|
1.背景及说明
1.1 背景
帆软设计器可通过特效-交互属性添加图表超链,但是只能在图表区域进行点击,当想要在标签、坐标轴标签实现点击跳转时,设计器无法直接实现该功能
1.2 说明
本文仅作思路参考,可能有更好的方法去实现,大佬们勿喷
2.实现思路
1.在页面中找到对应元素绑定js点击事件
2.在自定义标签中使用a标签拼接
3.实现
3.1分析页面后,给对应元素绑定点击事件
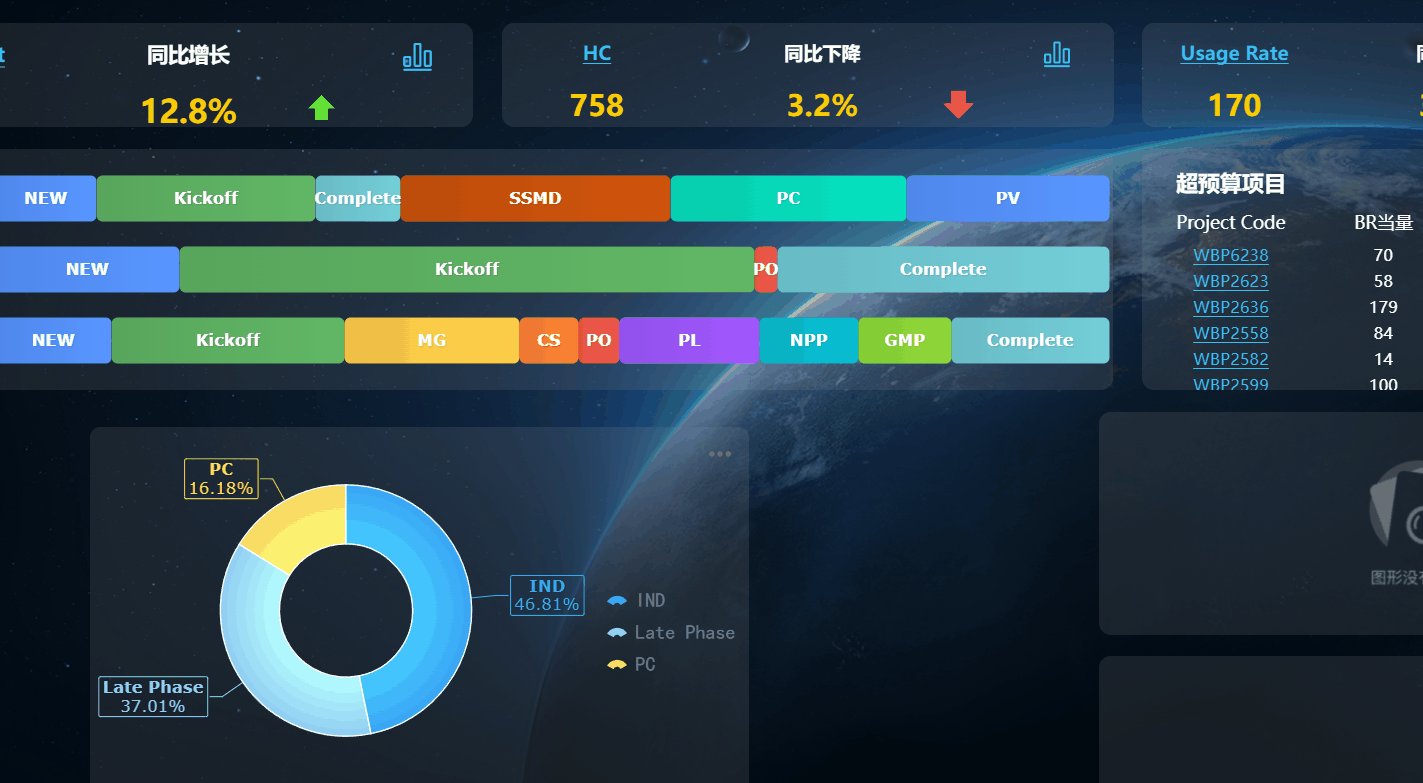
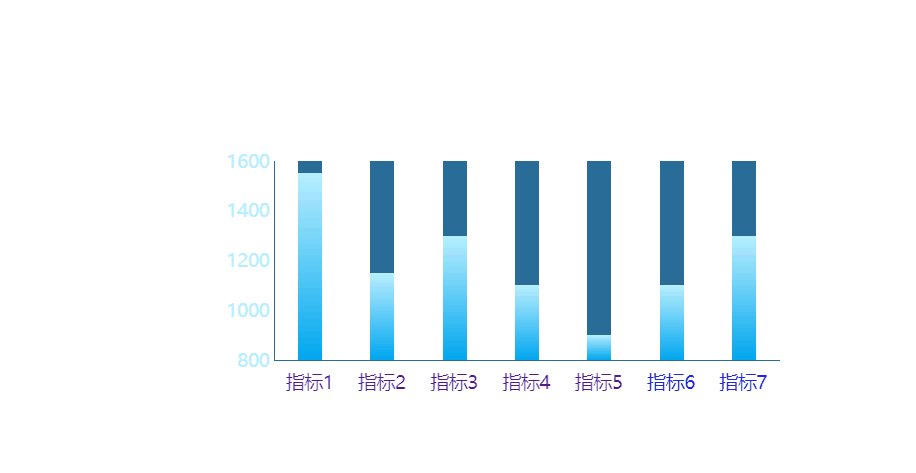
预览图

审查页面元素,分析标签为一个个的path标签,找到对应标签后绑定点击事件即可

JS代码加到图表初始化事件

setTimeout(function() {
