|
众所周知,FineBI尚未发布甘特图的标准图表功能,但众多用户对于这一功能的呼声却从未停歇。对于小剑而言,我之前已经尝试过制作甘特图,但效果却未能达到自己的预期。然而,我并没有因此放弃,相反, 今天小剑再次尝试制作甘特图,经过一番尝试,终于完成了一版全新的甘特图。现在,就邀请各位看官一同来欣赏并评价这版甘特图的效果。你是否也好奇小剑这次的成果如何呢?不妨一起来看看吧!

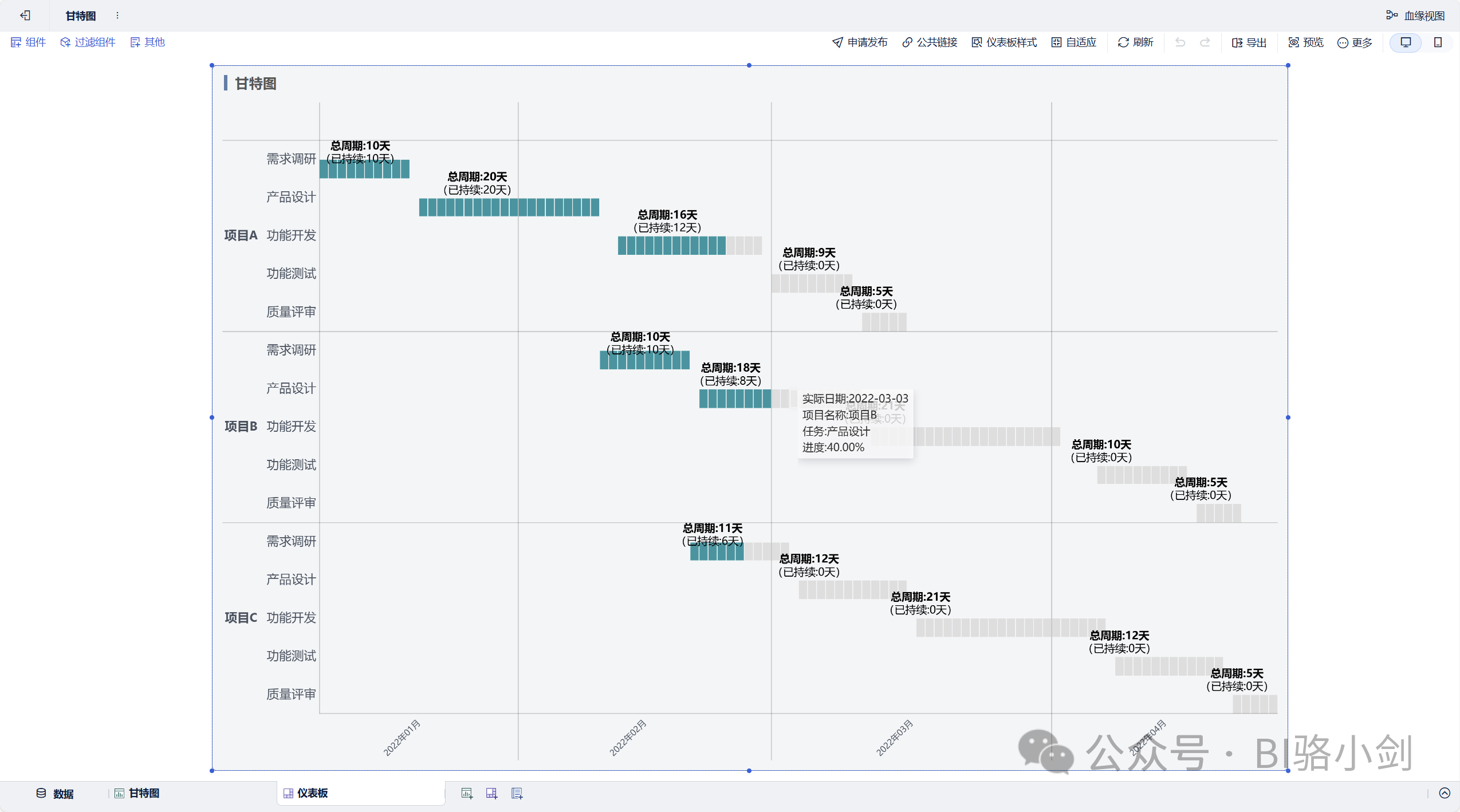
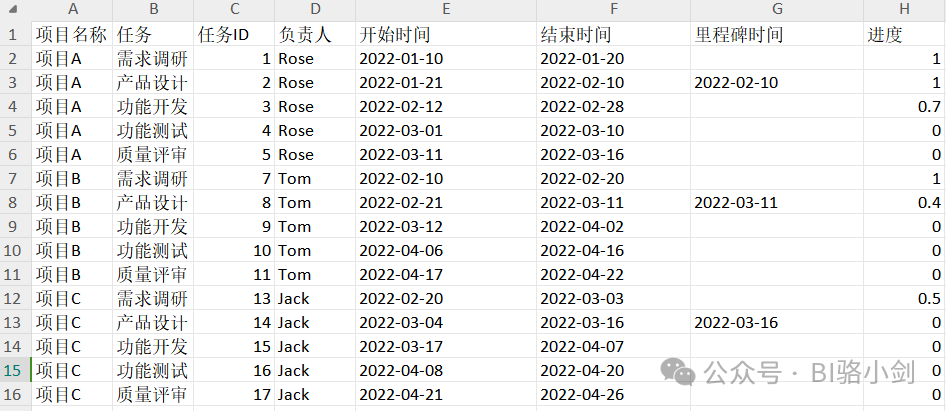
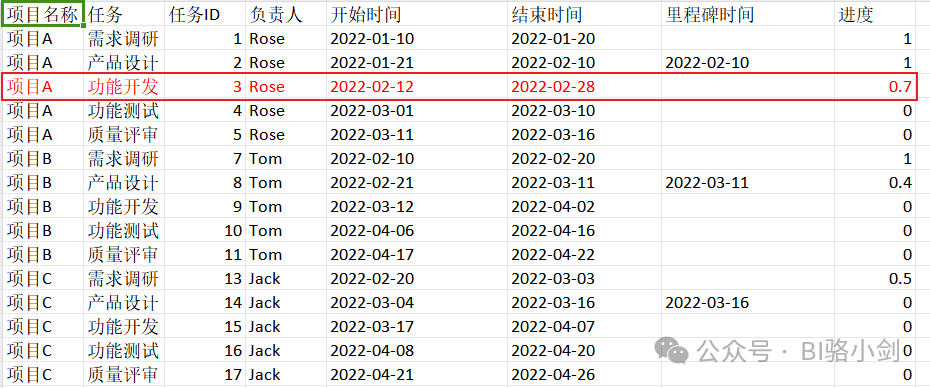
有这样一份表格数据,它详细记录着每一个项目的点滴信息。项目名称、任务名称、负责人、开始时间、结束时间、里程碑时间以及进度,这些关键要素一应俱全。而现在,我们决定先为这些数据打造一个简约而不简单的版本——一张标准甘特图。甘特图,就像是一个项目进度的时间线,直观地展示了每个任务从起始到结束的时间脉络,以及它们的完成进度。通过这个图表,我们能够一目了然地看到哪些任务已经按时完成,哪些还需要加紧进度,从而更好地掌控整个项目的节奏。这次,我们将根据表格中的项目名称、任务名称、开始时间、结束时间以及进度信息,精心绘制这样一张甘特图。它不仅能够为我们提供清晰的项目视图,还能够帮助我们更好地制定和调整项目计划,确保每一个任务都能够按时、高质量地完成。一起来目睹这张甘特图的诞生吧!它将为我们的项目管理带来全新的视角和体验。

