1.模板内容
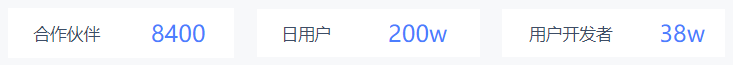
这是一张企业系统首页展示模板,分别从团队人员结构、业绩成果以及市场影响力等维度进行数据可视化展示。
模板实现效果如下:

模板下载:点击链接HomePage

模板特色功能:表排序、跑马灯
2.模板构成
这是一张决策报表模板,适用于PC端展示,模板一共由13个组件构成
| 序号 |
组件类型 |
个数 |
涉及功能 |
效果展示 |
| 1 |
指标卡 |
3 |
/ |
 |
| 2 |
仪表盘 |
3 |
百分比刻度槽仪表盘 |
 |
| 3 |
组合地图 |
1 |
区域地图、点地图、流向地图 |
 |
| 4 |
图表 |
5 |
饼图、面积图、词云、雷达图、条形图 |
  |
| 5 |
明细表 |
1 |
跑马灯 |
|
3.布局与属性设置
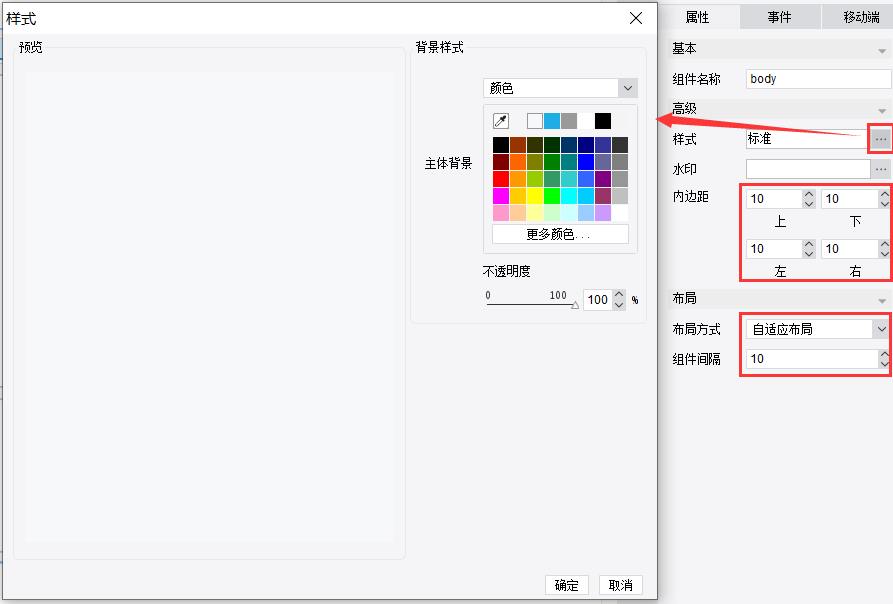
布局采用自适应布局,组件缩放逻辑选择双向自适应,组件间间隔设定为10,整体背景颜色选择了一个极淡的灰色(颜色的rgb颜色值为247,248,250,十六进制颜色码为#F7F8FA),body内边距全部设定为10

其它组件的背景颜色均调成白色,组件大小调整见第4部分:组件实现所述。
4.组件实现
1)指标卡
①将空白块区的报表块图表拖入到body中

②编辑报表块

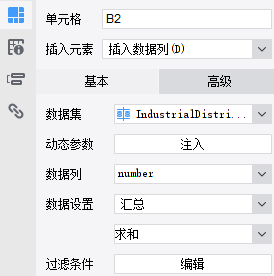
③分别选择相应的数据集

④调整组件大小

⑤预览效果

拓展:
指标卡的样式很多样,本张模板采用的紧紧是指标卡最基本的样式,其他更多展示形式可见:https://market.fanruan.com/reuse
2)仪表盘
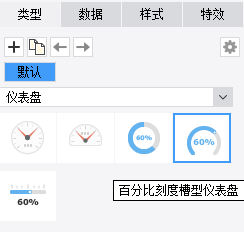
①将图表栏里的仪表盘图标拖入到body中【百分比刻度槽型仪表盘-https://help.fanruan.com/finereport/doc-view-3380.html】

②类型选择第四种—百分比刻度槽型仪表盘

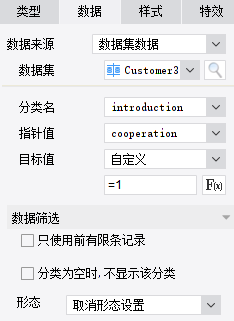
③分别为三个仪表盘选择对应的数据集,根据匹配的指针值和目标值会自动生成目标达成百分比
  
