|
帆软官方的数据工厂插件地址:帆软市场,太贵了。自己也开发一个,先看下界面:
  编辑 编辑
自己开发的现在支持HTTP,HTTPS的GET,POST请求,支持URL从配置文件读取,支持URL加密请求结果支持json,xml,支持对请求结果的扩展处理,支持对HTTP请求的BODY,HEADER参数扩展处理。
1 GET请求:
后台写法:
返回结果为:
界面配置:
  编辑 编辑
点击预览可以看到返回的结果:
  编辑 编辑
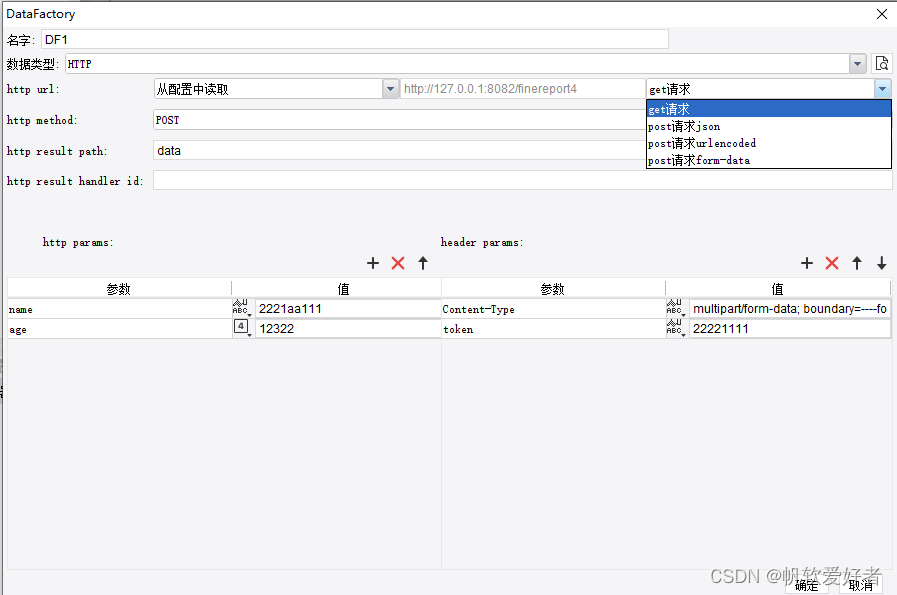
2 POST请求:
参数传递按json格式
后台写法:
设计器配置:
  编辑 编辑
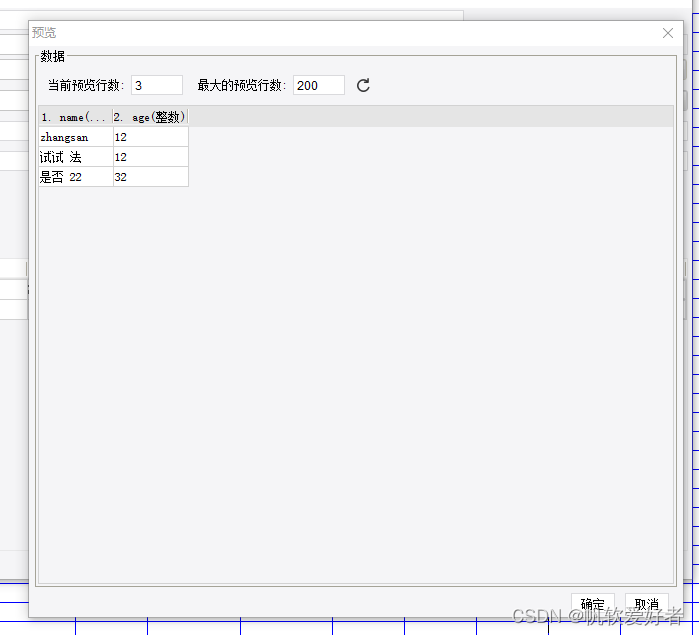
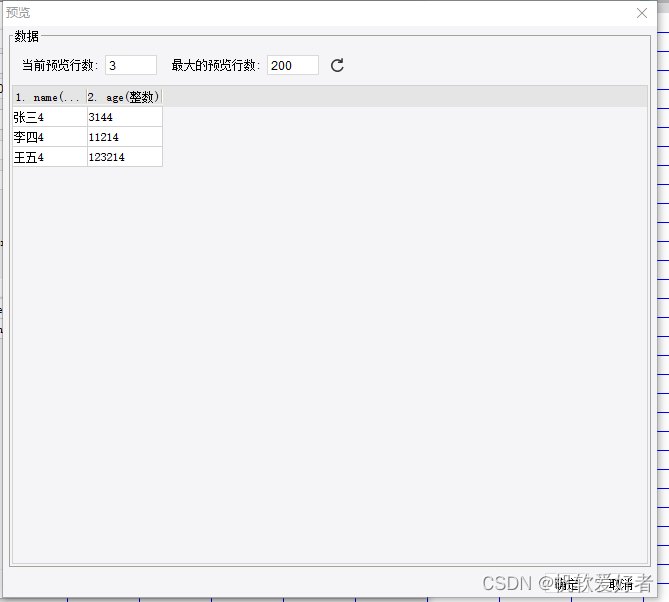
预览结果:
  编辑 编辑
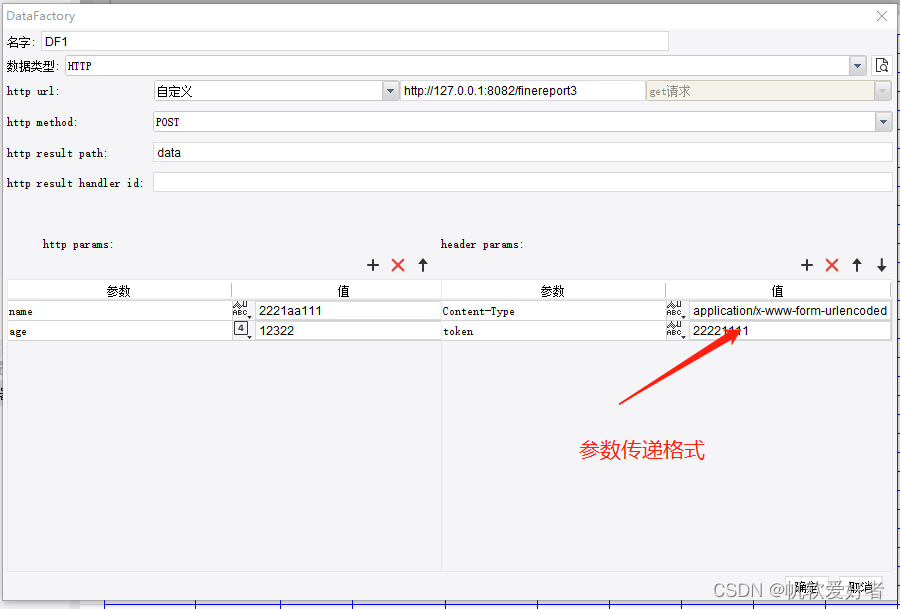
