|
该插件目前已下架帆软市场,本文档仅提供给历史使用了该插件的客户,帆软目前不再提供该插件的任何获取渠道。
|
下架时间:2024.01.05
目前「应用封装」插件的功能已经覆盖了「轻应用」插件的功能,且功能更加强大。因此,轻应用插件即将下架。
插件下架以后将停止维护,用户如需使用对应功能,可以另外安装应用封装插件实现,相关的问题后续也将在应用封装插件上进行处理优化。
应用封装帮助文档:应用封装
应用封装支持PC和移动端,tab页的展示形式也支持多种组合。


1. 概述
1.1 版本
| 报表服务器版本 |
轻应用插件版本 |
HTML5移动端展现插件 |
| 11.0.3 |
V11.0.62 |
V11.0.62 |
1.2 应用场景
场景一:该插件可通过点击链接直接访问平台的模板/目录,不需要再下载 APP ,实现轻量级数据查看。
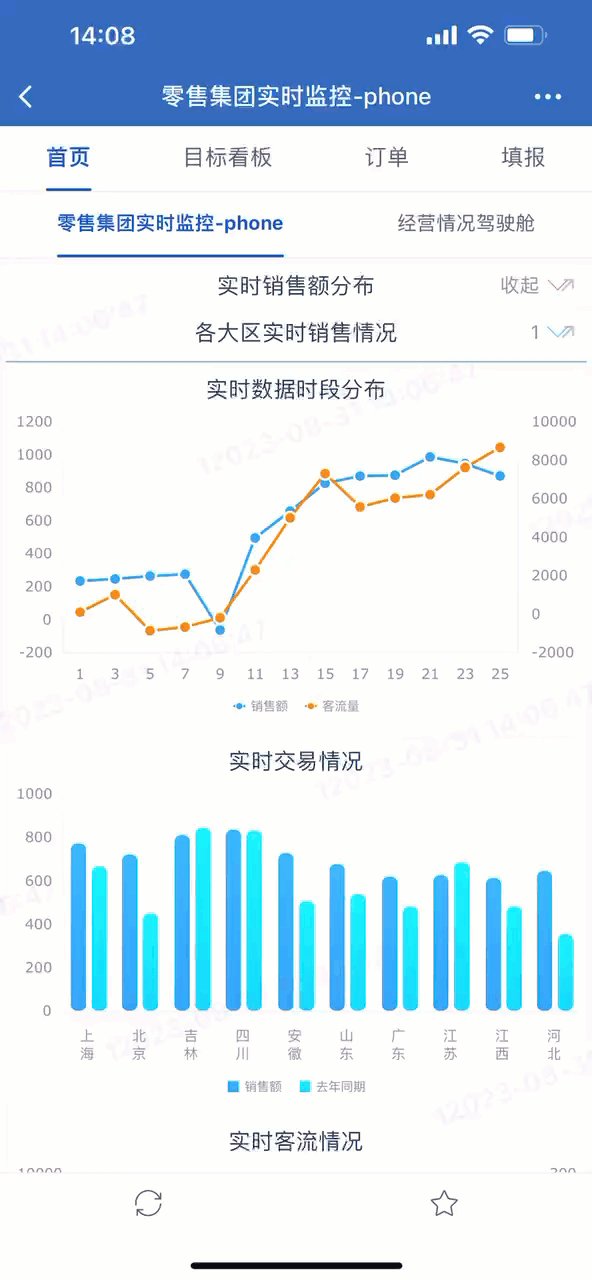
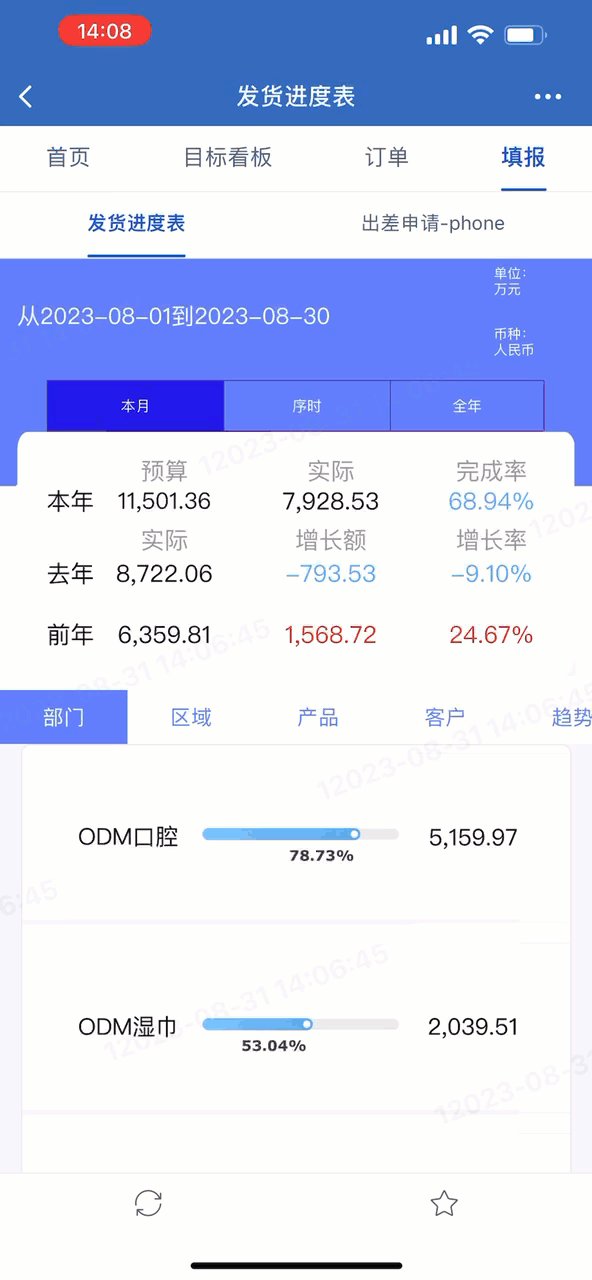
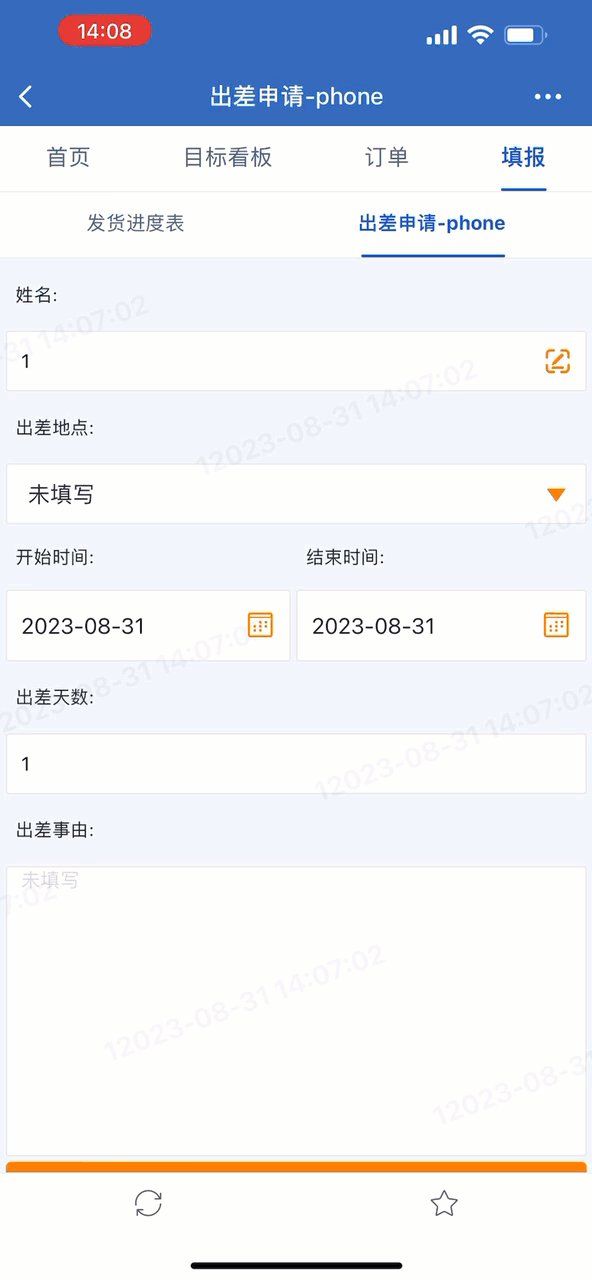
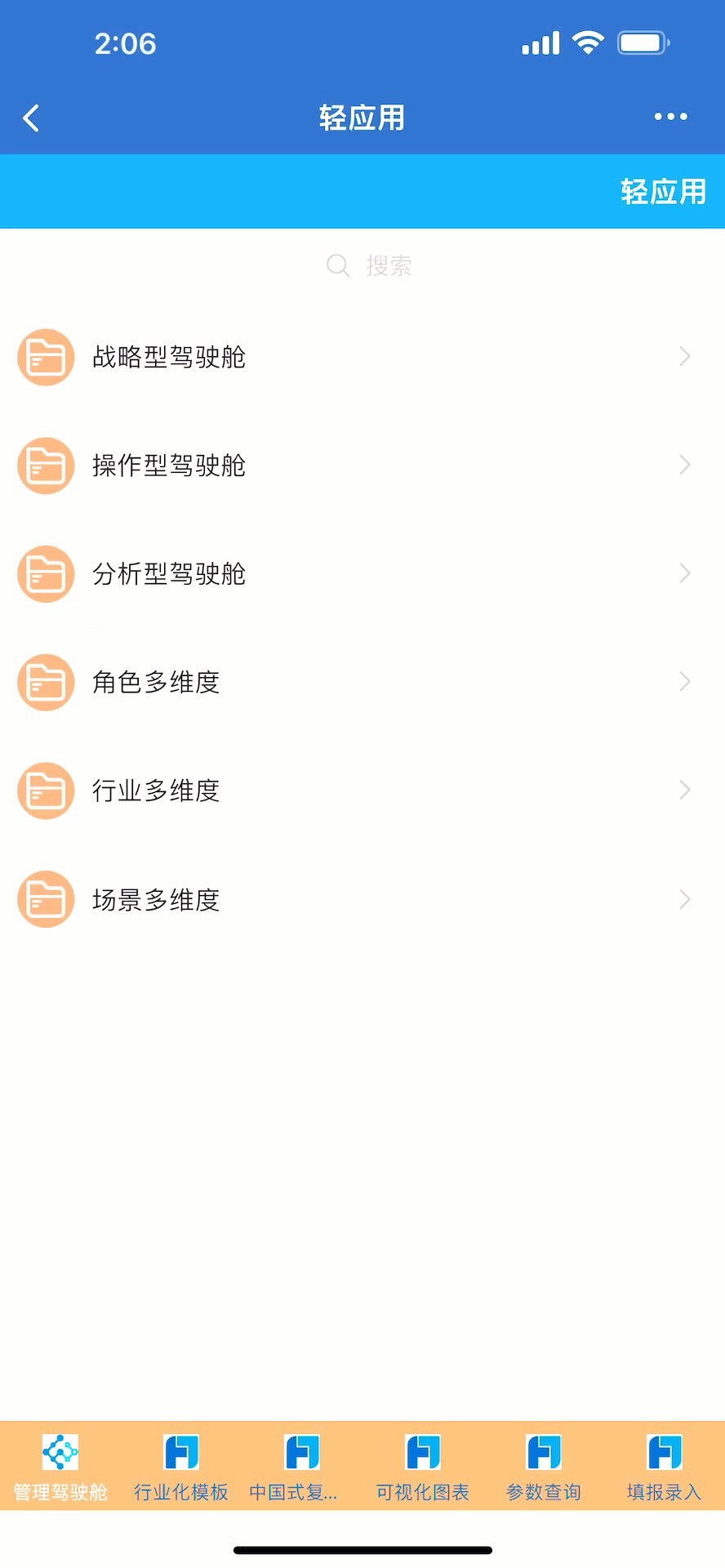
场景二:以 HTML5 浏览器打开工程查看模板返回目录时,经常会点到关闭页面的按钮,大大降低了移动端的用户体验。使用「轻应用」访问工程能够解决这个问题。切换模板时需要返回目录,通过「轻应用」设置「底部标签目录」还可以直接在模板界面切换目录/模板。如下图所示:

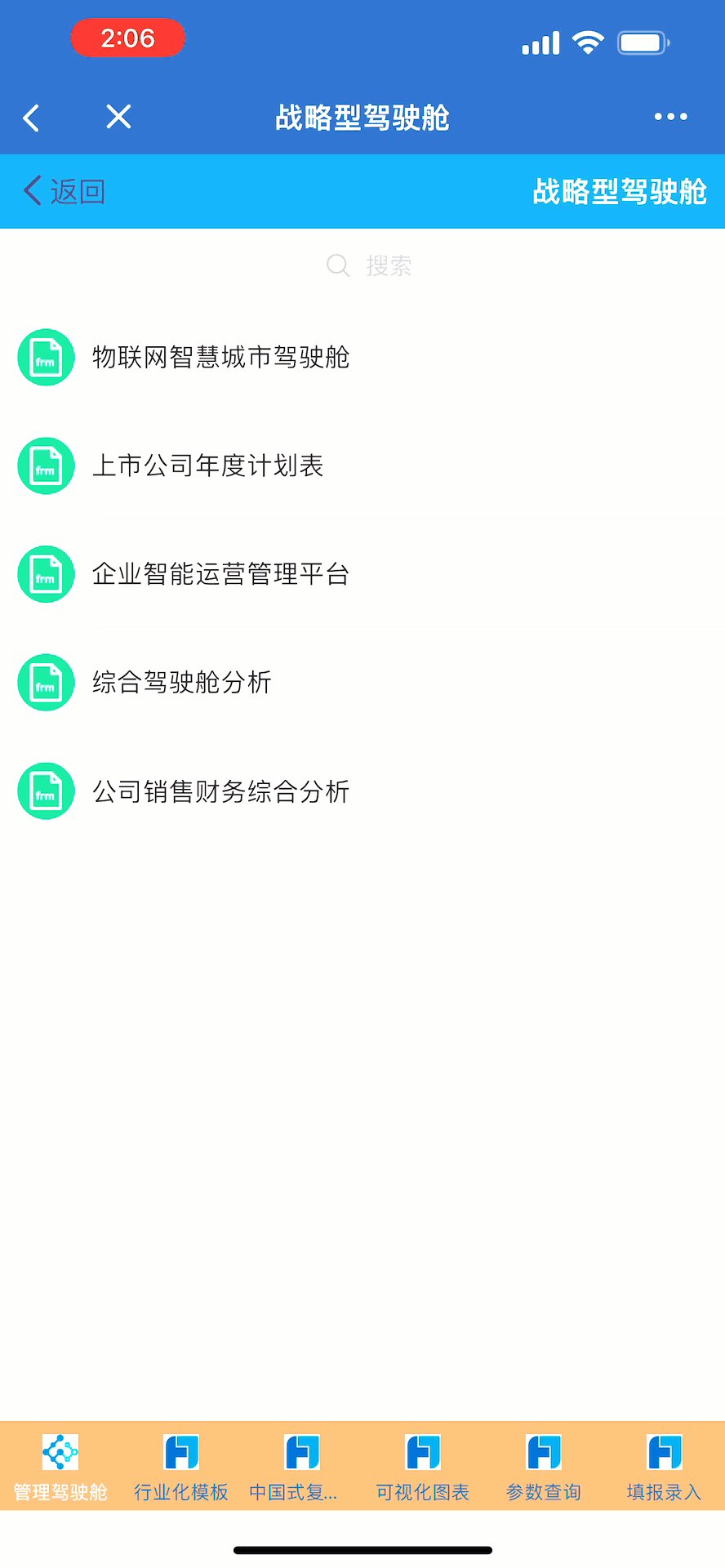
模板切换效果如下图所示:

1.3 功能简介
安装轻应用插件,就可以在 H5 实现目录/模板自由切换的效果。
制作完轻应用。管理员可以选择渠道让其他用户查看:「直接访问链接查看」、「在目录查看」、「微信钉钉推送链接查看」。
2. 插件介绍
2.1 插件安装
点击下载插件:轻应用管理
设计器插件安装方法请参见:设计器插件管理
服务器安装插件方法请参见:服务器插件管理
2.2 功能介绍
2.2.1 入口
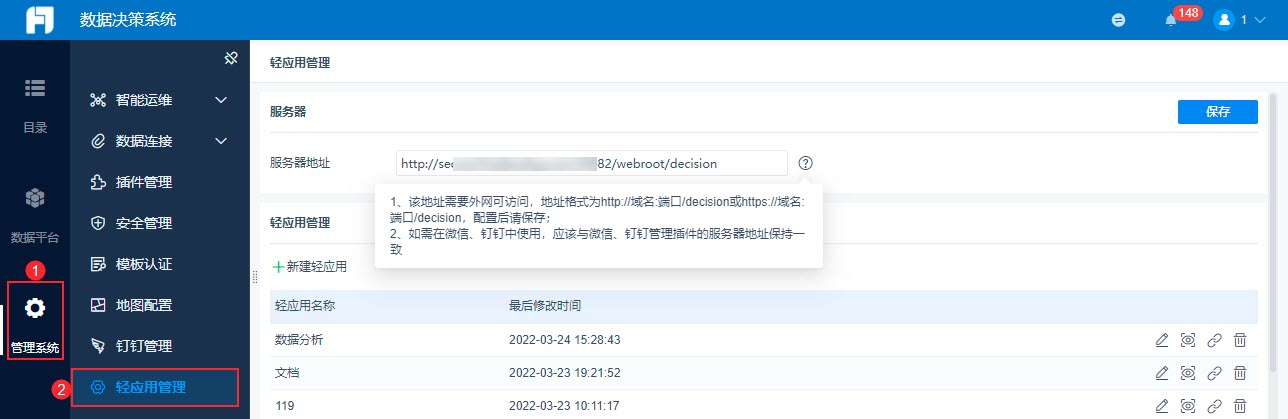
安装插件后,点击「管理系统>轻应用管理」。即可配置移动端 H5 的样式。如下图所示:

2.2.2 服务器
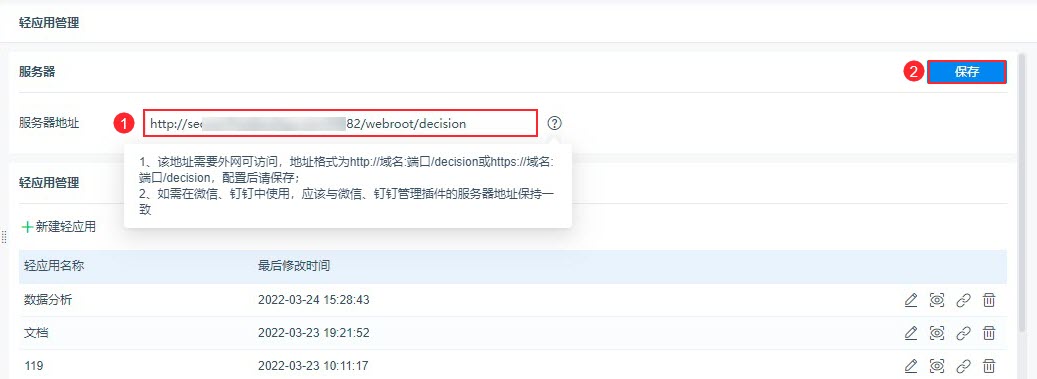
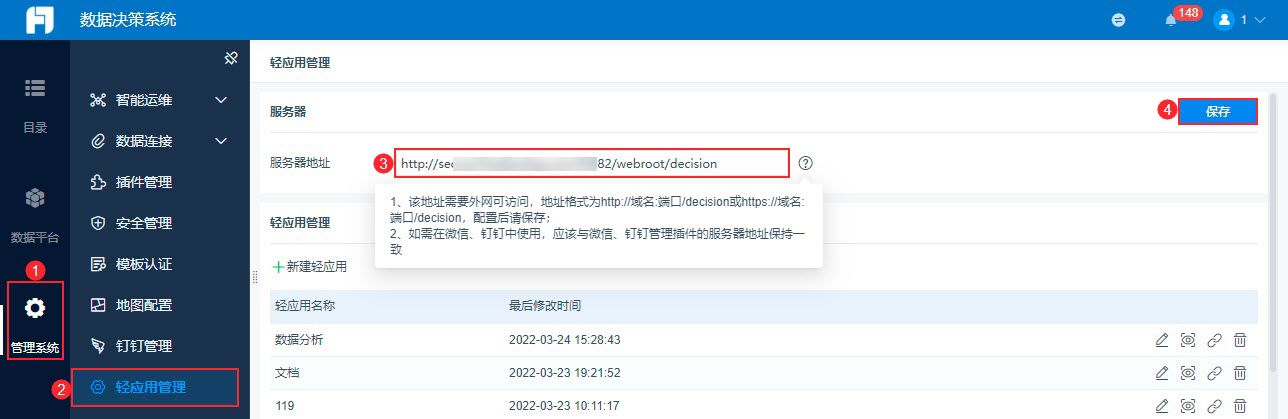
填写服务器地址后要注意「保存」。如下图所示:

2.2.3 轻应用管理
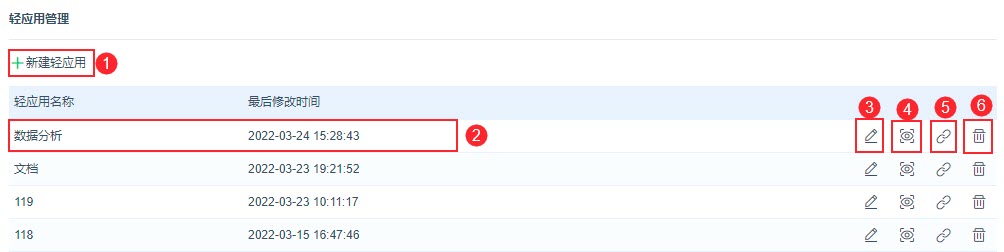
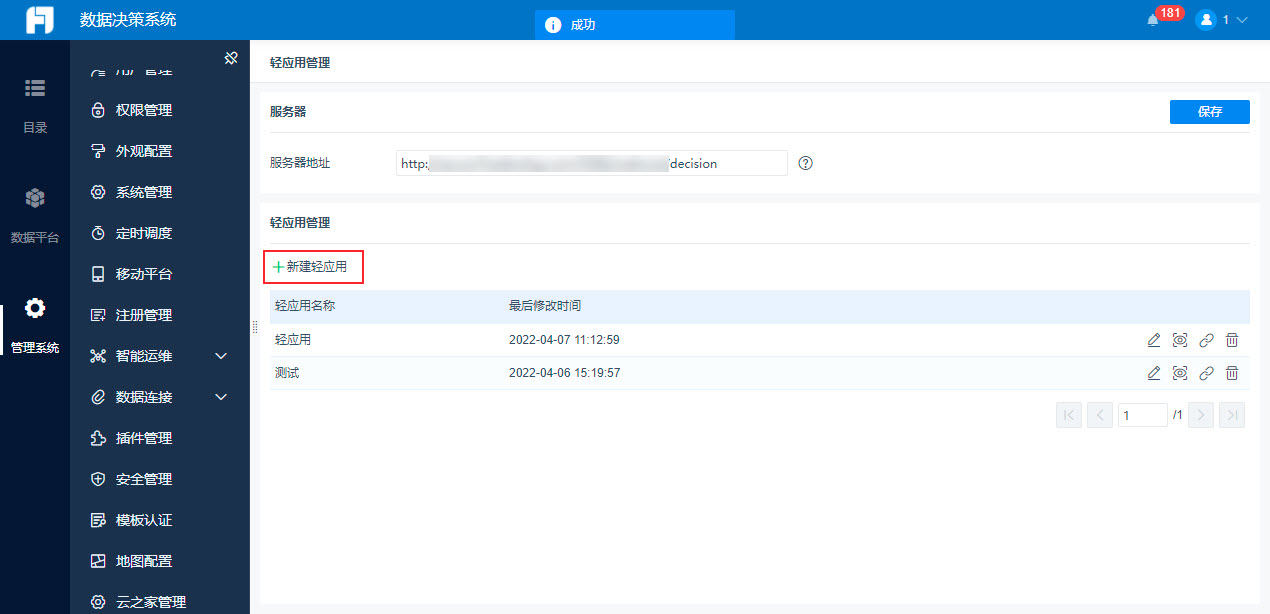
可以新建,查看,配置轻应用。如下图所示:

| 序号 |
功能 |
详情 |
| 1 |
新建轻应用 |
点击进入「应用编辑」界面填写应用信息,「保存」后成功创建。如下图所示:
注 :应用编辑界面功能介绍查看 2.2.4 节

|
| 2 |
已成功新建的轻应用信息 |
展示已创建的轻应用名称、最后修改时间
注:一个服务器地址,可以配置多个轻应用
|
| 3 |
编辑 |
点击进入「应用编辑」界面,可修改应用信息,完成点击「保存」。如下图所示:

|
| 4 |
预览 |
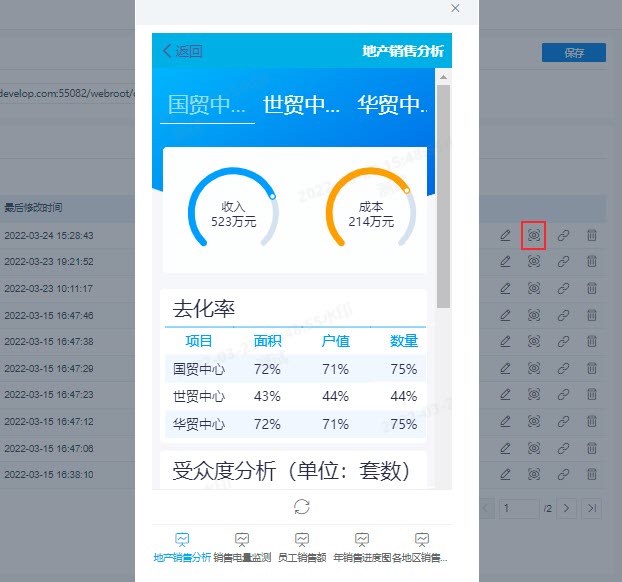
点击在 PC 端直接预览轻应用的移动端效果。如下图所示:

|
| 5 |
访问链接 |
点击生成轻应用的访问链接,可「复制链接」发送给移动端查看用户,详情见本文第 4 节。
注:未填写正确的服务器地址,新建的轻应用无法「生成链接」预览
|
| 6 |
删除 |
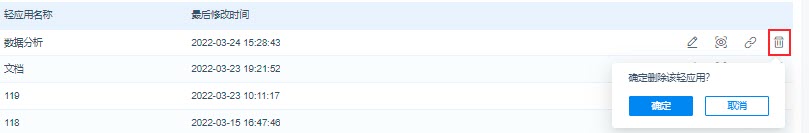
点击删除应用。如下图所示:

|
2.2.4 应用编辑界面
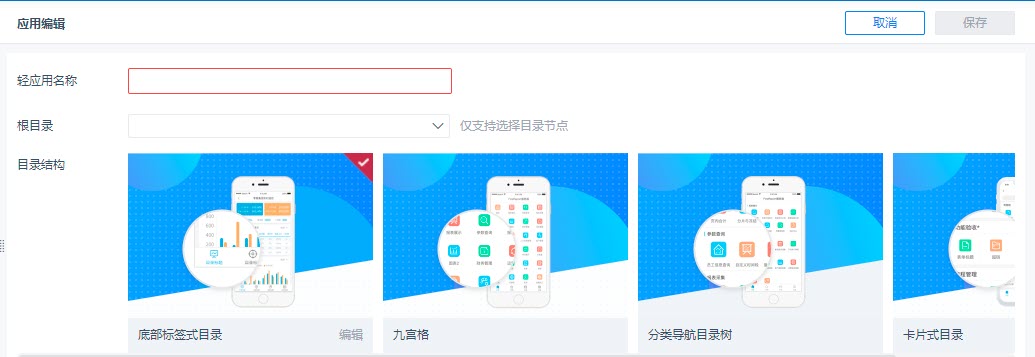
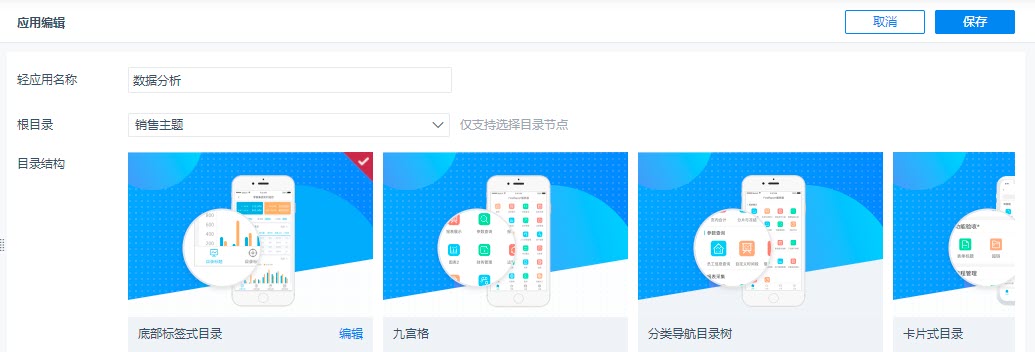
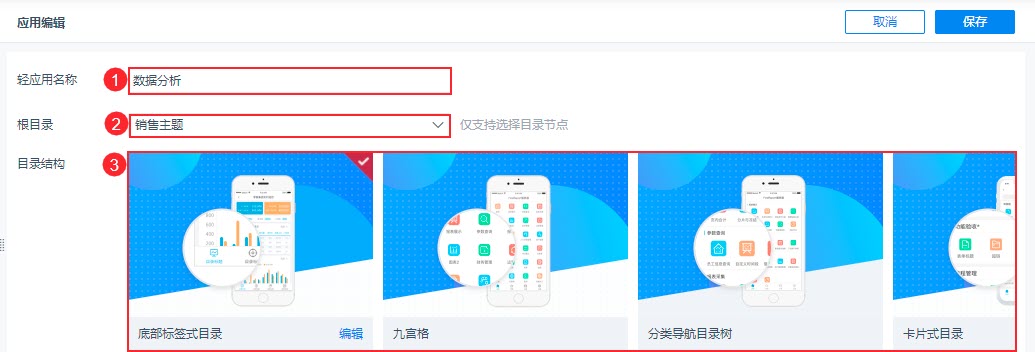
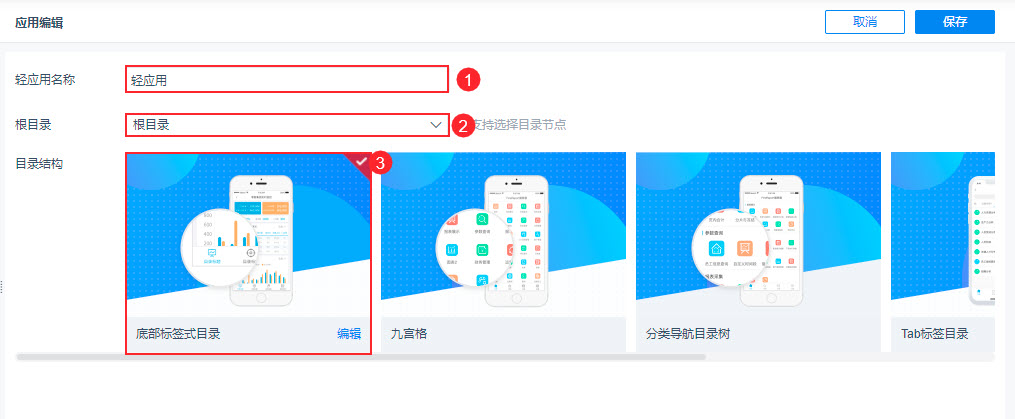
对轻应用的名称、展示内容、展示样式进行编辑。完成后点击「保存」。如下图所示:
完成后,可在「轻应用管理」选择应用,进行移动端效果预览。

| 序号 |
功能名称 |
详情 |
选项 |
详情 |
| 1 |
轻应用名称 |
必填项 |
- |
|
| 2 |
根目录 |
必填项
仅支持选择目录节点
注:若目录结构设置的「底部标签式目录」,在移动端预览仅支持显示前 6 个
|
- |
|
| 3 |
目录结构 |
目录结构,支持设置不同的移动端目录展示形式
注:需要有「移动平台」管理权限,才会显示目录结构内容
|
底部标签式目录 |
可实现在移动端模板界面直接点击底部按钮,查看其他模板。
点击右下角「编辑」可自定义轻应用的目录样式,如下图所示:

|
| 九宫格 |
只在「轻应用」设置「目录结构」即可
1)需要保证「移动平台」和「轻应用」的「目录结构」一致。
2)并在「移动平台>目录」设置该目录结构的目录样式。可参考文档:[通用]目录
|
3. 示例
3.1 设置服务器
1)安装插件。详情查看本文 2.1 节。
2)进入「管理系统>轻应用管理」,填写服务器地址后「保存」。如下图所示:

3.2 新建轻应用
点击「新建轻应用」进入轻应用编辑界面。如下图所示:

3.3 应用编辑
输入应用的名称「轻应用」,选择目录节点为「根目录」,并选择目录结构为「底部标签式目录」,如下图所示:
注1:需要有「移动平台」管理权限,才会显示「目录结构」。在「移动平台>目录」设置该目录结构的目录样式。可参考文档:[通用]目录
注2:若实现底部切换模板的效果,将模板放置在同一目录下,并选择该目录节点。

3.4 底部标签式目录样式设置
1)点击「编辑」,即可自定义底部标签式目录样式。如下图所示:

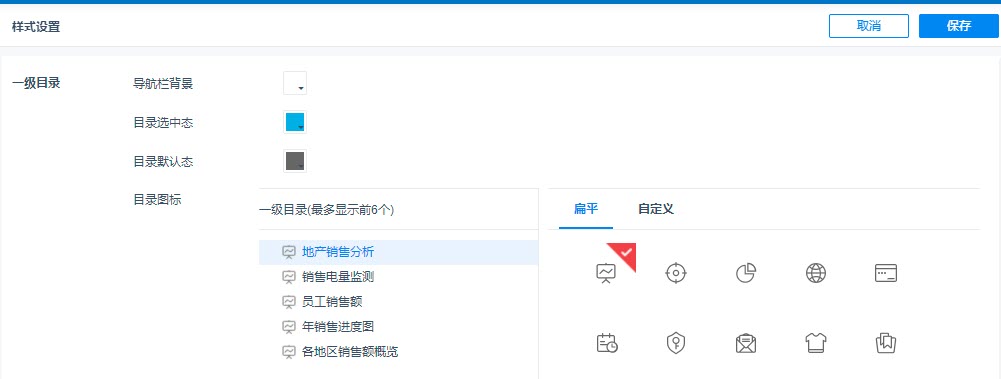
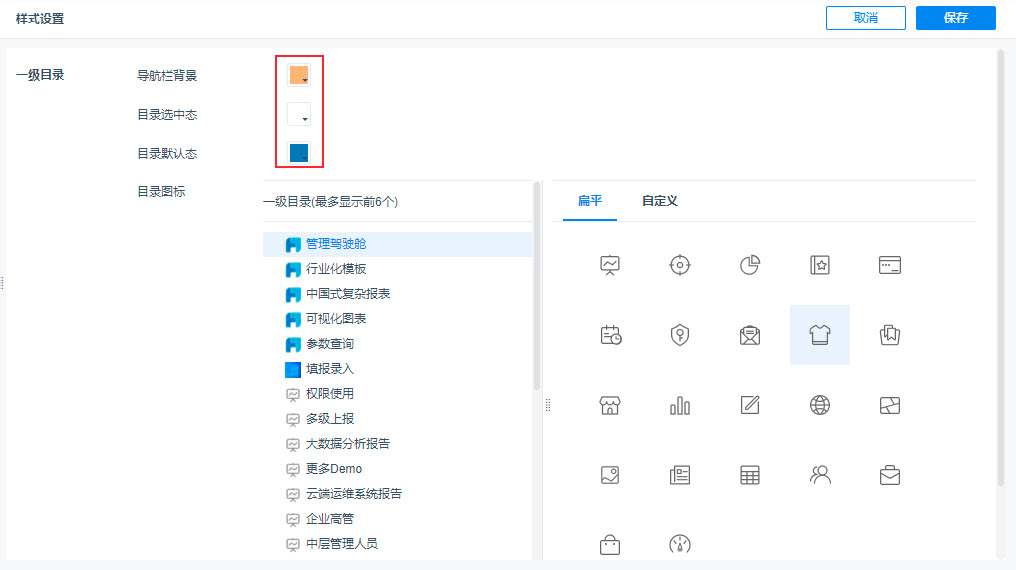
2)样式设置界面中,设置底部标签的背景、默认态、选中态。如下图所示:

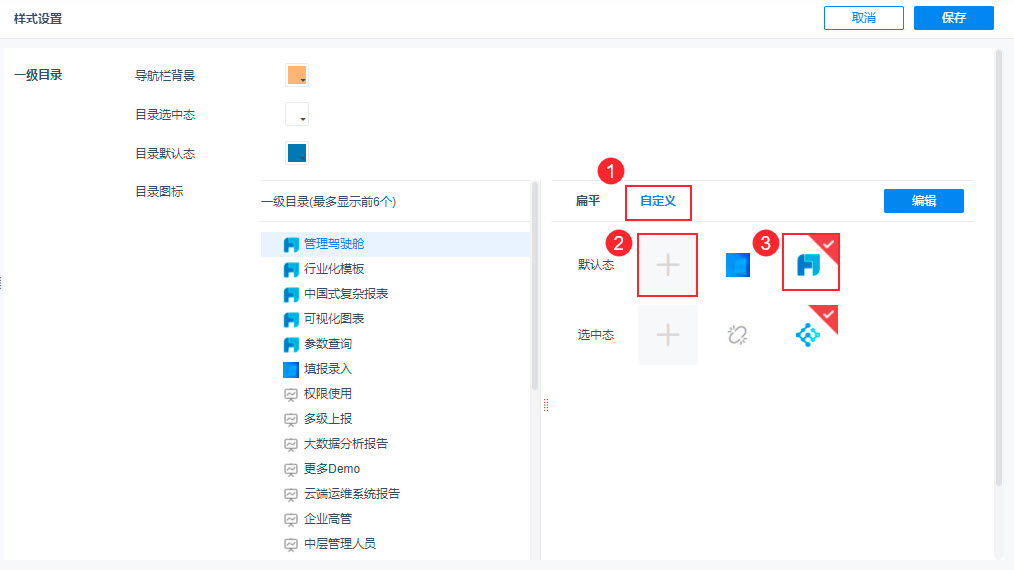
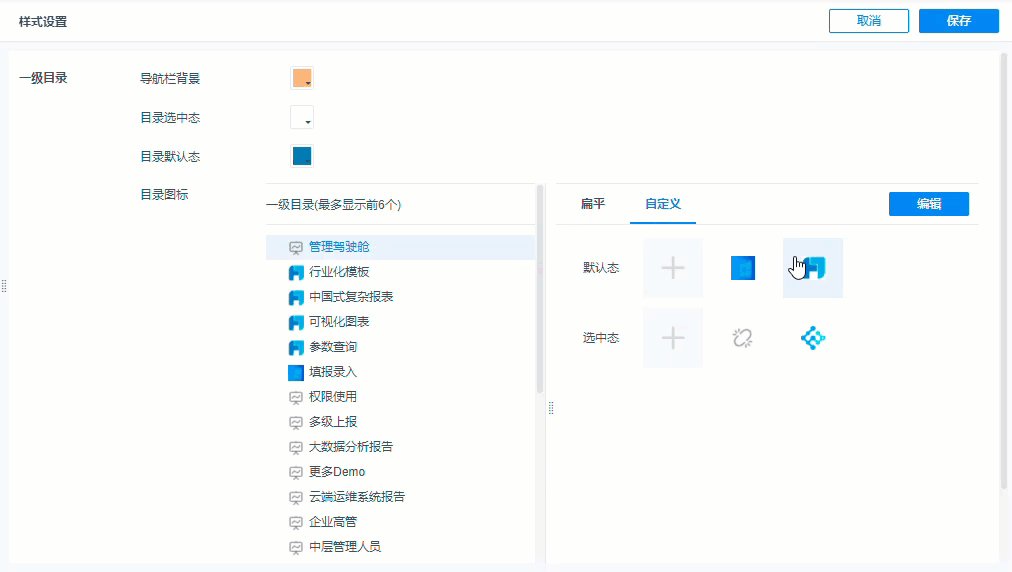
3)设置目录图标样式。默认为扁平样式。选择「自定义」可以设置底部图标的「默认态」、「选中态」。点击「+」上传图片。如下图所示:
注:如何设置目录图标样式详情可参考:[通用]目录 2.6 节。