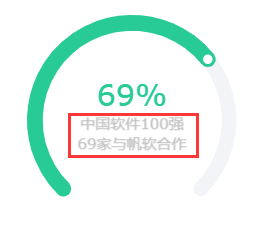
④此外,本张模板中的仪表盘的标签采用的是自定义设置【自定义标签-https://help.fanruan.com/finereport/doc-view-1882.html】
为了达到标签的换行的目的,可以采用html解析显示【图表标题/坐标轴/标签文本换行显示-https://help.fanruan.com/finereport/doc-view-1966.html】(其中一定要点击“使用html解析文本内容”)
  
⑤可以在系列中完成对该图表配色、布局、刻度槽、指针、半径大小等细节的调整

⑥调整组件大小

⑦预览效果

拓展:
其他更多仪表盘展现形式可见:https://market.fanruan.com/reuse
更多仪表盘实现方法如下:
多指针仪表盘-https://help.fanruan.com/finereport/doc-view-1324.html
百分比圆环仪表盘-https://help.fanruan.com/finereport/doc-view-1325.html
试管型仪表盘-https://help.fanruan.com/finereport/doc-view-1326.html
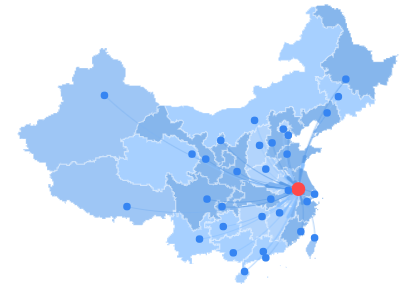
3)组合地图
①将图表栏里的组合地图图标拖入到body中【组合地图-https://help.fanruan.com/finereport/doc-view-1586.html】

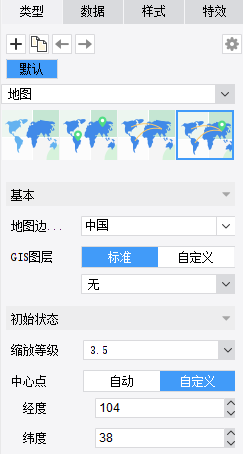
②类型选择第四种—组合地图,设置缩放等级和自定义中心点

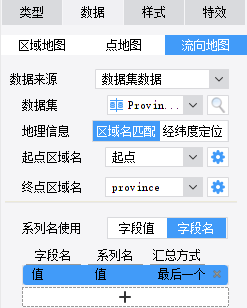
③选择数据集分别给区域地图、点地图和流向地图匹配对应数据。
  
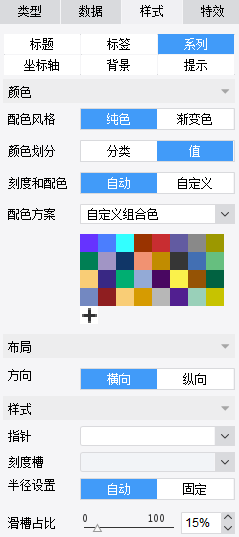
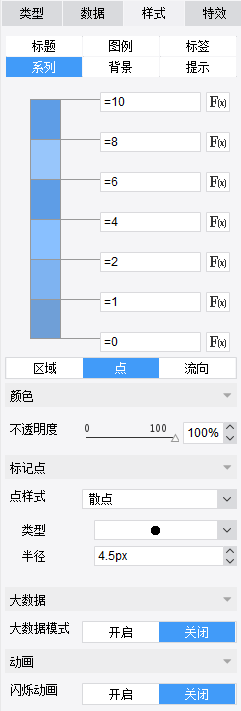
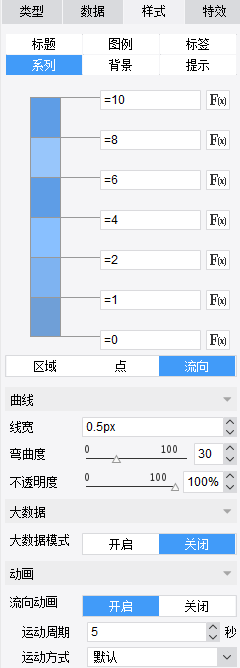
④在样式—系列中完成对区域图的主题颜色、不透明度,散点的样式和类型,流向的线宽、弯曲度、运动周期等的设置
  