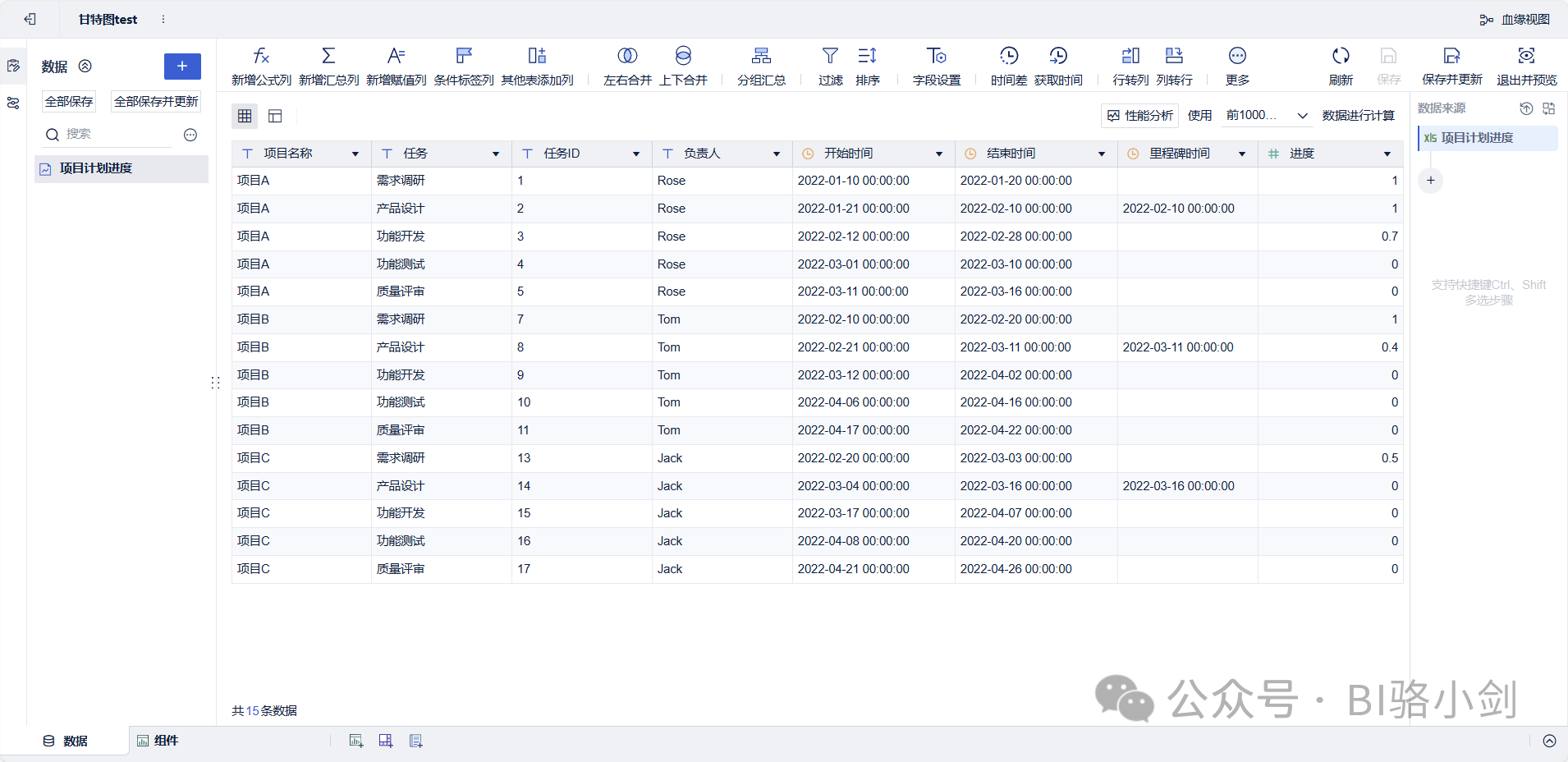
现在进入实操环节啦!首先,把我们之前的表格添加到FineBI的分析主题中。然后,就要开始大展身手,制作之前提到的甘特图啦。要做到这一点,我们需要连续的日期、项目周期天数和项目已持续天数等关键字段。当然,还需要一些辅助字段用来给甘特图标记颜色,比如用不同颜色标记持续天数和未满项目总天数。不过,从原始数据来看,这些字段还没准备好,需要我们亲自来加工一下!准备好了吗?Let's go!

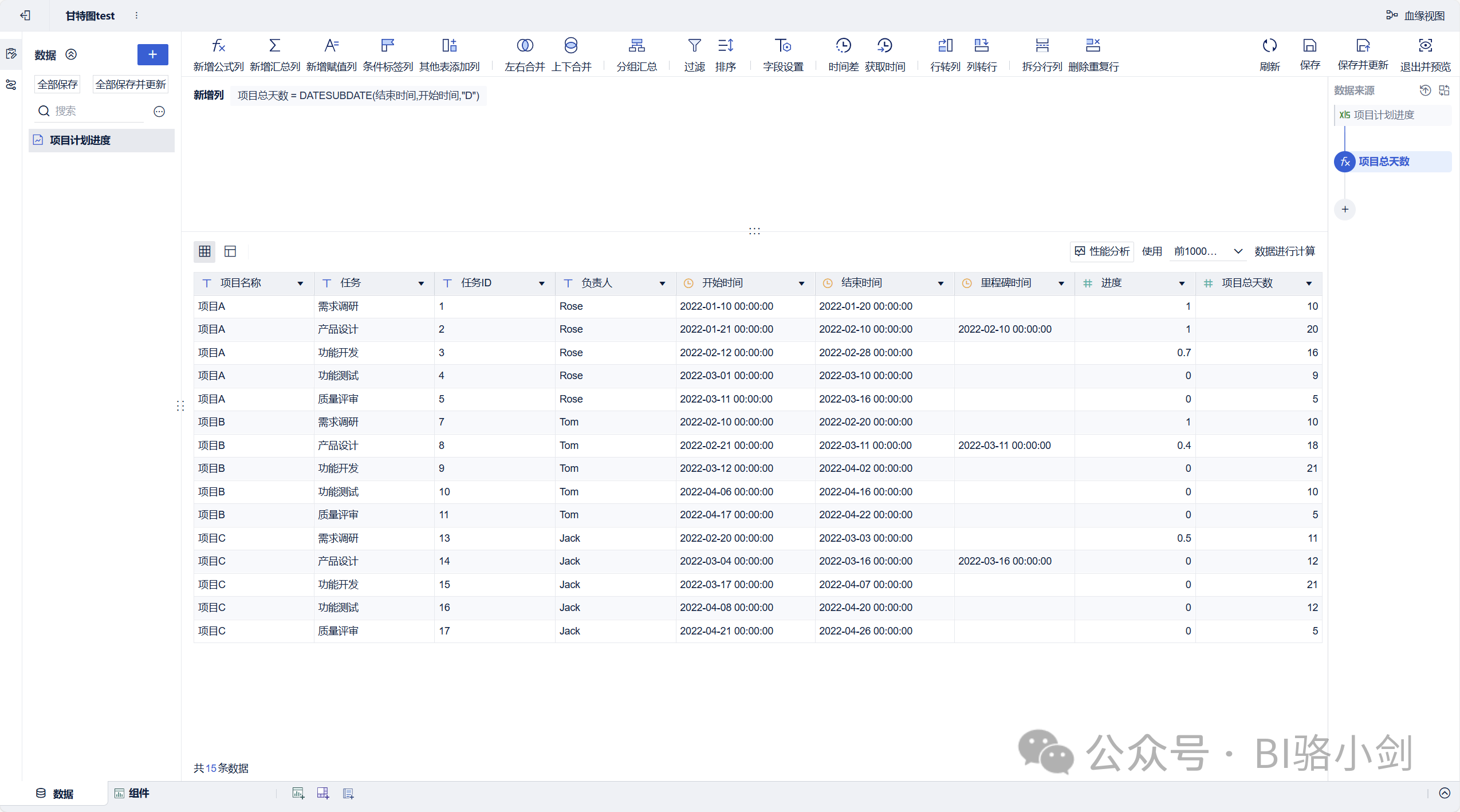
首先第一步,是对项目总天数,也就是项目周期天数做一下简单加工:

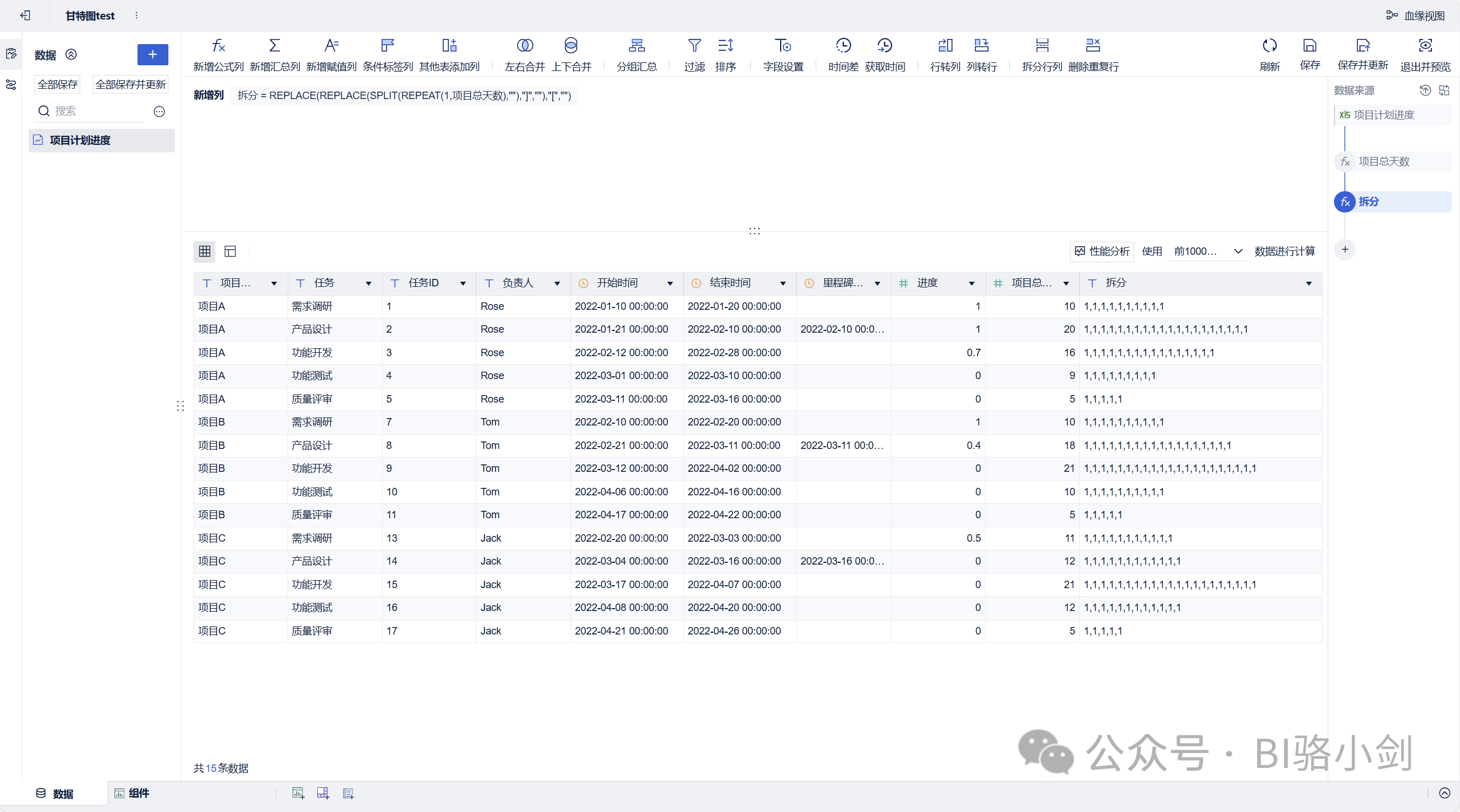
然后,第二步,我们按项目总天数做好拆分成行准备,如果项目经历10天,我们就拆出来10个1,20天就拆出来20个1,依此类推,公式如下:
REPLACE(REPLACE(SPLIT(REPEAT(1,${项目总天数}),""),"]",""),"[",""))

