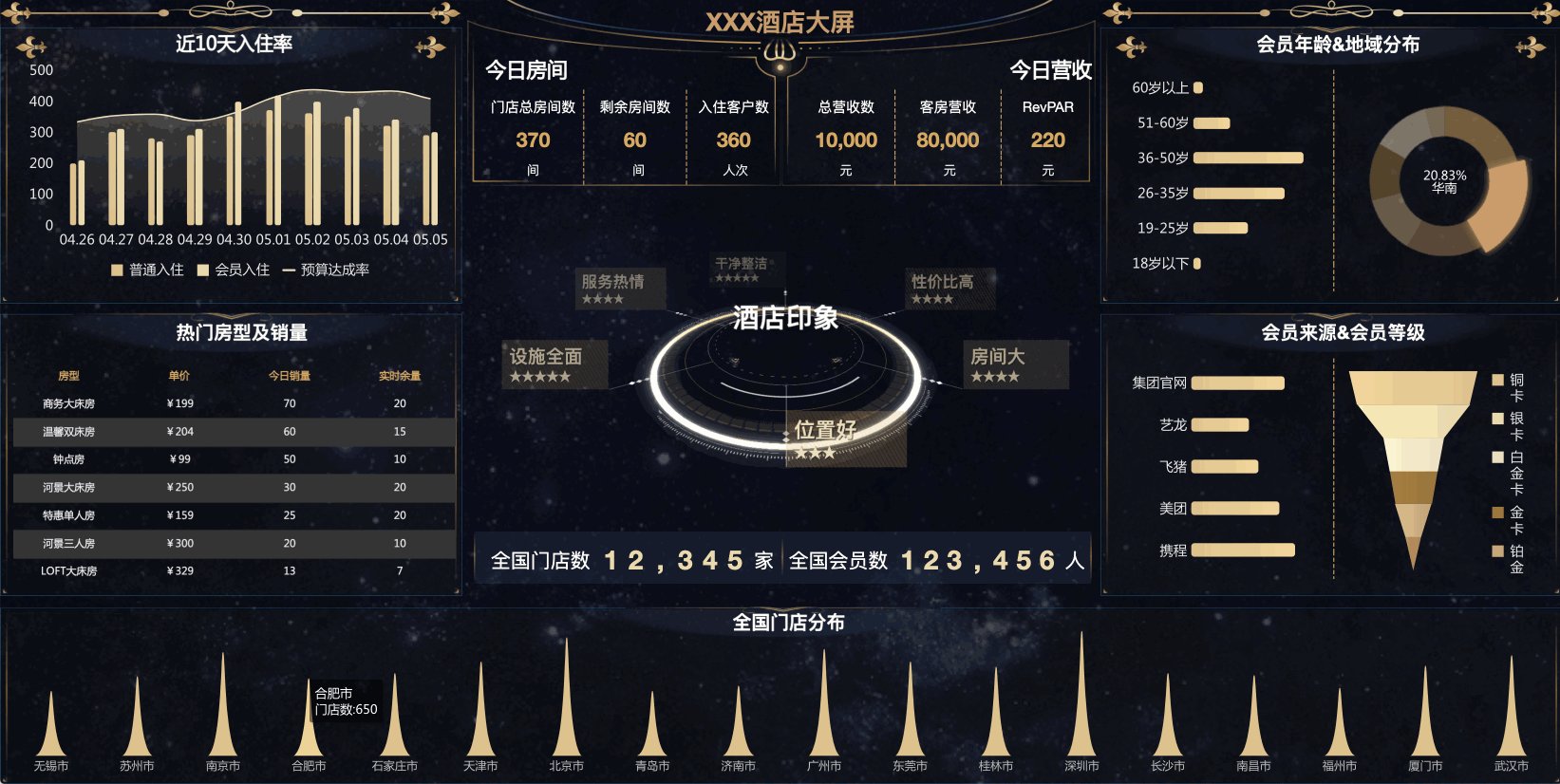
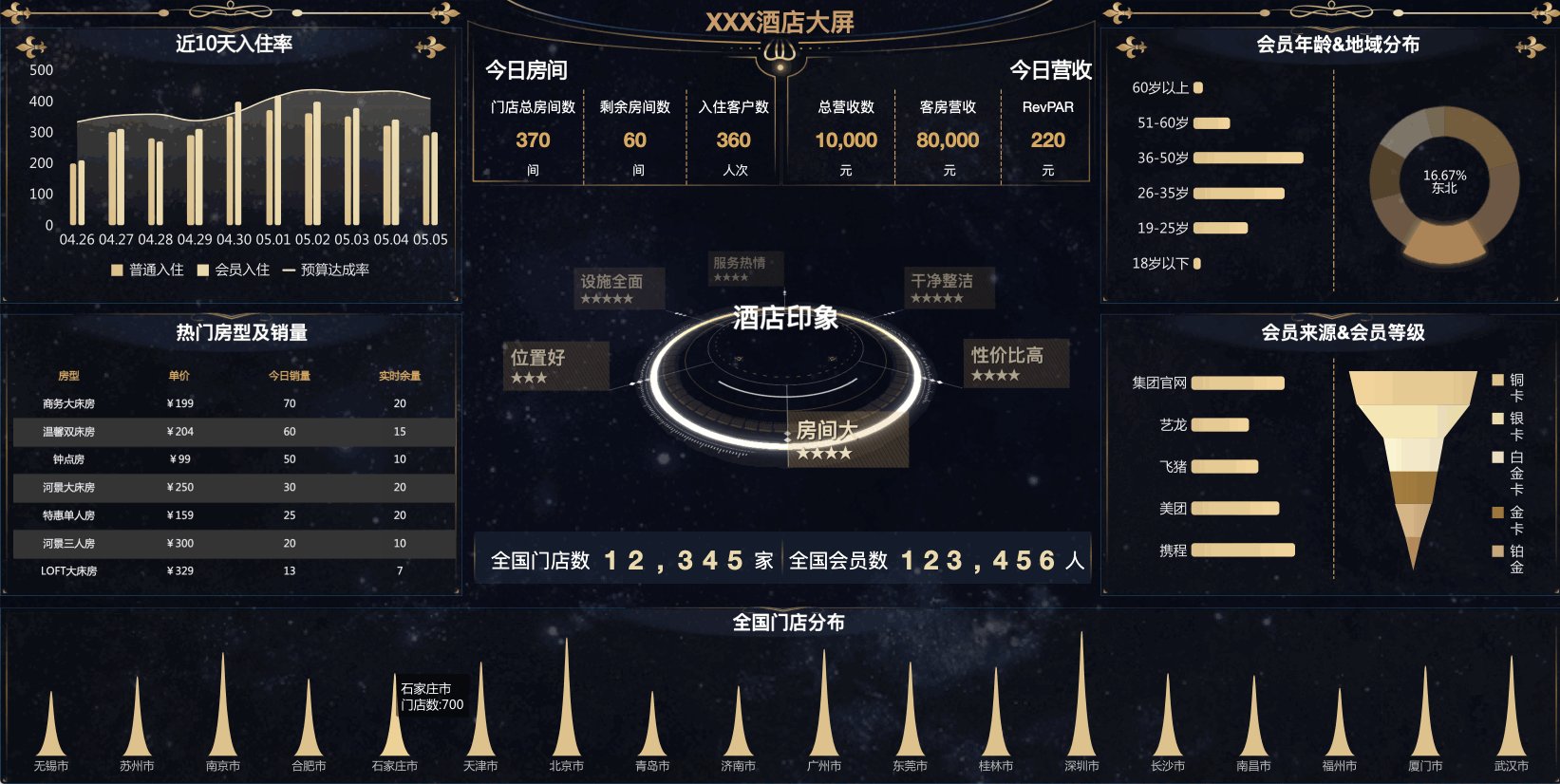
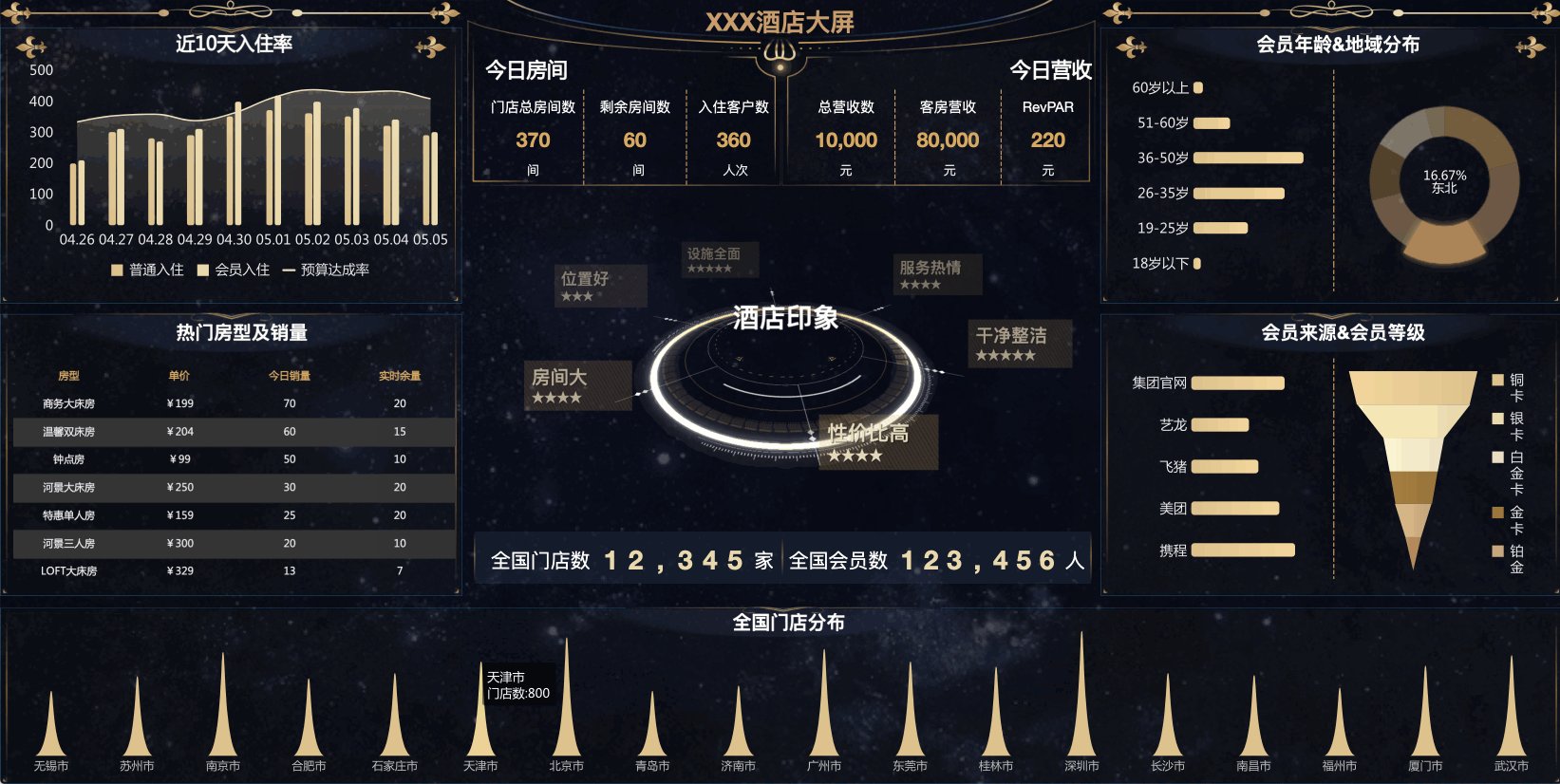
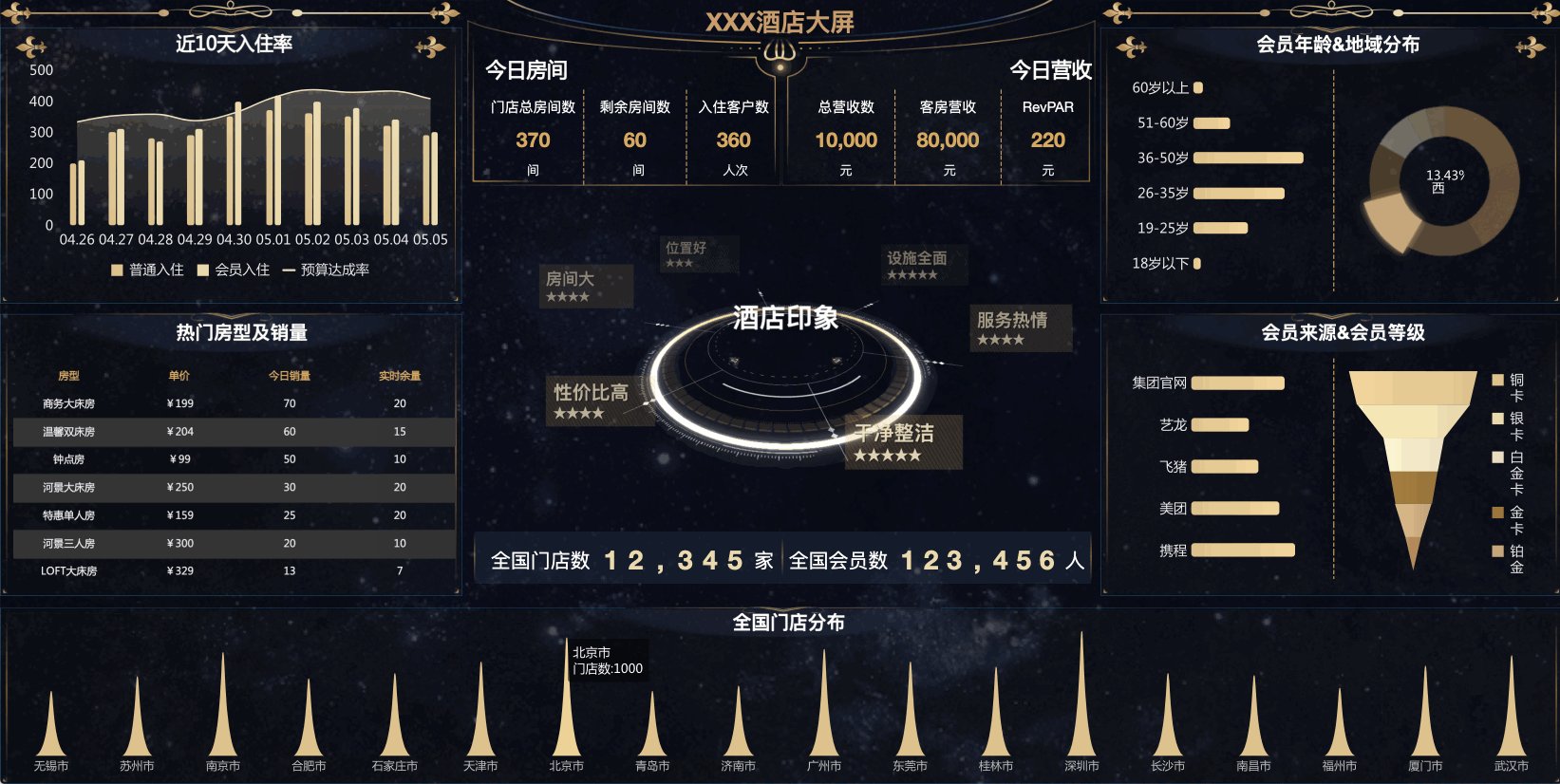
在这张酒店大屏中,为了大屏美观我们使用了扩展图表中的特殊形状柱形图,并隐藏掉标签,使用图表数据点轮播提示,让图表具体数据也能被展示出来
喜欢文字版的小伙伴,可以参考帮助文档:【帮助文档】图表开启自动数据点提示轮播接口
如果喜欢观看视频学习的小伙伴,可以观看【大屏制作】从零基础入门到进阶:图表数据点轮播
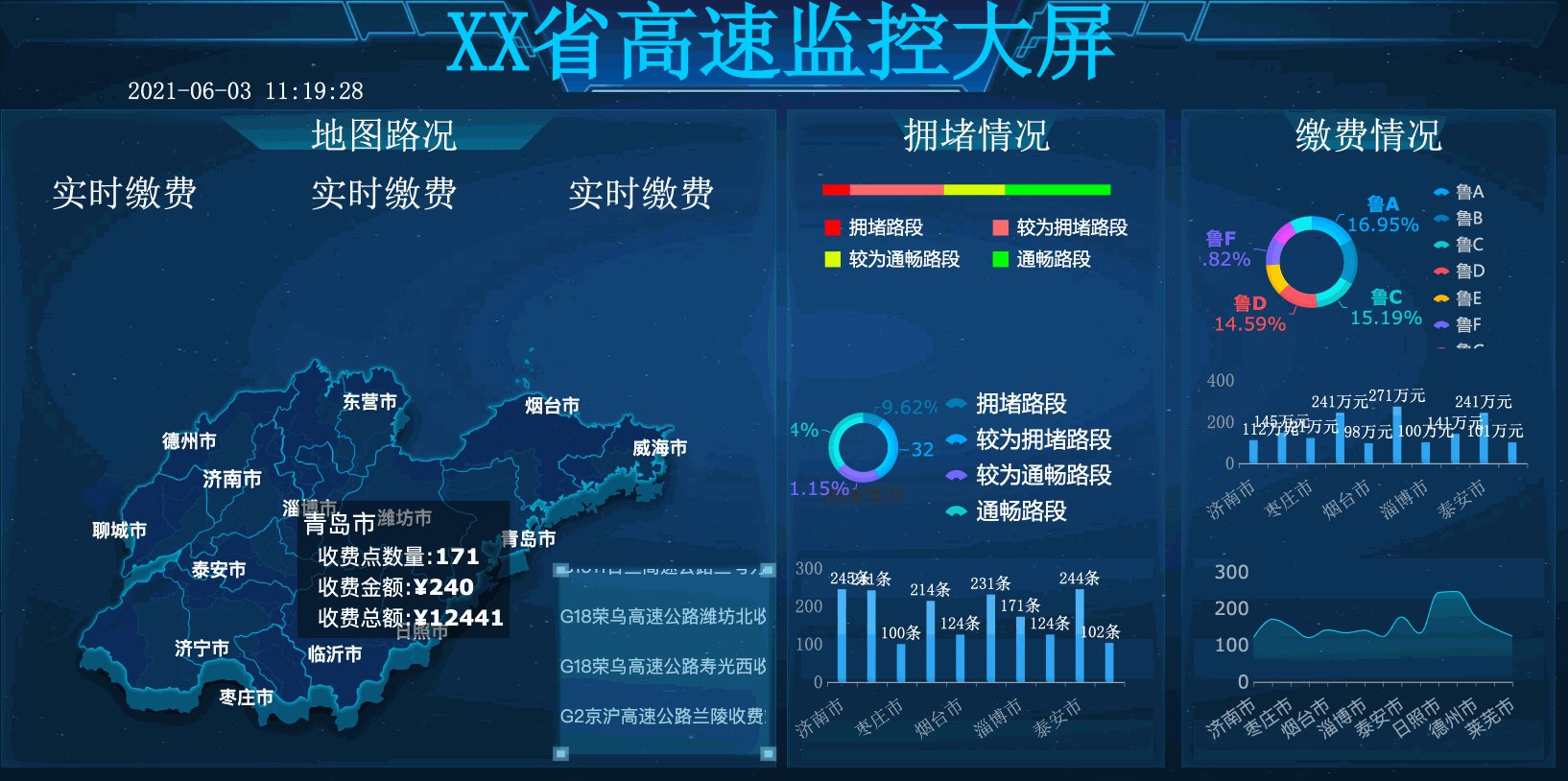
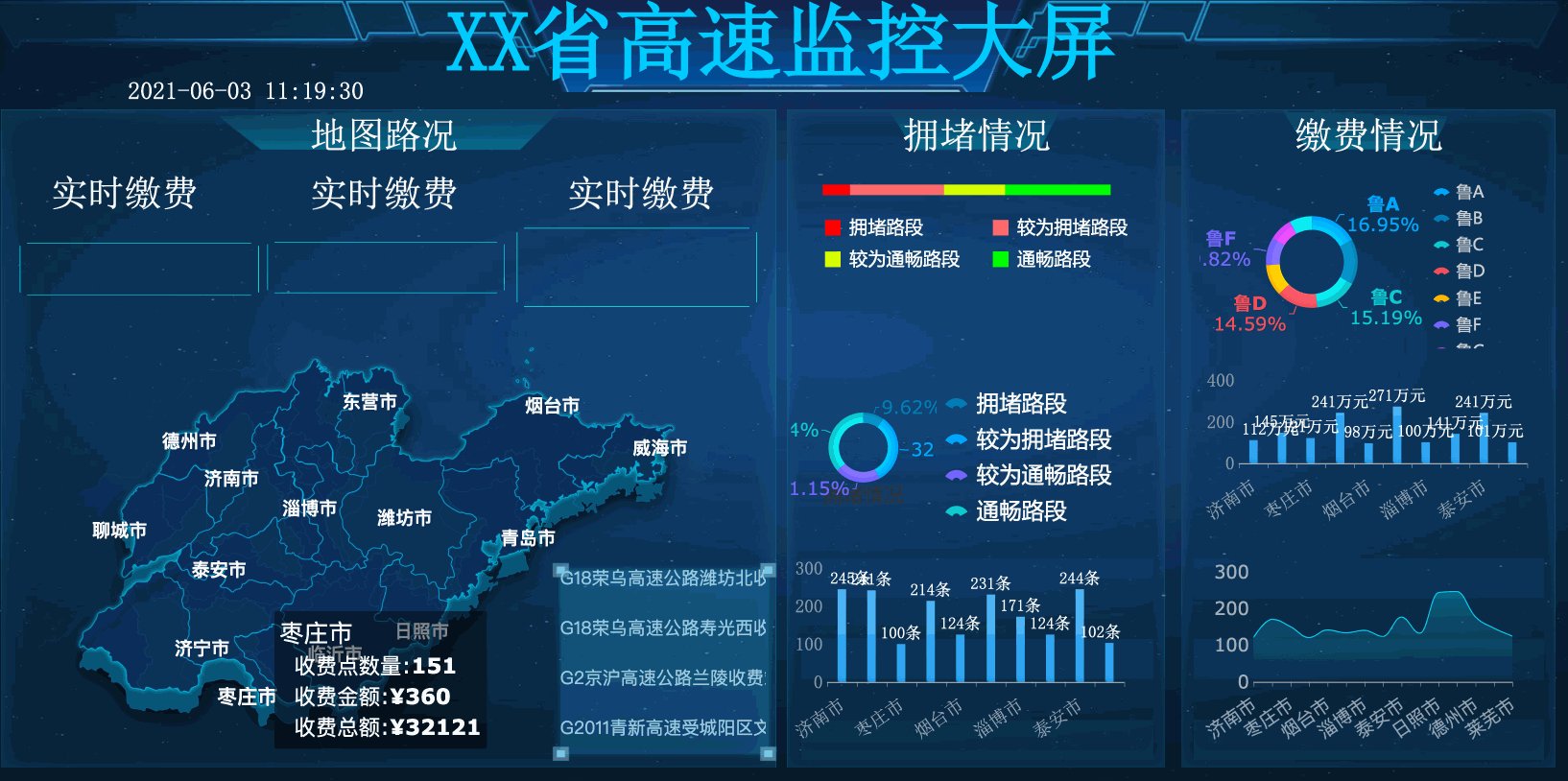
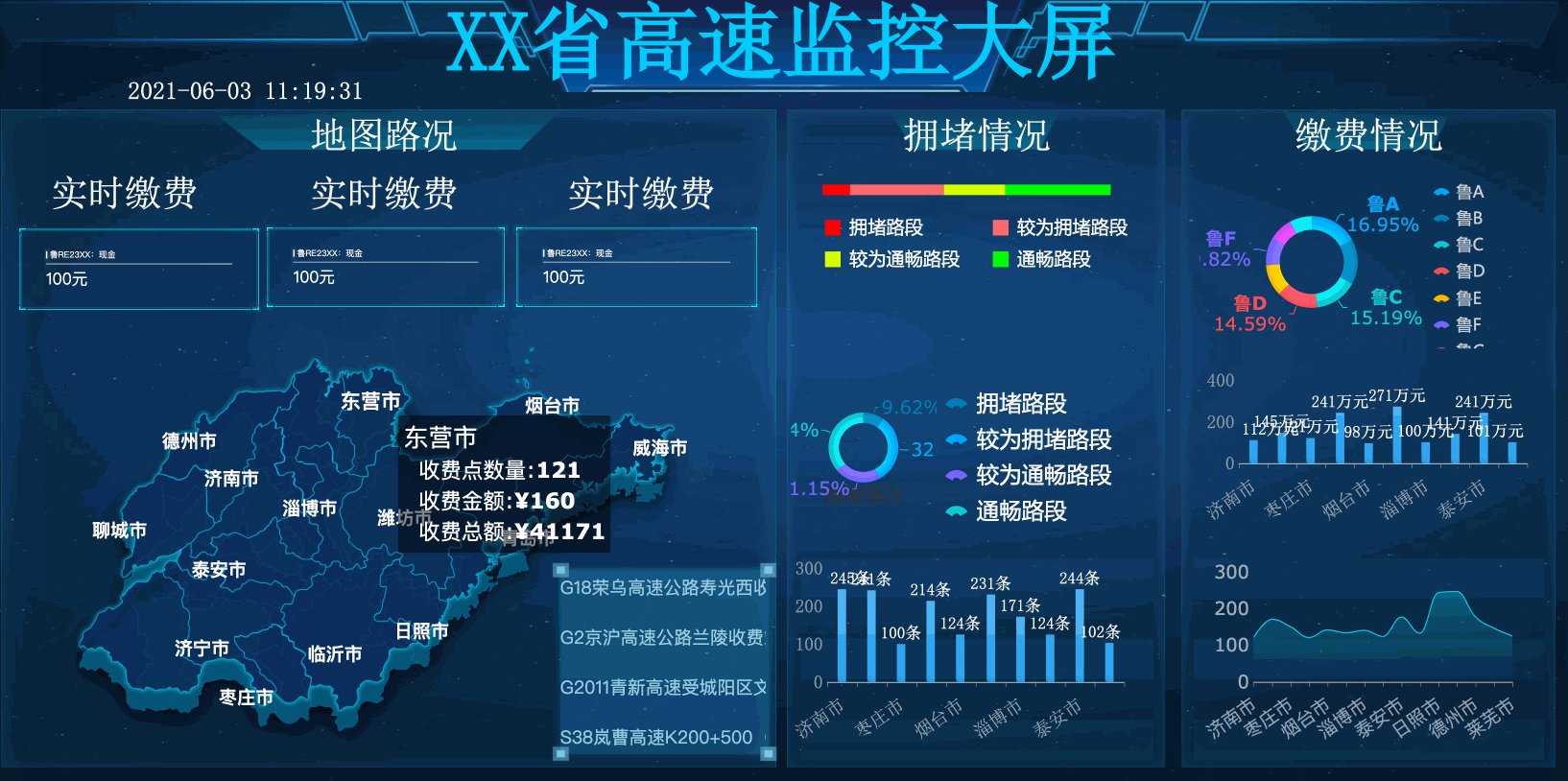
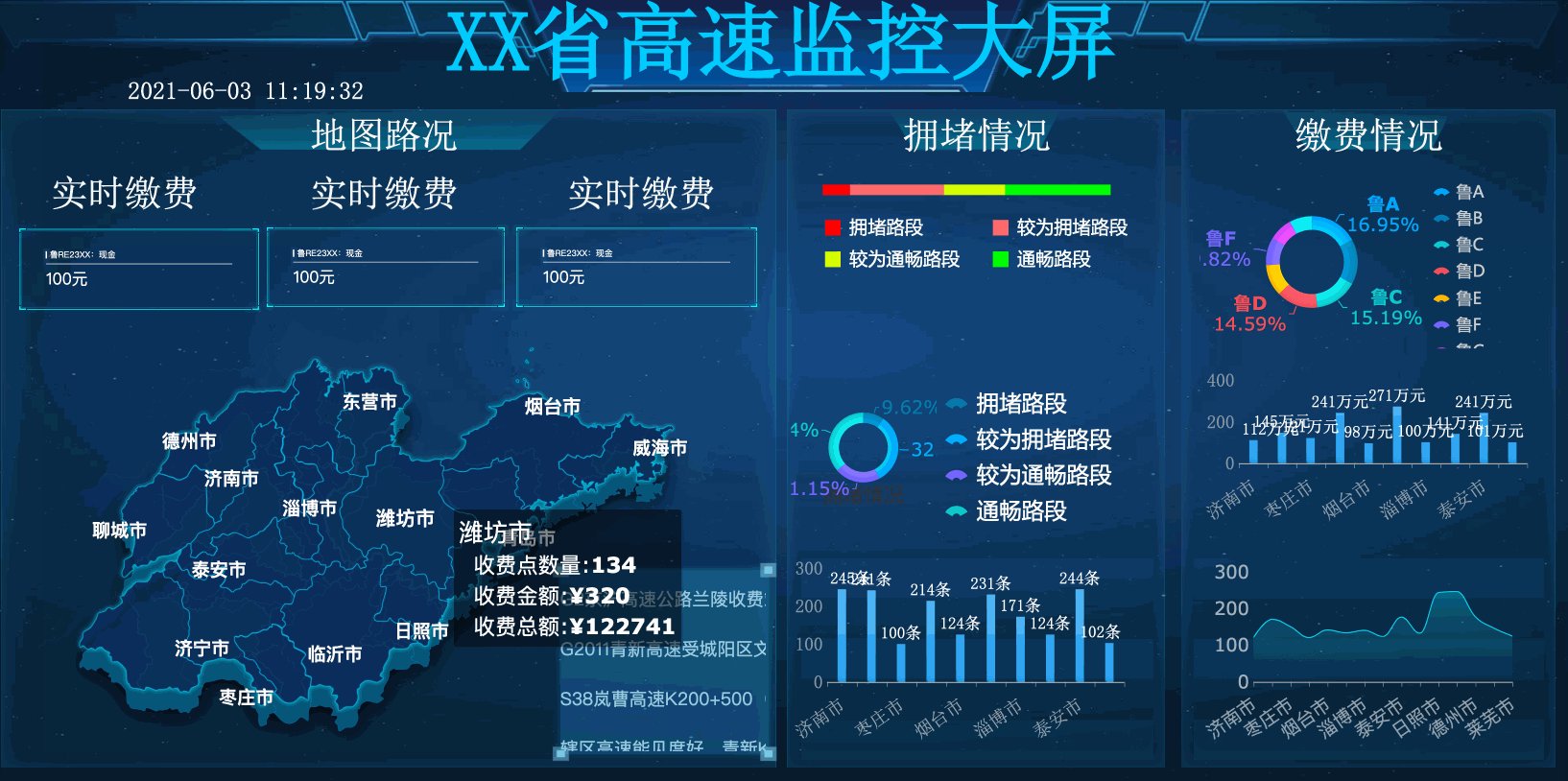
1.5 地图数据提示点轮播
当地图上有密集的区域和数据标签时,不宜展示所有数据点,但完全不展示具体数据会遗漏很多信息,此时,地图数据点轮播提示是一个很好的功能应用。