$('div[id^="chartABC"] .seriesTextRenderGroup g:first path:even').on('click', function() {
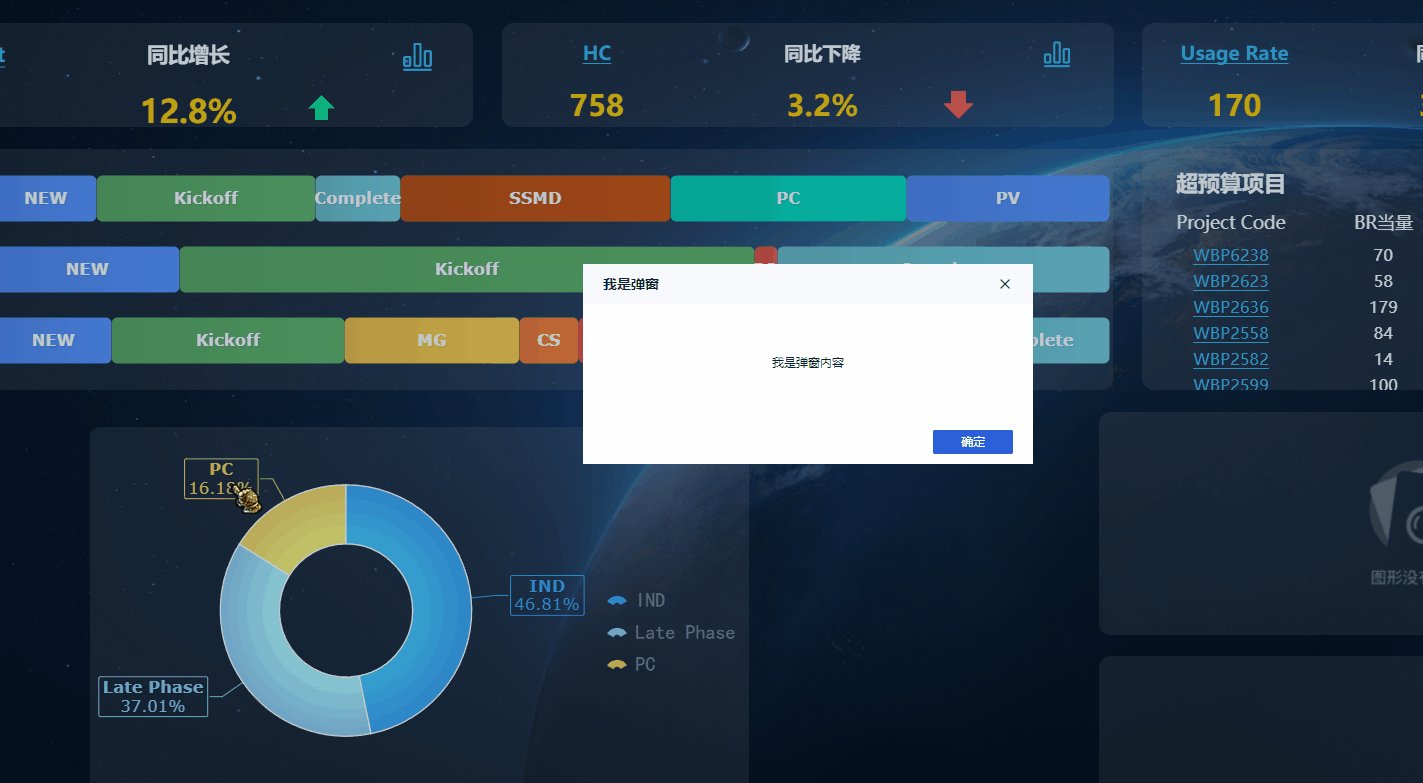
FR.Msg.alert("我是弹窗", "我是弹窗内容")
});
}, 1500)
3.2轴标签点击跳转
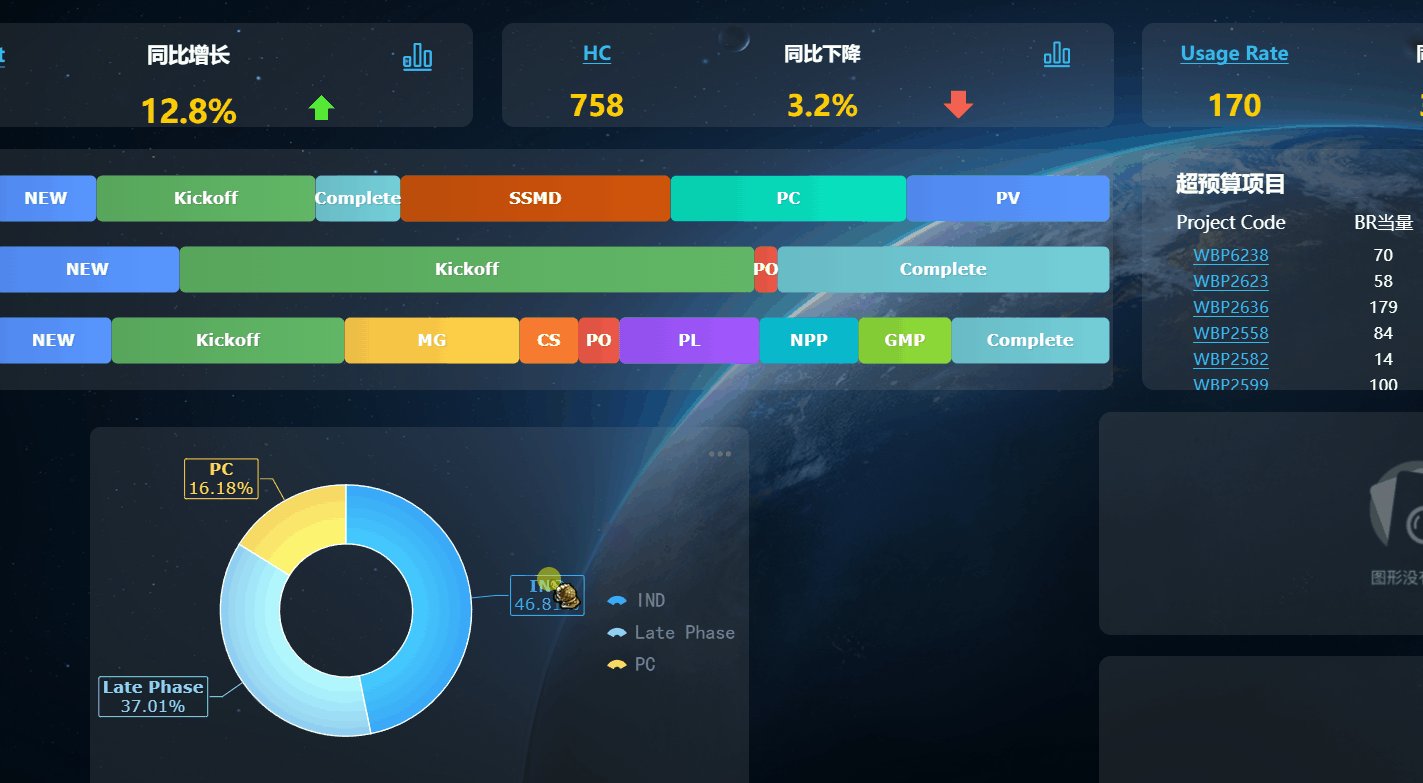
