1.1 版本
| 报表服务器版本 |
JAR 包版本 |
关系图插件版本 |
| 10.0(暂不支持) |
2017-12-15 |
V1.1 |
| 9.0 |
| 8.0 |
1.2 应用场景
关系图,又称关联图,是用来分析事物之间“原因与结果”、“目的与手段”等复杂关系的一种图表,它能够帮助人们从事物之间的逻辑关系中,寻找出解决问题的办法。
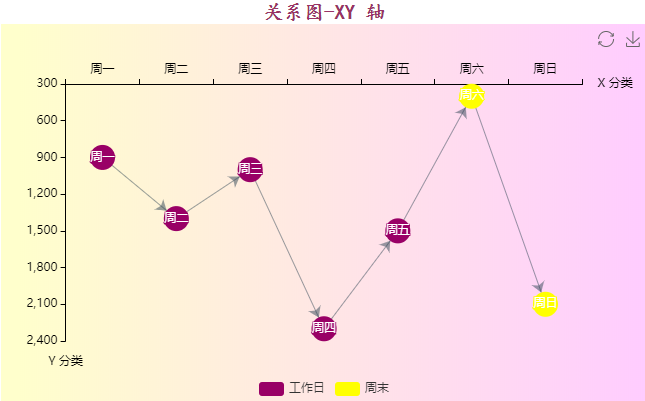
效果图如下:
1)XY布局

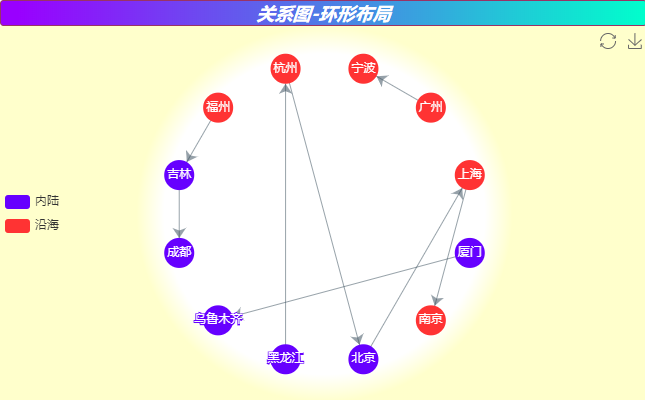
2)环形布局

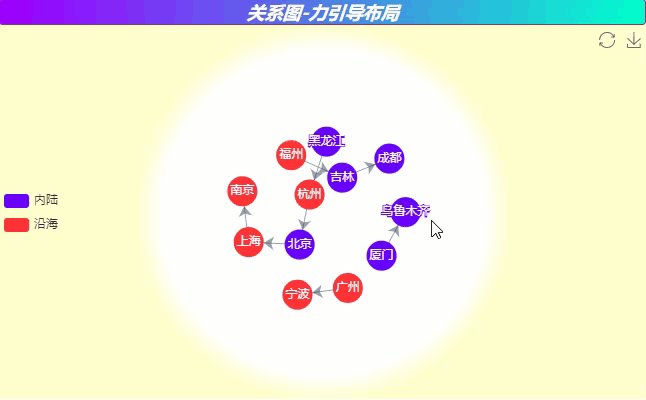
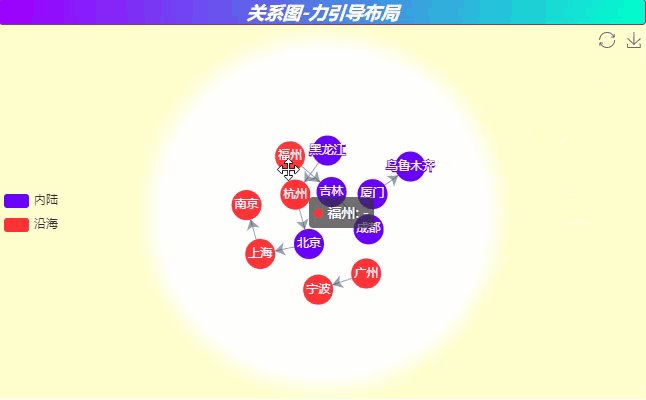
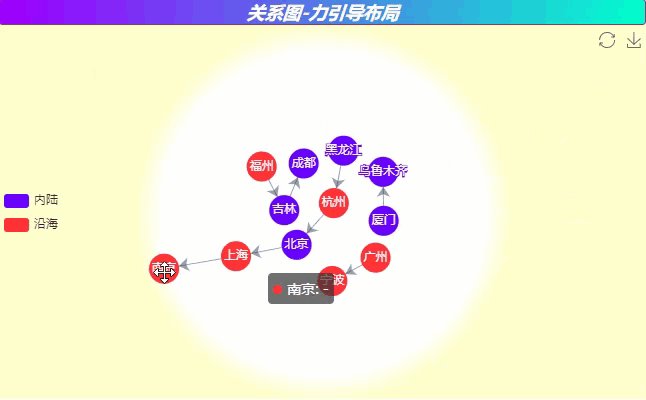
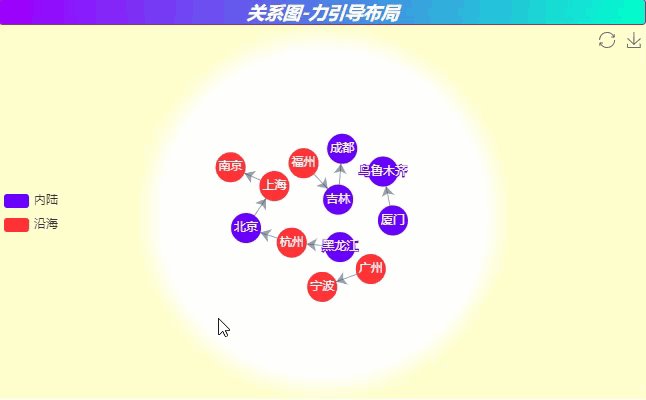
3)力引导布局