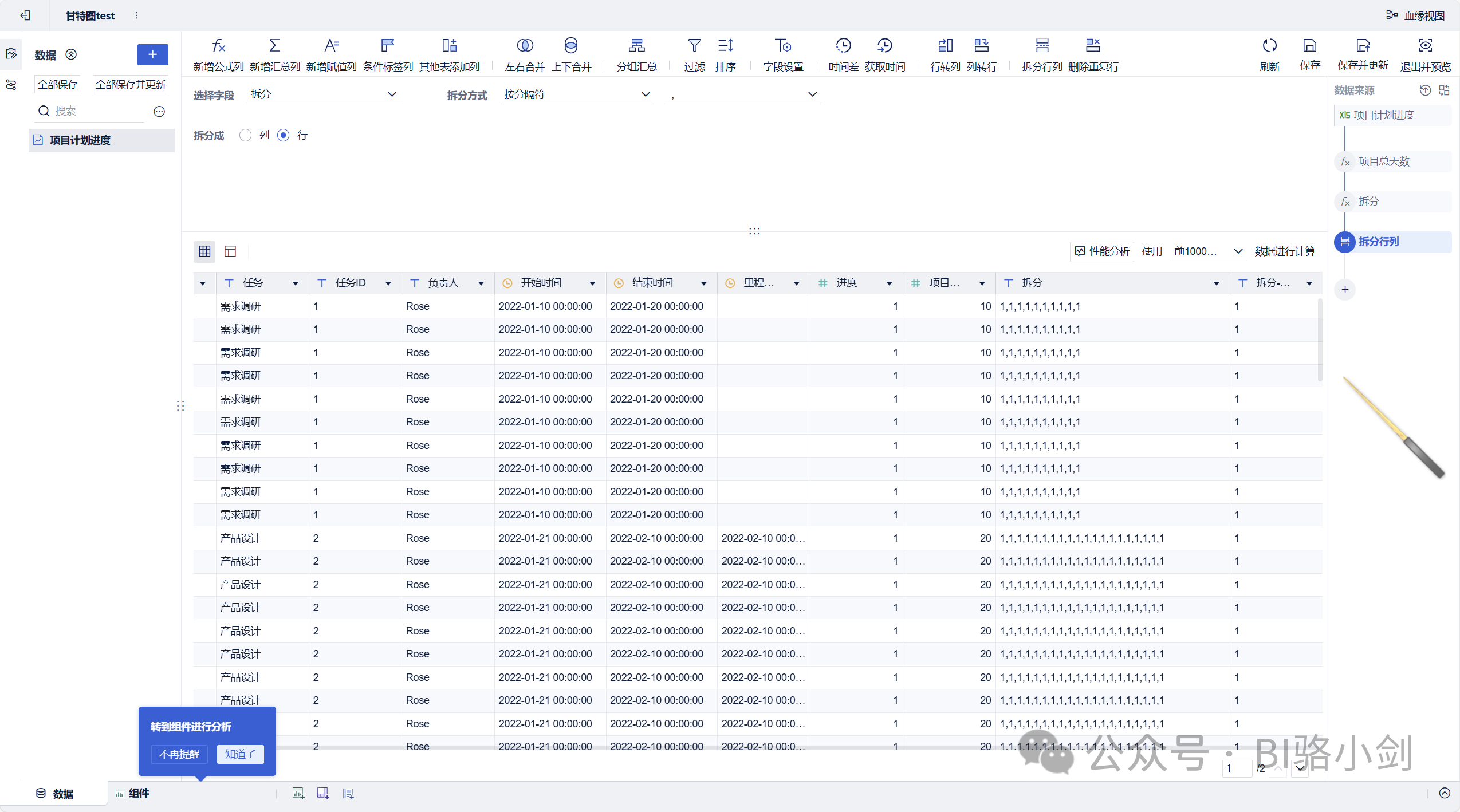
第三步,我们对上一步的拆分准备字段做一次行拆分,拆分方式按“逗号”分隔成“行”,如下图:

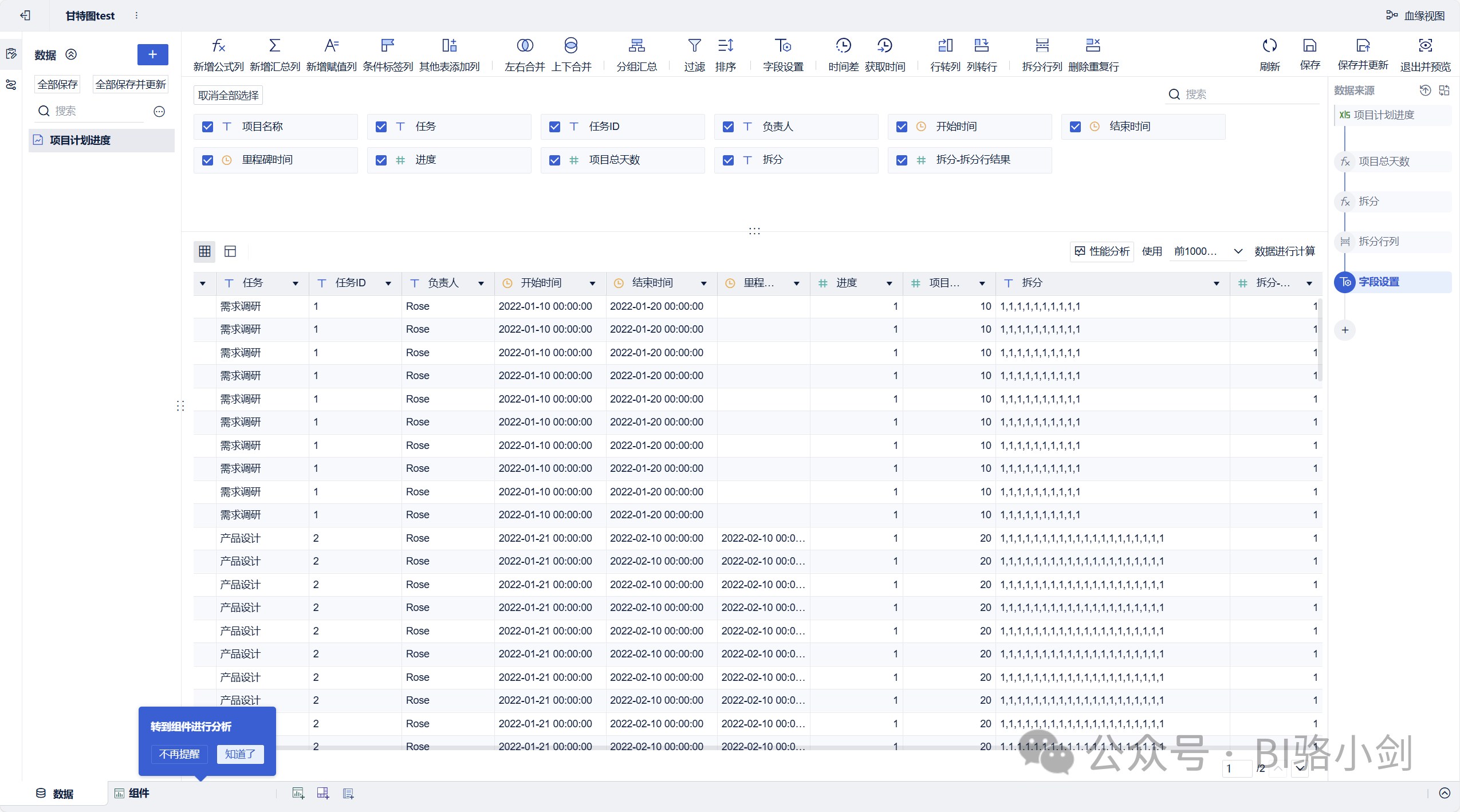
第四步,欢乐时间到了!上一步操作的最后一个字段“拆分-拆分行结果”是个文本类型,值为1。而我们正好需要一个数值类型的字段,值也要是1。所以,这里我们只需给这个字段变个身,直接改成数值类型就OK啦!简单吧?

