1.1 版本
|
报表服务器版本
|
JAR 包版本
|
插件版本
|
| 9.0 |
2017-12-15 |
V1.1 |
| 8.0 |
2017-12-15 |
V1.1 |
1.2 应用场景
市场上有很多脑图软件,但大部分需要收费,且需下载安装,具有局限性。
使用本插件可以免费在 FineReport 中创建自己的思维导图,并进行多格式下载和分享。方便用户在会议汇报,脑图风爆,个人思绪整理方面的使用。
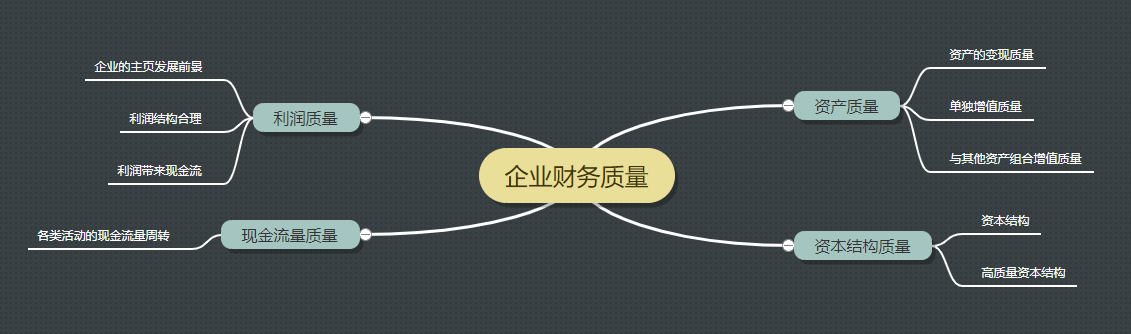
效果如下图所示:

1.3 功能介绍
-
支持设计器和 Web 端双端制作思维导图。
-
思维导图支持导入导出 JSON。
-
支持输出 PDF。
-
支持各种工具按钮。
-
支持 KityJS 的所有导图模式。
-
支持标题的文本、颜色、边框、背景配置。
-
支持边框的线条、颜色、圆角配置。
-
支持风格配置。
-
支持配置前端预览是否显示操作。
2.1 操作方法
安装好插件后,新建决策报表,图表管理面板处会新增一个图表类型思维导图,将其拖入到决策报表中即可使用。如下图所示:

注1:也支持在 cpt 报表中使用思维导图。
注2:思维导图的图标跟框架图的图标是一模一样的,需要注意区分。
2.2 属性设置
2.2.1 数据设置
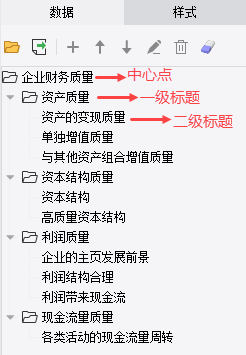
1)设计器内数据设置
选中拖入的思维导图,属性面板选择数据,可通过  这个编辑按钮对思维导图进行文字编辑,可通过
这个编辑按钮对思维导图进行文字编辑,可通过  对思维导图进行层级划分,如下图所示。
对思维导图进行层级划分,如下图所示。

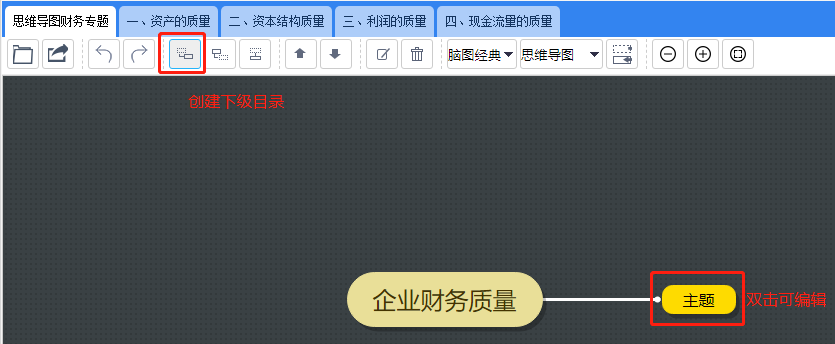
2)Web 端数据设置
报表预览时,可以在Web端编辑思维导图。点击下级目录按钮进行下级目录创建,新建的目录可点击双击编辑文字内容。

