1.模板内容
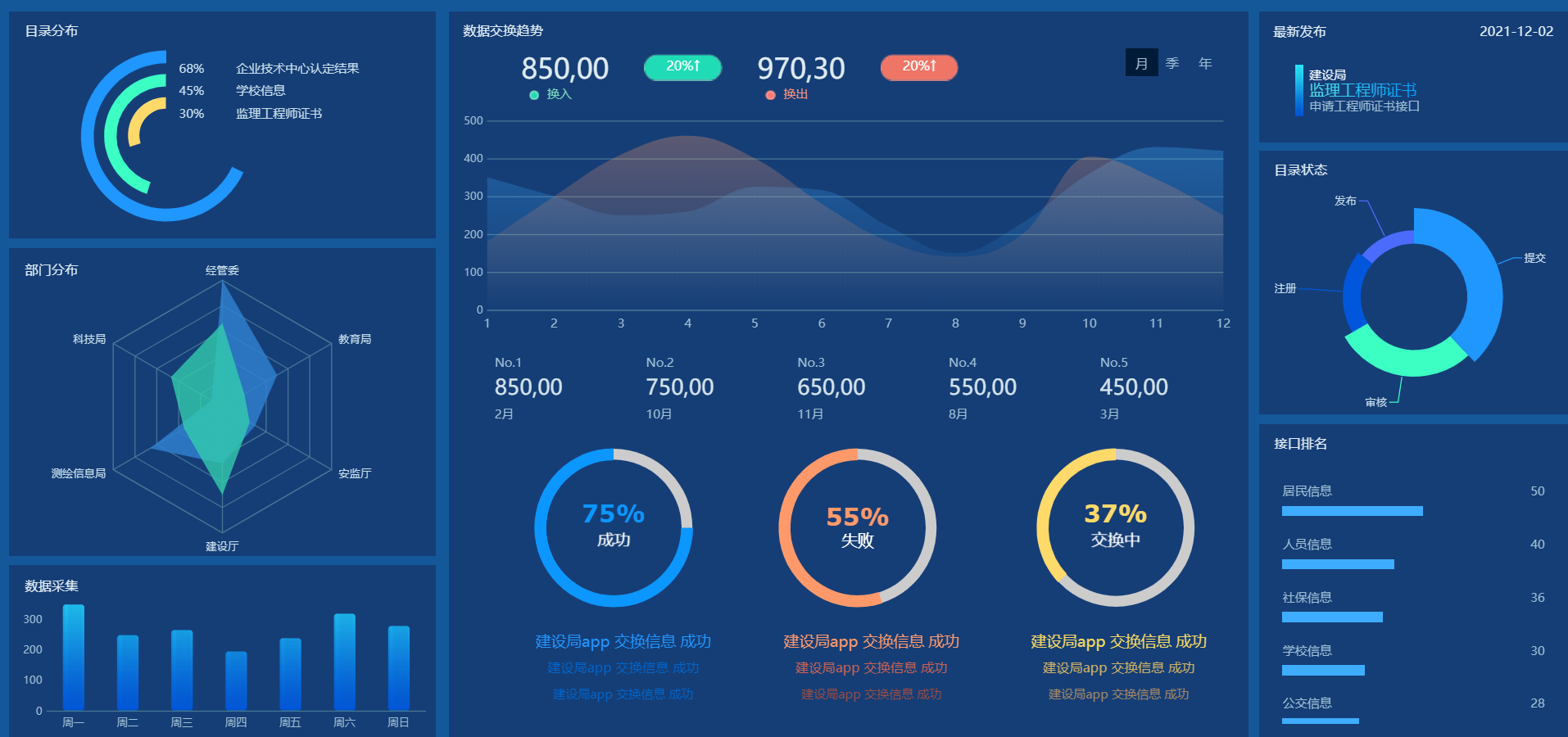
这是一张智慧城市展示看板,包括一个主模块和六个子模块,分别从数据交换趋势、目录分布、部门分布、数据采集、最新发布、目录状态、接口排名几个方面进行展示。
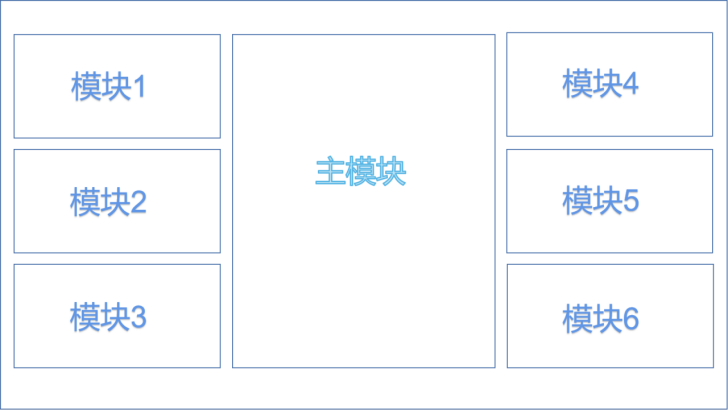
模板实现效果如下:

模板下载:https://market.fanruan.com/template
模板特色功能:实时获取时间、卡片式布局、JS实现点击控件按钮切换
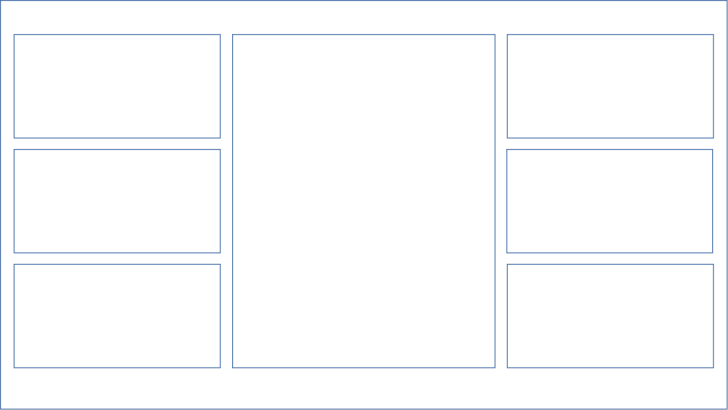
2.模板内容的排版布局——卡片式布局
在报表界面中使用卡片式布局是一个很好的体验,具有独立聚焦、轻便灵活的优点,因为他们看起来像现实世界的有形卡。它更直观的展现一个整体,一个模块的信息。卡片将内容划分成几个部分,这样划分可以占用的屏幕空间更少,而且更清晰的区分不同的内容。【如何做一张好看的报表- FineReport帮助文档 - 全面的报表使用教程和学习资料 (fanruan.com)】
本次模板的制作是采用的卡片式布局,采用的设计样式如下:

3.模板布局方式与属性设置
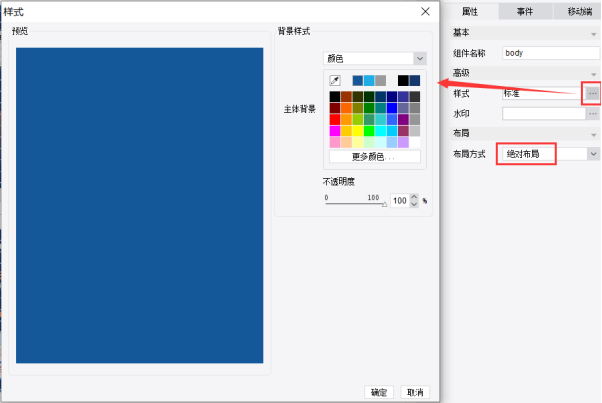
布局方式:布局方式是指决策报表 body 框架内所有组件的放置方式,包括自适应布局和绝对布局,本模板采用的是绝对布局。绝对布局允许组件随意放置,只要组件在 body 中即可,所有组件不会铺满整个 body。组件可以重叠,改变一个组件的大小,其他组件的大小不会受影响。
设置body的属性:组件大小为1141*640,布局方式为绝对布局,缩放逻辑为适应区域,主题颜色填充为深蓝色(颜色的rgb颜色值为21,88,154,十六进制颜色码为#15589A(可以用颜色选取器吸取))

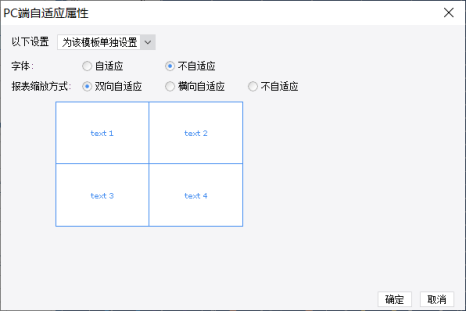
设置模板-PC端自适应属性:字体选择"不自适应",表格选择“双向自适应”。
 
4.模板构成
本模板按照布局可以拆分为一个主模块和六个子模块。每个模块包含的不同组件共同说明一个主题,接下来将分模块进行各组件的构成说明与实现说明。

4.1主模块的构成与组件实现
主模块主要是对数据交换趋势的展示,一共由16个组件构成。
| 序号 |
组件类型 |
个数 |
涉及功能 |
效果展示 |
| 1 |
报表块 |
7 |
主模块背景
模块标题
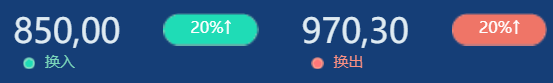
指标卡
|







|
| 2 |
仪表盘 |
3 |
|
 |
| 3 |
面积图 |
3 |
|



|
| 4 |
控件 |
3 |
按钮控件用来切换面积图 |
 |
1)报表块
①将报表块拖入到body中的主模块位置
②设置组件属性:控件位置为(329,10),控件大小为580*628,主体填充颜色为深蓝色(颜色的rgb颜色值为21,55,110,十六进制颜色码为#15376E),不透明度为80%

①将报表块拖入到body中的主模块位置
②编辑该报表块,在相应单元格里输入标题名称并设置标题字体、颜色、大小等
③设置组件属性:控件位置为(336,17),控件大小为133*26,内边距均为1

④预览效果

①将报表块拖入到body中的主模块位置
②编辑该报表块,插入图片、文本等
③设置组件属性:控件位置分别为(379,42)和(361,304),控件大小分别为406*61和530*66,内边距均为1
 
④预览效果


拓展:
指标卡的样式很多样,本张模板采用的仅仅是指标卡最基本的样式,其他更多展示形式可见:https://market.fanruan.com/reuse
【大屏素材简介】https://help.fanruan.com/dvg/doc-view-68.html
【图标素材下载网站】https://www.ztupic.com/tupian/15850529689525/0-15-1-0-1.html
https://www.iconfont.cn/
(以上两个图标素材下载网站均来自于外部非帆软所有,商用请注意版权问题)
①将报表块拖入到body中的主模块位置(拖入三个)
②向单元格中插入相应的文本并设置文本样式
③设置组件属性:三个组件的坐标和尺寸分别如下(从左到右一一对应):
  