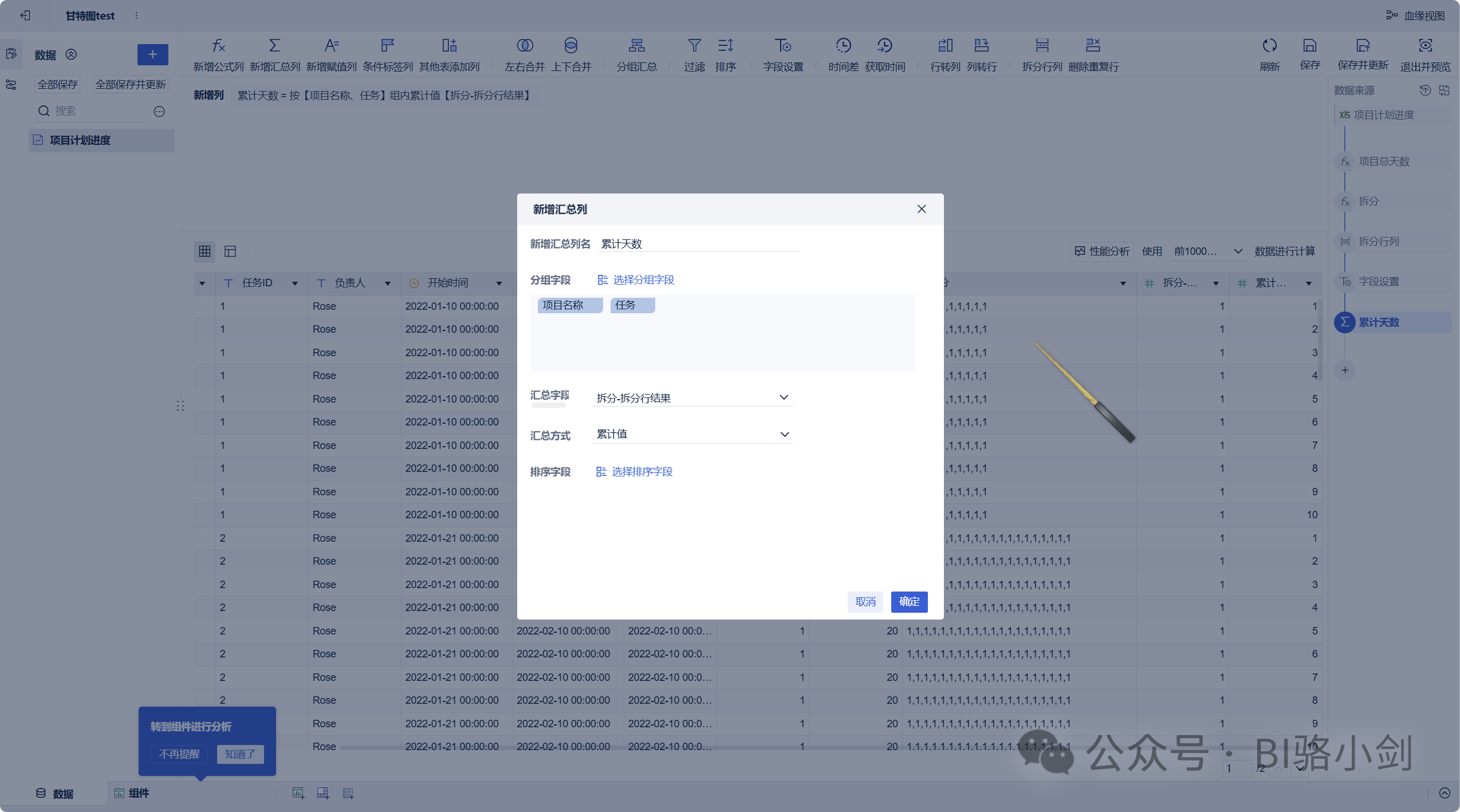
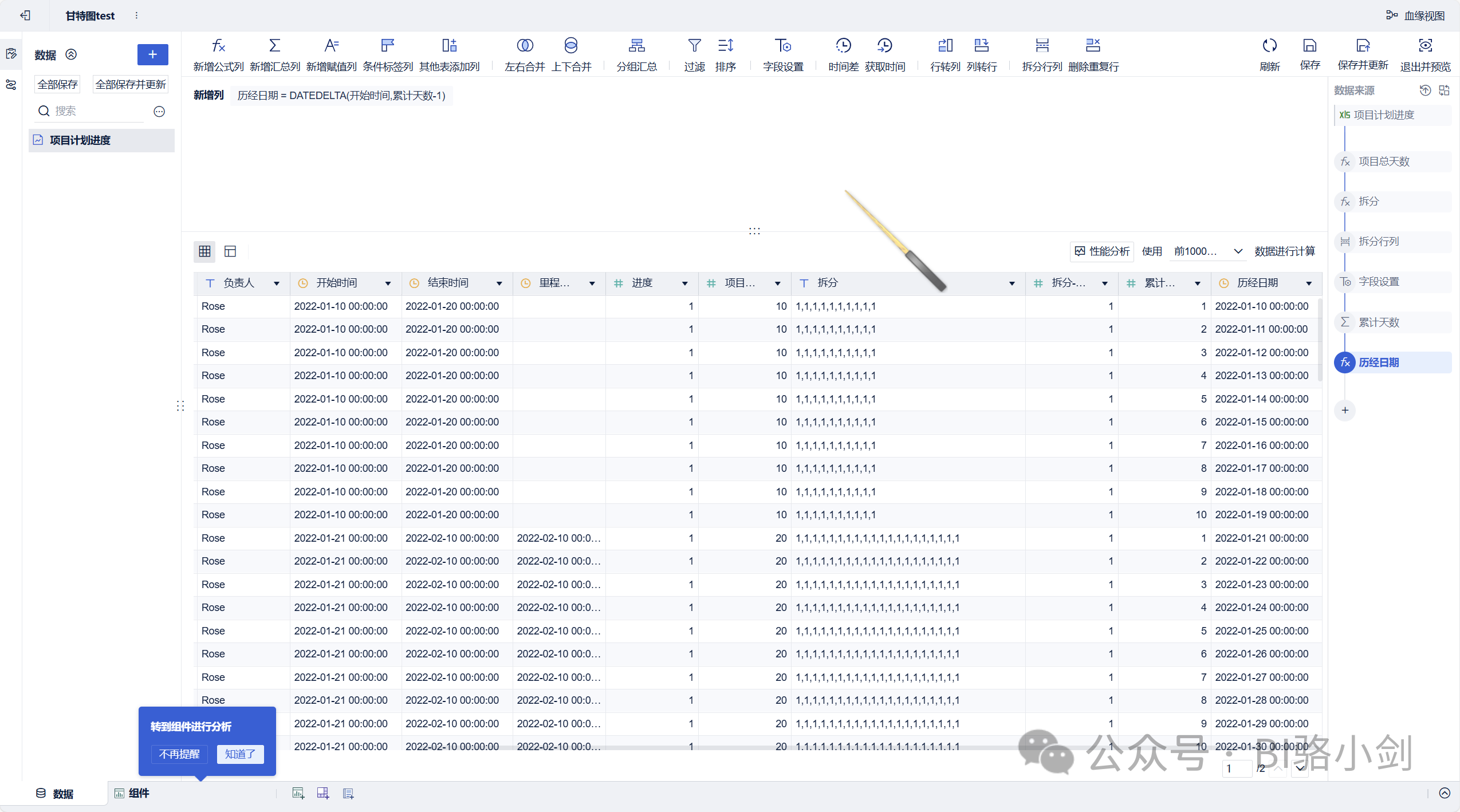
第五步,这一步也超有趣哦。利用上一步得到的数值,我们给拆分后的每一行编上序号,为接下来制作“历经日期”字段铺好路。准备好了没?Let's roll!

第六步,进入关键时刻啦!这一步,我们要生成项目历经的日期,好在甘特图上展示各个日期的项目完成进度。准备好看进度条飞起了吗?Let's make it happen!

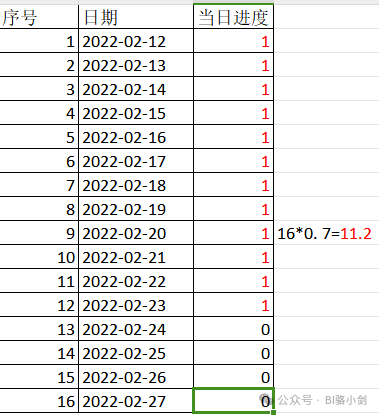
第七步,这一步有点小抽象,但别担心,我会用图文并茂的方式让你秒懂!我们希望在甘特图上用颜色来标示项目在总周期天数中的完成进度位置。比如,看下面这个图,项目A的任务是功能开发,从2022-02-12日0时开始,到2022-02-28日0时结束,总共历时16天。如果完成进度是70%,也就是0.7,我们就能算出它已经完成到第12天,也就是2022-02-23这一天。怎么样,是不是很直观? 
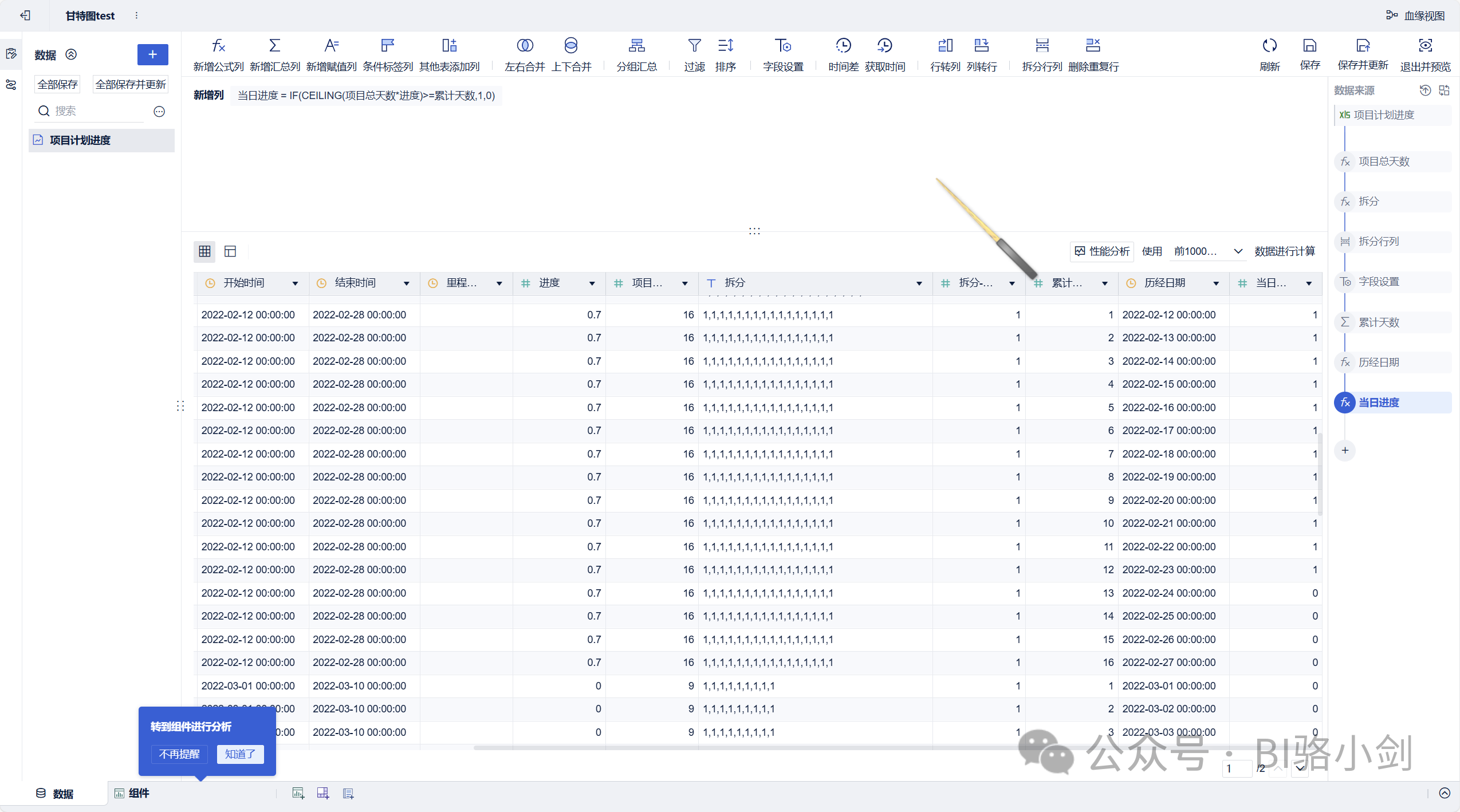
所以这一步我们添加这么一个“当日进度”字段,它的计算方式是:
IF(CEILING(${项目总天数}*${进度})>=${累计天数},1,0)