地图路况依次遍历了山东省每个市的高速收费数据,既保留了整洁美观的视觉感,又通过轮播引导观看者了解每个市区的信息。
喜欢文字版的小伙伴,可参考帮助文档:【帮助文档】地图开启数据点提示轮播
如果喜欢观看视频学习的小伙伴,可以观看:【大屏制作】从零基础入门到进阶:地图数据点轮播
NO.2 滚动类
2.1 表格跑马灯效果
表格是大屏上常见的元素,但表格在大屏上的面积占比不宜过大,那么表格信息无法展示全的时候,就可以应用表格滚动效果。

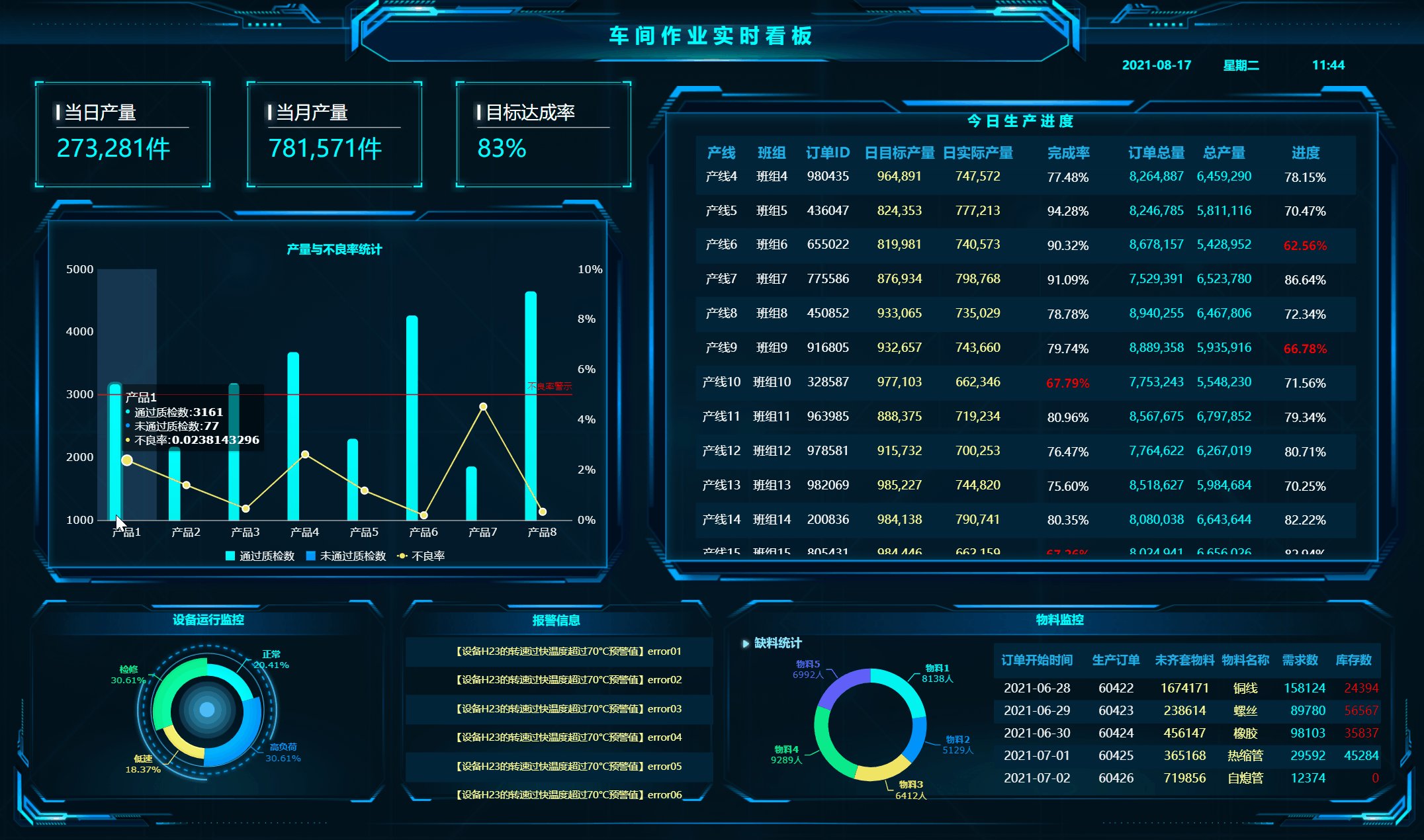
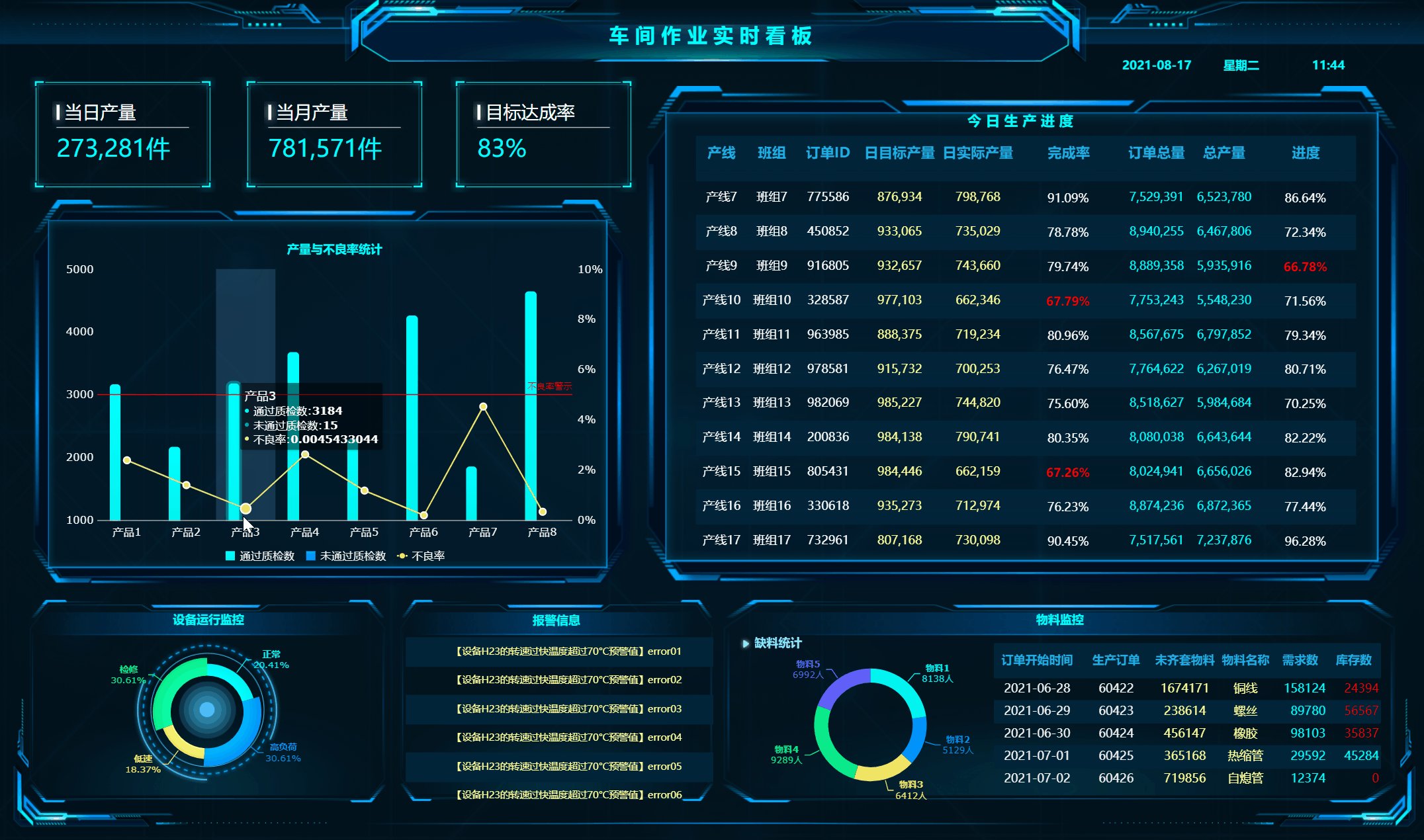
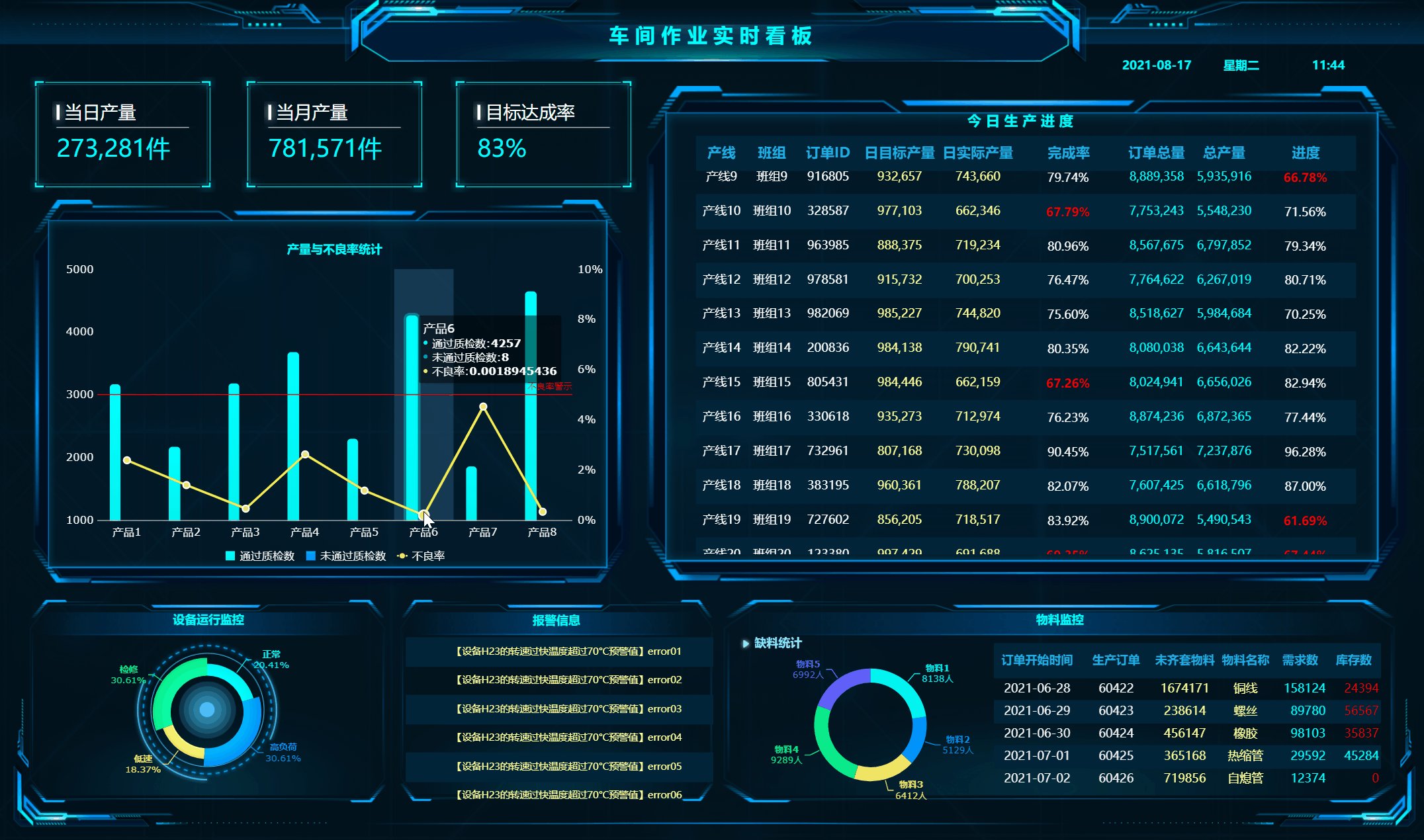
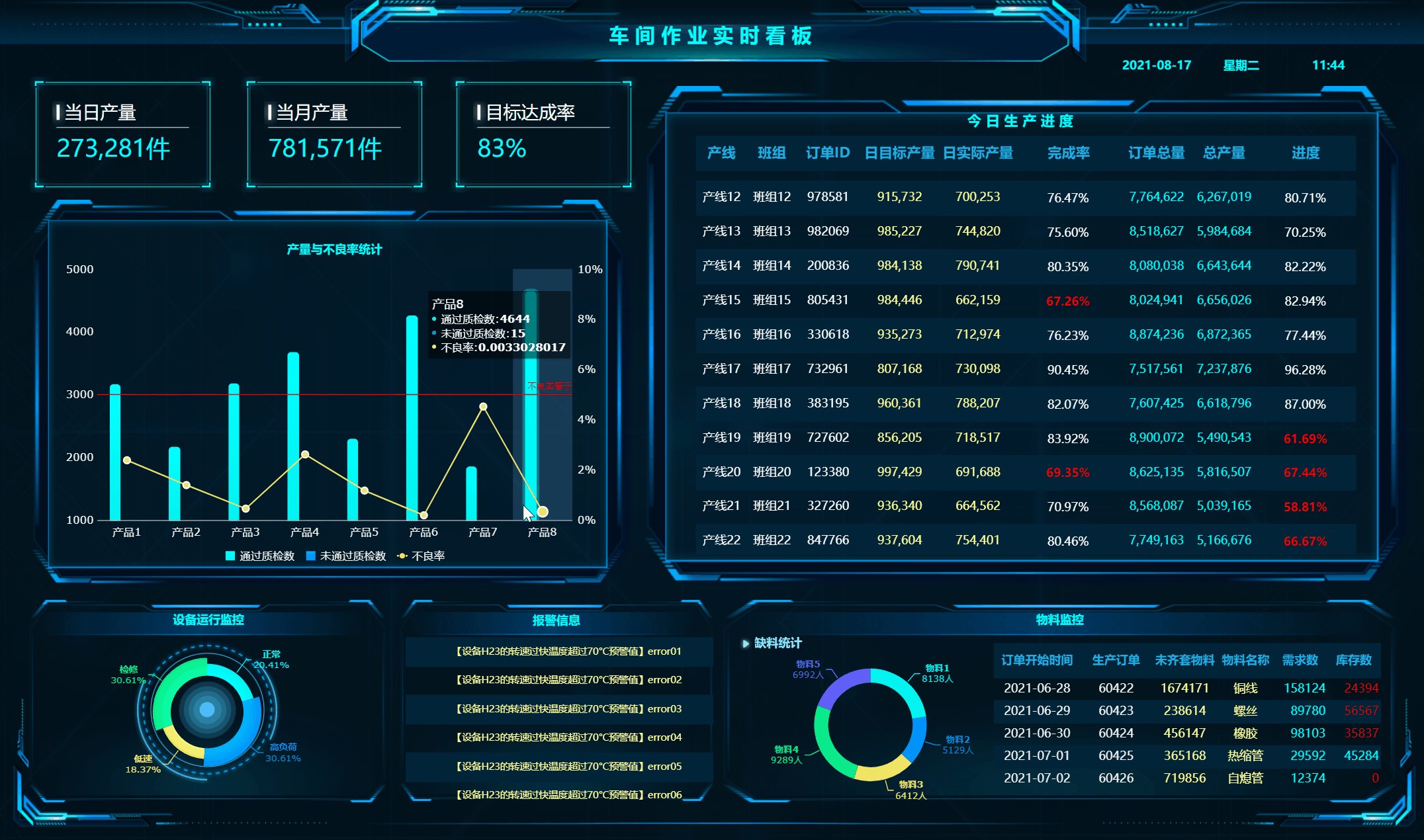
这套模板中今日生产进度的图表由于信息过多,设置成了跑马灯效果,能够完整的展示图表信息
喜欢文字版的小伙伴,可以参考帮助文档:
-
- 【帮助文档】决策报表新自适应_JS使用(旧自适应环境下)
- 【帮助文档】JS实现决策报表中滚屏/跑马灯效果(新自适应环境下)