⑤调整组件大小

⑥预览效果

拓展:
其他更多地图展现形式可见:https://market.fanruan.com/reuse
更多地图实现方法如下:
区域地图-https://help.fanruan.com/finereport/doc-view-1583.html
点地图-https://help.fanruan.com/finereport/doc-view-1585.html
流向地图-https://help.fanruan.com/finereport/doc-view-1699.html
多系列地图-https://help.fanruan.com/finereport/doc-view-2688.html
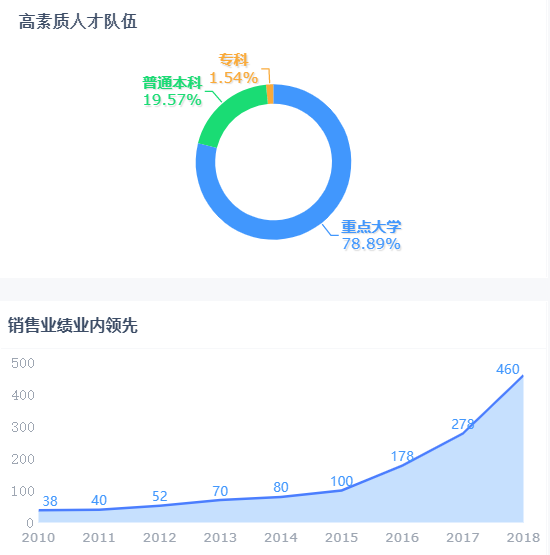
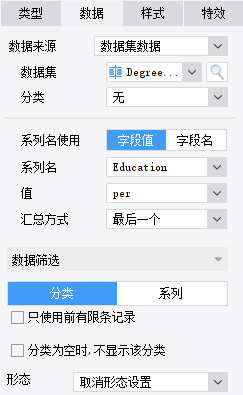
4)饼图
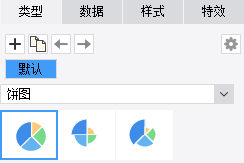
①将图表栏里的饼图图标拖入到body中【饼图-https://help.fanruan.com/finereport/doc-view-776.html】

②类型选择第一种—饼图

③选择对应的数据集,设置字段值

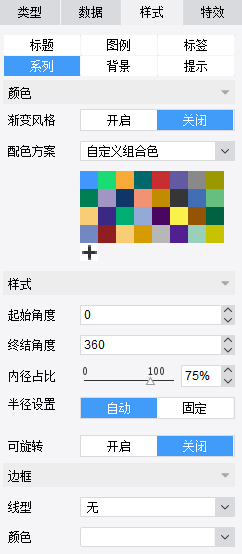
④在样式中可以完成对标签位置、不透明度、图表配色、内经占比等的设置
 
⑤调整组件大小

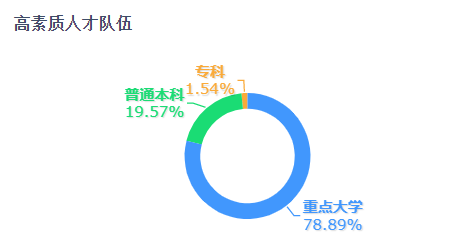
⑥预览效果

拓展:
其他更多饼图展现形式可见:https://market.fanruan.com/reuse
更多饼图实现方法如下:
半圆饼图-https://help.fanruan.com/finereport/doc-view-1307.html
环形饼图-https://help.fanruan.com/finereport/doc-view-1308.html
多分类饼图-https://help.fanruan.com/finereport/doc-view-1310.html
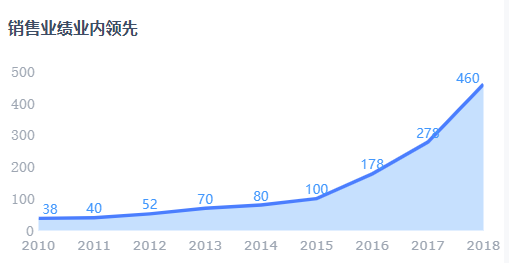
5)面积图
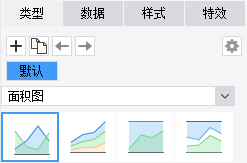
①将图表栏中的面积图图标拖入到body中【面积图-https://help.fanruan.com/finereport/doc-view-3379.html】