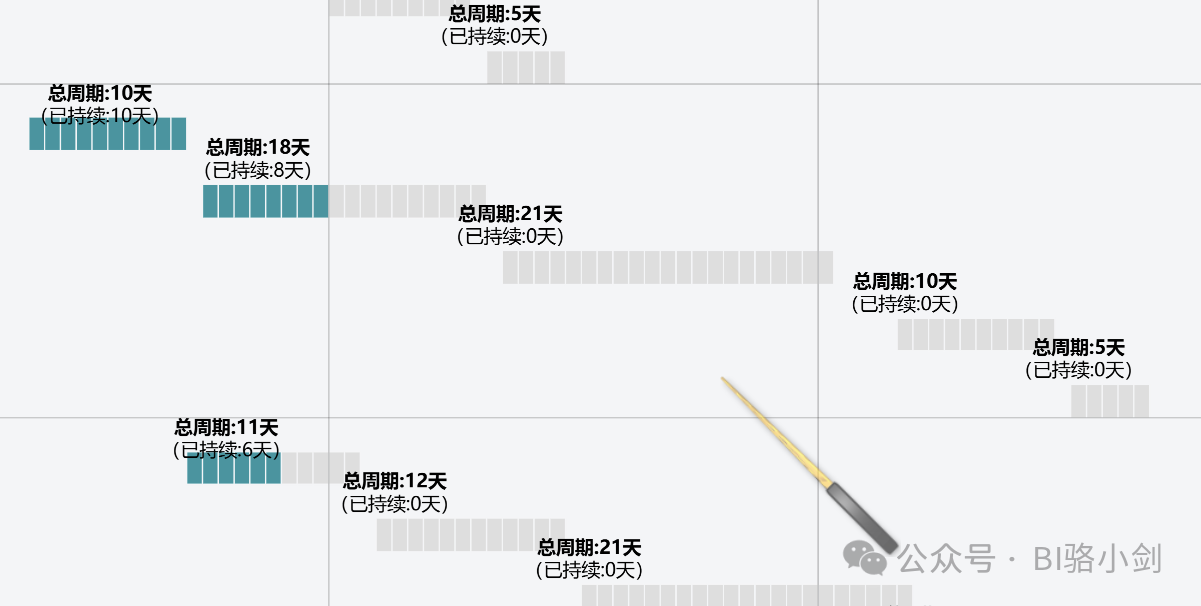
第八步,来点有趣的!我把它叫做“1/2位置”。什么意思呢?通过这个字段的值,我们可以让甘特图的标签精准地显示在有实际历经天数的项目的中间位置,而对于没有实际历经日期的项目,标签就会乖乖地待在项目开始日期的位置。瞧瞧这个甘特图的局部图,是不是超赞?让标签自己找位置,我们只管看结果!

这个字段的计算方式是这样的:
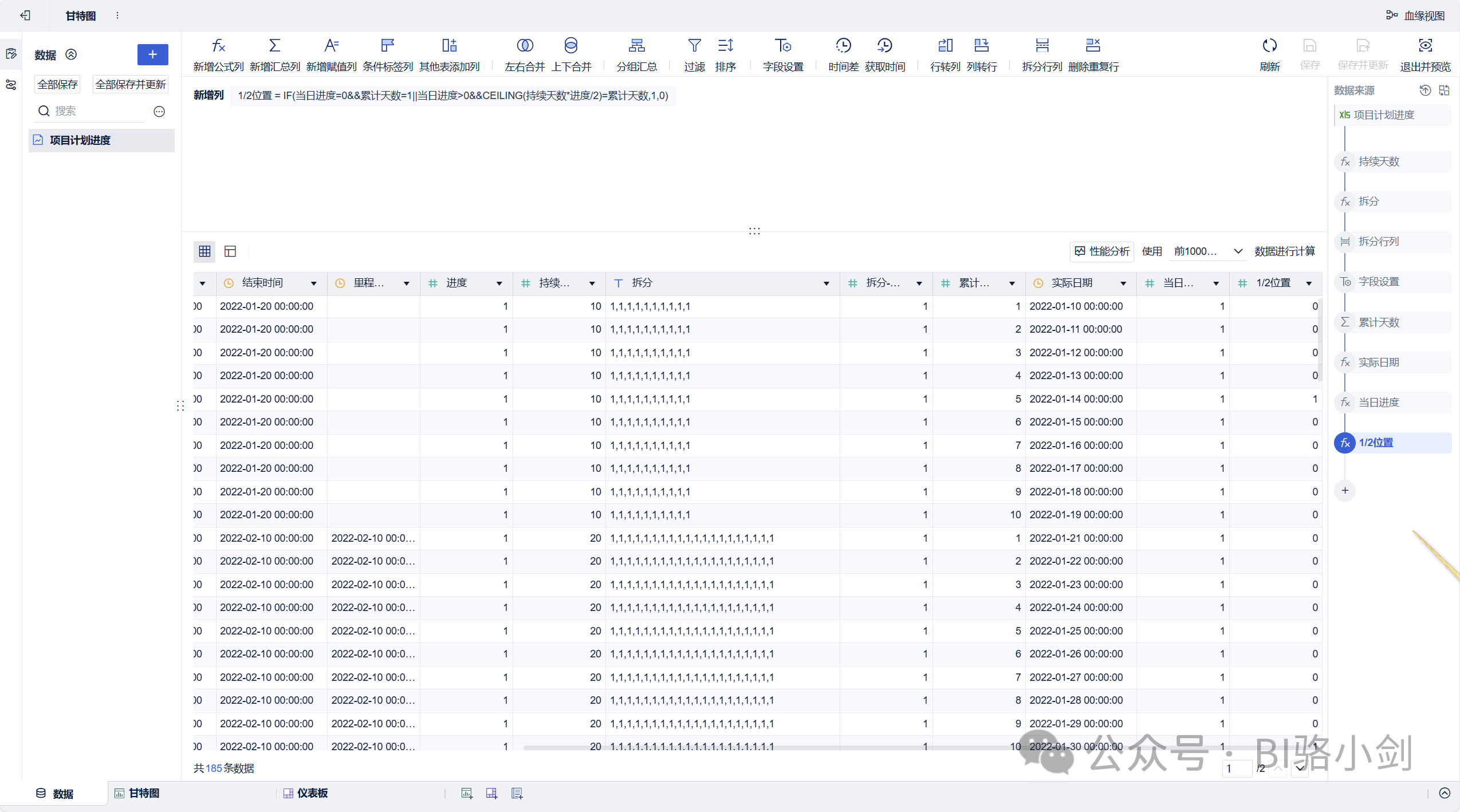
IF(${当日进度}=0&&${累计天数}=1||${当日进度}>0&&CEILING(${持续天数}*${进度}/2)=${累计天数},1,0)