如果喜欢观看视频学习的小伙伴,可以观看:【大屏制作】从零基础入门到进阶:表格跑马灯效果
2.2 滚动消息
滚动消息用于显示一条多多条消息文本,文本数据是静态的,不需要起到监控、分析等效果,但同样需要引起观看者的注意。以滚动的形式展示即不需要太大的空间,又可以通过动态效果引起注意。

在这套监控模板中,滚动播报最新动态,让信息能够完整展示,并节省了空间。
具体操作可以参考帮助文档:【帮助文档】滚动消息控件插件
NO.3 闪烁动画类
3.1 图表闪烁变色
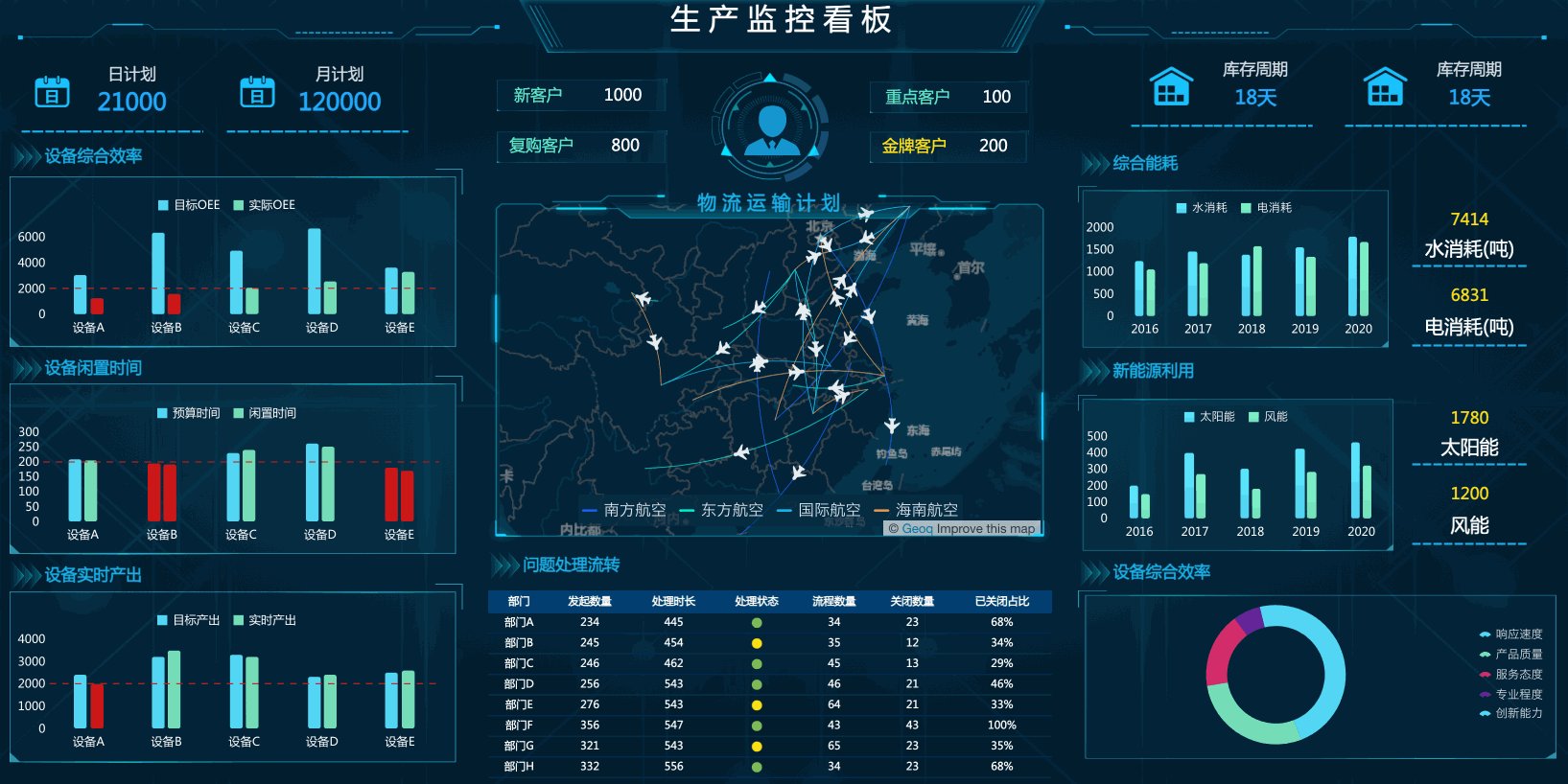
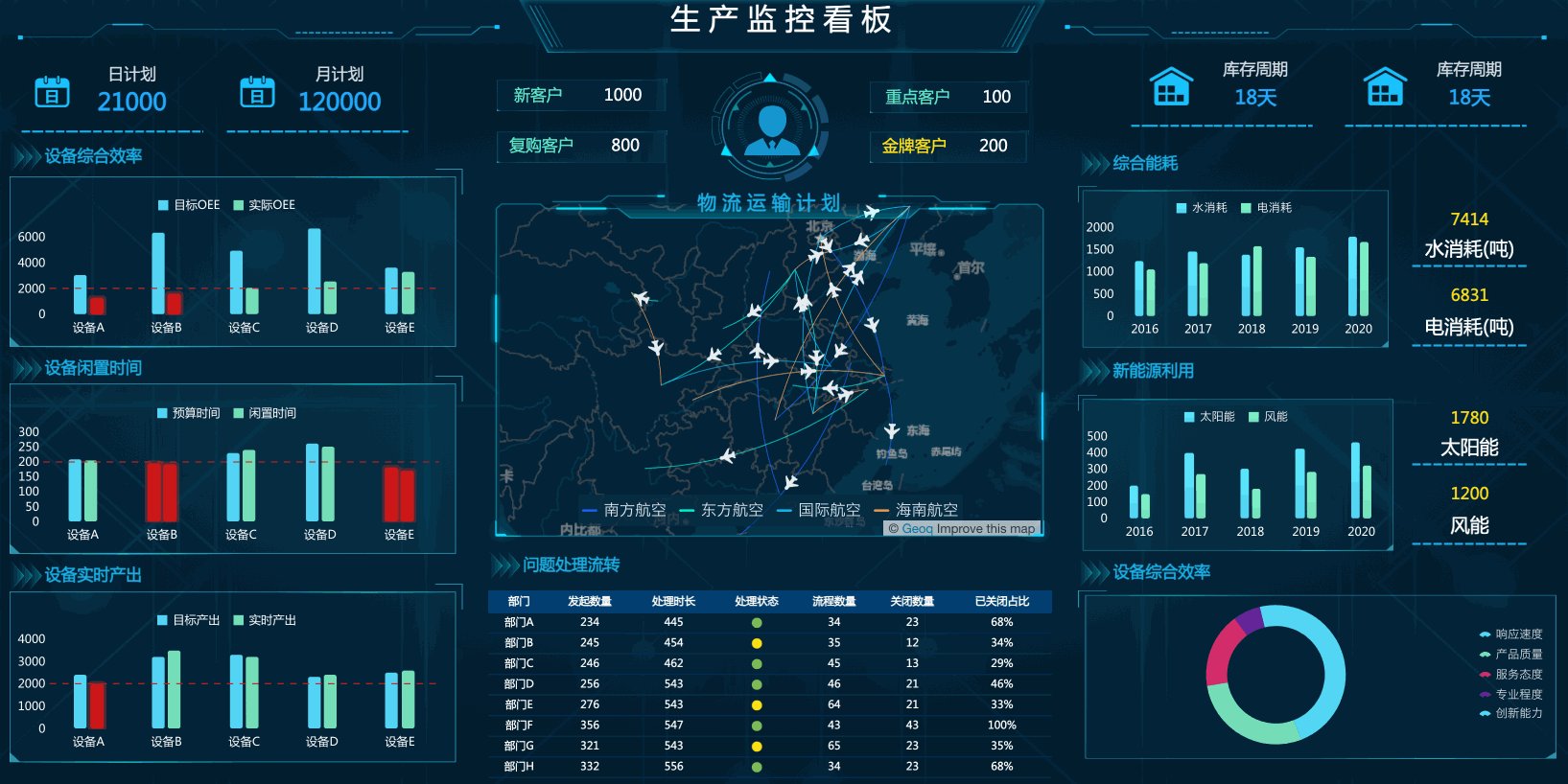
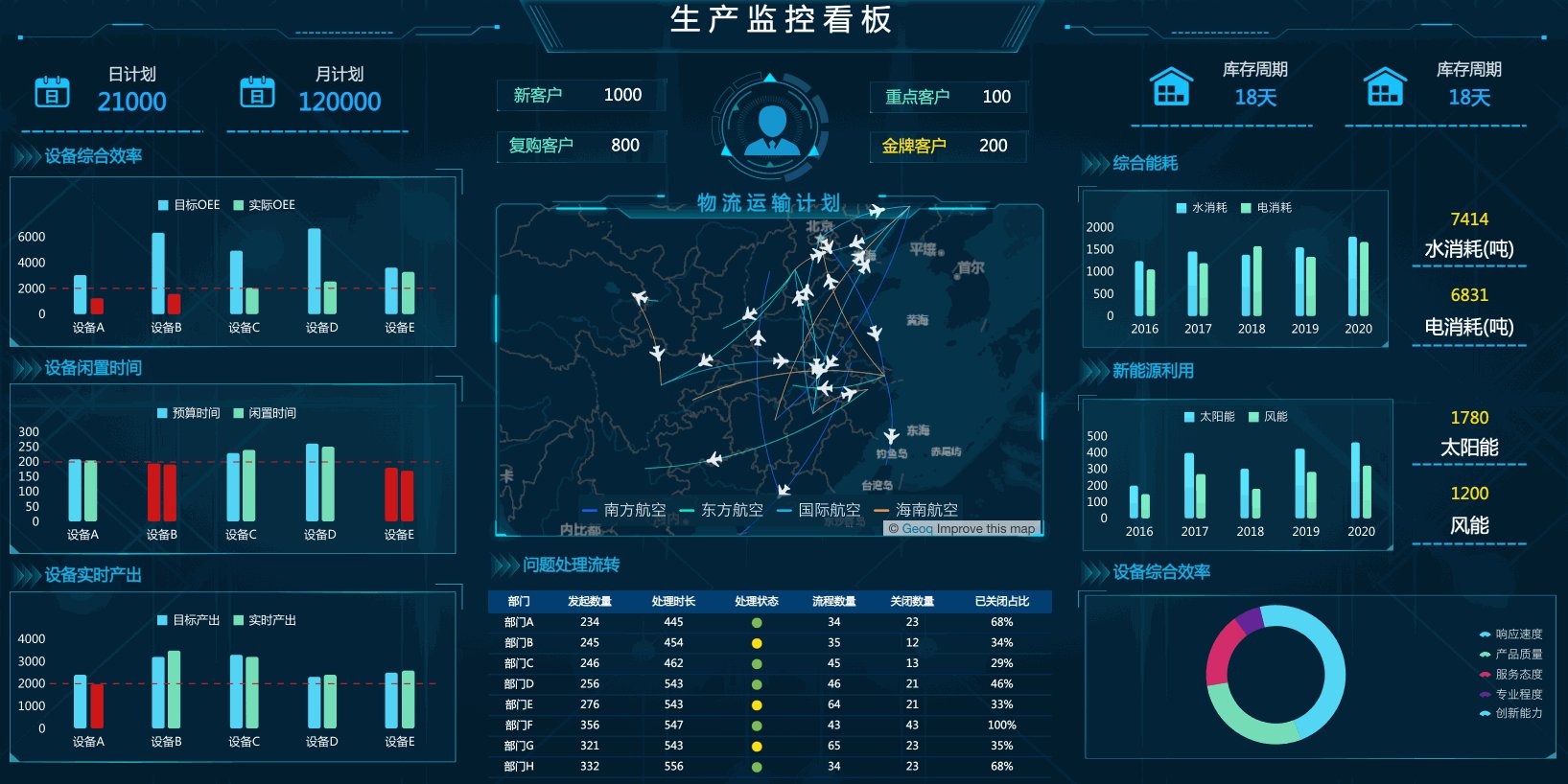
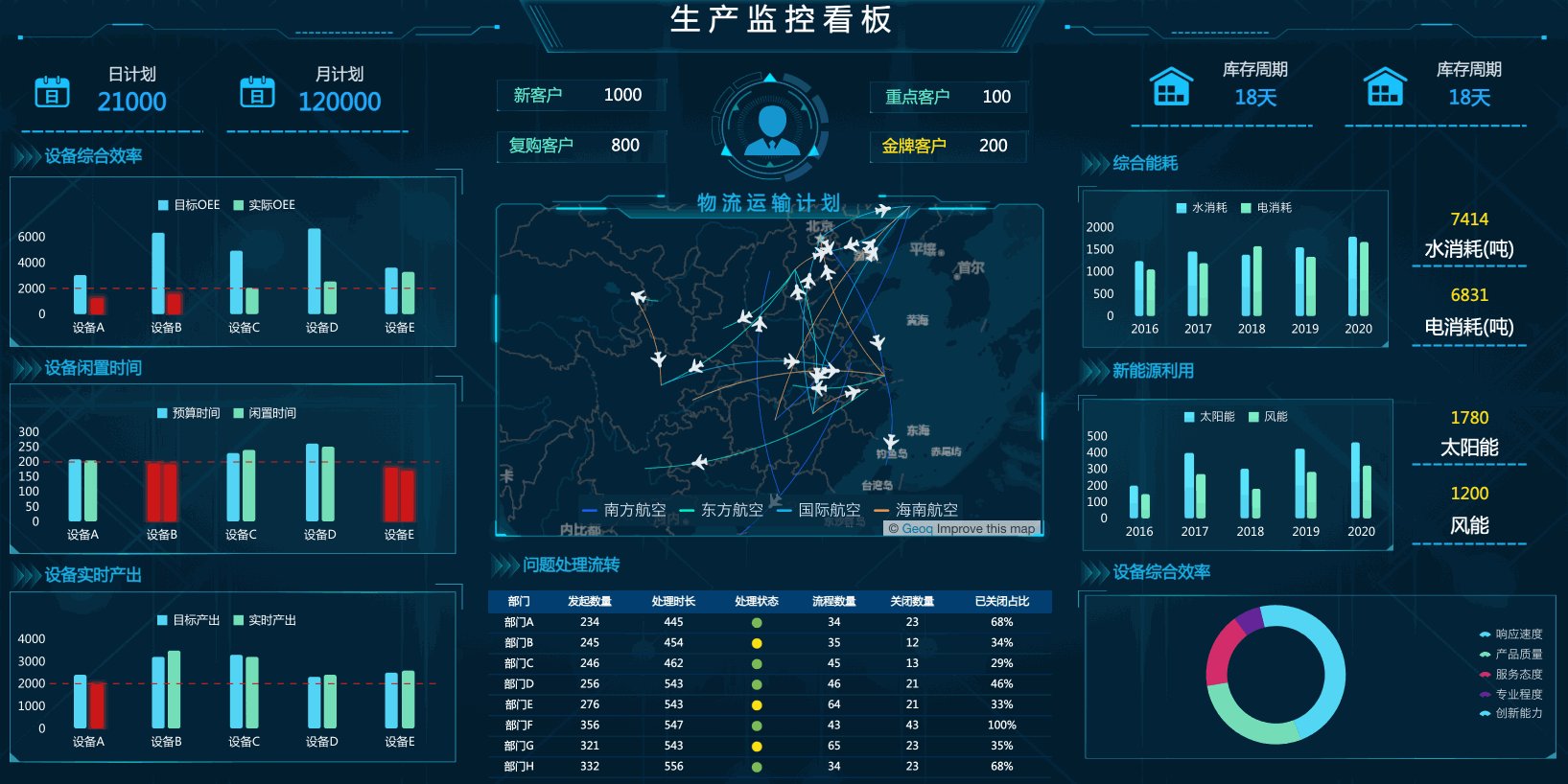
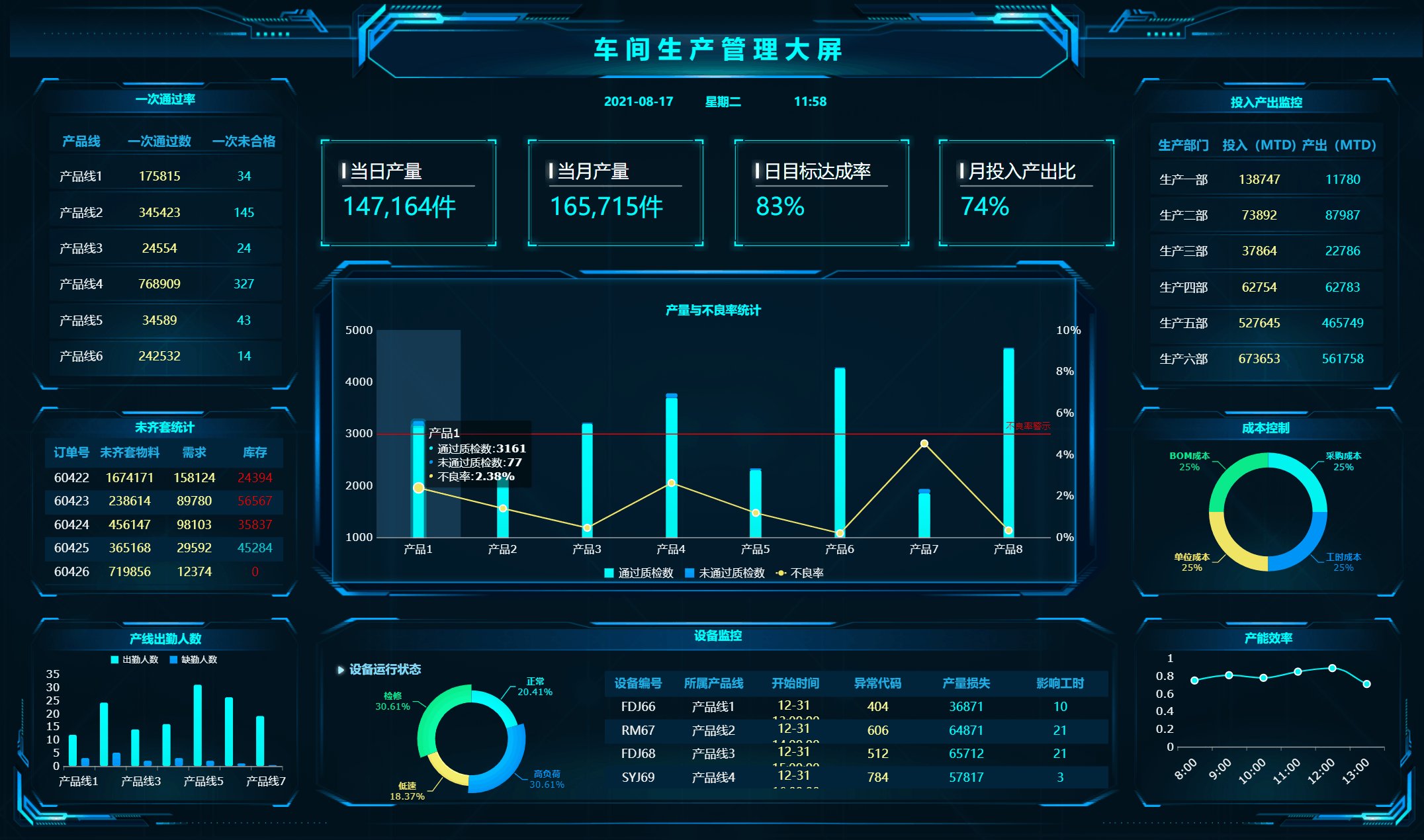
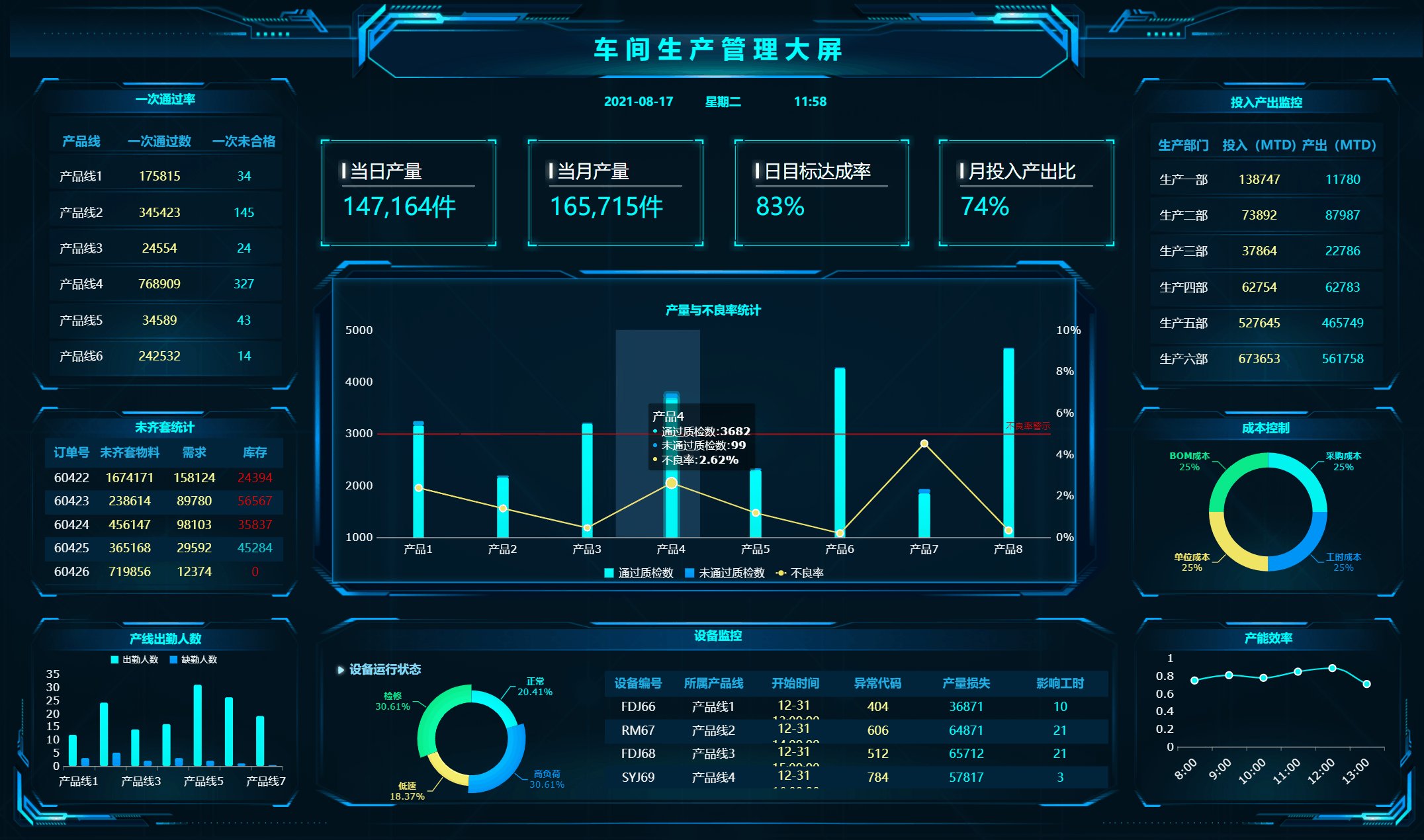
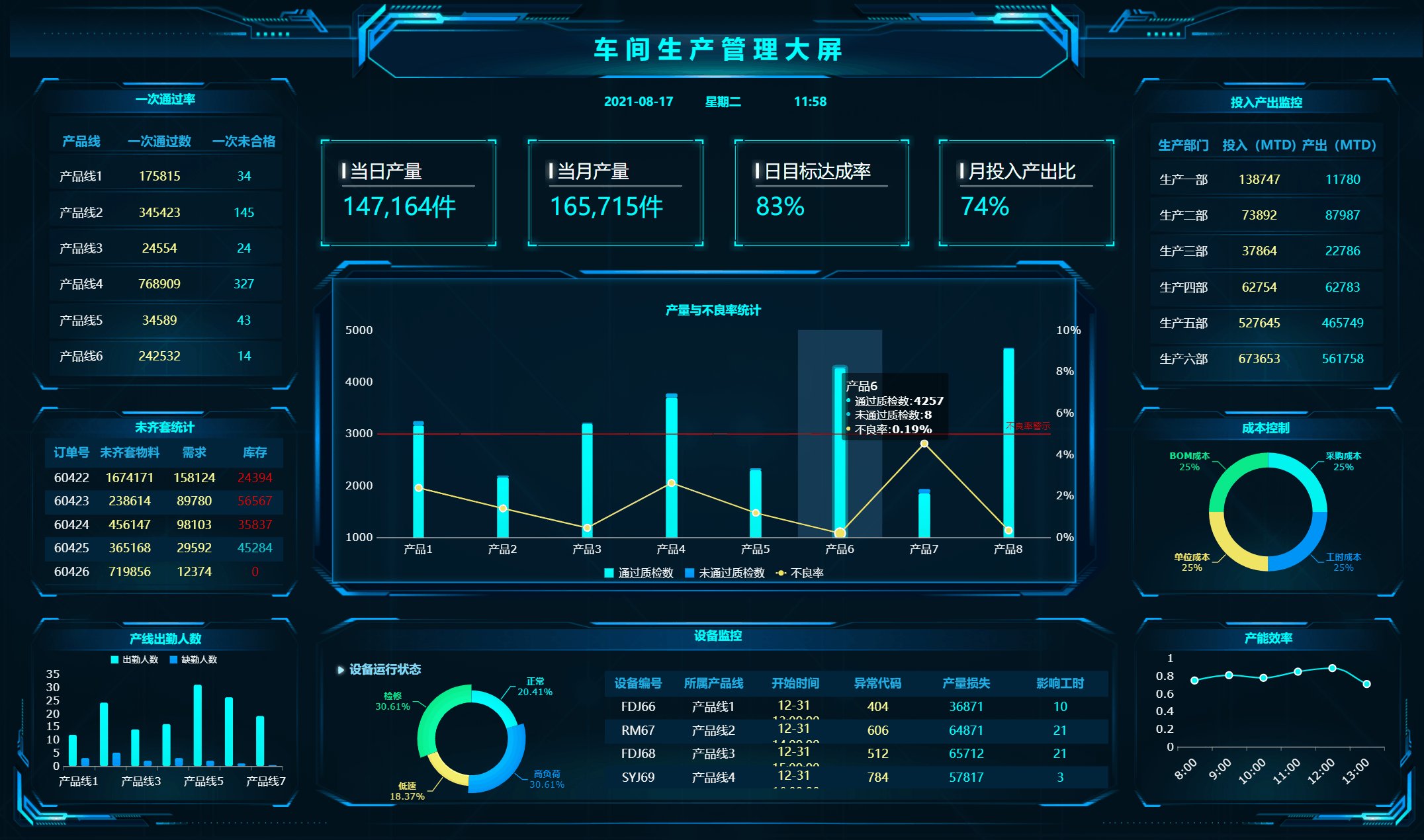