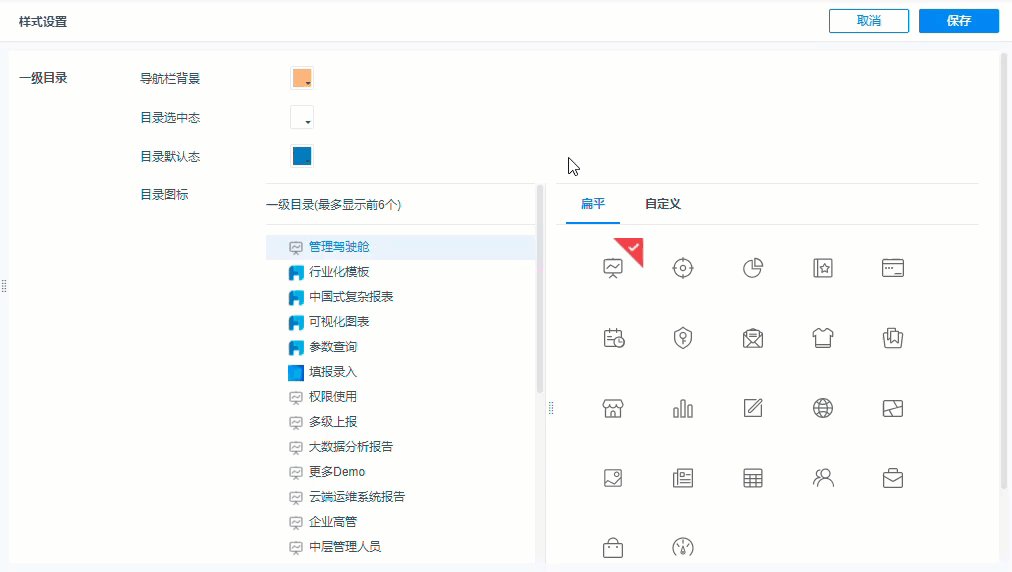
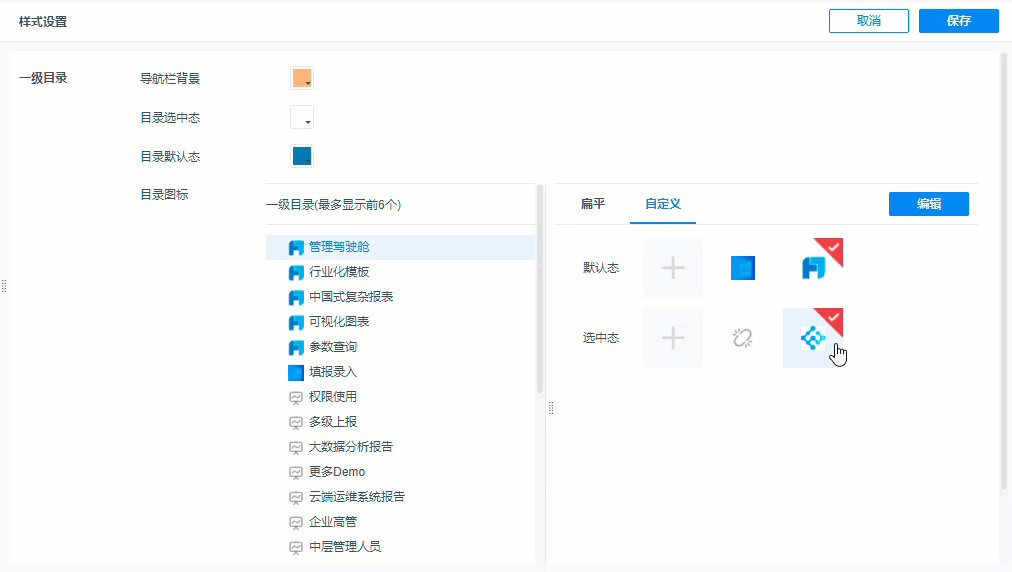
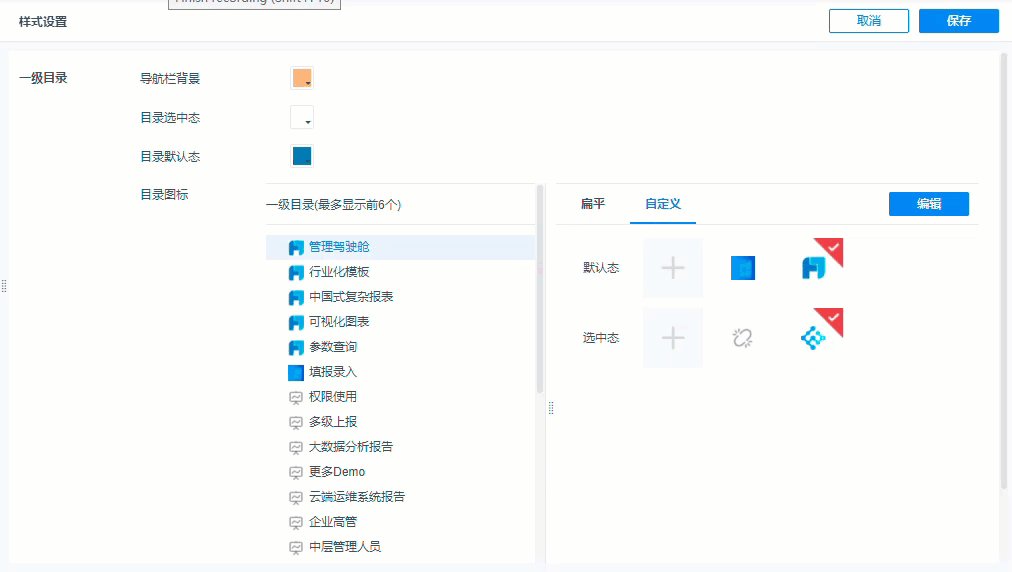
4)上传好后,点击前 6 个目录,设置默认态和选择态样式。比如,选中「管理驾驶舱」选择「默认态」、「选中态」图标。如下图所示:

完成后点击两次「保存」。回到轻应用管理界面。
3.5 效果预览
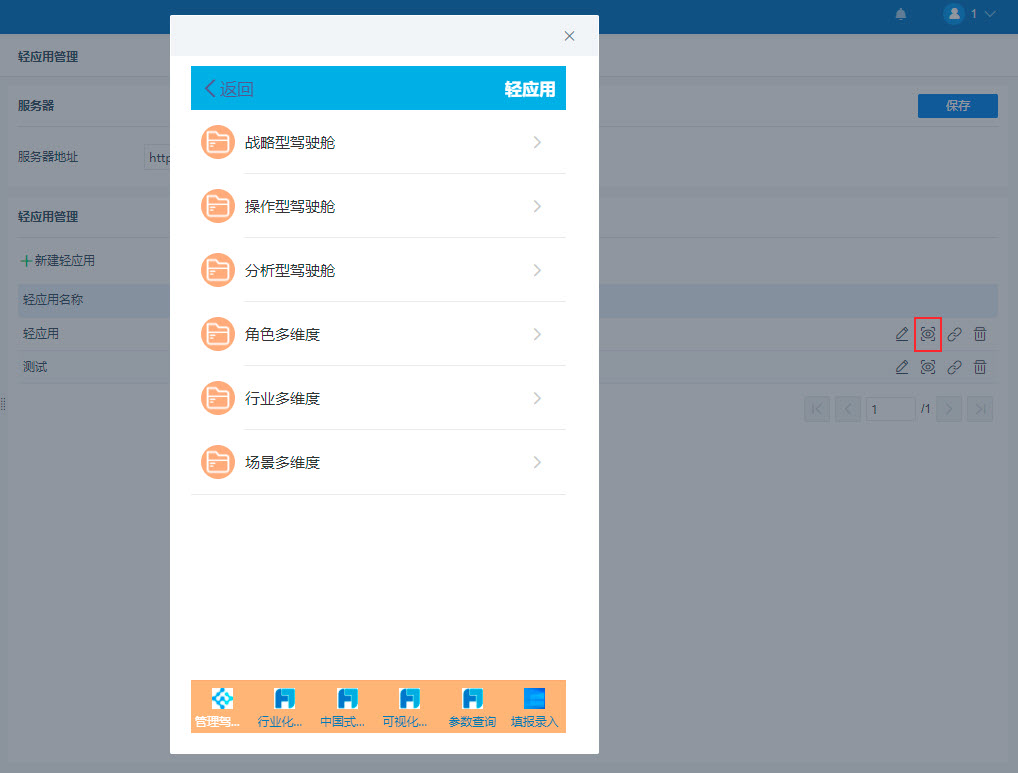
点击预览,效果如下图所示:

4. 分享应用
制作完轻应用。管理员可以让其他用户「直接访问链接查看」、「在目录查看」、「微信钉钉推送链接查看」轻应用。
4.1 生成访问链接
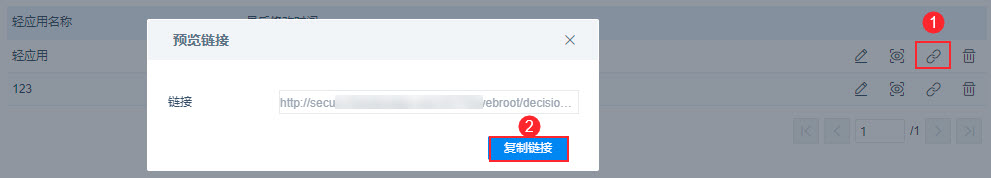
1)点击「生成链接」即可生成访问轻应用的链接。如下图所示:

4.2 直接访问
管理员将生成的预览链接点击「复制链接」,分享给其他用户。用户点击链接,即可登录访问「轻应用」。
4.3 目录访问
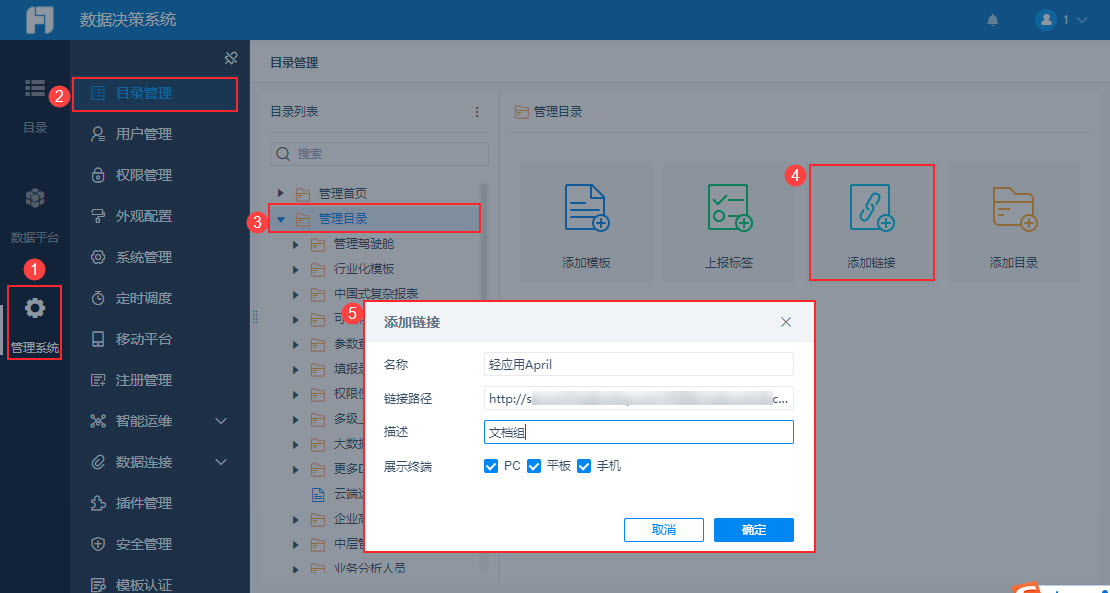
1)在「管理系统>目录管理」中,选择「目录节点」点击「添加链接」,输出信息,即可挂出轻应用。如下图所示:
注:链接路径是 4.1 节生成的轻应用链接。

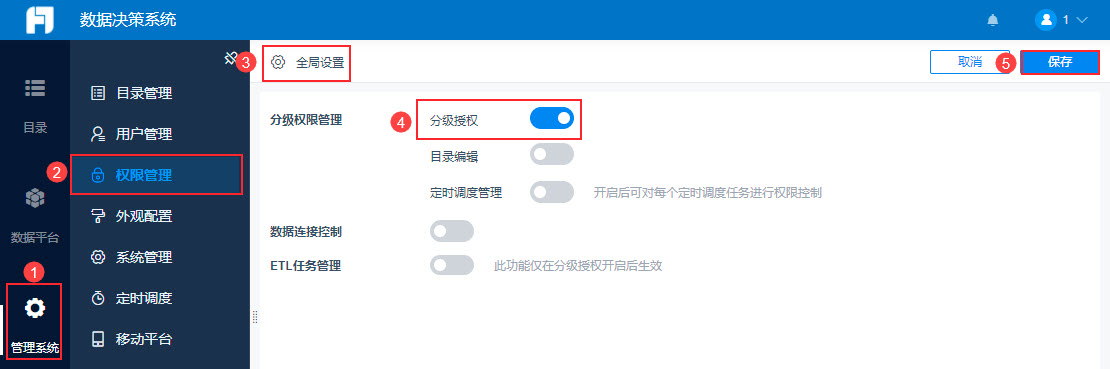
2)普通用户查看轻应用,需要管理员在「权限管理>全局设置」开启「分级授权」。如下图所示:
注:若未开启「分级授权」,普通用户打开轻应用显示空白。

3)管理员还需要给普通用户开该目录节点的权限,否则会提示无权限。详情参见:目录查看权限
4.4 微信钉钉访问
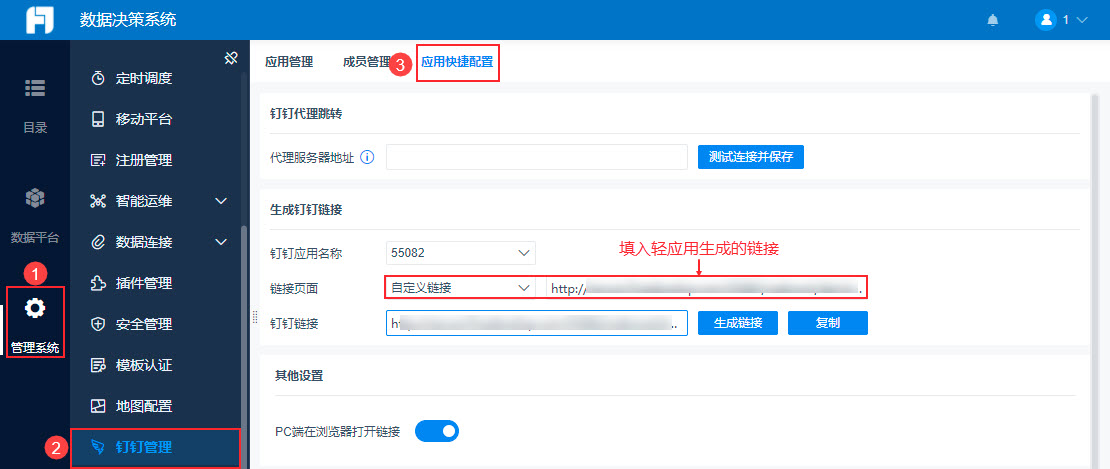
若已实现微信钉钉集成,可通过微信管理/钉钉管理「应用快捷配置」的「自定义链接」填写 4.1 节生成的链接,点击「生成链接」并「复制」。如下图所示:
注:微信/钉钉设置的服务器地址需要与轻应用的服务器地址相同。

此处生成的链接支持在对应的微信/钉钉中成功打开,访问到轻应用。
|