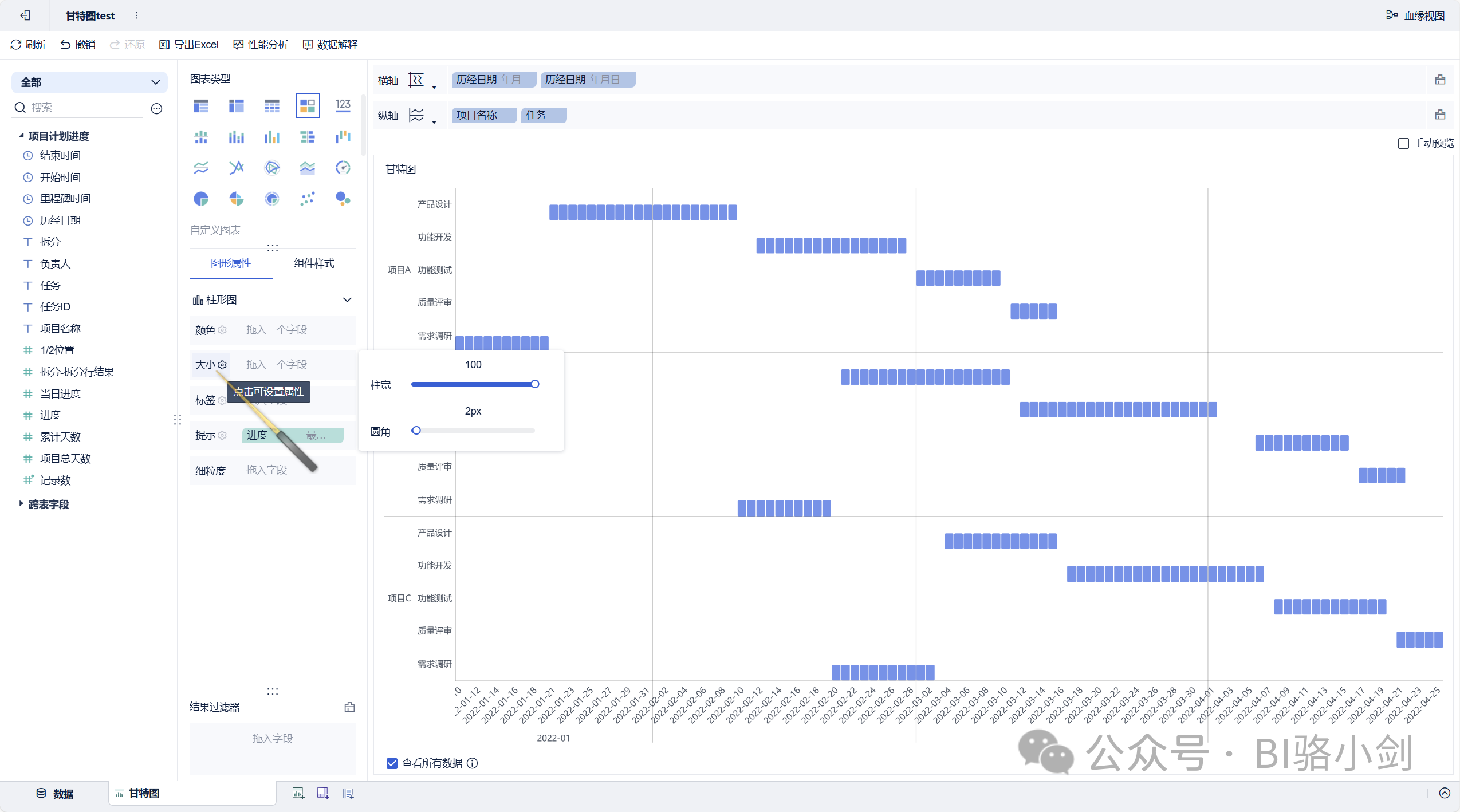
好了,数据集部分我们就先搞定到这里啦!接下来第九步,轮到甘特图组件上场了。按照下图的样式,把字段拖进去试试看,咱们需要稍微调整一下维度展示的样式。比如,可以把日期轴标签稍微旋转一下,再把柱子的宽度调到最大,这样甘特图上的日期间距就会足够小,柱子们也能紧紧挨在一起。准备好让甘特图闪亮登场了吗?Let's do it!
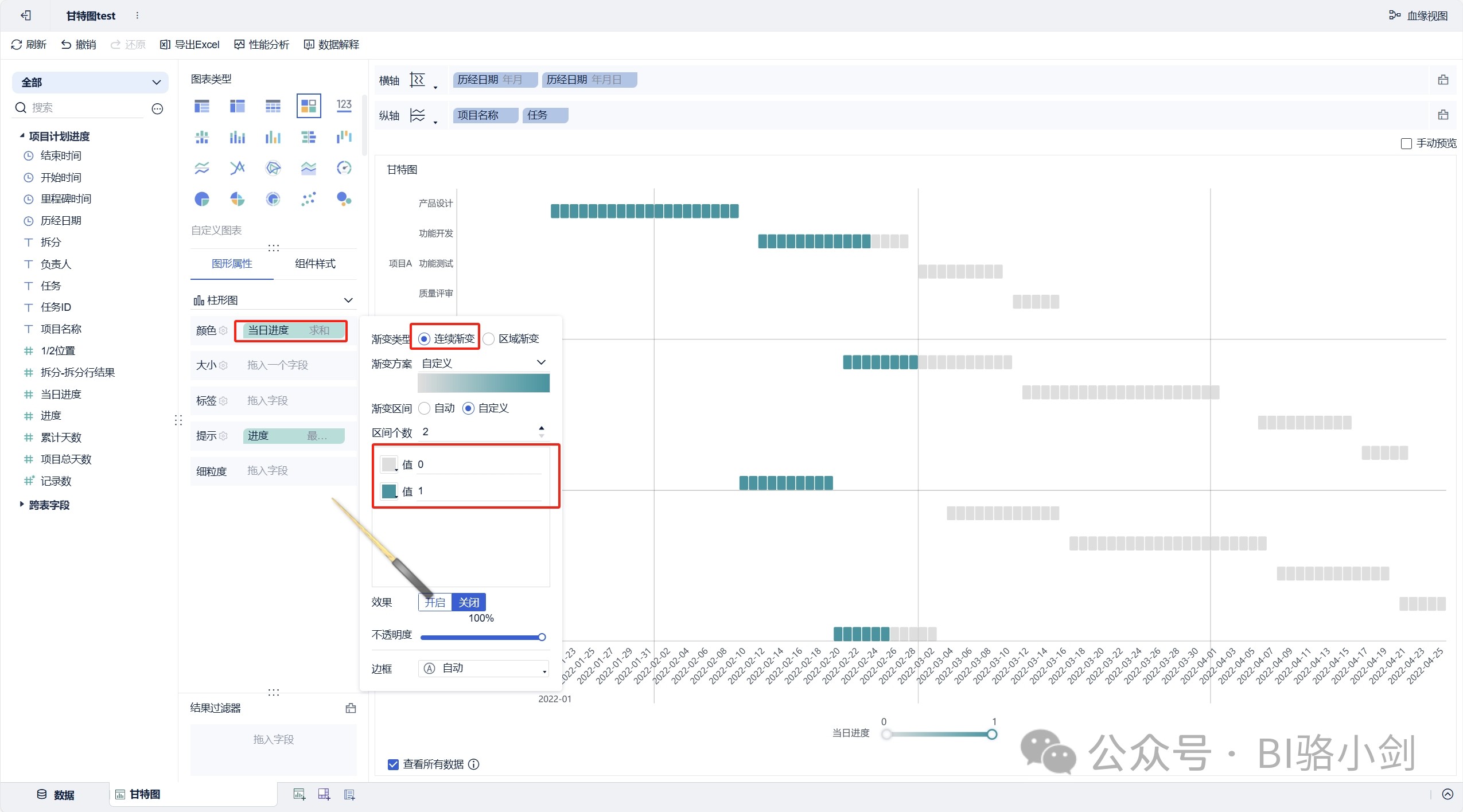
感觉甘特图的雏形已经有模有样了吧?别急,还有几个关键步骤来让它更加完美!第十步,我们要给甘特图上色啦!确保按项目的实际完成度显示不同的颜色。将我们在数据集中准备好的“当日进度”字段拖到图表的颜色栏,并设置一下具体颜色,就像下图这样,一个漂亮的甘特图就出炉啦!