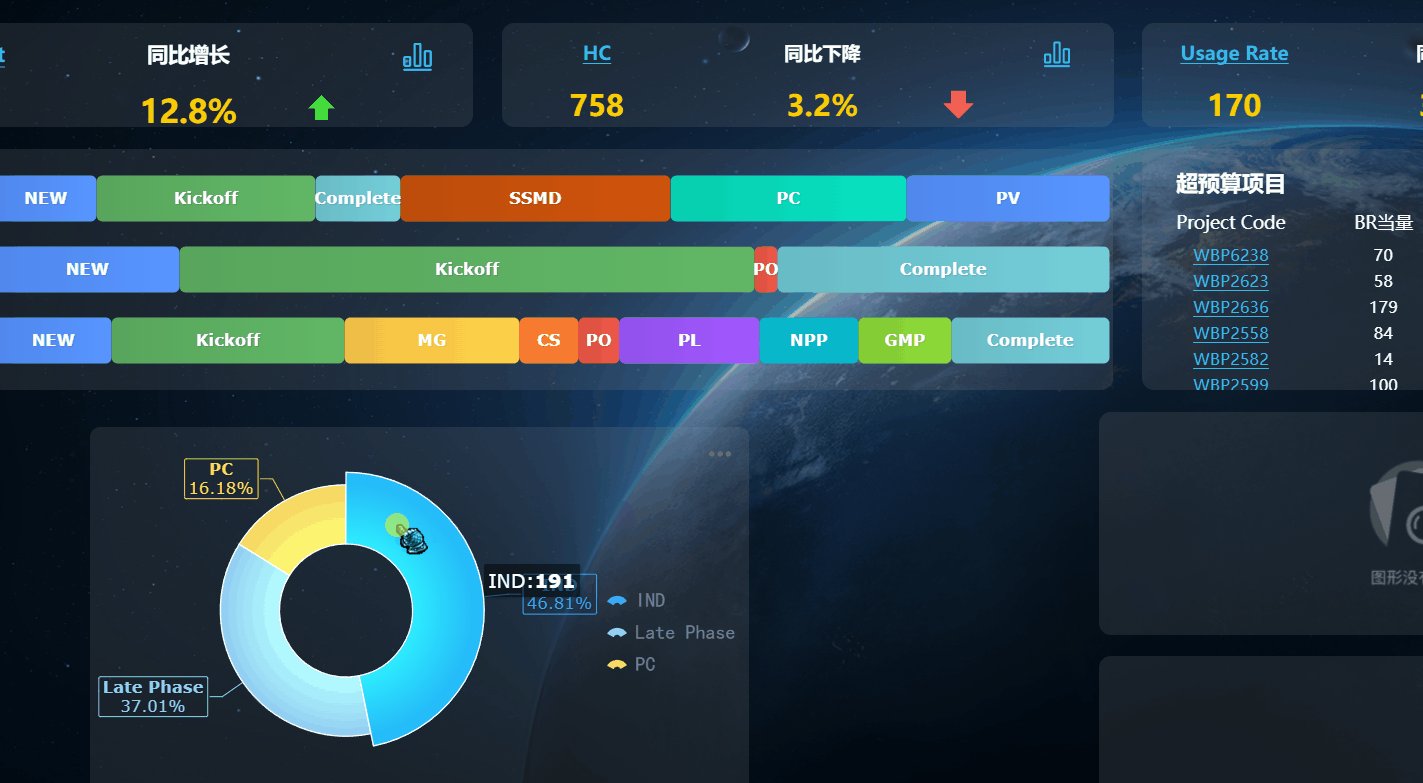
预览图


function(){
$("div[id^='chart0000000'] div:first").css('pointer-events','')
var urlString = this.toString();
return `${urlString}`;
}
|