④预览效果
  
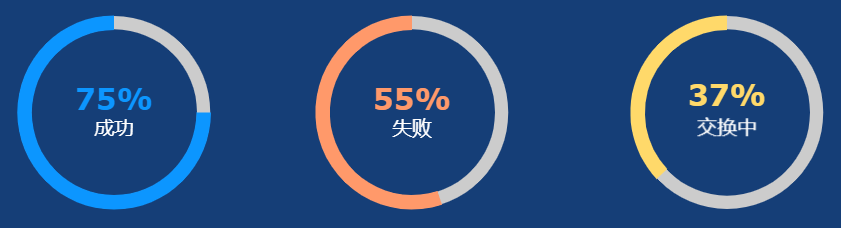
2)仪表盘
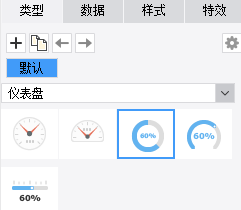
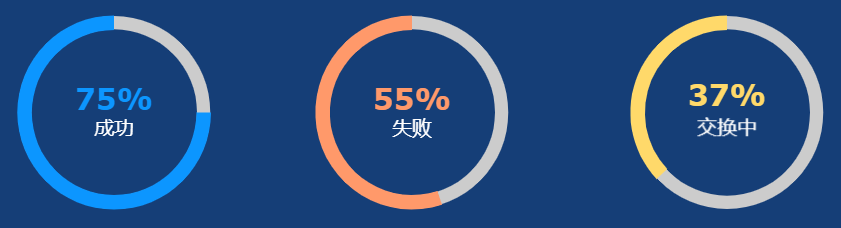
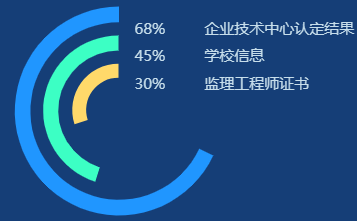
①将图表栏的仪表盘图标拖入到body中的主模块位置(拖入三个)【百分比圆环仪表盘-https://help.fanruan.com/finereport/doc-view-1325.html】

②类型选择第三种—百分比圆环仪表盘

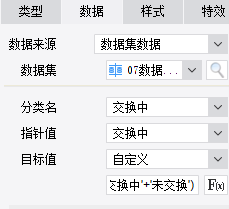
③分别为三个仪表盘选择相应的数据集,分类名和指针名选择需要计算展示的字段,其中目标值选择自定义,用SUM()函数计算所有字段的总和作为目标值。例如第一个仪表盘中的目标值计算方式为
  
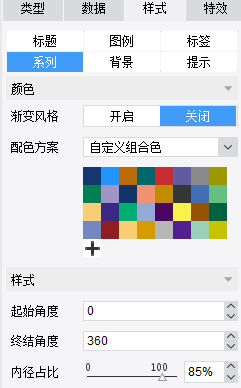
④调整标签、配色、底盘背景等
 
⑤调整三个组件的坐标和尺寸分别如下
  
⑥预览效果

拓展:
其他更多仪表盘展现形式可见:https://market.fanruan.com/reuse
更多仪表盘实现方法如下:
多指针仪表盘-https://help.fanruan.com/finereport/doc-view-1324.html
百分比刻度槽型仪表盘-https://help.fanruan.com/finereport/doc-view-3380.html
试管型仪表盘-https://help.fanruan.com/finereport/doc-view-1326.html
3)面积图
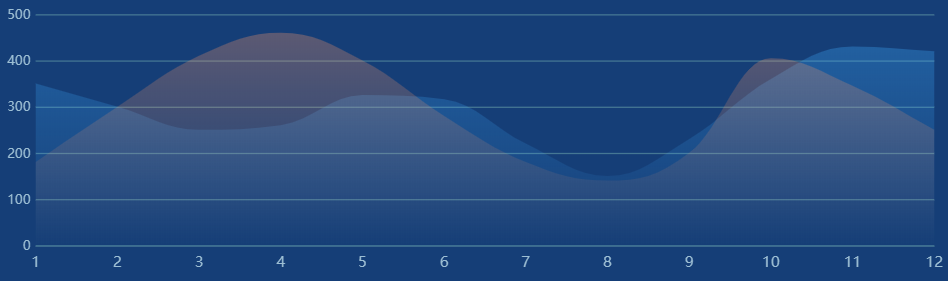
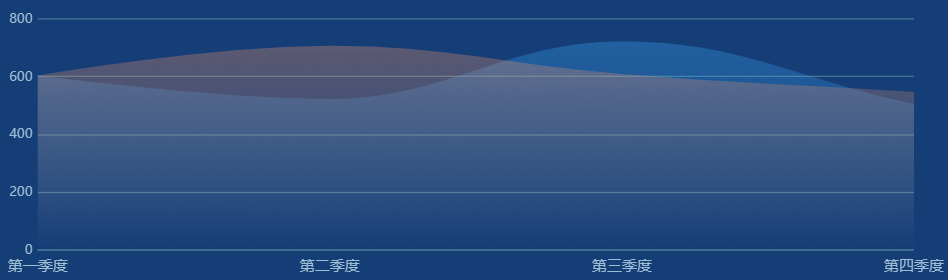
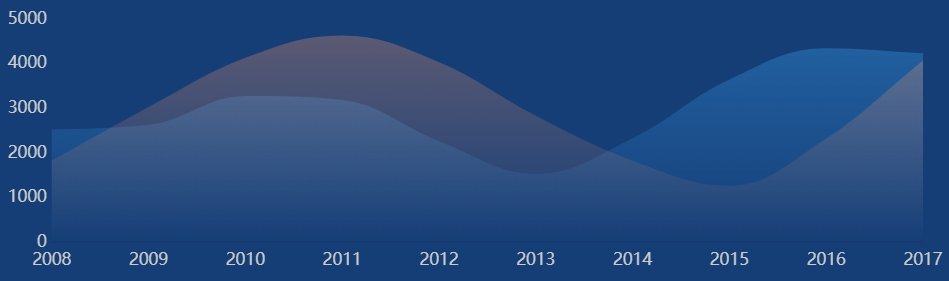
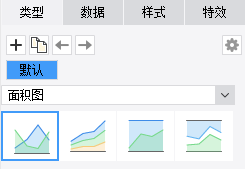
①将图表栏的面积图图标拖入到body中的主模块位置(拖入三个,分别重命名为“数据交换-月”,“数据交换-季”,“数据交换-年”)参照【面积图-https://help.fanruan.com/finereport/doc-view-3379.html】