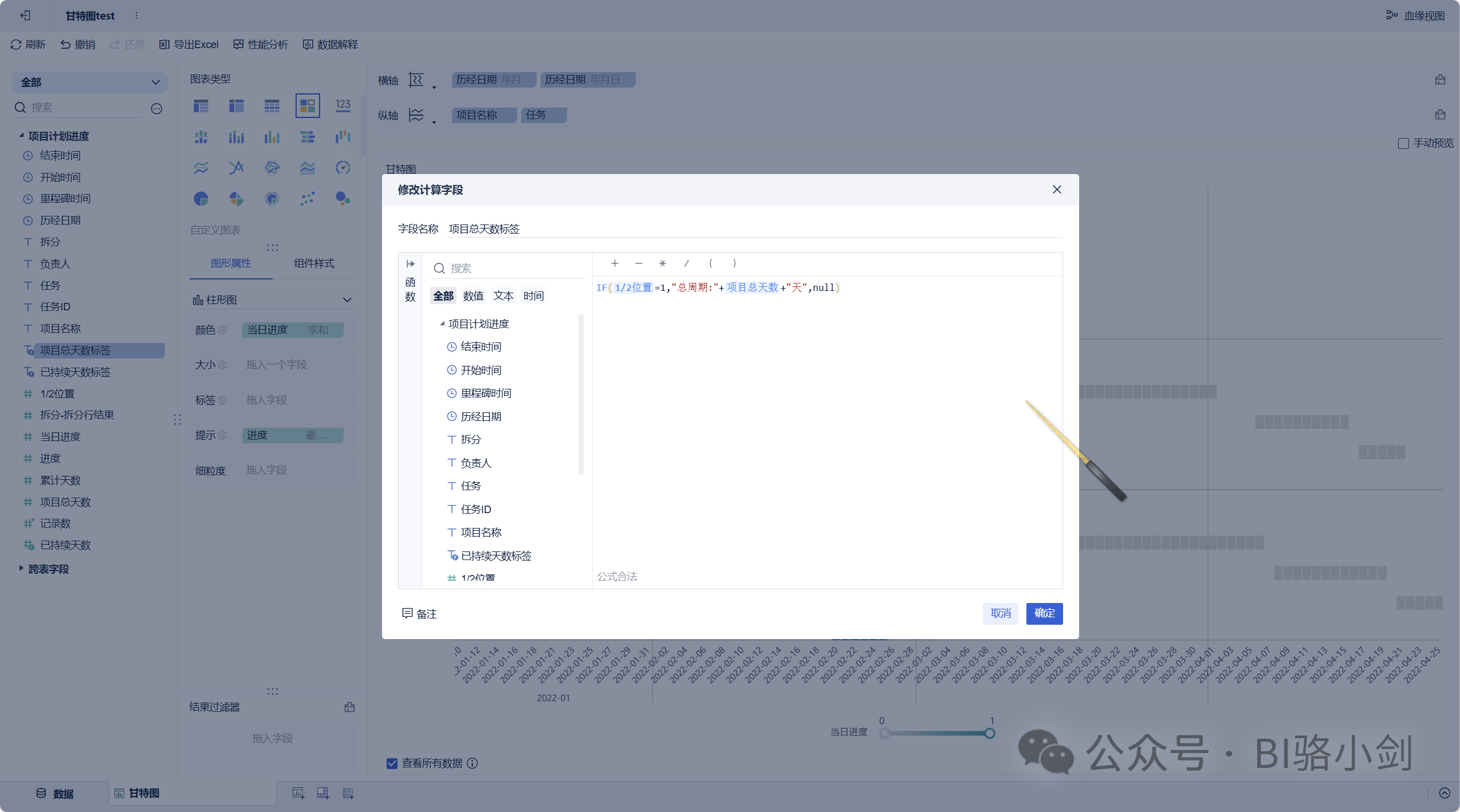
接下来,我们要让这个甘特图越来越好看啦!第十一步,我们来创建两个在甘特图上显示的标签。首先,第一个是“项目总天数标签”。我们希望它按照实际情况显示:如果有实际历经天数,标签就显示在实际历经日期的中间位置;如果没有实际历经日期,标签就显示在开始时间位置。所以,这里需要添加一个计算字段,用我们在数据集中加工好的“1/2位置”字段作为判断条件。同时,还可以自定义一些标签文本,就像下图这样。计算公式如下:
IF(${项目计划进度_1/2位置}=1,"总周期:"+${项目计划进度_项目总天数}+"天",null)
准备好让这个标签闪亮登场了吗?让我们一起动手,让它在甘特图上大放异彩吧!

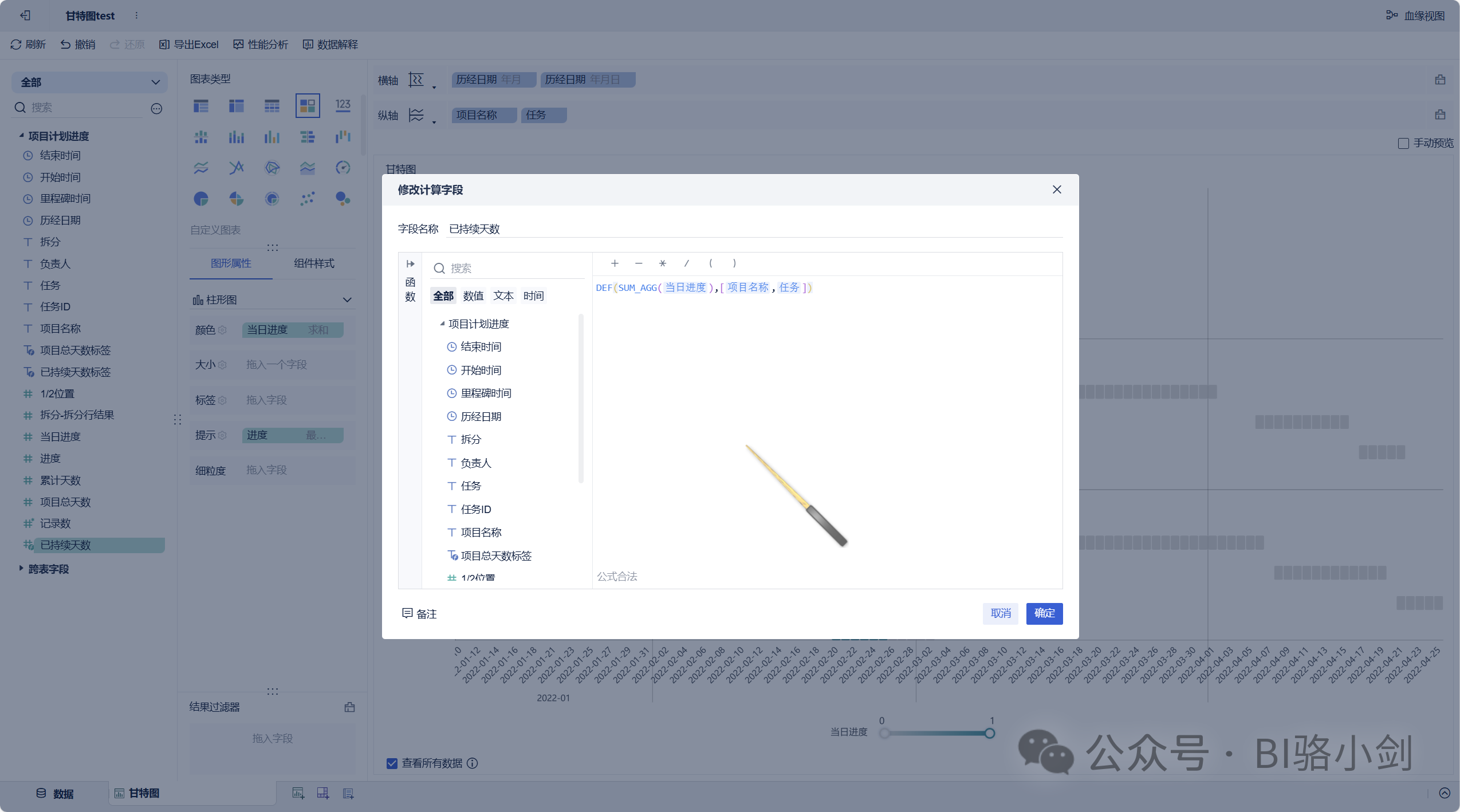
接下来,第二个标签,逻辑跟上面一样简单明了。我们额外添加一个“已持续天数”标签,虽然在数据集中我们没加工这个字段,但别担心,在组件中直接加工出来超简单!一个公式就能搞定。在组件中添加计算字段的好处就是可以动态计算,让数据动起来!准备好迎接这个新标签了吗?让我们一起让它闪亮登场吧!
DEF(SUM_AGG(${项目计划进度_当日进度}),[${项目计划进度_项目名称},${项目计划进度_任务}])

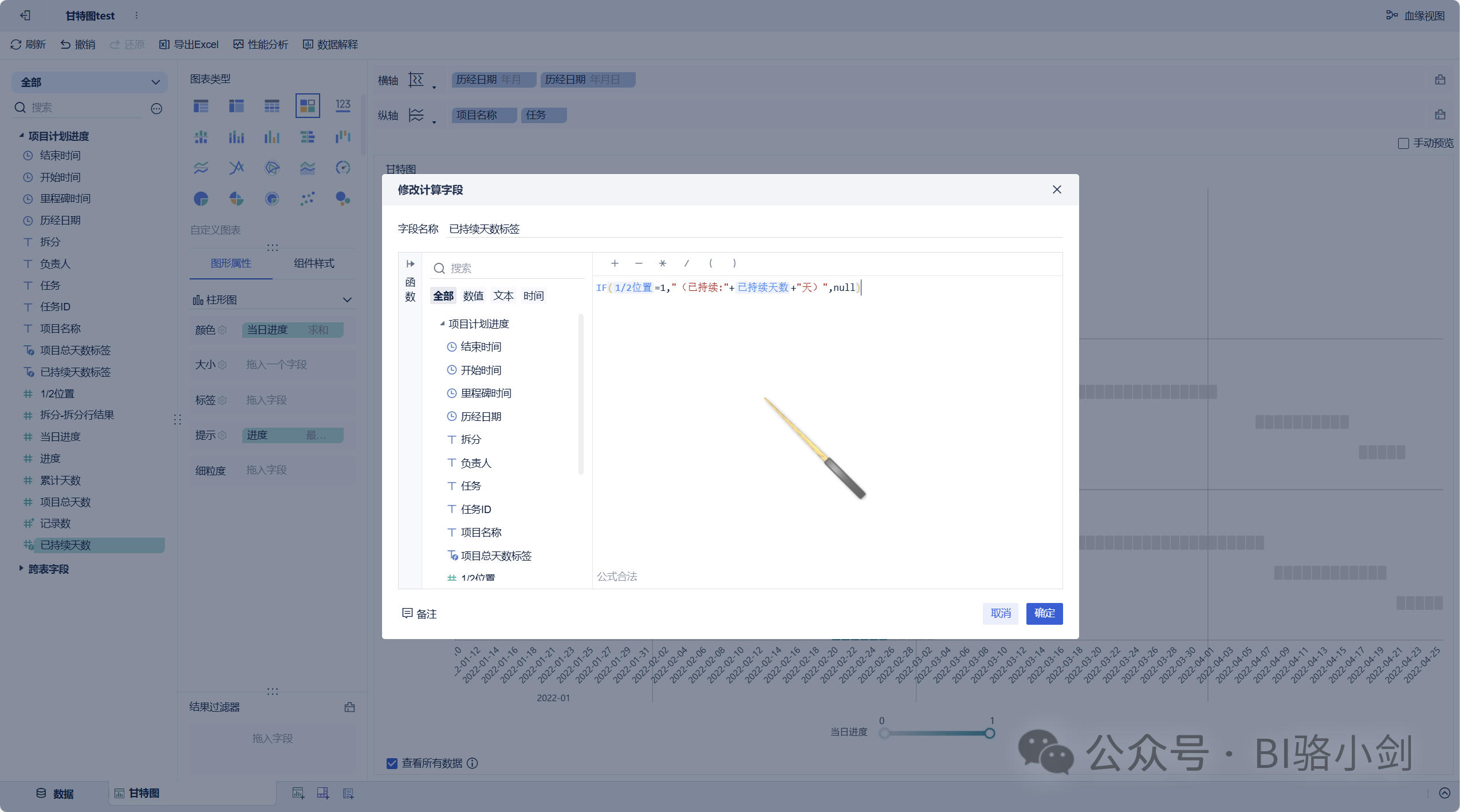
然后再来添加这个已持续天数标签,计算公式见下图:
IF(${项目计划进度_1/2位置}=1,"(已持续:"+${项目计划进度_已持续天数}+"天)",null)