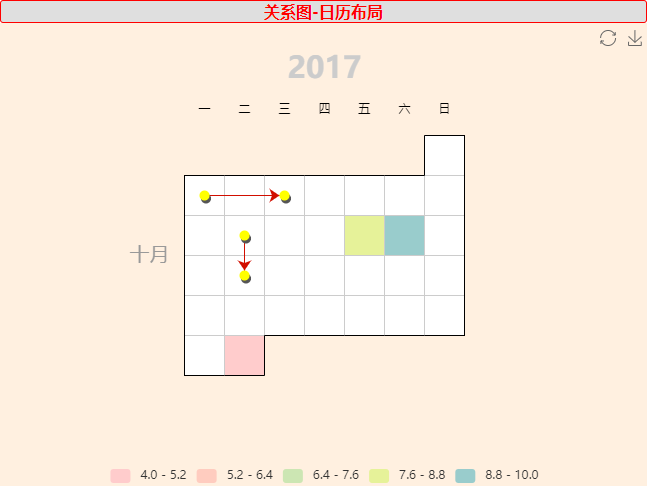
4)日历布局

1.3 功能描述
2.1 操作方法
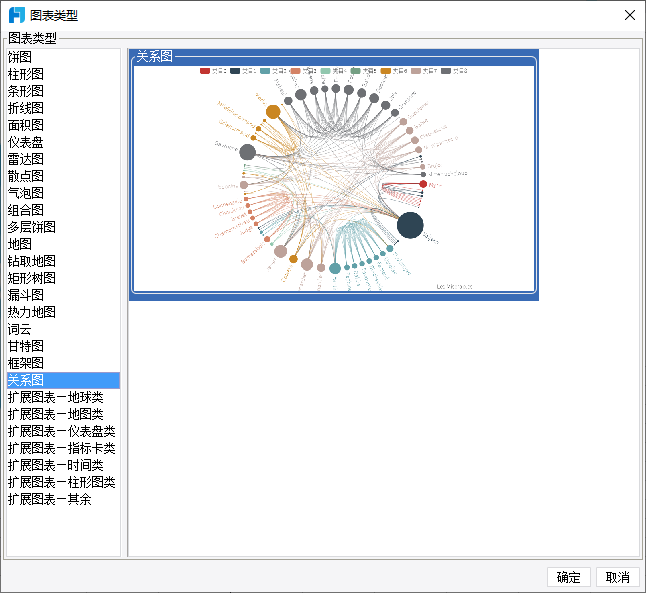
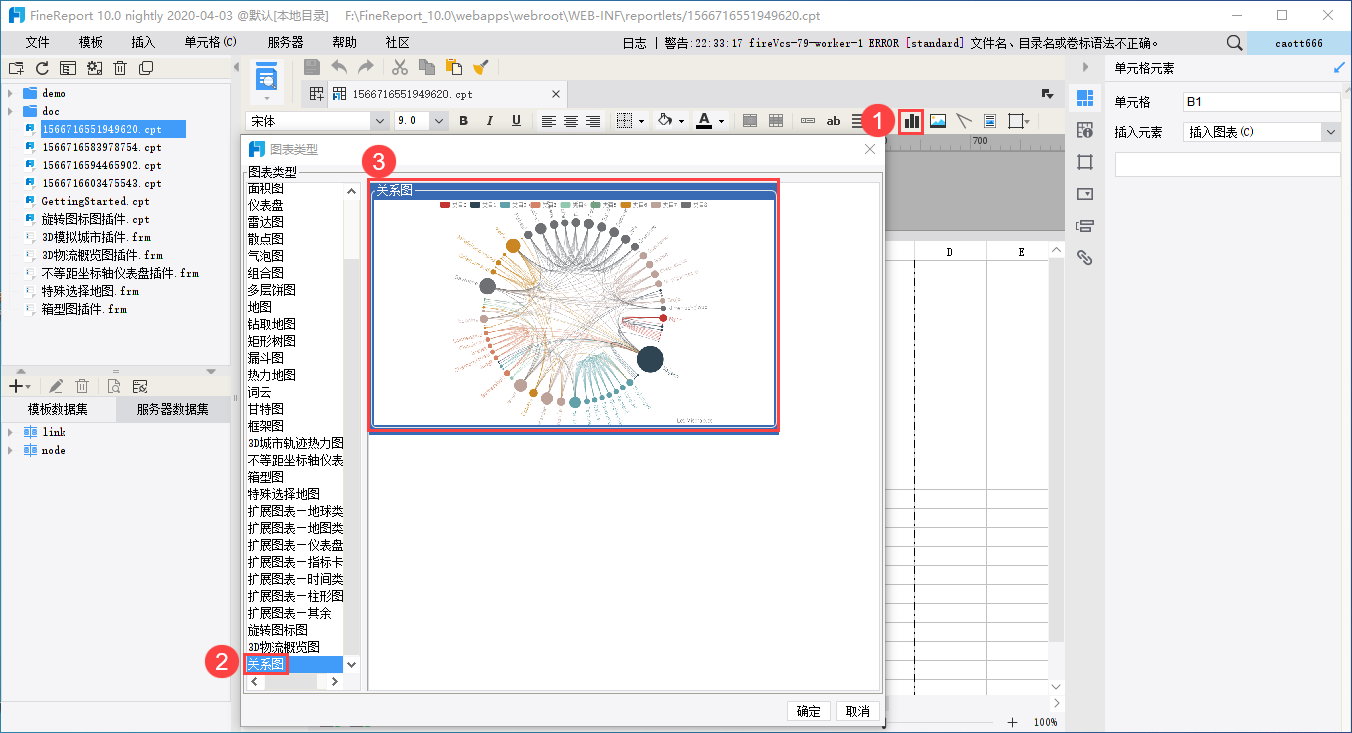
安装该插件后,以普通报表为例,插入图表时选择关系图。