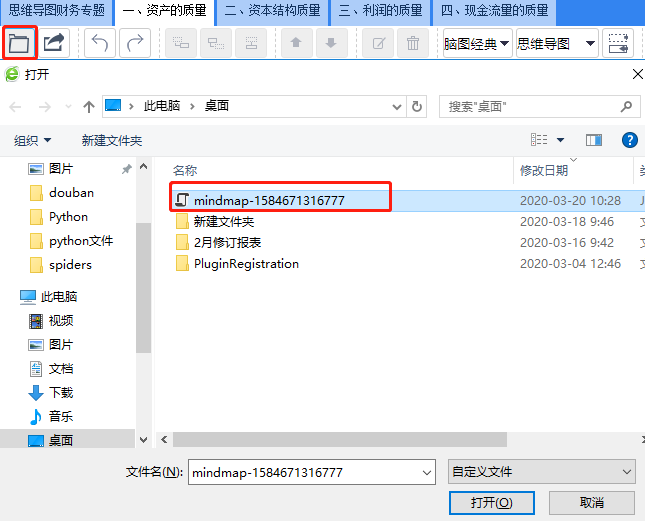
3)直接打开数据源的方式
在预览页面,点击 Web 端的文件按钮,选择对应文件,便可在 Web 看到文件内容。当前支持 JSON 文件。

注:frm 展示内容、重新打开内容按设计器编辑为准,Web 端更新和编辑均无法保存至 frm。
2.2.2 样式设置
1)设计器内样式设置
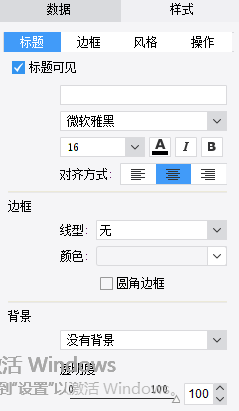
a. 标题设置
标题是否可见,标题编写,标题对齐方式,标题边框设置,标题背景设置。

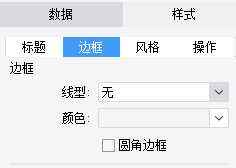
b. 边框设置
包括边框的线型设置,边框颜色设置。

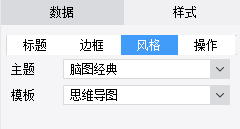
c. 风格设置
主题里可选 多个脑图的主题:如紧凑脑图,粉色脑图,经典脑图,天蓝脑图等。
模板里可选 思维导图,天盘图,组织结构图,目录组织图,逻辑结构图,鱼骨头图,可按照展示题材选择合适的模板。

d. 操作
是:预览时可以编辑。
否:预览时不可编辑。

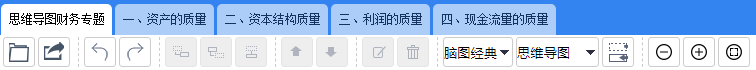
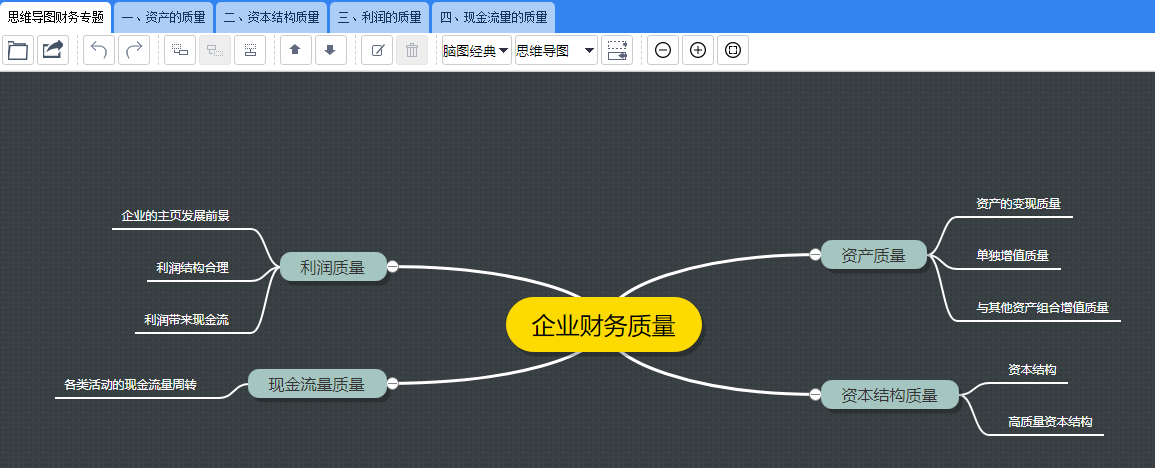
2)Web 端样式设置