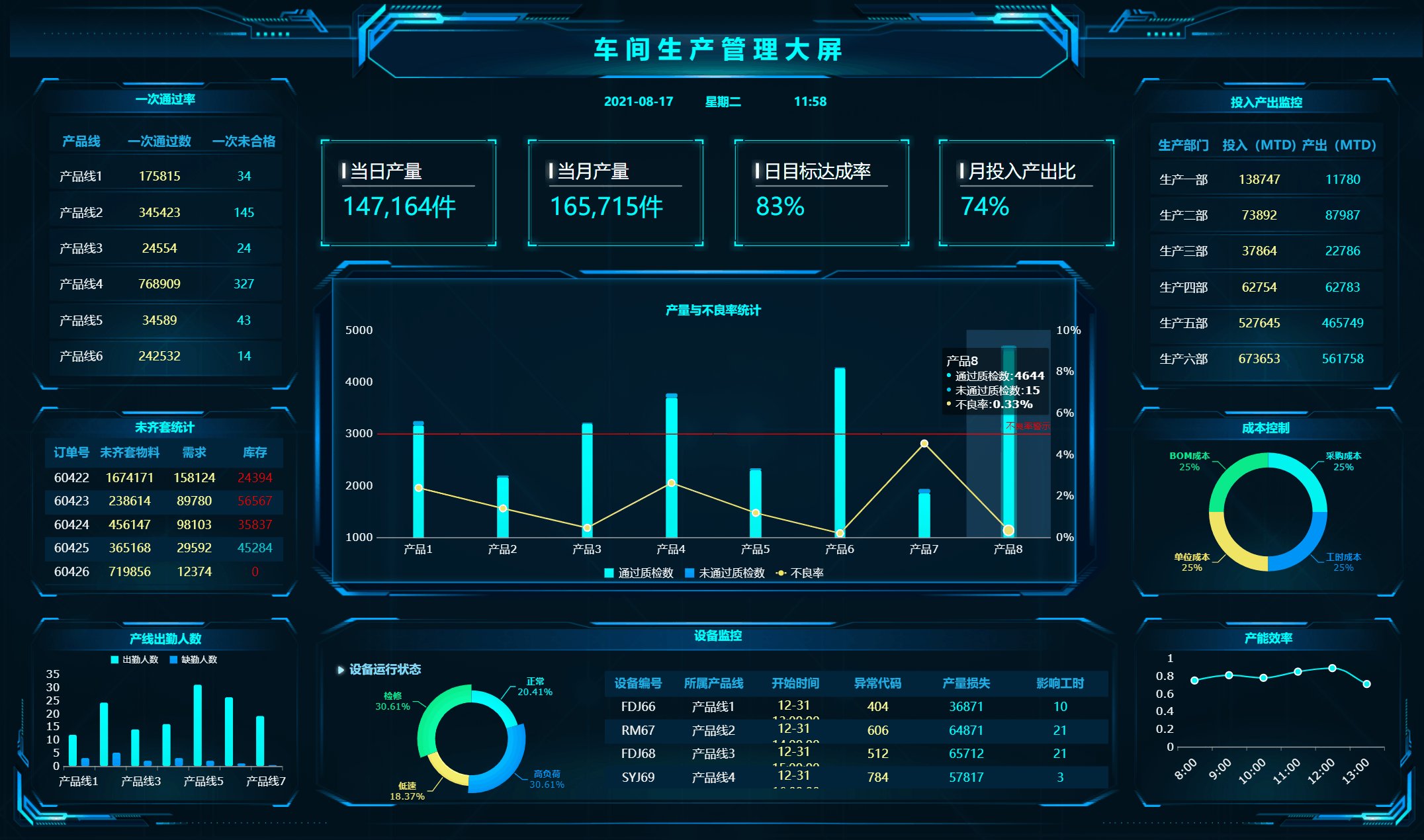
图表闪烁动画用于对图表中异常或需要特别关注的数据系列突出显示,用闪烁+警示色的效果,让图形更突出,是监控类看板中常用效果。

在这张生产监控看板中,对监控用的图表设置一条警戒线,同时对低于警戒线数值的系列设置条件变色和闪烁动画效果,让异常的数据突出显示。
喜欢文字版的小伙伴,可以参考帮助文档:【帮助文档】图表设置闪烁动画
如果喜欢观看视频学习的小伙伴,可以观看:【大屏制作】从零基础入门到进阶:图表闪烁动画
3.2 文本条件变色
文本条件变色主要用于对某些特别关注的数据做实时监控,可设置对表格中的数据和指标卡中的数值设置此类条件。

在车间生产管理大屏中,监控未齐套统计时,设置了库存条件,当库存小于需求时,值就会变红,提示车间管理人员及时采购。
具体操作方法可参考帮助文档:【帮助文档】添加预警,间隔背景色-条件
NO.4 点击交互效果
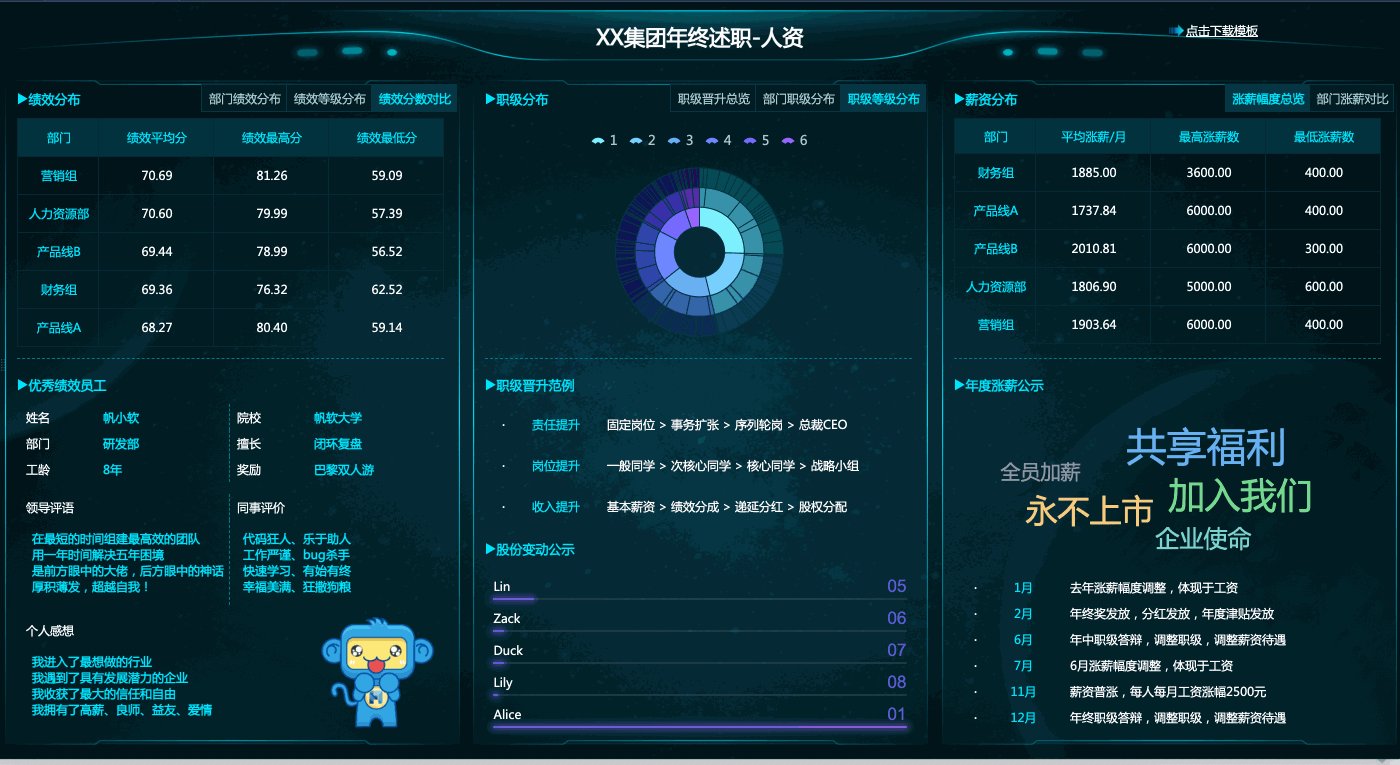
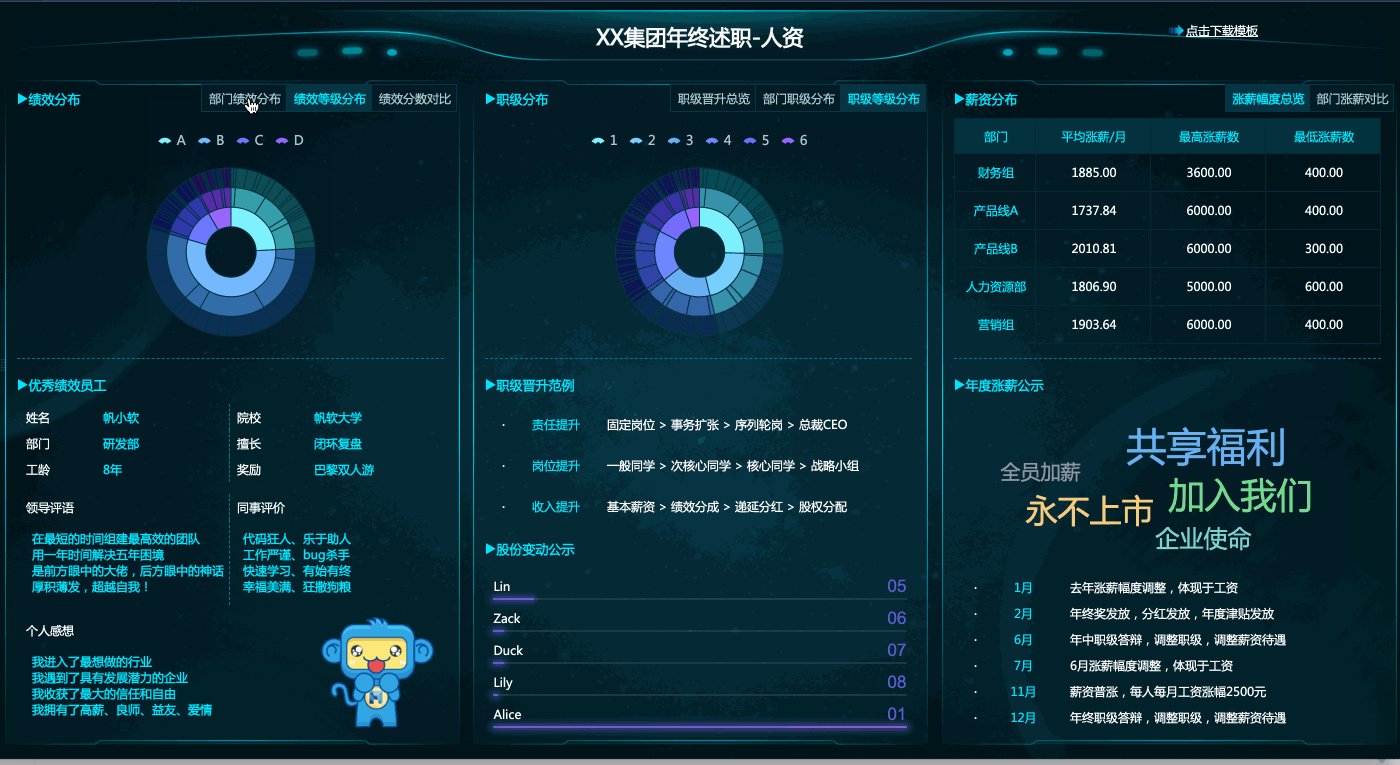
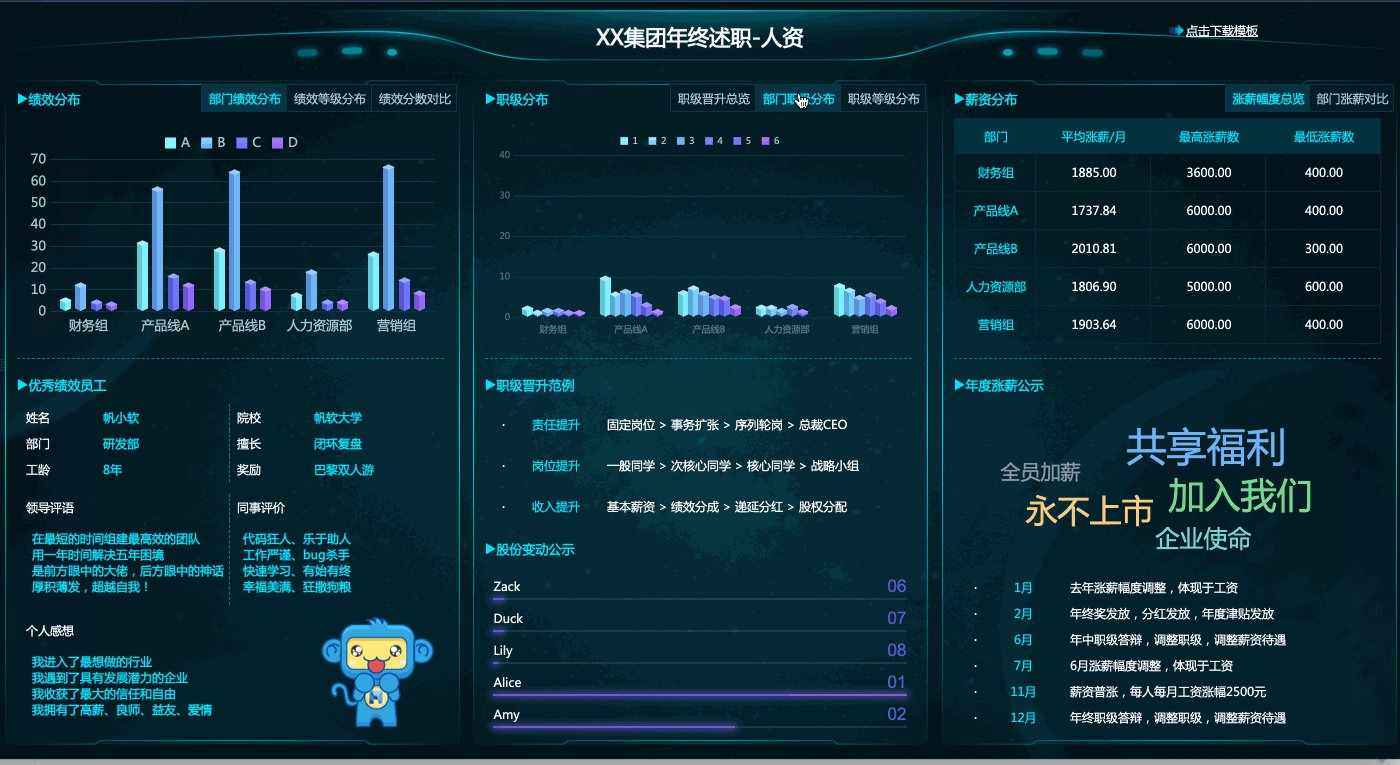