②类型选择第一种

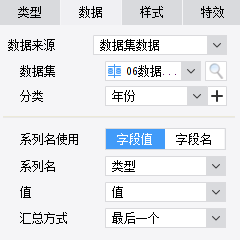
③分别为三个面积图图表选择相对应的数据集和字段
  
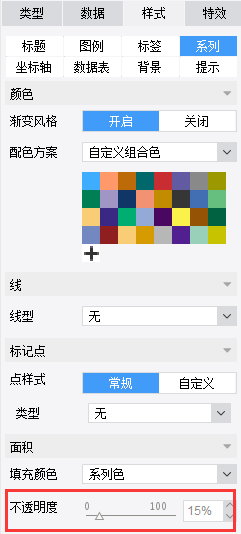
④设置样式-系列:配色方案进行自定义组合色,不透明度调整为15%

⑤三个组件的大小和位置均调整为

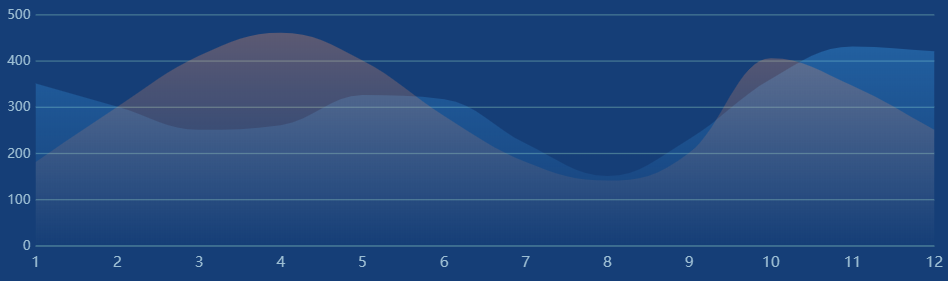
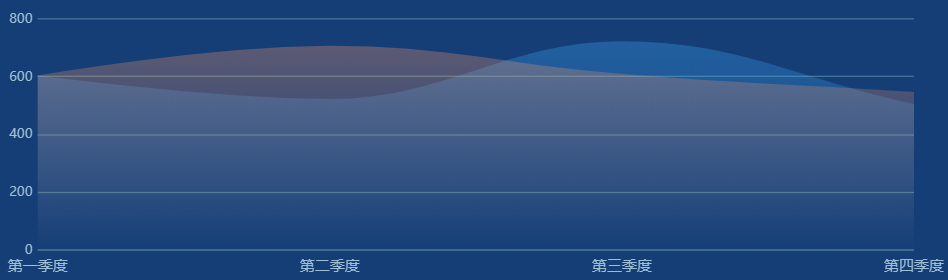
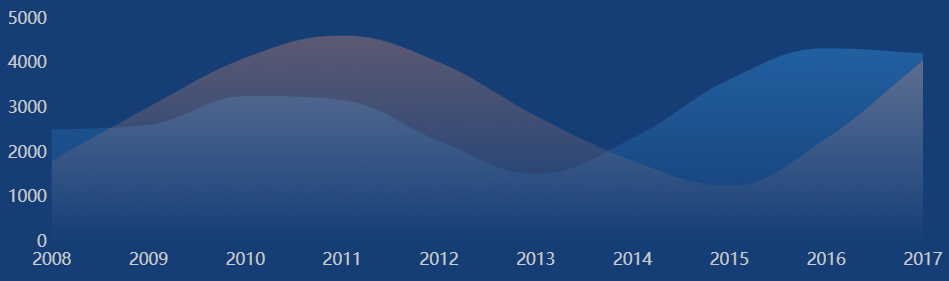
⑥预览效果



拓展:
其他更多面积图展现形式可见:https://market.fanruan.com/reuse
更多面积图实现方法如下:
百分比堆积面积图-https://help.fanruan.com/finereport/doc-view-1314.html
垂直和曲线面积图-https://help.fanruan.com/finereport/doc-view-1315.html
范围面积图-https://help.fanruan.com/finereport/doc-view-3773.html
4)按钮控件
①将控件区的按钮控件拖入到body中合适的位置(拖入三个,分别重命名为“month”、"period"、"year")【控件按钮-https://help.fanruan.com/finereport/doc-view-265.html】【事件响应方式-https://help.fanruan.com/finereport/doc-view-1180.html】