上图中的工具栏按钮从左到右依次是:
3.1 报表设计
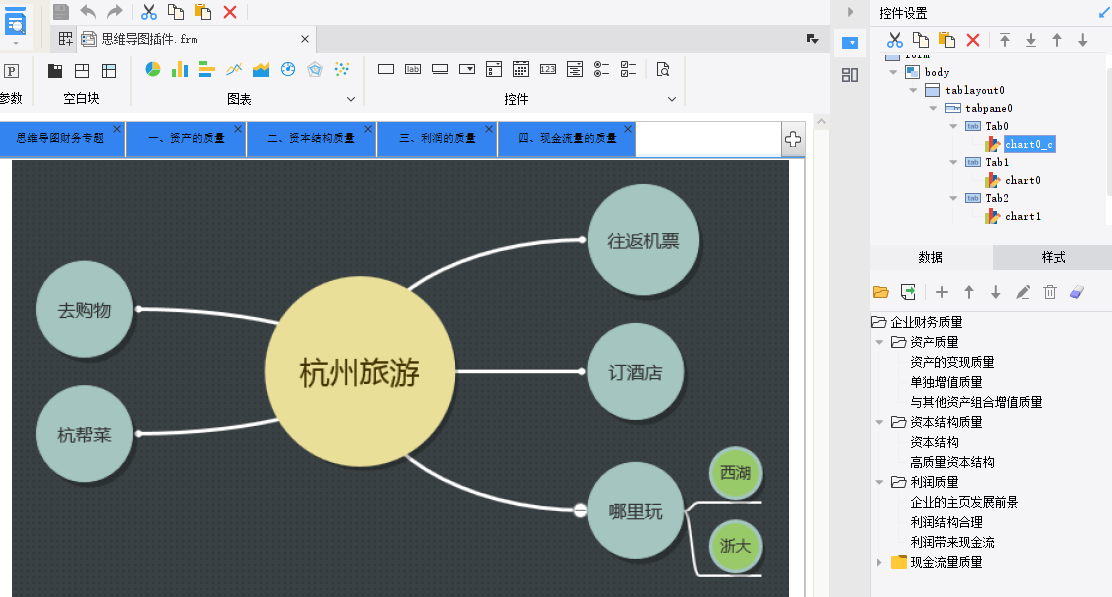
1)新建决策报表,向报表画布内拖入Tab 块,向 Tab 块下方拖入思维导图,如下图所示:

2)在思维导图控件编辑区,编辑各个节点和内容。
3.2 样式设置
1)标题设置
示例中标题设置为不可见。

2)边框设置
示例中边框设置线型为无,颜色默认。

3)风格设置
示例中5个思维导图模板分别设置为 思维导图,组织结构图,目录组织图,逻辑结构图,鱼骨头图,方便显示模板各种效果。

4)操作设置
示例中设置为可编辑。

3.3 效果预览
保存报表,点击PC端预览,思维导图展示示例如下所示:
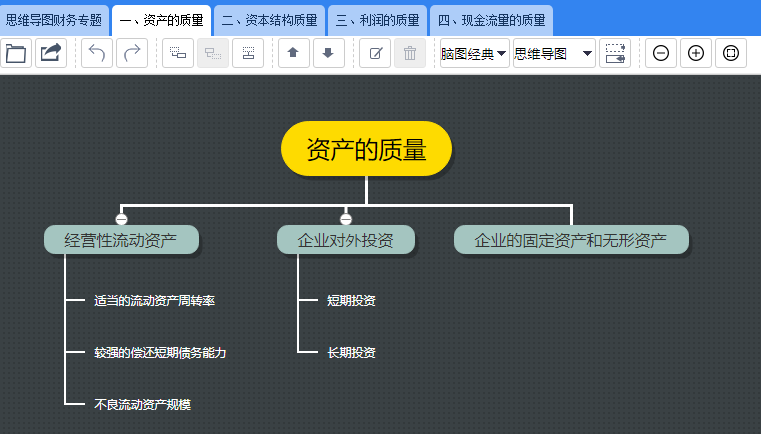
1)经典思维导图模板样式