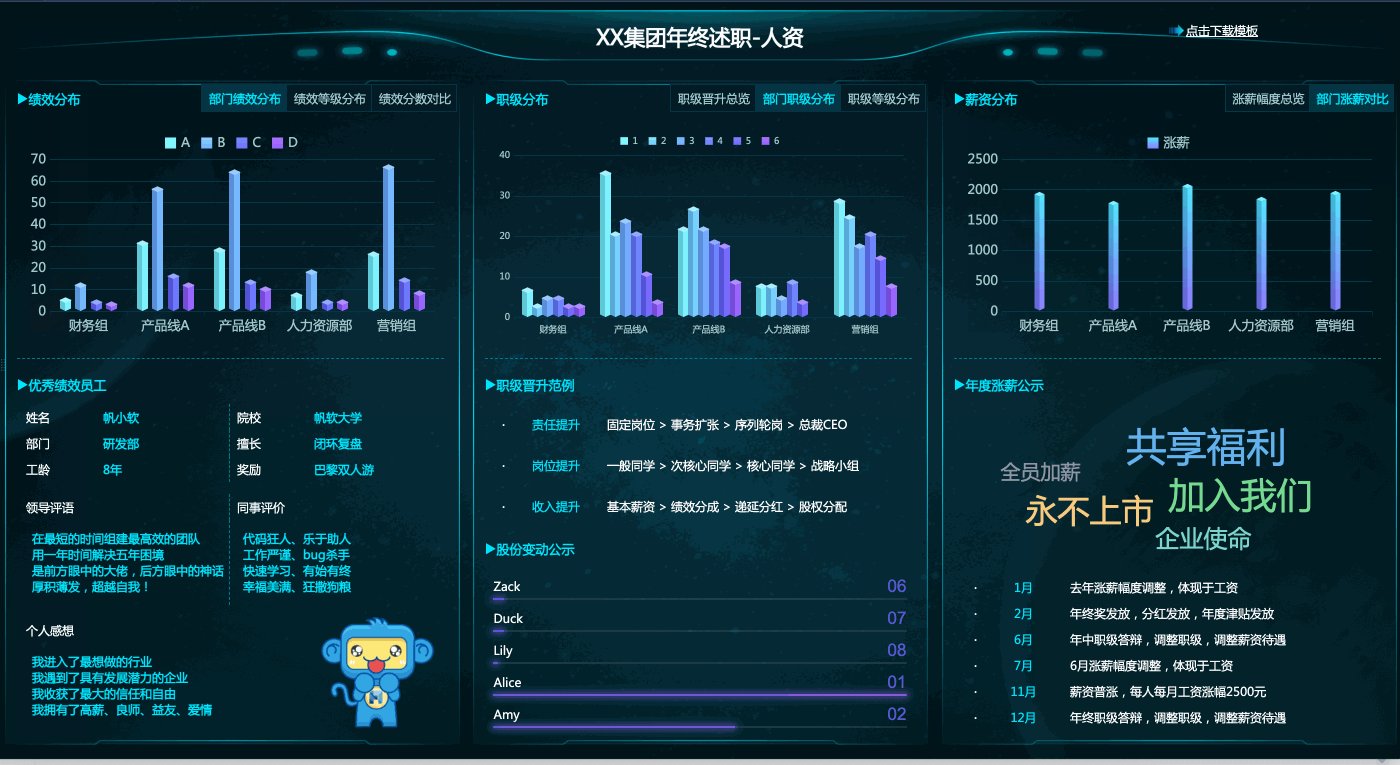
4.1 点击标签按钮切换tab页
1.利用内置的tab块控件实现
如下图所示的模板中,使用了FineReport内置的tab块控件实现点击切换tab,这种方式的优势是简单易懂做,由于tab块标签的样式比较固定,对于风格简约的大屏更适用。

2.利用JS自定义按钮实现
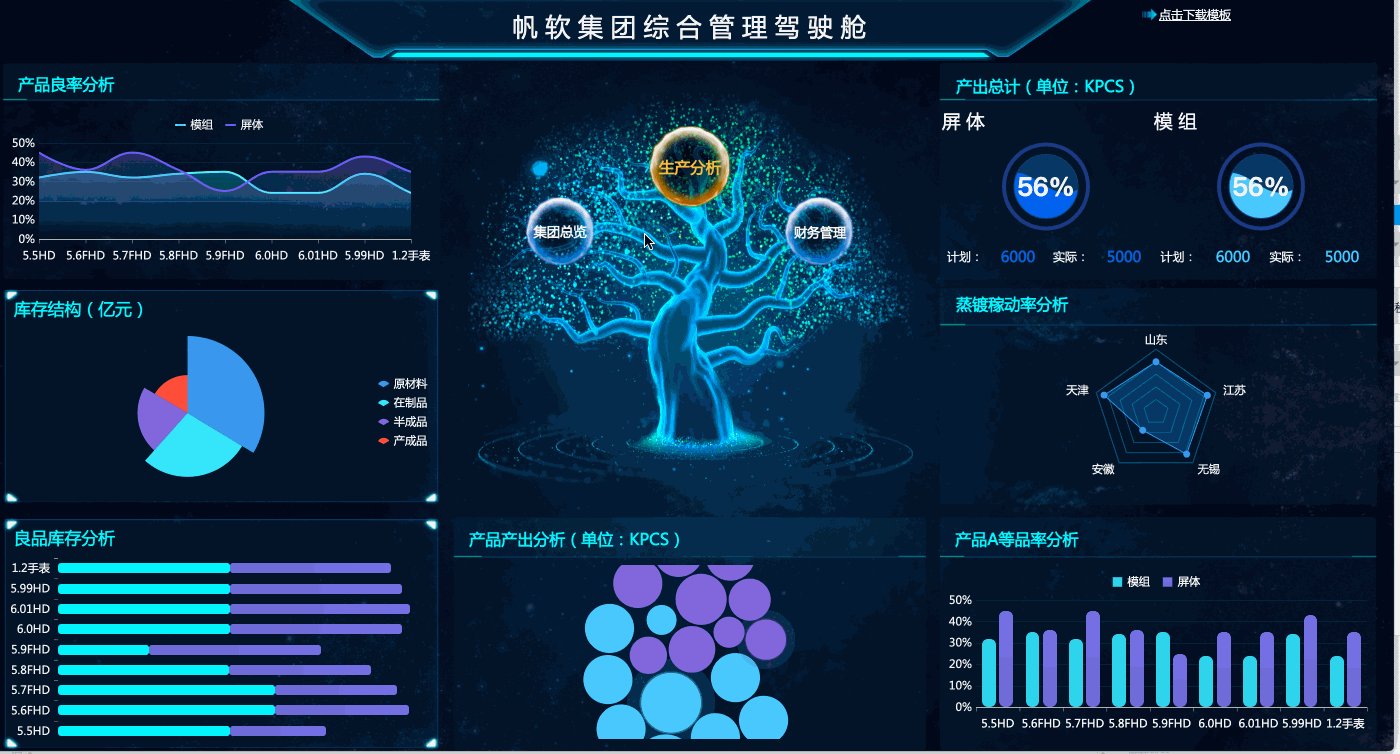
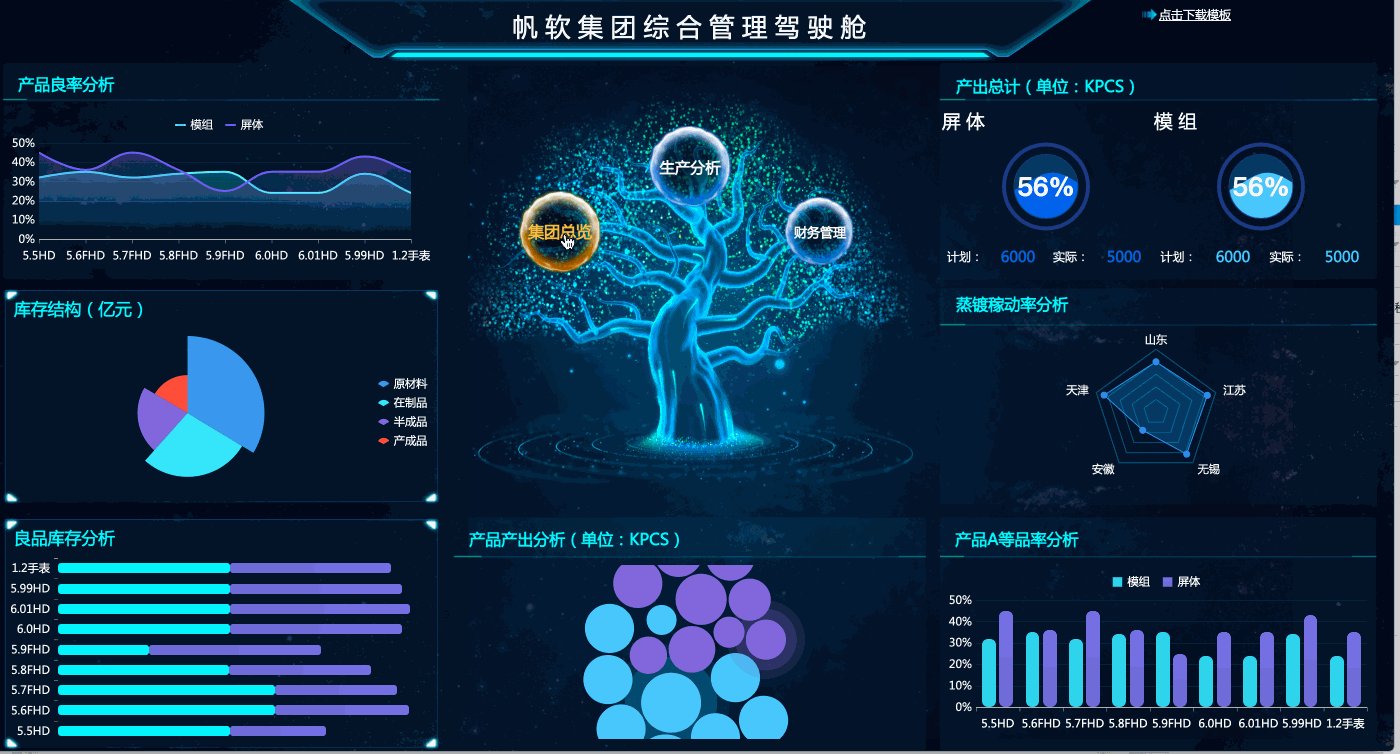
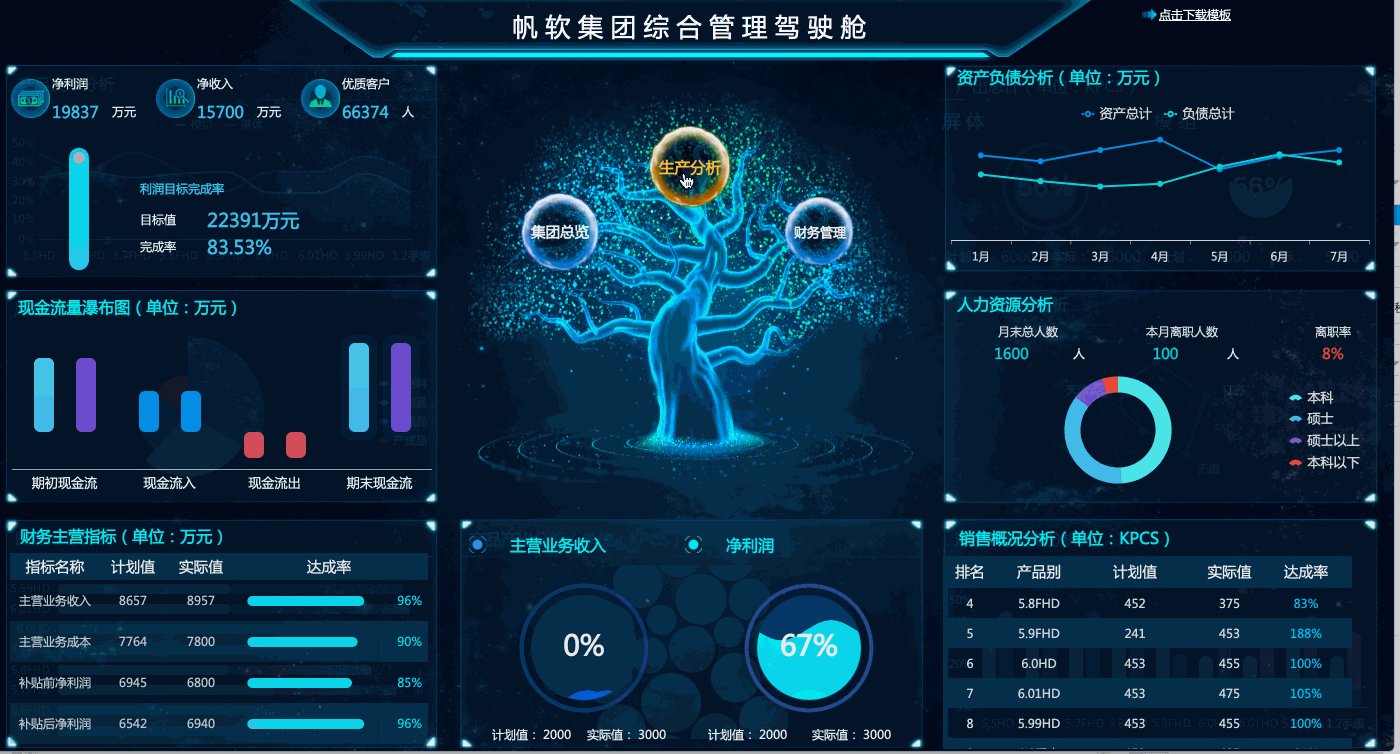
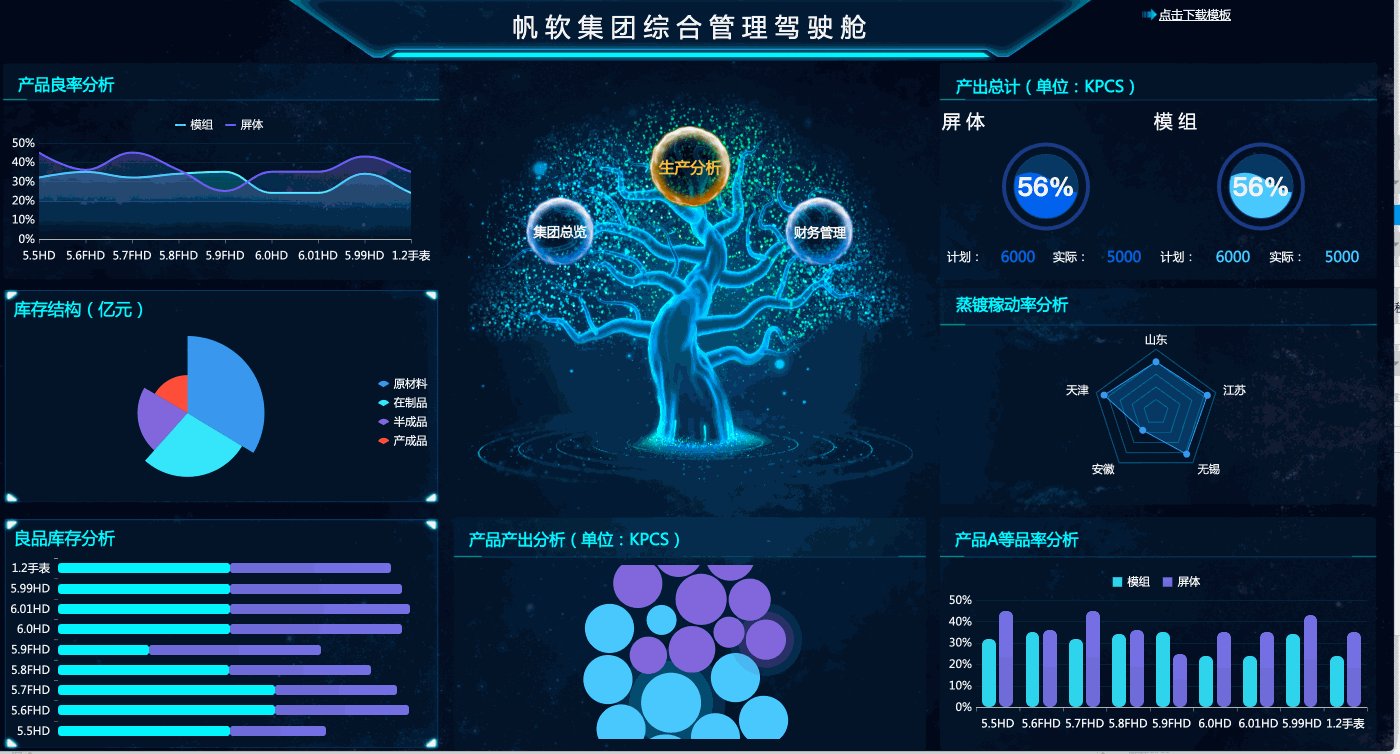
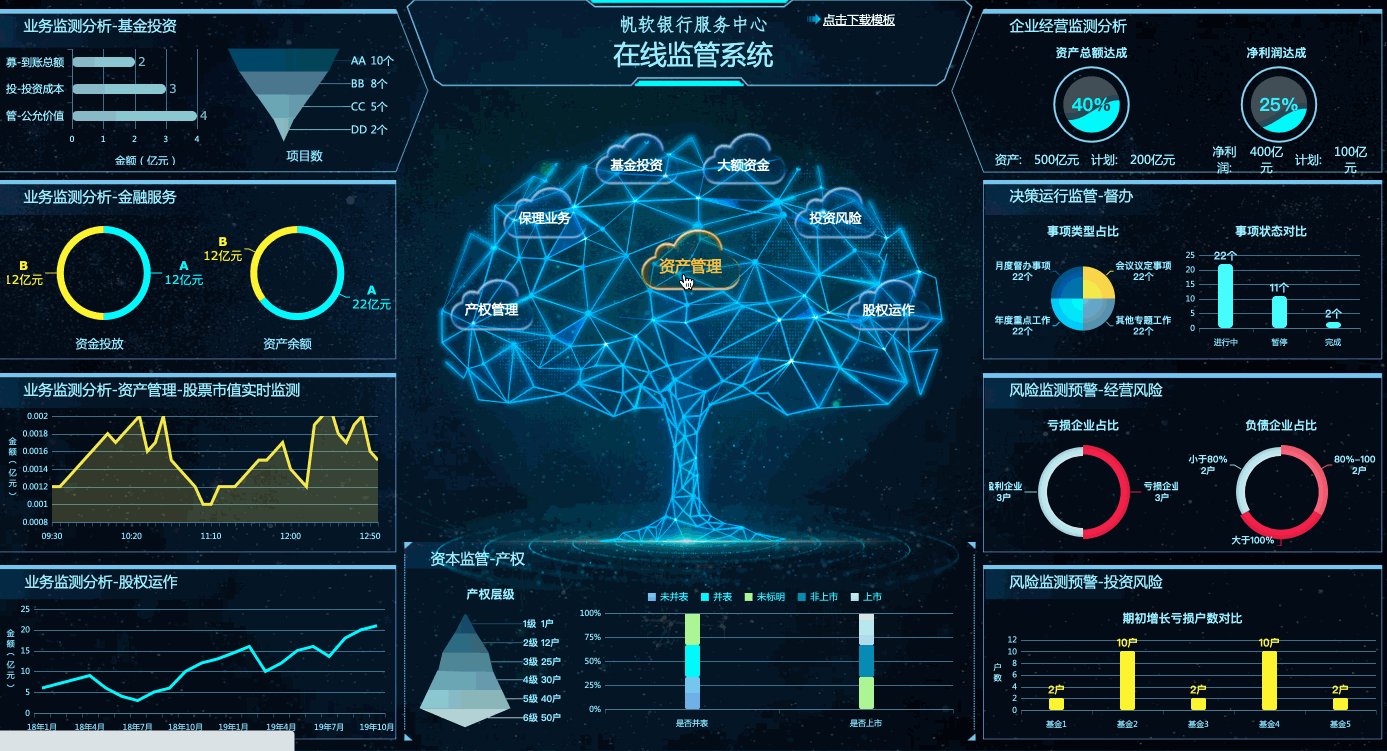
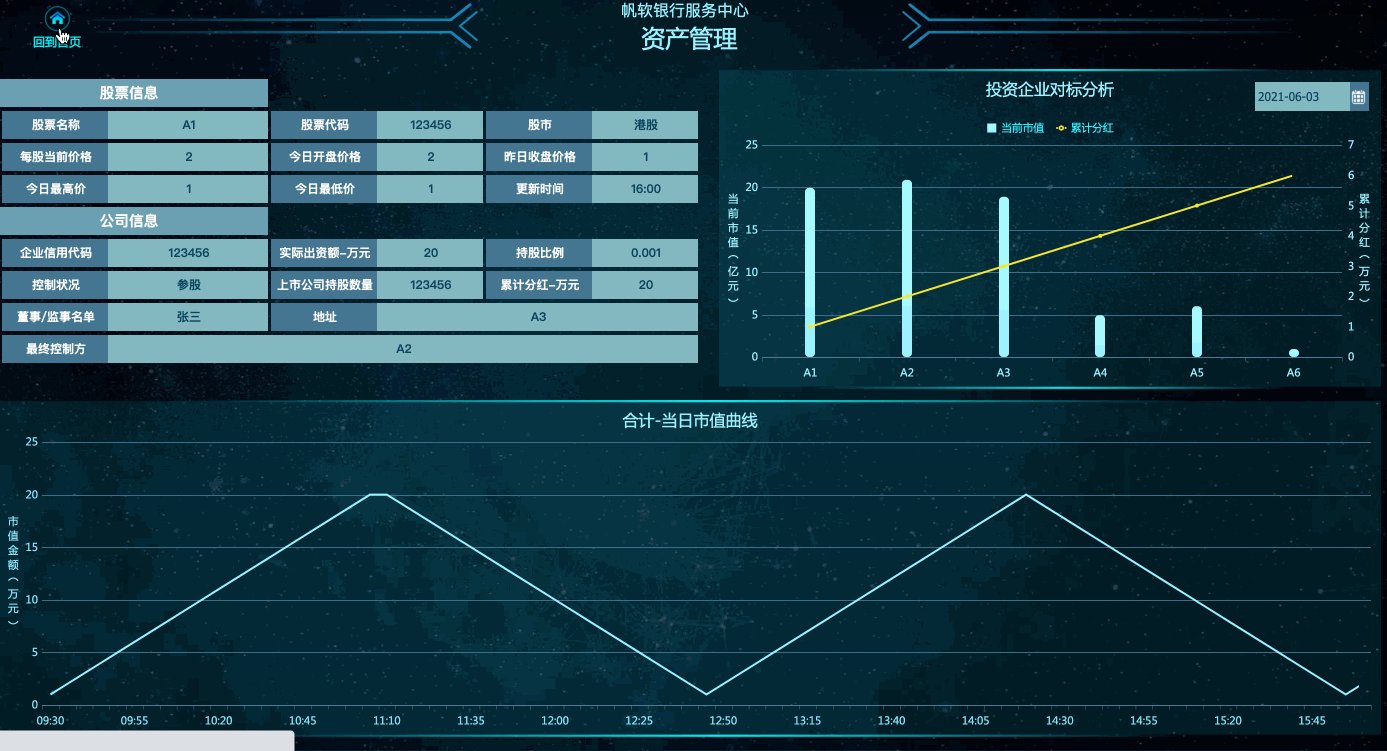
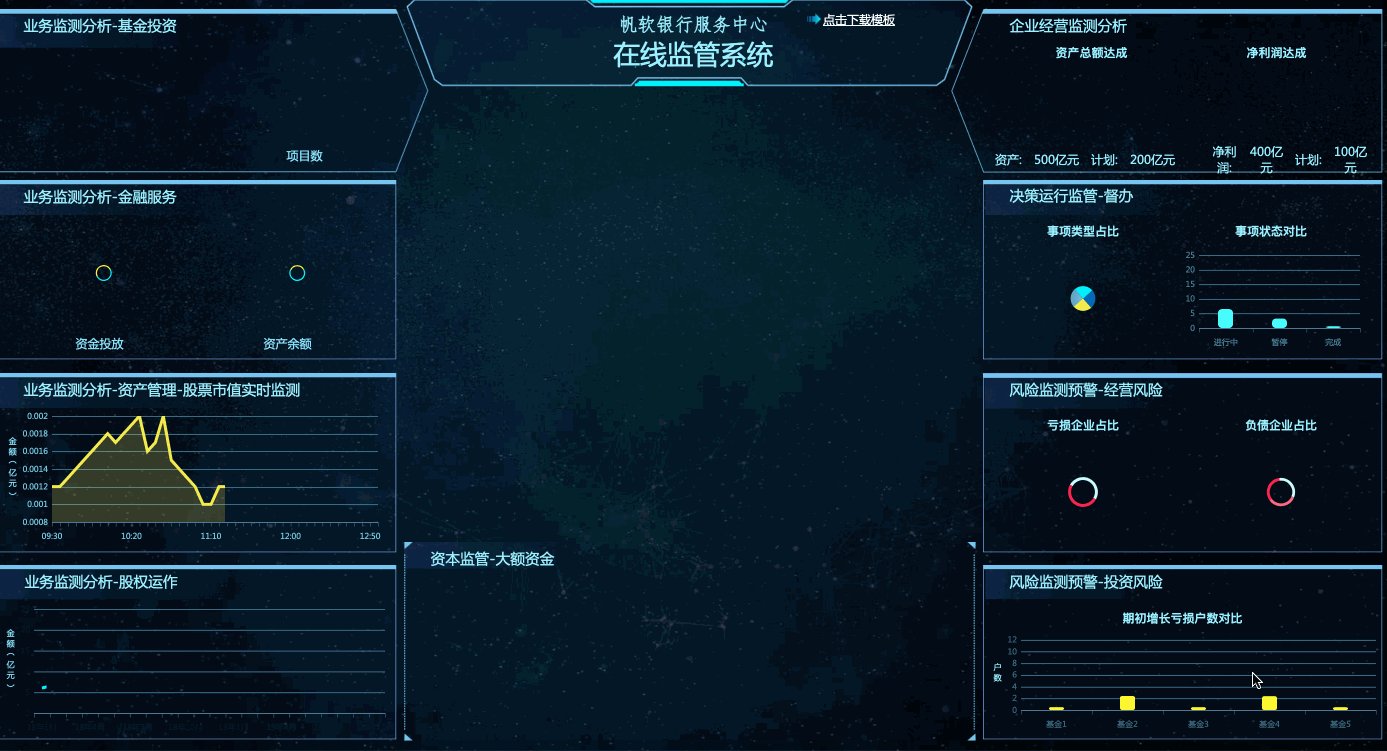
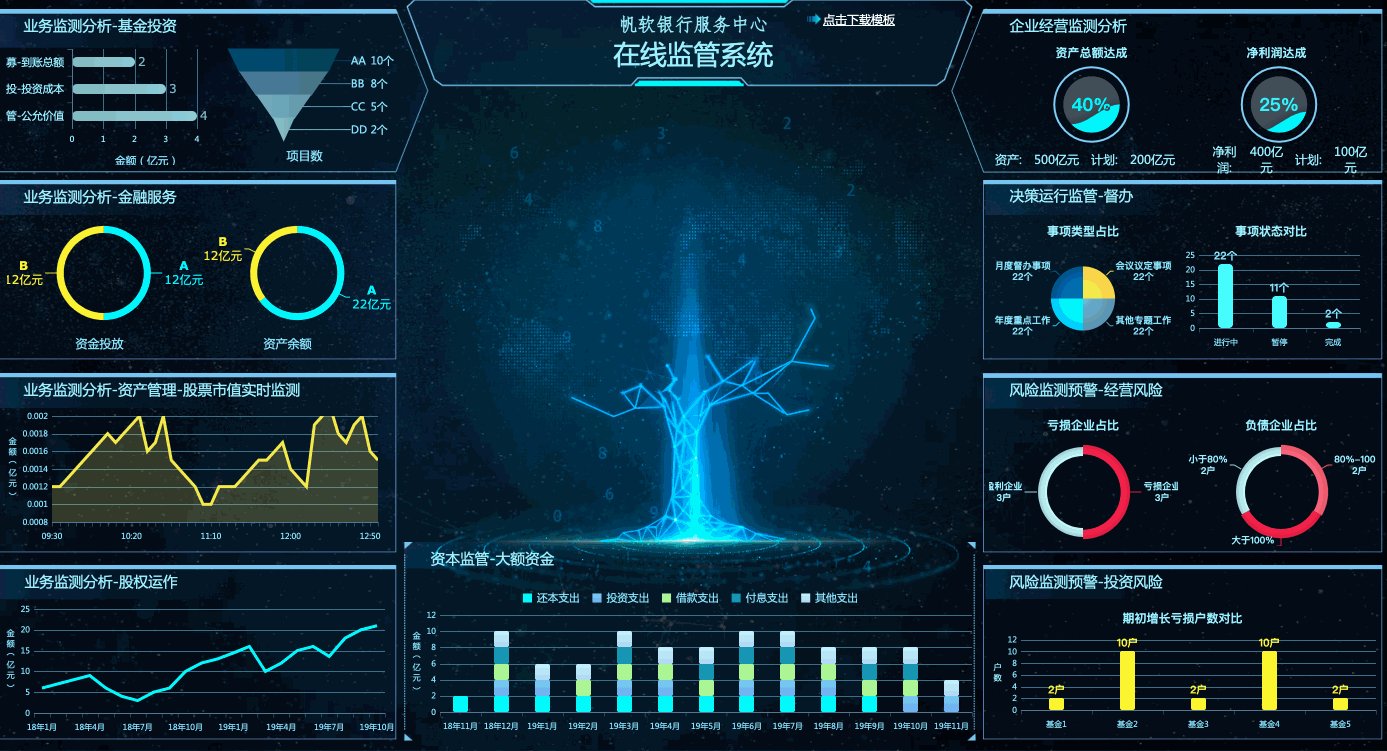
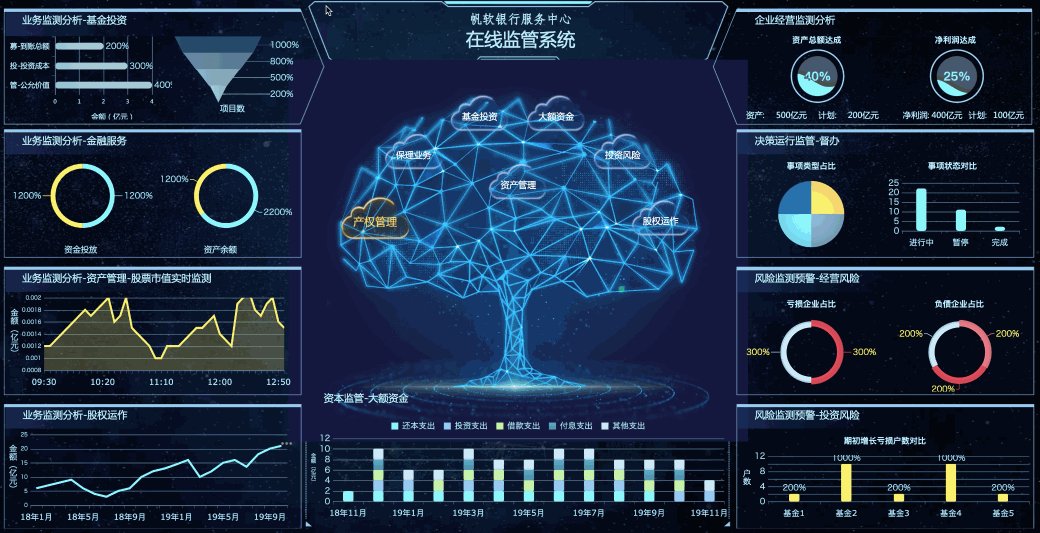