②在属性中分别设置按钮名称为“月”、“季”、年“”,调整控件大小均为24*24,调整控件位置如下所示
  
③分别为三个按钮控件添加事件,实现通过点击三个控件按钮来切换3)面积图中的三个(月、季度、年)面积图,接下来 将以“month”控件举例介绍,其它两个也类似,需要将JavaScript脚本中相应参数修改。
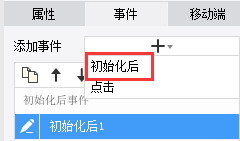
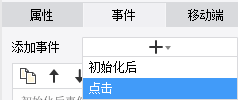
添加事件“初始化后”,编辑初始化后的JavaScript脚本

JS代码如下:
setTimeout(function(){
$("div[widgetname$='MONTH']").css("background", "rgb(0, 27, 56)");
$("div[widgetname$='PERIOD']").css("background","");
$("div[widgetname$='YEAR']").css("background","");
},1000);
添加事件“点击”,编辑点击后的JavaScript脚本

JS代码如下:
var month = this.options.form.getWidgetByName('数据交换-月');
var period = this.options.form.getWidgetByName('数据交换-季');
var year = this.options.form.getWidgetByName('数据交换-年');
month.setVisible(true);
period.setVisible(false);
year.setVisible(false);
$("div[widgetname$='MONTH']").css("background","rgb(0, 27, 56)");
$("div[widgetname$='PERIOD']").css("background","");
$("div[widgetname$='YEAR']").css("background","");
④预览效果

4.2模块1的构成与组件实现
模块1展示的是目录分布,一共由8个组件构成。
| 序号 |
组件类型 |
个数 |
涉及功能 |
效果展示 |
| 1 |
报表块 |
5 |
模块背景
模块标题
标签
|



|
| 2 |
饼图 |
3 |
|
 |
1)报表块
直接将报表块拖入到body中的模块1的位置正常编辑即可(详细步骤见4.1)
①用于展示目录标题的组件的位置和大小如下,内边距均调整为1

②用于作为标签的三个组件位置和大小分别如下
  
③用于作为模块背景的组件位置和大小如下

2)饼图
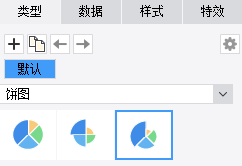
①将图表栏的饼图图标拖入到body中(拖入三个)【饼图-https://help.fanruan.com/finereport/doc-view-776.html】

②类型选择第一种

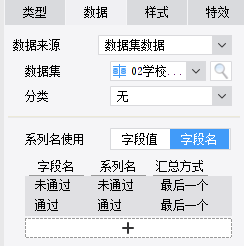
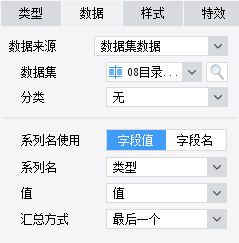
③分别为三个饼图选择相对应的数据集
 
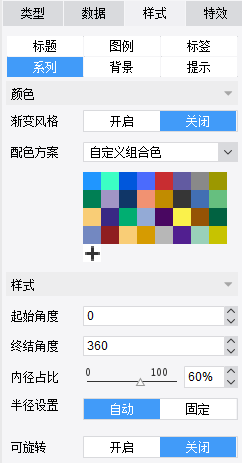
④设置系列-配色、调整三个图表的内径占比分别为70%,80%,85%(对应效果图的从内到外)
  
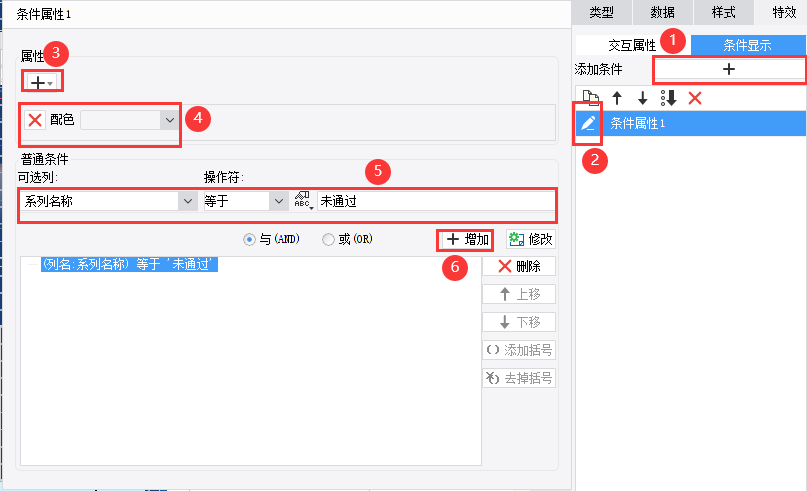
⑤对以上三个饼图增加条件,将未通过的设置为透明色。

⑥分别设置三个组件大小和位置如下(对应效果图的从内到外)
  
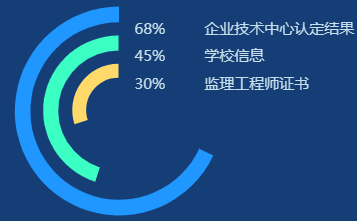
⑦预览效果

⑧添加标签后效果

拓展:
其他更多饼图展现形式可见:https://market.fanruan.com/reuse
更多饼图实现方法如下:
半圆饼图-https://help.fanruan.com/finereport/doc-view-1307.html
环形饼图-https://help.fanruan.com/finereport/doc-view-1308.html
多分类饼图-https://help.fanruan.com/finereport/doc-view-1310.html
轮播环形图:https://help.fanruan.com/finereport/doc-view-3324.html
4.3模块2的构成与组件实现
模块2展示的是部门分布,一共由3个组件构成。
| 序号 |
组件类型 |
个数 |
涉及功能 |
效果展示 |
| 1 |
报表块 |
2
|
模块背景
模块标题
|


|
| 2 |
雷达图 |
1 |
|
 |
1)报表块
报表块的编辑步骤详见4.1,其中充当模块背景的报表块的坐标尺寸调整如下:

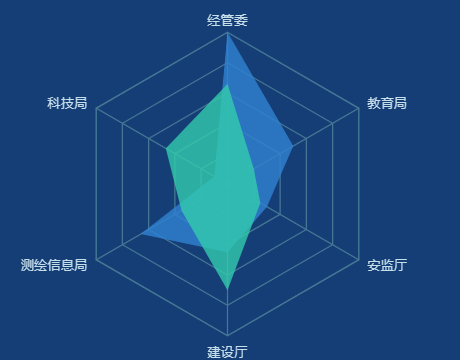
2)雷达图
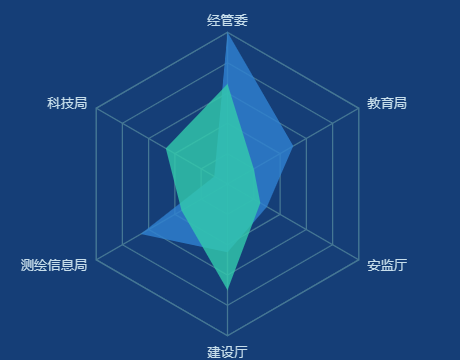
①将图表栏的雷达图图标拖入到body中模块2区域【雷达图-https://help.fanruan.com/finereport10.0/doc-view-1426.html】

②类型选择第一种

③选择相应的数据集

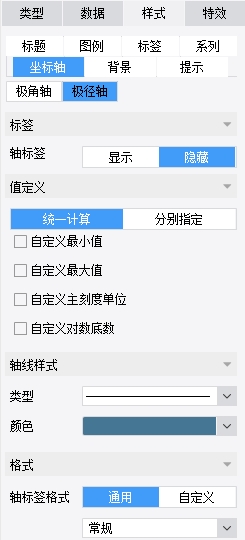
④设置样式( 系列-配色方案,形状-多边形,不透明度-80%;极角轴-轴标签-显示,选择轴线样式和颜色;极径轴-轴标签-隐藏)
  
⑤调整组件大小

⑥预览效果

4.4模块3的构成与组件实现
模块3展示的是数据采集,一共由3个组件构成。
| 序号 |
组件类型 |
个数 |
涉及功能 |
效果展示 |
| 1 |
报表块 |
2 |
模块标题
模块背景色
|


|
| 2 |
柱形图 |
1 |
|
 |
1)报表块
报表块的编辑步骤详见4.1,其中充当模块背景的报表块的坐标尺寸调整如下:

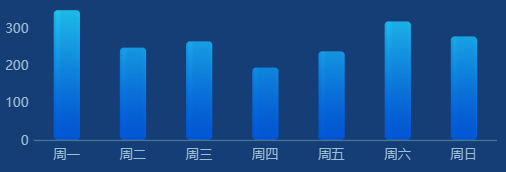
2)柱形图
①将图表栏的柱形图图标拖入到body中的模块3所在的区域【柱形图-https://help.fanruan.com/finereport/doc-view-1400.html】

②类型选择第一种

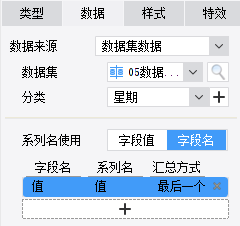
③选择相应的数据集

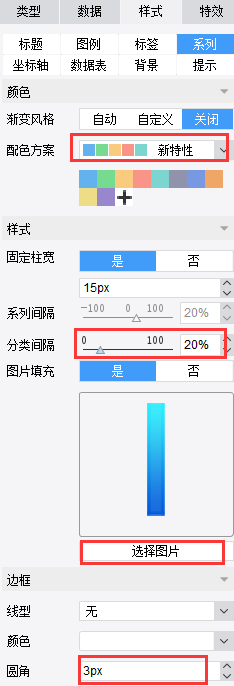
④设置样式

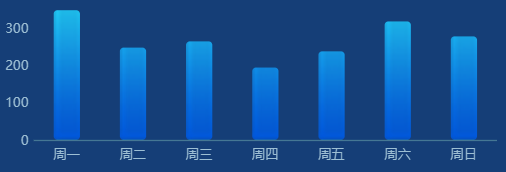
⑤预览效果

拓展:
其他更多柱形图展现形式可见:https://market.fanruan.com/reuse
更多柱形图实现方法如下:
渐变柱形图-https://help.fanruan.com/finereport/doc-view-3548.html
弧形柱形图-https://help.fanruan.com/finereport/doc-view-2664.html
特殊图形柱形图-https://help.fanruan.com/finereport/doc-view-3776.html
占比柱形图-https://help.fanruan.com/finereport/doc-view-3563.html
4.5模块4的构成与组件实现
模块4展示的是最新发布,一共由3个组件构成。
| 序号 |
组件类型 |
个数 |
涉及功能 |
效果展示 |
| 1 |
报表块 |
2 |
模块背景与富文本展示
模块标题
实时日期
|
 |
1)报表块-模块背景与富文本
①将报表块拖入到body中

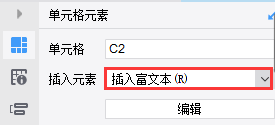
②选中相应单元格—插入富文本【富文本-https://help.fanruan.com/finereport/doc-view-1171.html】