②类型选择第一种

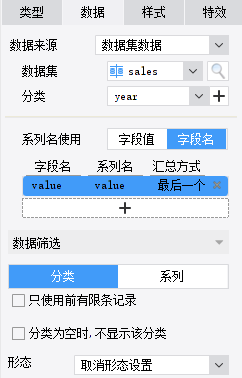
③选择对应的数据集,设置字段值

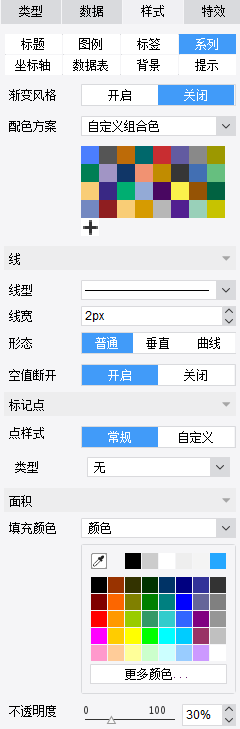
④面积图的线条走势可以在系列——形态里面调整,面积的填充颜色也可以自定义
 
⑤调整组件大小为

⑥预览效果

拓展:
其他更多面积图展现形式可见:https://market.fanruan.com/reuse
更多面积图实现方法如下:
百分比堆积面积图-https://help.fanruan.com/finereport/doc-view-1314.html
垂直和曲线面积图-https://help.fanruan.com/finereport/doc-view-1315.html
范围面积图-https://help.fanruan.com/finereport/doc-view-3773.html
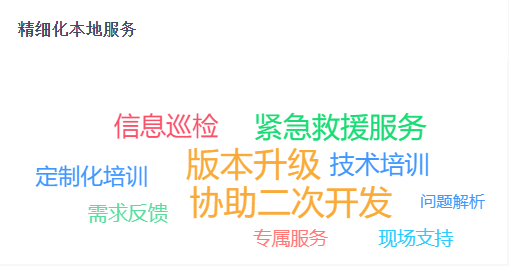
6)词云
①将图表栏中的词云图图标拖入到body中【词云图-https://help.fanruan.com/finereport/doc-view-1700.html】

②类型选择为默认

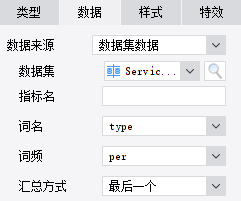
③选择对应的数据集,设置对应的词名和词频字段

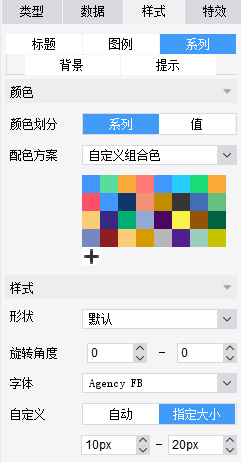
④可以在样式—系列中设置配色、字体、大小范围等

⑤调整组件大小为

⑥预览效果

拓展:
其他更多词云展现形式可见:https://market.fanruan.com/reuse
7)雷达图
①将图表栏中的雷达图图标拖入到body中【雷达图-https://help.fanruan.com/finereport/doc-view-1426.html】

②类型选择第一种

③选择对应的数据集,系列名使用字段名

④可以在样式-系列中完成对该图表的配色、不透明度等的设置

⑤调整组件大小

⑥预览效果

拓展:
其他更多雷达图展现形式可见:https://market.fanruan.com/reuse
更多雷达图实现方法如下:
不同形态的雷达图-https://help.fanruan.com/finereport/doc-view-1427.html
8)条形图
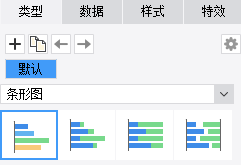
①将图表栏中的条形图图标拖入到body中【条形图-https://help.fanruan.com/finereport/doc-view-3361.html】

②类型选择第一种

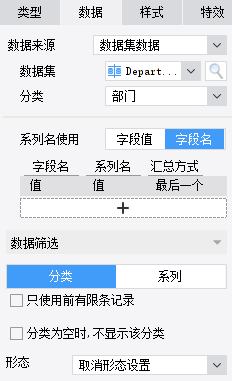
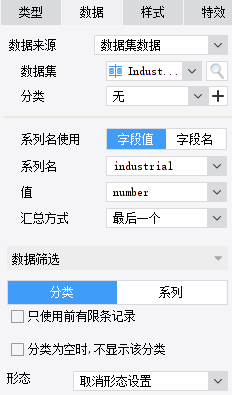
③选择对应的数据集