参数传递按 application/x-www-form-urlencoded
后台代码:
设计器配置:
  编辑 编辑
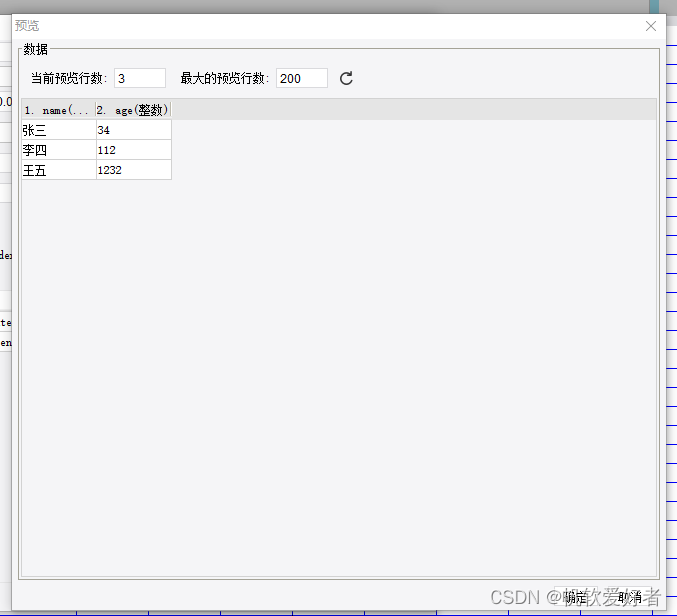
预览结果:
  编辑 编辑
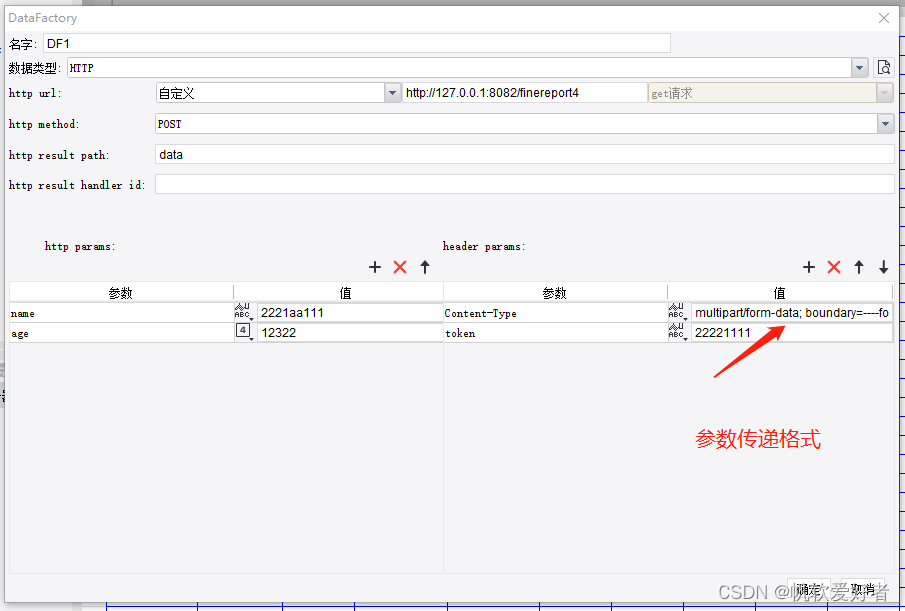
参数传递按 multipart/form-data
后台代码:
设计器配置:
  编辑 编辑
预览结果:
  编辑 编辑
3 URL配置到文件中,并且URL可加密
使用场景是:
1 我们将URL全部写到配置文件中,设计器中只需要从下拉框选择。
2 如果我们有多套环境,每个环境的对应的URL不一致,但是我们再设计器中配好以后如果环境换了还需要去改模板里的URL。这个问题本插件也会解决。
3 如果不想别人看到我们的URL地址,本插件可以将URL加密,等真正运行时再去解密。
使用说明:
配置文件放到报表服务器的\webapps\webroot\dataset下,配置文件名字为:conf.xml
  编辑 编辑
看下conf.xml的内容:
可以看到每个URL有三个属性:
name:url名字,显示再设计器中的下拉框中,模板中保存的也是这个名字。
url:实际的请求URL,可加密,
publicKey:解密密钥.
这些会出现再设计器中的下拉框中:
  编辑 编辑
这样设计人员看不到具体的url,模板中也只保存了name属性,并且模板中保存的内容都是加密的。这样就把url地址保护起来了。
那URL如果加密呢?
再我提供的插件包中有一个plugin-data-factory-lib.jar,里面实现了一个加密解密的类。比如加密:
这样我们就可以得到加密后的url。
最后:试用插件下载地址:https://download.csdn.net/download/sixingbugai/85965205?spm=1001.2014.3001.5503,有需要正式版的可以加WX:aiyowa1021
|