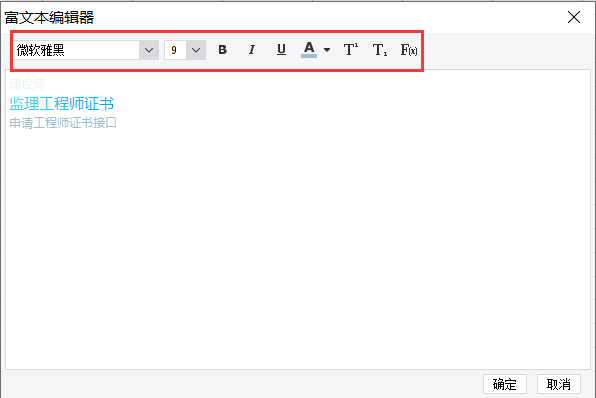
③富文本编辑:直接输入文本,设置每个文字内容的格式,可以调整文本颜色、大小、字体等。

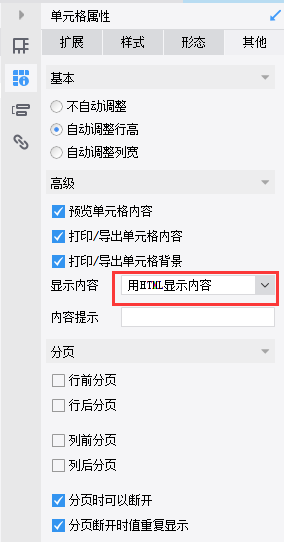
④显示内容使用html解析显示内容

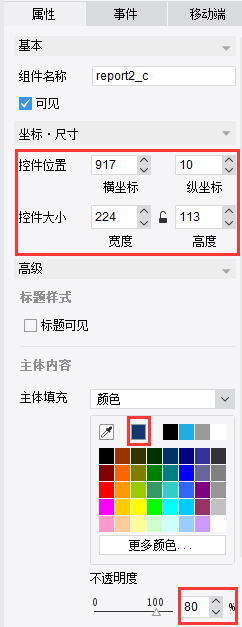
⑤调整组件大小,选择相应的颜色进行主体填充(其他几个模块一样,作为此模块的背景色,颜色的rgb颜色值为21,55,110,十六进制颜色码为#15376E),不透明度设置为80%

⑥预览效果

拓展:
有关于富文本的其他应用:
富文本自定义标签或者提示-https://help.fanruan.com/finereport/doc-view-3724.html
动态数据富文本-https://help.fanruan.com/finereport/doc-view-3669.html
2)报表块-模块标题与实时日期获取
①将报表块图标拖入到body中的模块4所在位置

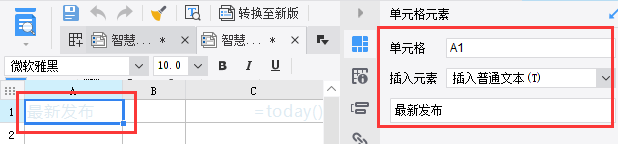
②选择A1单元格插入文本,设置字体颜色居左显示

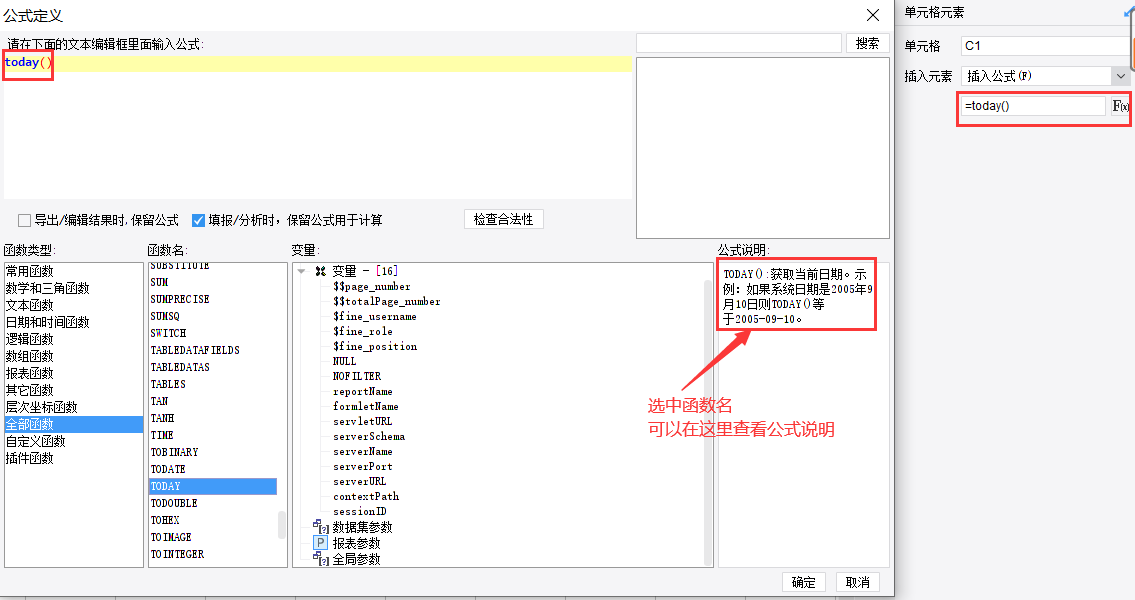
③选择C1单元格插入公式,用today()函数来获取当日日期,设置字体颜色并居右显示