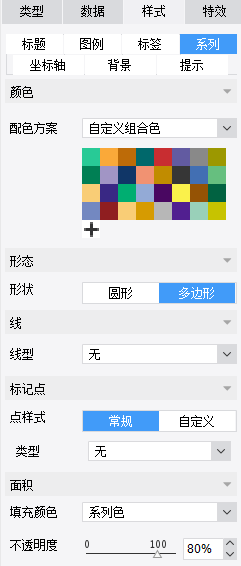
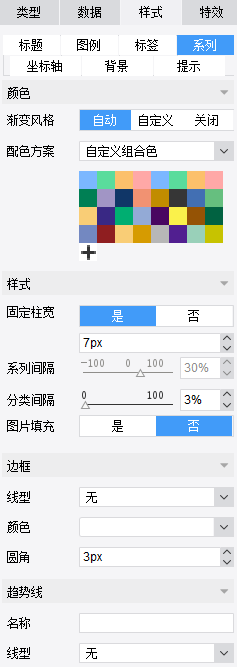
④在样式系列中设置图表的配色、柱宽、分类间隔、圆角等

⑤调整组件大小

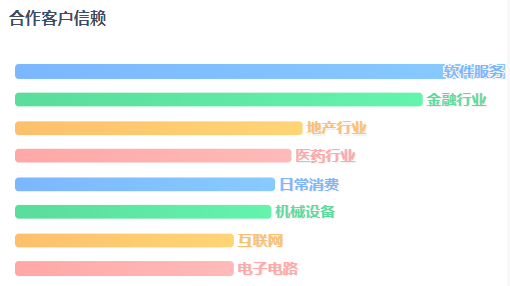
⑥预览效果

拓展:
其他更多条形图展现形式可见:https://market.fanruan.com/reuse
更多条形图展现技巧:
条形图隔行变色-https://help.fanruan.com/finereport/doc-view-3493.html
9)跑马灯
通过JS实现收尾相接的跑马灯效果【https://help.fanruan.com/finereport/doc-view-1746.html#5】
正文的内容正常编辑即可

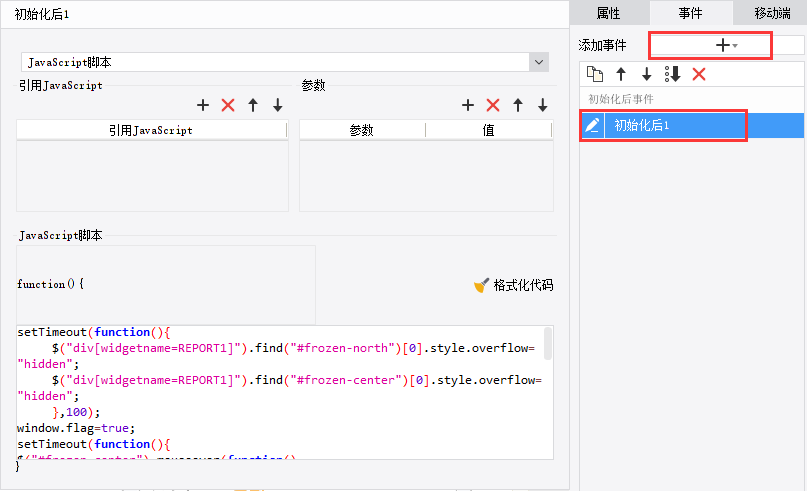
在组件事件中添加初始化事件

本例中用到的JS代码如下
setTimeout(function(){
$("div[widgetname=REPORT1]").find("#frozen-north")[0].style.overflow="hidden";
$("div[widgetname=REPORT1]").find("#frozen-center")[0].style.overflow="hidden";
},100);
window.flag=true;
setTimeout(function(){
$("#frozen-center").mouseover(function()
{
window.flag=false;
})
$("#frozen-center").mouseleave(function()
{
window.flag=true;
})
var old=-1;
var interval=setInterval(function()
{
if(window.flag){
currentpos=$("#frozen-center")[0].scrollTop;
if (currentpos==old){
$("#frozen-center")[0].scrollTop=0;
}
else {
old=currentpos;
$("#frozen-center")[0].scrollTop=currentpos+1.5;
}
}
},60);
},500)
拓展:
更多跑马灯实现方法如下:
跑马灯-https://help.fanruan.com/finereport/doc-view-3752.html
JS实现自动滚屏/跑马灯效果-https://help.fanruan.com/finereport/doc-view-1741.html
JS实现首尾相接的跑马灯-https://help.fanruan.com/finereport/doc-view-1746.html
ps:(本模板制作说明使用的是安装了新自适应插件的FineReport10,如果您未安装新自适应插件可参考https://help.fanruan.com/finereport10.0/doc-view-3665.html) |