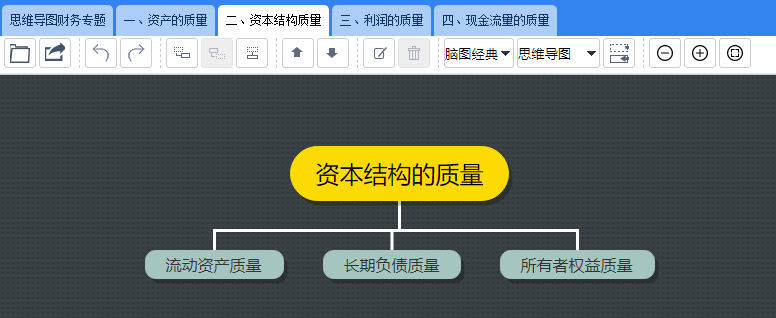
2)组织结构图模板样式

3)目录组织图模板样式

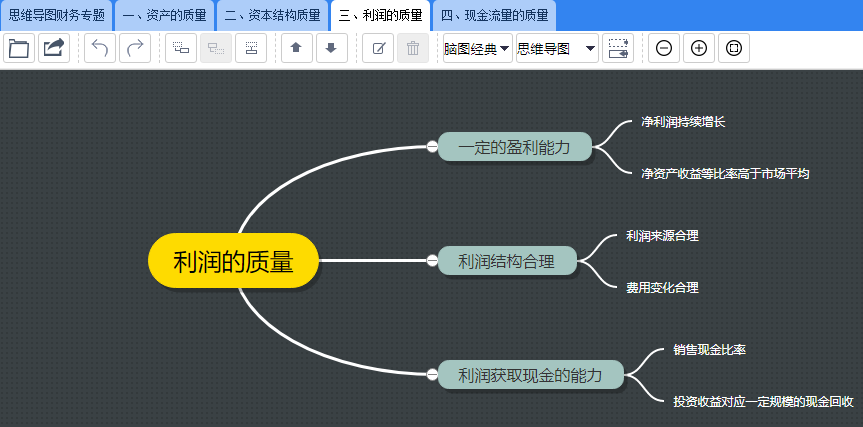
4)逻辑结构图模板样式

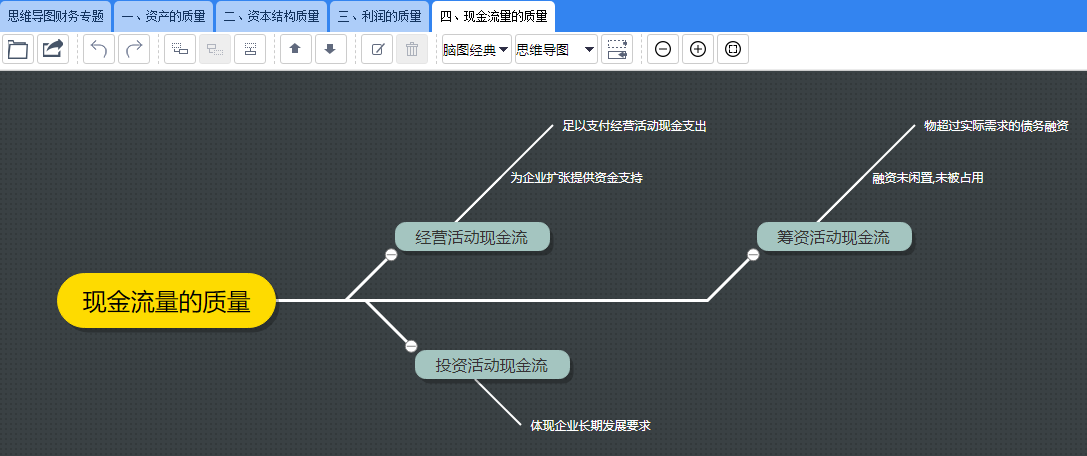
5)鱼骨图模板样式

注:不支持移动端。