2.2 属性设置
2.3.1 数据
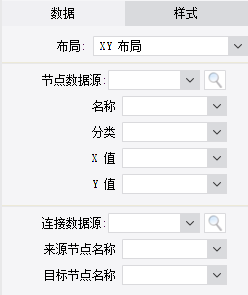
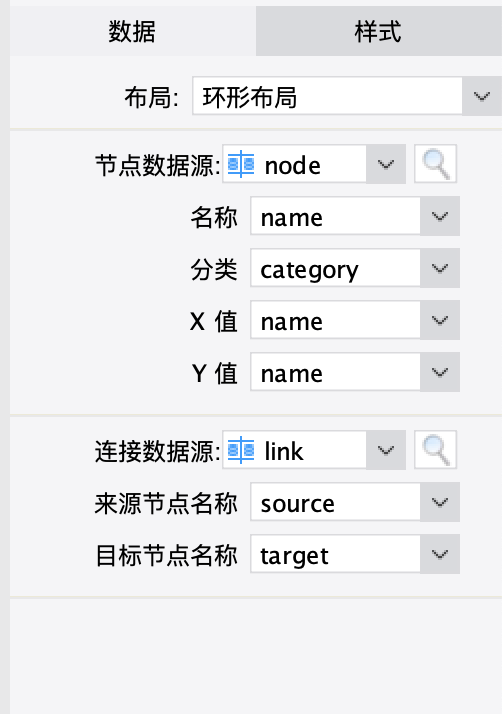
1)XY 布局、环形布局、力引导布局下的数据集如下图。

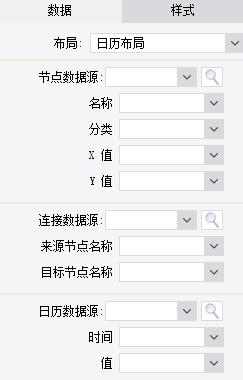
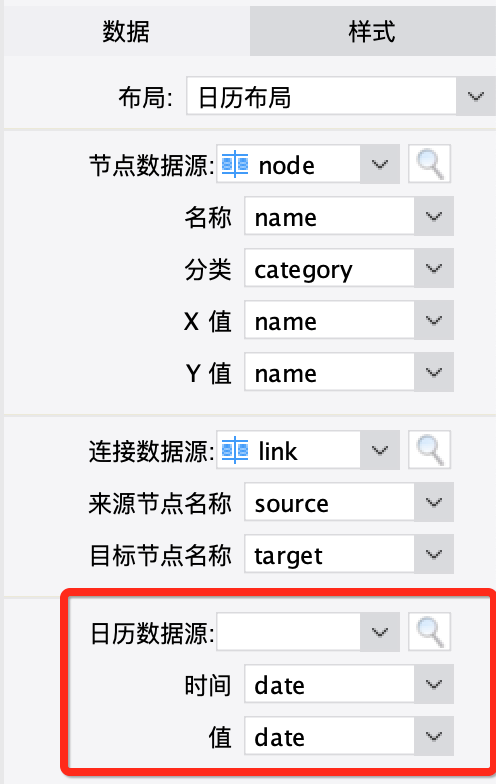
2)日历布局的数据集如下图。

2.3.2 样式
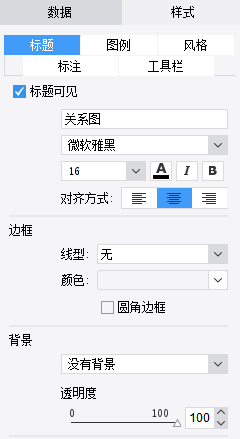
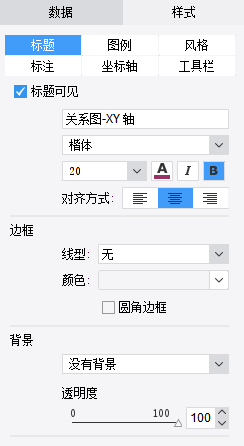
1)标题
用于配置标题是否显示、显示的文本、字体、字号、文本颜色、是否加粗、是否斜体、对齐方式、标题边框样式(线型、颜色、边框是否展示位圆角)、标题背景样式(背景色填充方式、透明度)等。

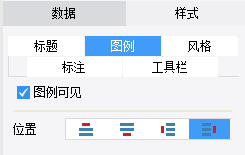
2)图例
用于配置图例是否显示、图例的位置(上、下、左、右)等。

3)风格
-
配色:配置图表节点的配色,按分类进行展示。
-
背景:配置图表的背景颜色和透明度,颜色可选项为:没有背景、颜色、渐变色、渐变色(径向)。颜色即纯色背景、渐变色(径向)是从中心点向外渐变。
-
节点:节点图形用于配置节点显示的形状;大小用于配置节点大小。
-
连线:起点图形(终点图形)用于配置连线起点(终点)的形状,可选项为:无、圆形、箭头。该配置可配置出连线带箭头的效果。