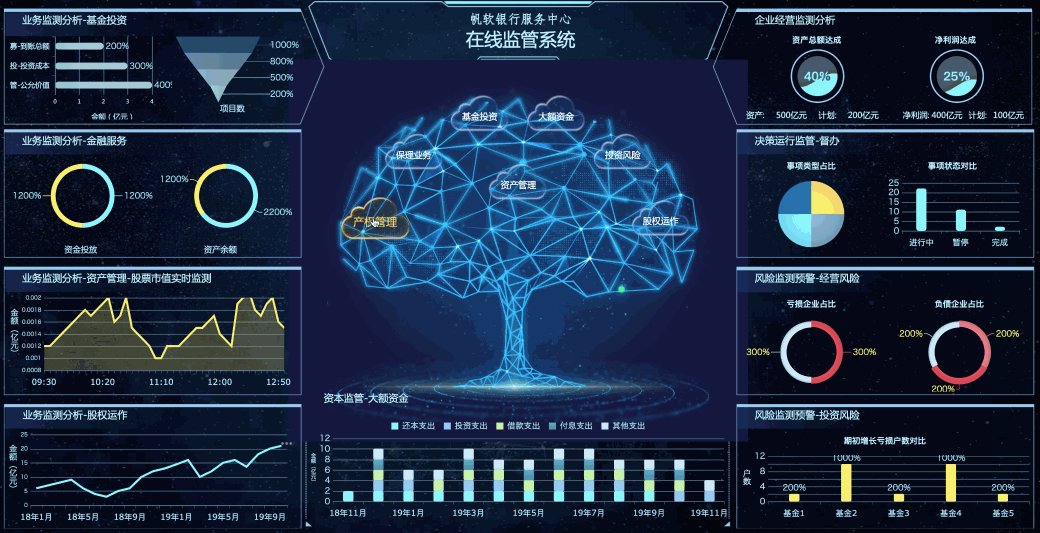
如下图所示的模板中,以智慧树图的气泡作为按钮样式,其它组件分装在3个tab页中,用JS实现了tab切换。
这种方式的优势是用户可以自定义按钮的形状、样式,可以结合智慧树等官方图表,实现更好的按钮效果,比tab块具有更自由的视觉设计空间,适合对视觉设计有精细化要求的大屏。

3.利用条件属性自定义按钮实现
如下图所示的模板中,使用report块自定义按钮样式,结合条件属性、超链接传递参数,同样实现了点击切换tab。

喜欢文字版的小伙伴,可以参考帮助文档:
-
- 【帮助文档】Tab块
- 【帮助文档】JS实现点击超链切换Tab块
如果喜欢观看视频学习的小伙伴,可以观看:【大屏制作】从零基础入门到进阶:tab轮播
4.2 点击按钮切换大屏模板
在一些驾驶舱类大屏中,为了分析更多的数据,一张大屏的内容可能无法覆盖所有要展示的信息,此时可以在大屏上添加一个自定义按钮,用JS实现跳转到另一张模板,查看一个细分场景的大屏。
如果有多张细分场景的大屏要展示,还可以制作一个“大屏首页”,可以点击跳转任何一张细分场景的大屏。

上图所示的模板中,以智慧树图上的气泡作为按钮,结合JS跳转模板的方式,实现了点击切换大屏的需求。