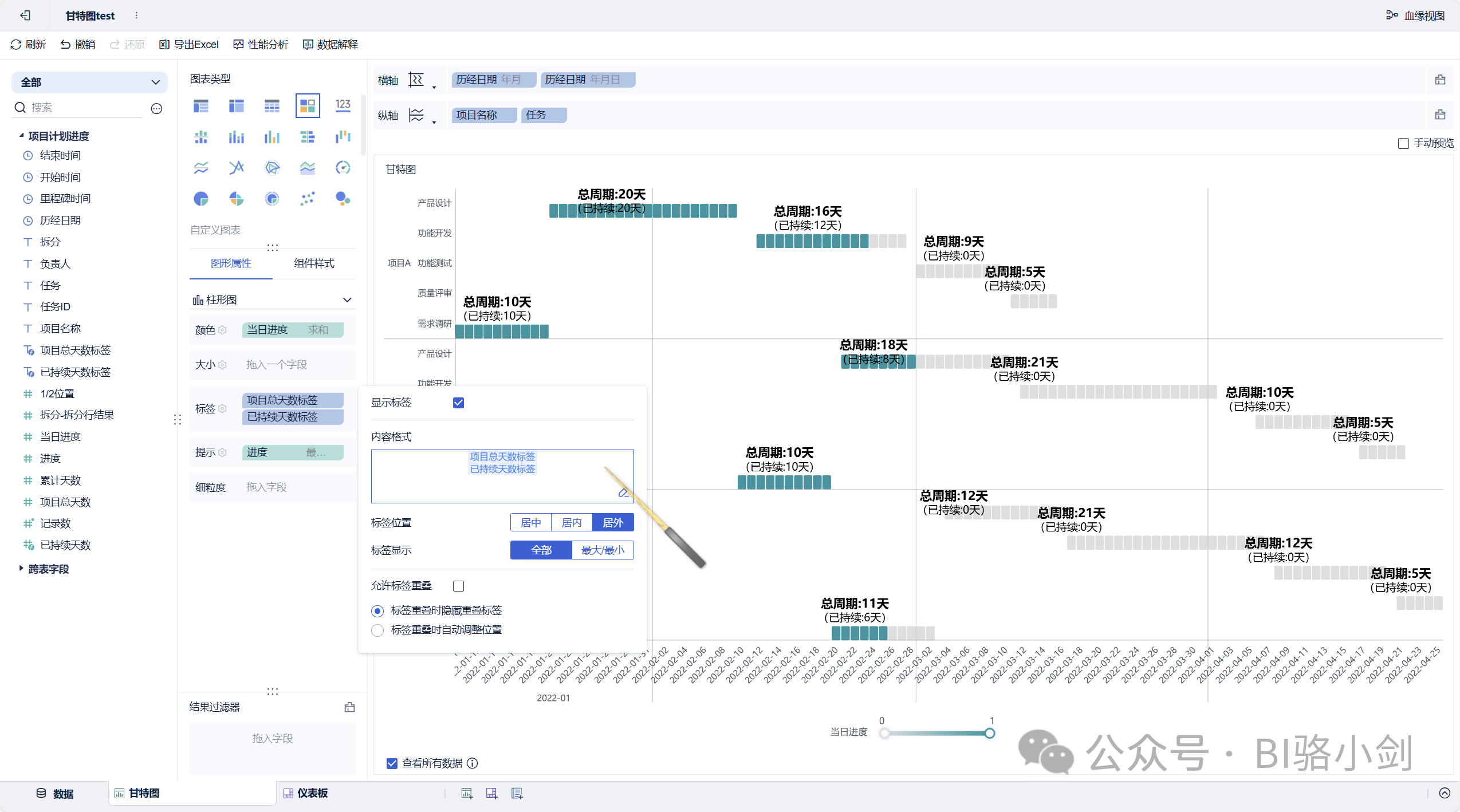
这两个标签创建完成后,我们将它们拖到组件的标签栏中,效果见下图(小贴士:标签字体和字号样式可以在标签的编辑页面中手动修改哦):

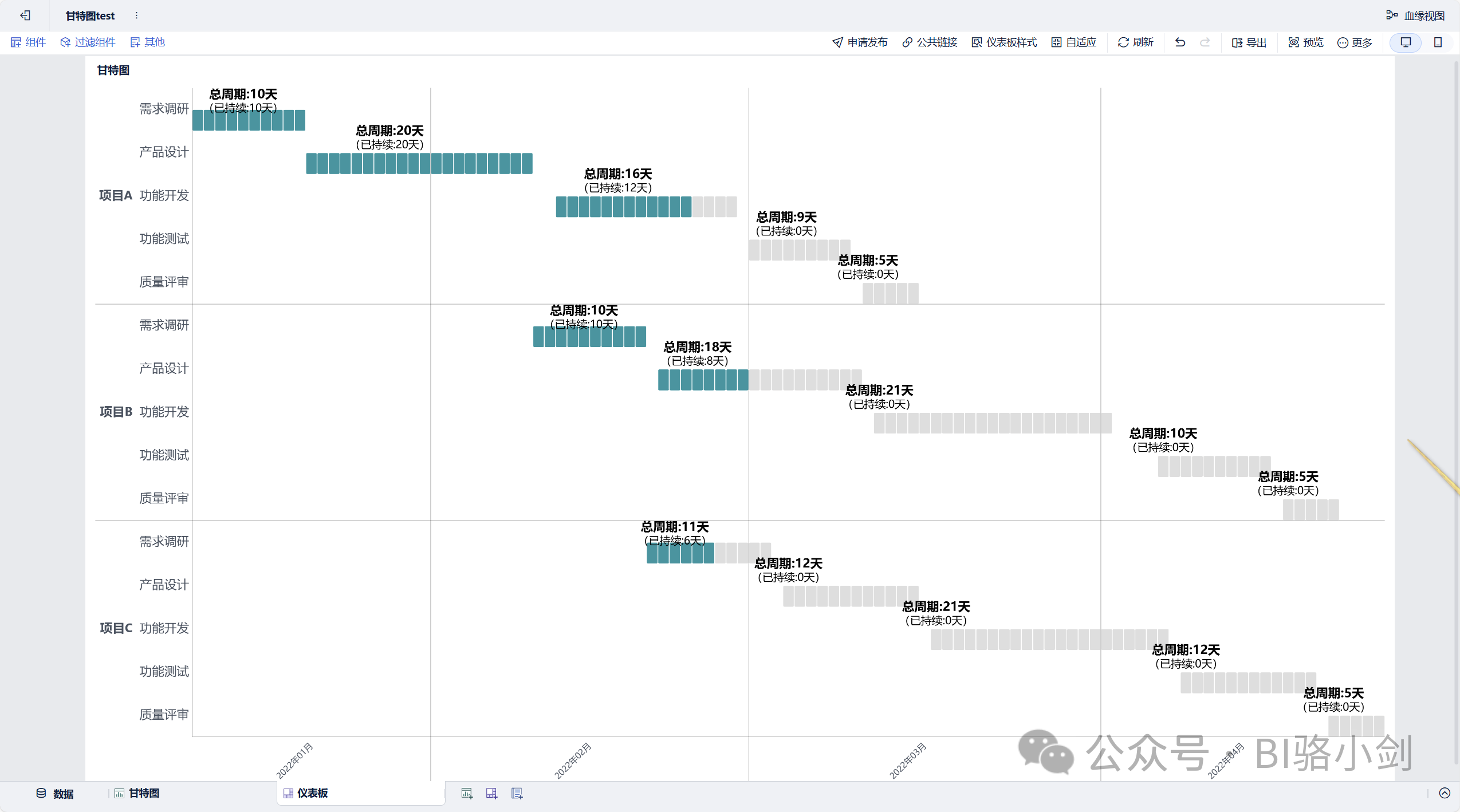
到这里,我们的甘特图基本搞定啦!如果你想让它更美观,还可以做些小调整哦,比如隐藏图例显示,调整纵轴上“项目名称”和“任务”的字体大小,以及设置历经日期年月字段的轴标签显示样式,适当旋转一下角度,让你的图表与众不同。怎么样?FineBI甘特图,你搞定了吗?快来展示你的创意吧!

| 