4)标注
控制图表是否默认展示节点文本,选择不显示标注的效果(鼠标移到相应节点展示文本)。

5)工具栏
是否展示工具栏(还原和保存为图片的按钮组)。

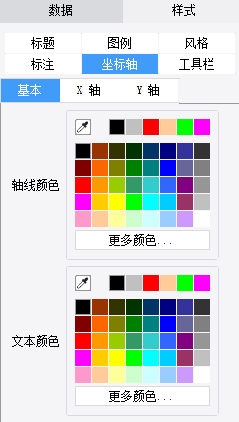
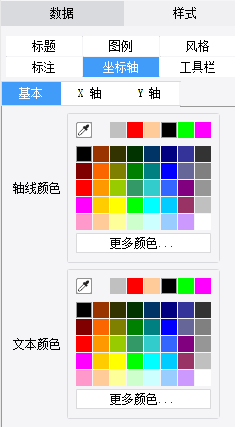
6)坐标轴
注:在XY布局中会多一个该样式配置选项。
配置坐标轴的轴线颜色、文本颜色、轴的标题、是否展示轴文本及轴是否逆序(控制X轴在上边还是下边、Y轴在左边还是右边)。

3.1 数据准备
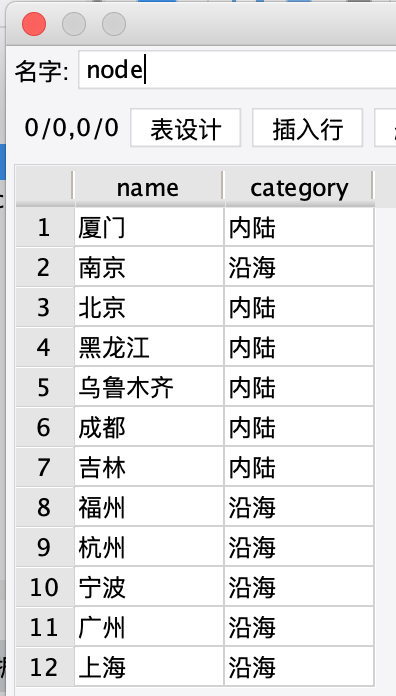
1)新建内置数据集 node,如下图图所示:

注:若为XY布局,需要配置节点所在XY位置,即还需要增加X、Y值。

2)新建内置数据集 link,如下图所示:
注:连接数据集中的 source 和 target 的值取节点数据集中的 name,建立起节点间的联系。

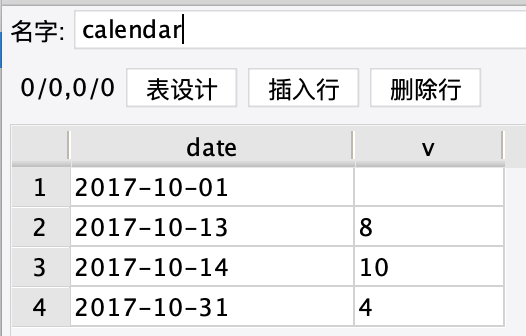
3)新建内置数据集 calendar,如下图所示:
注:date 为 yyyy-MM-dd 格式,v 可为空。

3.2 报表设计
注:以力引导布局为例。
1)新建普通报表,选中单元格B1,点击插入图表,选择关系图。

2)数据配置
节点数据源:
配置名称、分类、X值、Y值四个选项。
连接数据源:
配置来源节点名称、目标节点名称两个选项。
-
来源节点名称:表示连线的来源节点名称。
-
目标节点名称:表示连线的目标节点名称。

2.3)日历数据源(在日历布局中会多出该选项)
配置时间、值两个选项。

3.3 样式设计
1)标题

2)图例
默认勾选图例可见。

3)风格
配色选择狂野,其余选择默认。

4)标注
默认勾选显示标注。

5)坐标轴

6)工具栏
默认勾选工具栏。

3.4 效果预览
保存报表,点击PC端预览,效果如应用场景中所示。