喜欢文字版的小伙伴,可以参考帮助文档:【帮助文档】JS实现对话框打开超链
如果喜欢观看视频学习的小伙伴,可以观看:【大屏制作】从零基础入门到进阶:点击跳转模板
4.3 点击按钮弹出新窗口
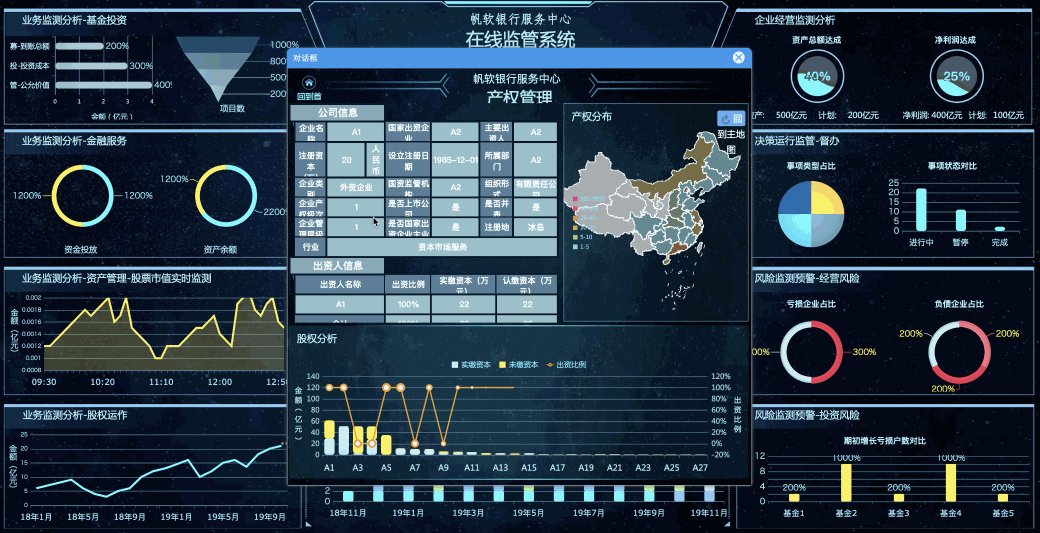
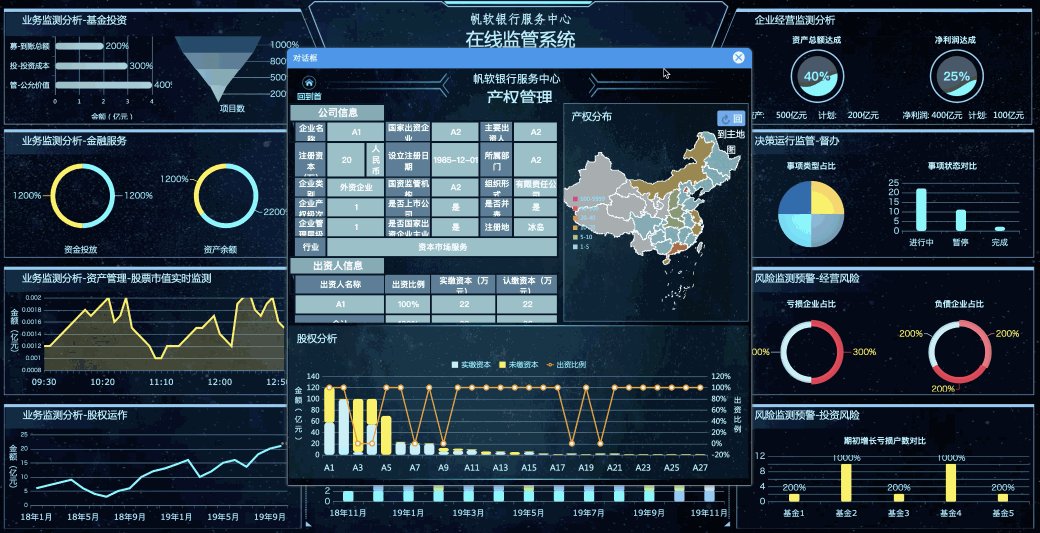
有时候,我们希望点击大屏上的某处显示详细信息,但又不希望直接跳转到另一张大屏,此时可以用弹出窗口来解决。此类用法适合弹出信息不多的场景,若信息量较大,那么打开新的页面显示更合适。

区别于上面的用法是讲跳转模板做成了点击弹窗,这样可以在窗口中获取某个细分板块的信息,关闭窗口回到原模板,比跳转模板更便捷。
喜欢文字版的小伙伴,可以参考帮助文档:【帮助文档】JS实现对话框打开超链
如果喜欢观看视频学习的小伙伴,可以观看【大屏制作】从零基础入门到进阶:点击弹出窗口
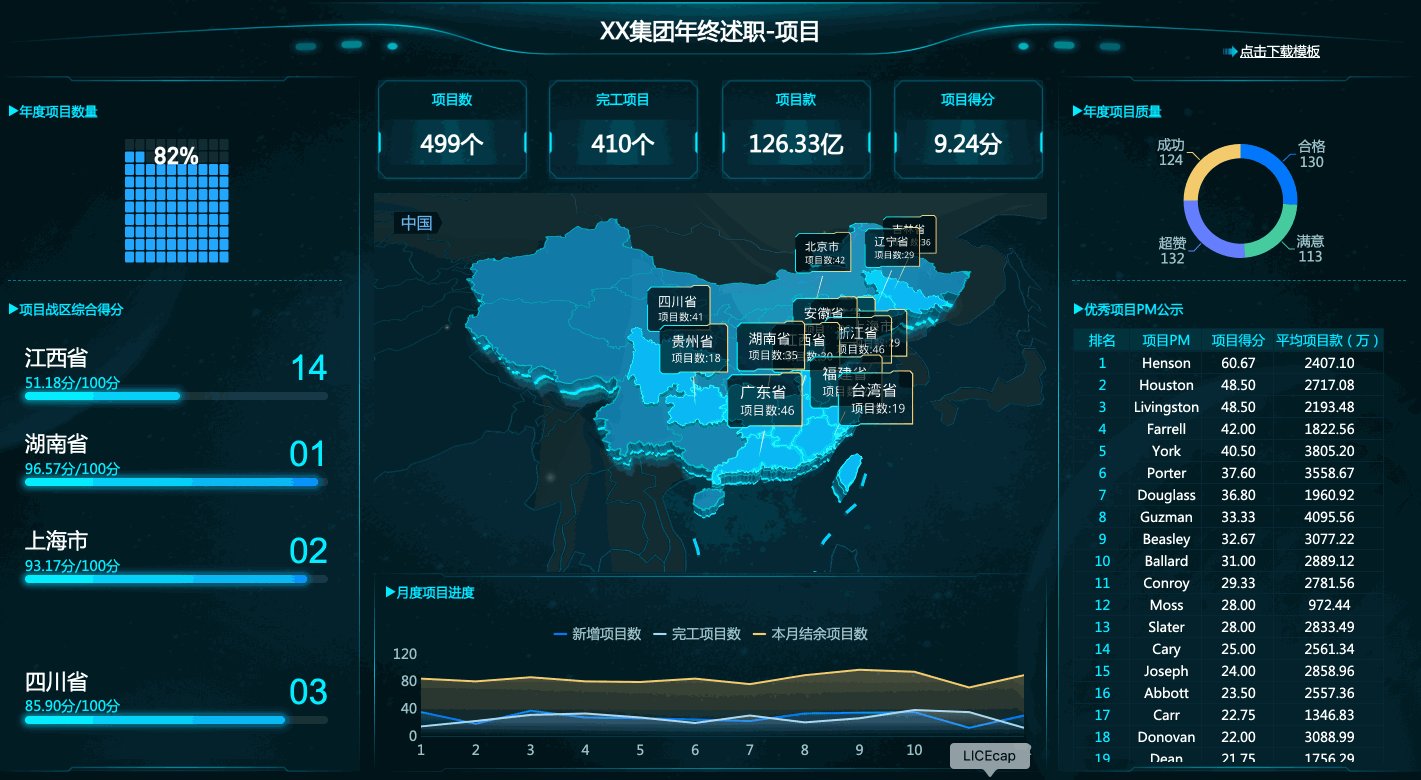
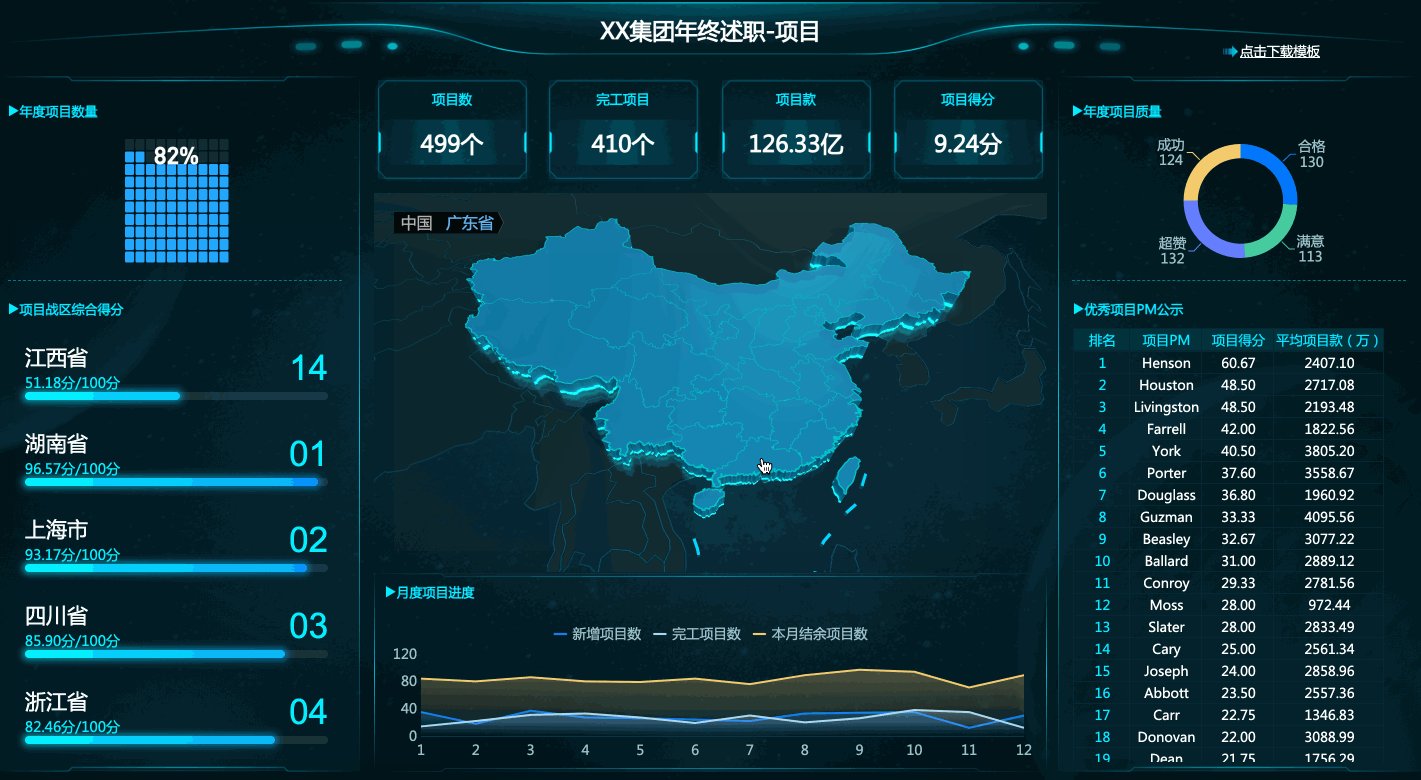
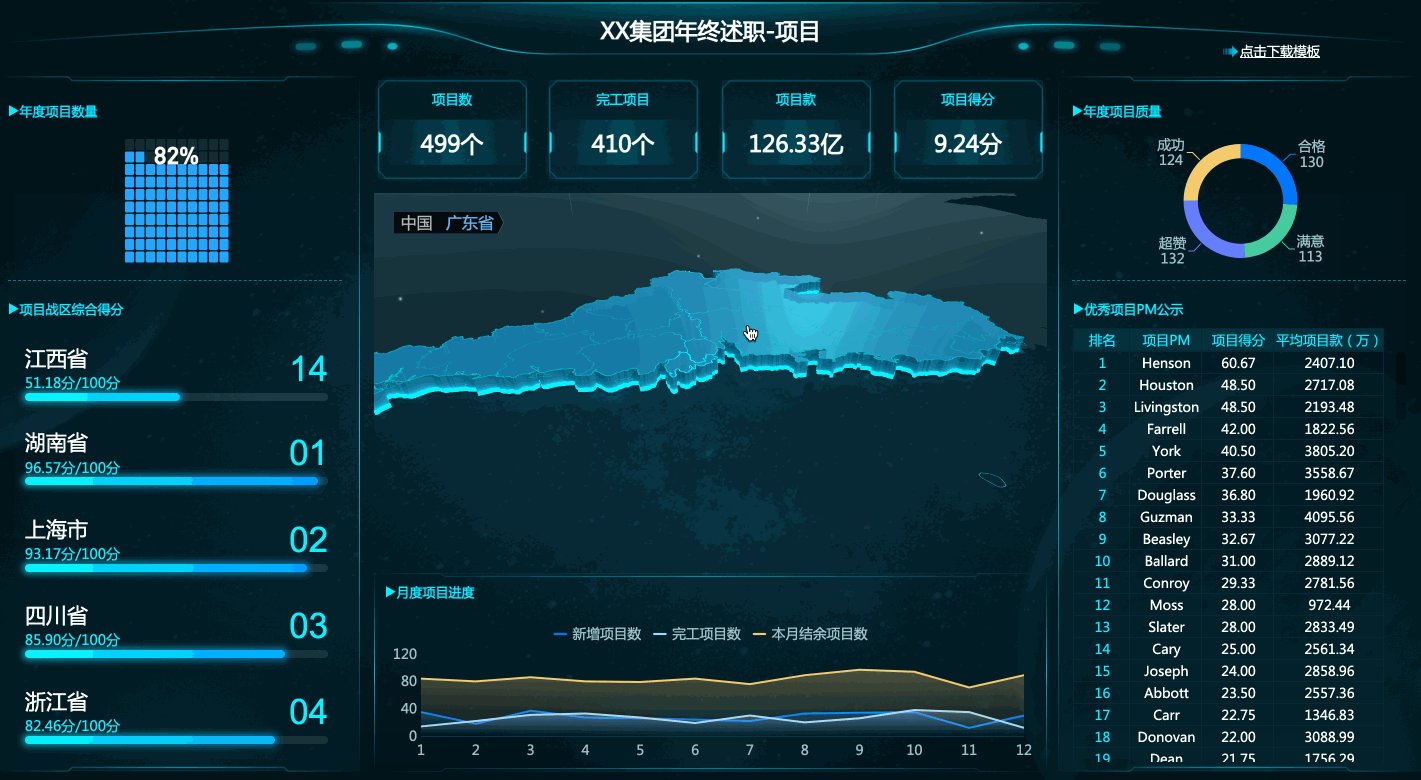