④调整组件位置和大小

⑤预览效果

4.6模块5的构成与组件实现
模块5展示的是目录状态,一共由3个组件构成。
| 序号 |
组件类型 |
个数 |
涉及功能 |
效果展示 |
| 1 |
报表块 |
2 |
|


|
| 2 |
饼图 |
1 |
|
 |
1)报表块
报表块的编辑步骤详见4.1,其中充当模块背景的报表块的坐标尺寸调整如下:

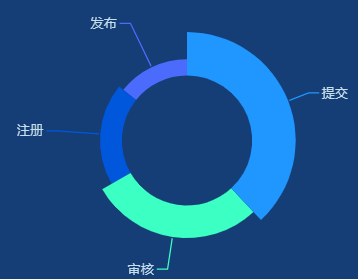
2)饼图
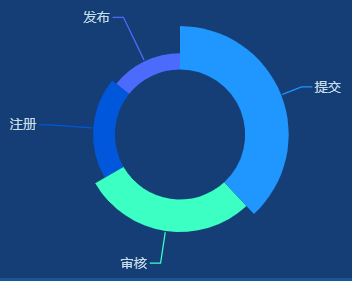
①将图表栏的饼图图图标拖入到body中模块5区域

②类型选择第三种—不等弧度玫瑰图

③选择相应的数据集

④设置样式( 标签中可以设置文本展示内容、样式、位置、是否有牵引线、不透明度等,在系列中设置配色方案、内径占比等)
 
⑤调整组件大小

⑥预览效果

4.7模块6的构成与组件实现
模块6展示的是接口排名,一共由3个组件构成。
| 序号 |
组件类型 |
个数 |
涉及功能 |
效果展示 |
| 1 |
报表块 |
3 |
|



|
1)报表块
报表块的编辑步骤详见4.1,其中充当模块背景的报表块的坐标尺寸调整如下:

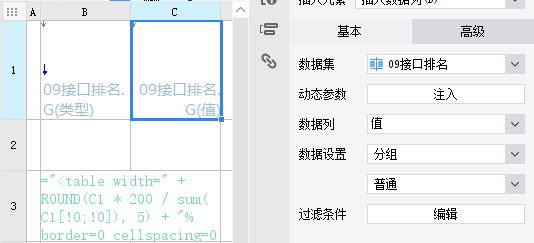
2)报表块中添加公式进行图形展示
①B1、C1中插入对应的数据列
 
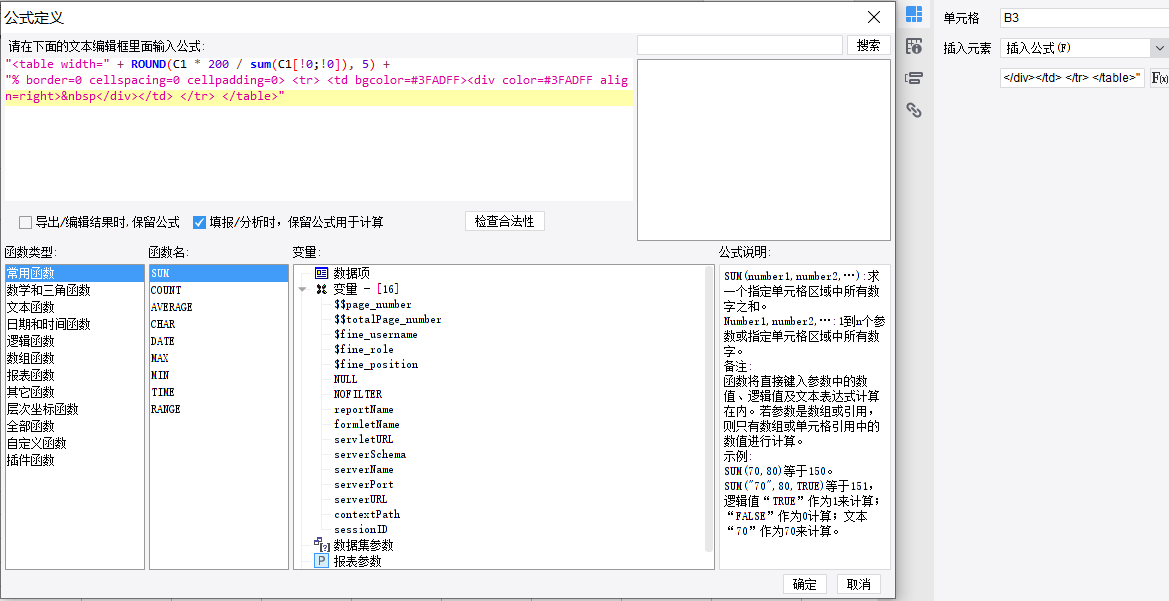
②合并单元格B3C3,插入公式定义颜色填充、边缘线。

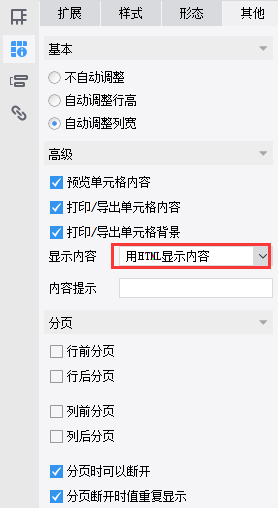
③在单元格属性中设置单元格“用HTML显示内容”

④预览效果

模板制作细节:
由于报表块的大小调节不标准,有时候可能会出现报表块中内容显示不完全情况,此时可以选定该报表块然后在“属性”中设置pc浏览器自适应为“双向自适应”

|