第82天知识点:如何制作带图片的报表
让万千女生疯狂剁手的“淘宝一哥”李佳琦,相信很多小伙伴都听说过。
我大概是在2018年双十一那会儿入坑的,这些年来也见证了直播间的发展与变化。
2018年以前我是不相信直播卖货的,因为总感觉有些不靠谱。
但是现在,如果我需要买什么东西,会第一时间去李佳琦直播间的预告清单中找一下有没有我需要的产品。
有,预约好,到点进入直播间购买;没有,直接去其他渠道购买。
为什么会发生这么大的转变呢?
因为在这中间,我体会到了专业+高效。
还记得2018年双十一,手动在直播间记录产品信息,熬夜比价。为了买到合适的产品,自己列了一张电子表格,什么产品,什么价格,什么赠品,比日常价划算多少。
后来,直播间推出线上表格,帮大家整理各类产品的机制,方便大家对比。
再到后来,不仅有机制详情,还给所有产品配上了图片,甚至赠品都配了图。
  
从最初文字速记到现在的图文并茂,除了是商家顺应消费者需求的体现,另一方面也是对“字不如表,表不如图”的完美诠释。
图形是最能给人带来直观感受和视觉冲击的媒介。图片展示也是其中的一种。
日常很多业务场景中,我们也经常需要通过向客户展示一些带产品图片的信息。比如:前面提到的购物。
试想一下,如果你在A和B两个购物网站上首次购买商品,现在正在浏览同一款商品,A网站只有一堆文字说明,而B网站除了文字说明外,还附上了很多的产品详情图,在这种情况下,你会更倾向于在哪一个网站上购买商品呢?
毫无疑问,我首选的肯定是B,相信大多数人的选择也是这样。
这就是图片所带来的优势。
这种方式除了方便客户快速了解产品外,更重要的是希望客户能通过展示的产品图片来了解产品的特点和优势,最终让客户买下你的产品,达到成交的目的。
那在FineBI中,如何制作出带产品图片的表格呢?
制作方法其实很简单。
假设我们现在需要将一张带产品图片的报价单发送给客户。

需要注意的是,产品图片URL这个字段是必须有的,也是我们后期展示产品图片的关键。
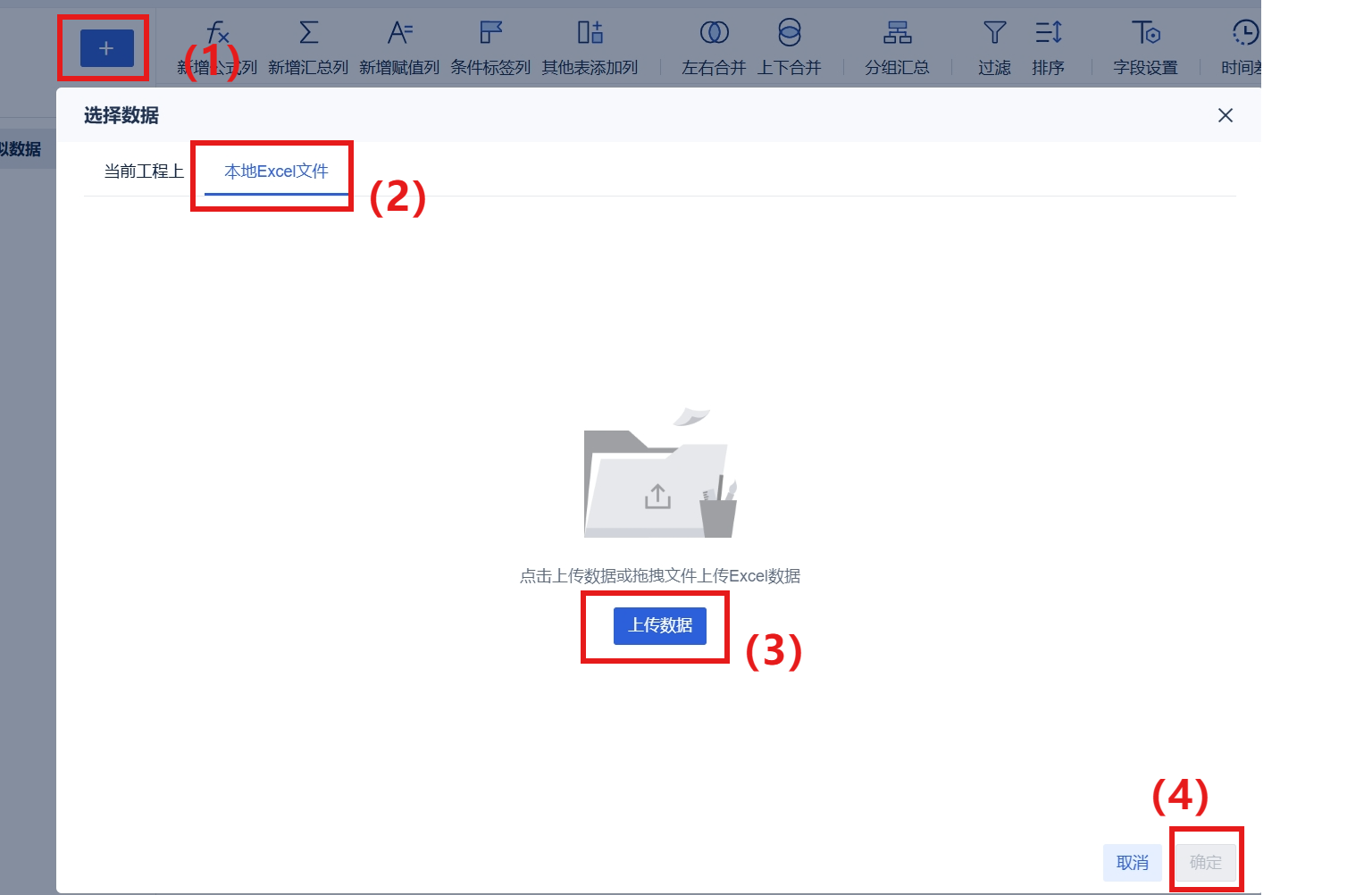
1、 准备数据

结果如下:

2、 新建组件

结果如下:

到这一步,表格信息仍然都是以文字和数值形式显示的,和Excel里的数据表展示内容一样。
接下来,关键的点来了。
3、显示为图片
点击【产品图片URL】字段右侧的下拉三角,选择显示类型:显示为图片。

结果如下:

这样就得到一张带产品图片的报价单了。
制作过程不难,对大部分小伙伴来说,难的可能是在于如何将图片变成对应的URL,毕竟,大多数时候,产品的图片肯定都是以JPG或者PNG形式存储在本地的。
这里,给大家介绍几种比较稳定的图片转URL的方法。

具体使用方式,大家可以自行百度一下,网上有很多操作步骤,这里就不一一展开说了。
另外,关于FineBI制作带图片表格需要注意的几点:
1、如果将制作好的带图片的报价单以Excel方式导出,导出的结果【产品图片URL】这列仍然是一串网址,并非图片。也就是说,FineBI制作好的图片表格中的图片是无法直接导出的。
2、设置「显示为图片」后,以下的属性设置将不再生效:
表格文本字段自定义分组;
表格属性>维度>颜色;
组件样式>表格字体。
3、点击图片可以放大,文本字段设置为「显示为图片」后,联动、跳转、钻取、排序、过滤等功能仍然按照文本内容生效,但联动和跳转仅支持点击非图片区域触发,若无可触发区域则无法触发。
感兴趣的小伙伴自己动手尝试一下吧~ |