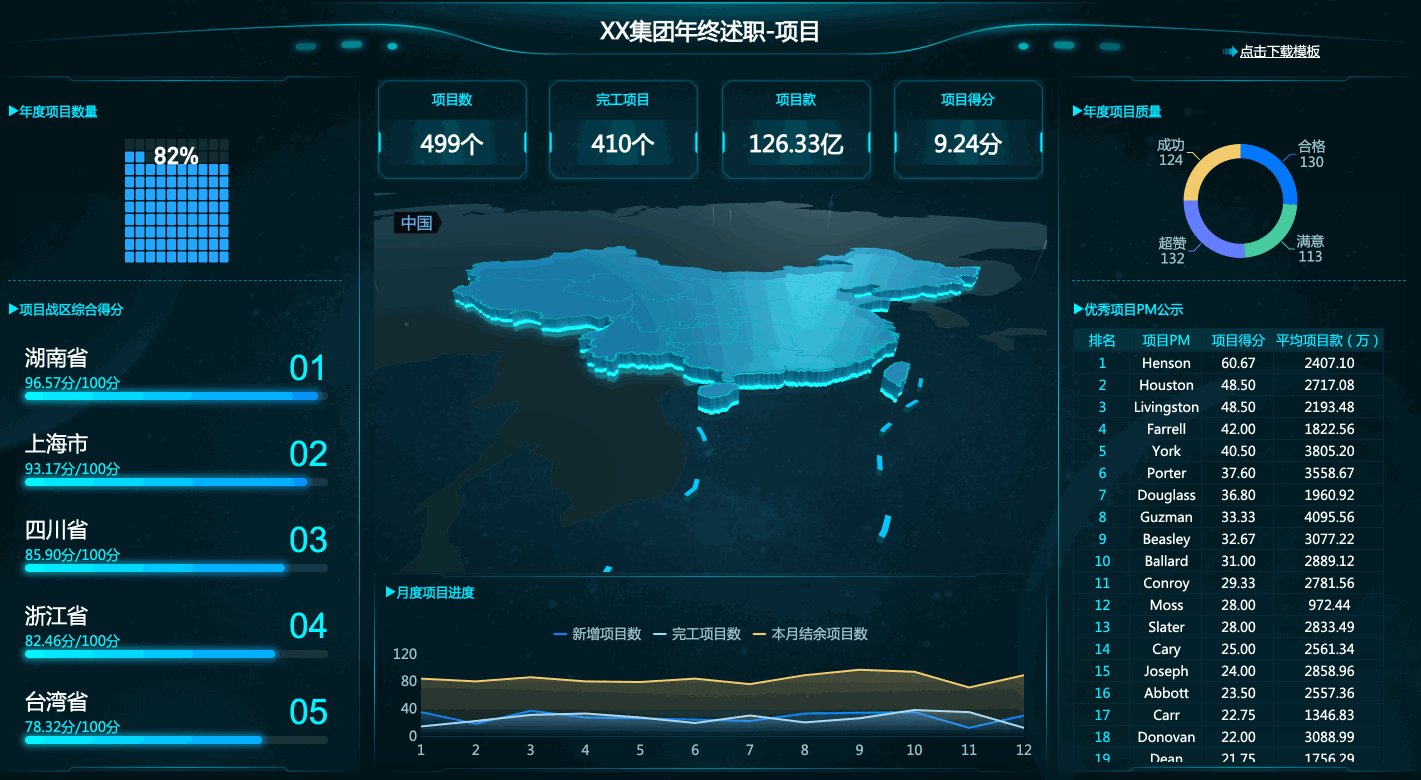
4.4 点击地图钻取下一层级
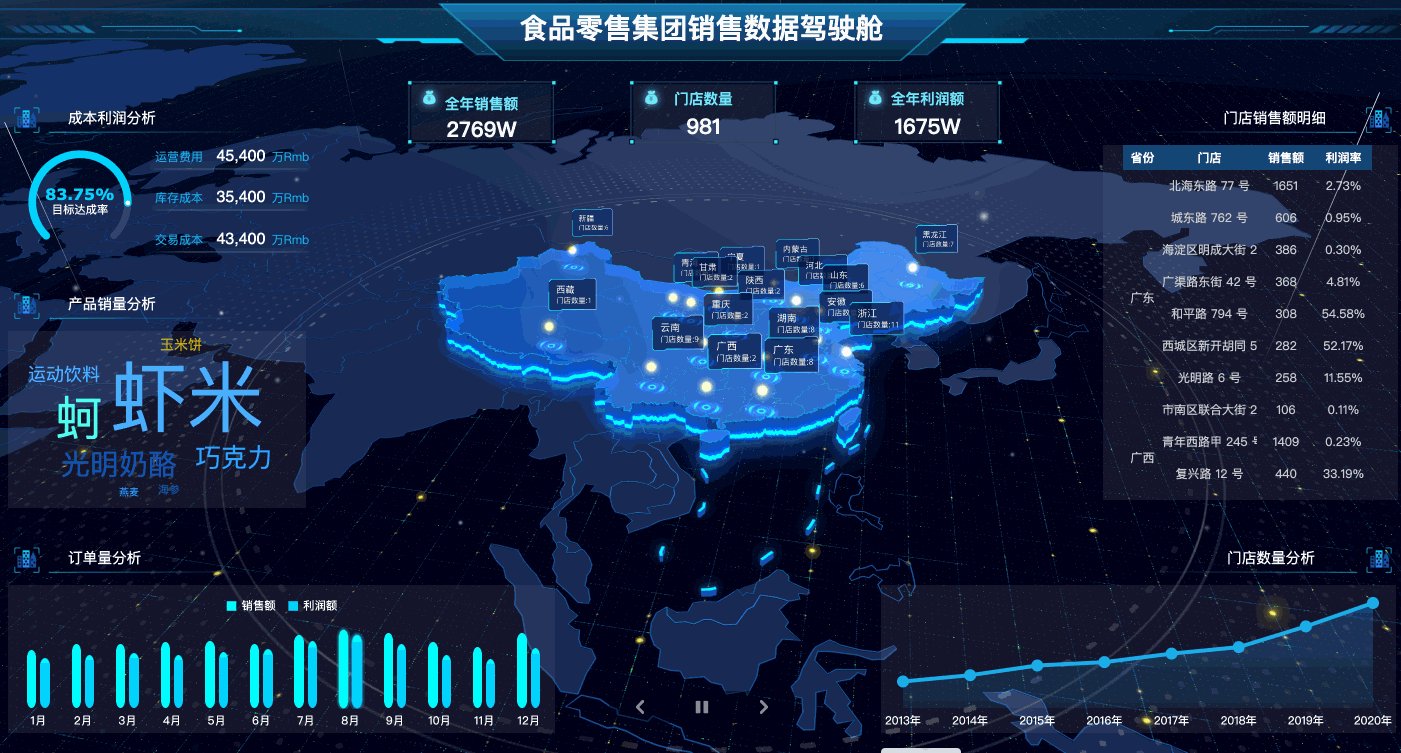
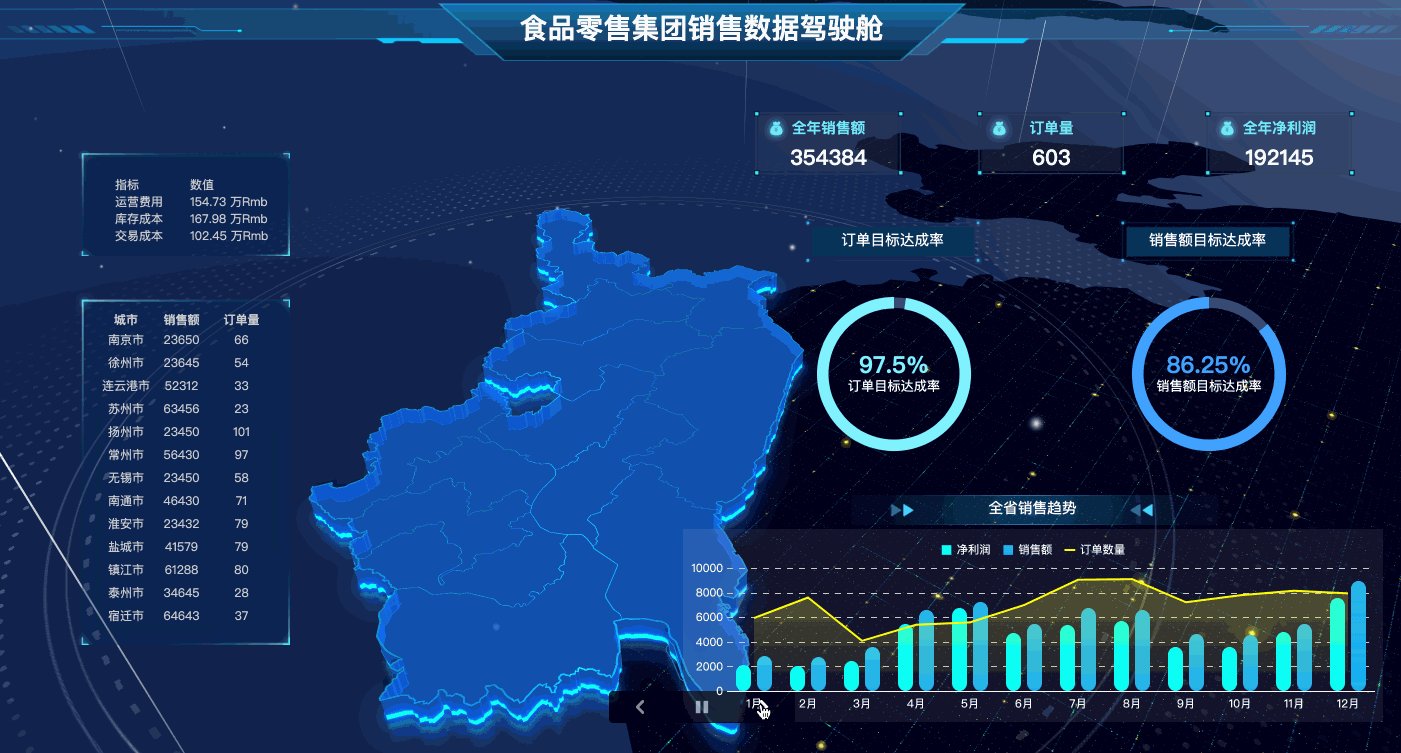
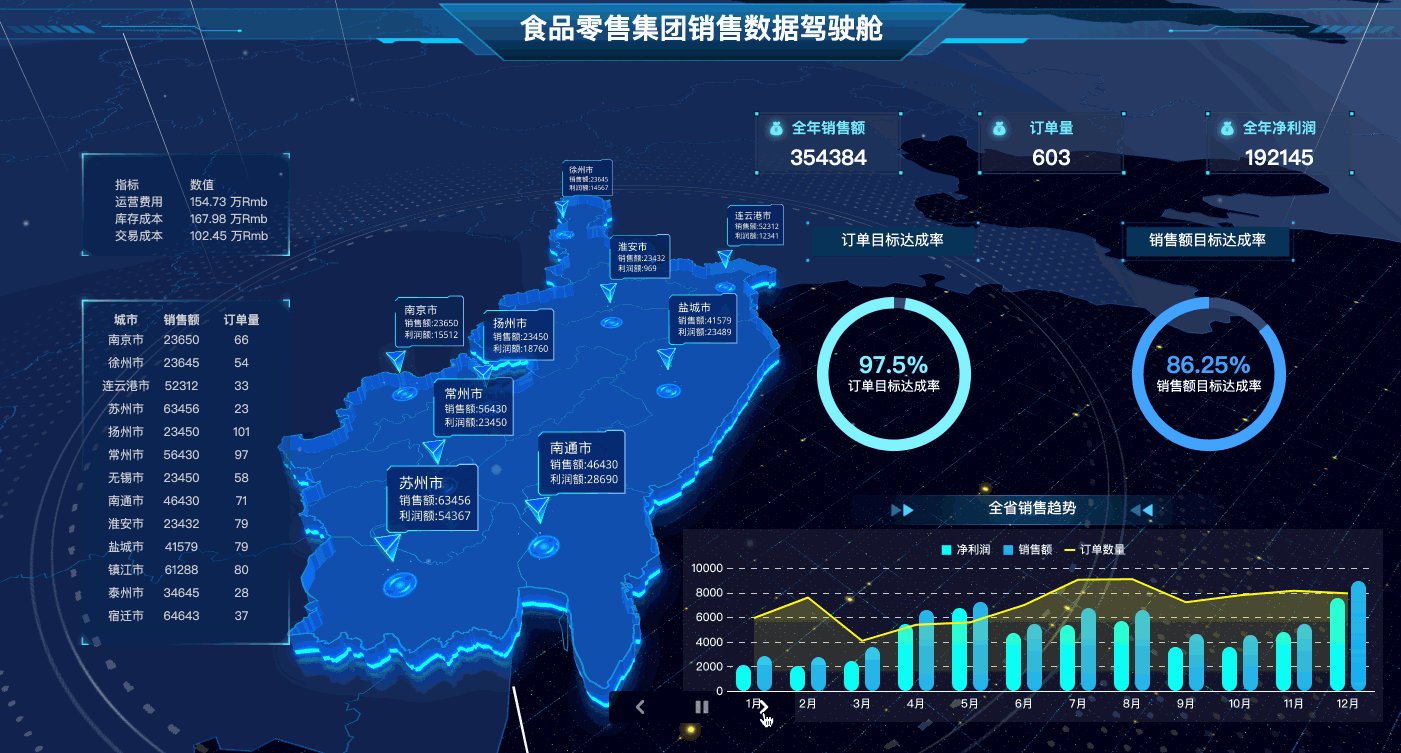
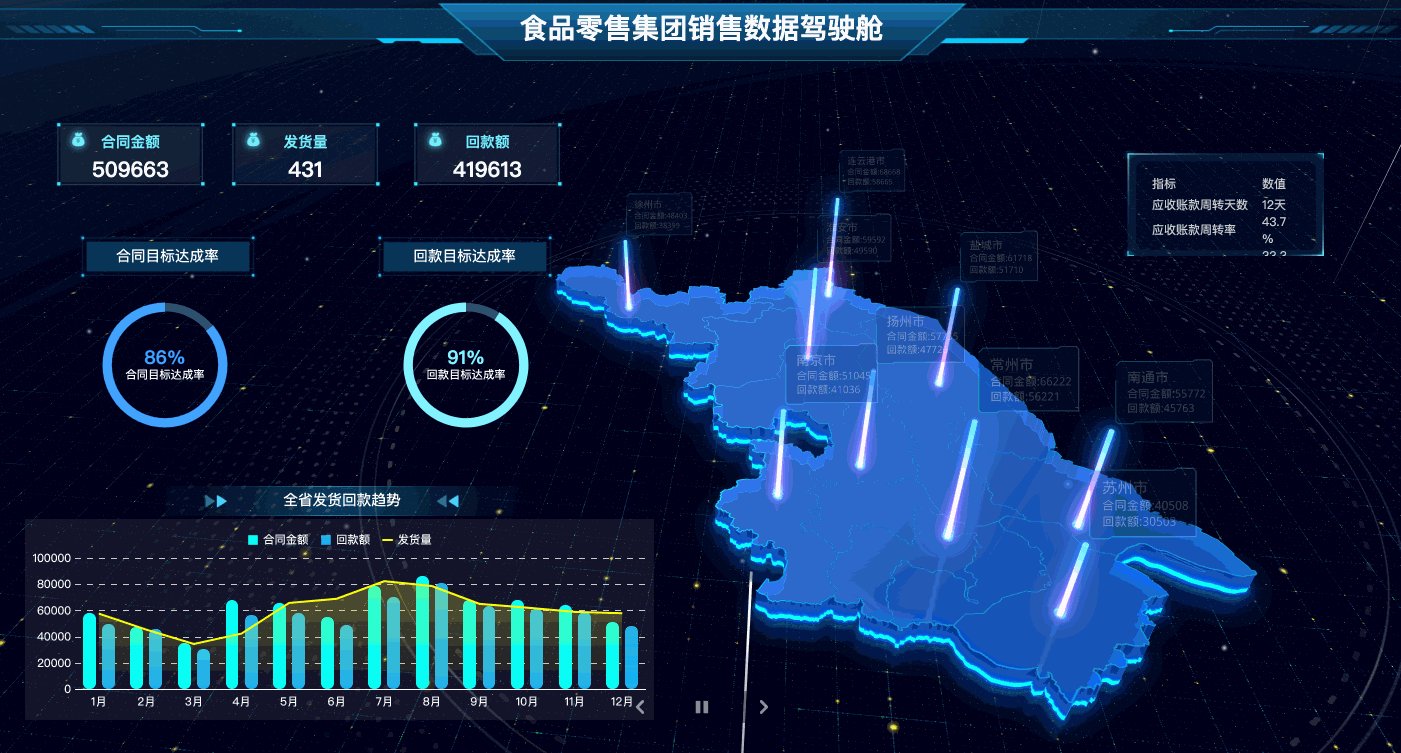
地图在大屏上是十分常见的元素,有时候地图数据不在一个层级,如全国所有省份的数据和某重点省份的市区数据,不便于在地图上全部显示,这时候常用的解决方法是钻取地图——先显示最上层所有的数据,再往下层钻取,了解更深层级的信息。

初始化的中国地图显示了各个省份的项目数量,点击广东省后钻取到广东省的地图,展示广东省下辖市区的项目数据。
喜欢文字版的小伙伴,可以参考帮助文档:【帮助文档】钻取地图简介
如果喜欢观看视频学习的小伙伴,可以观看:【大屏制作】从零基础入门到进阶:地图钻取效果
看完这篇动态效果干货,大家有没有对如何选择动态效果做到心中有数呢~还不快去实战操练一下:【大屏达人养成记第四关】让大屏动起来 |