|
该插件目前已下架帆软市场,本文档仅提供给历史使用了该插件的客户,帆软目前不再提供该插件的任何获取渠道。
1. 概述
1.1 版本
| 报表服务器版本 |
App 版本 |
HTML5 移动端展现插件版本 |
手写签名插件版本 |
功能变动 |
| 11.0 |
V11.0 |
V11.0 |
V11.0 |
- |
1.2 应用场景
库存巡检、银行、保险公司等场景下会有网签需求,需要手写签名。
手写签名插件支持手写签名,并支持将生成的 PNG 格式签名图片提交至数据库或上传到指定的磁盘路径下。
注1:该插件只支持决策报表。
注2:在模板中使用手写签名插件时,必须确保用户已登录FineReport数据决策系统,否则将出现报错。

2. 插件介绍
2.2 功能入口
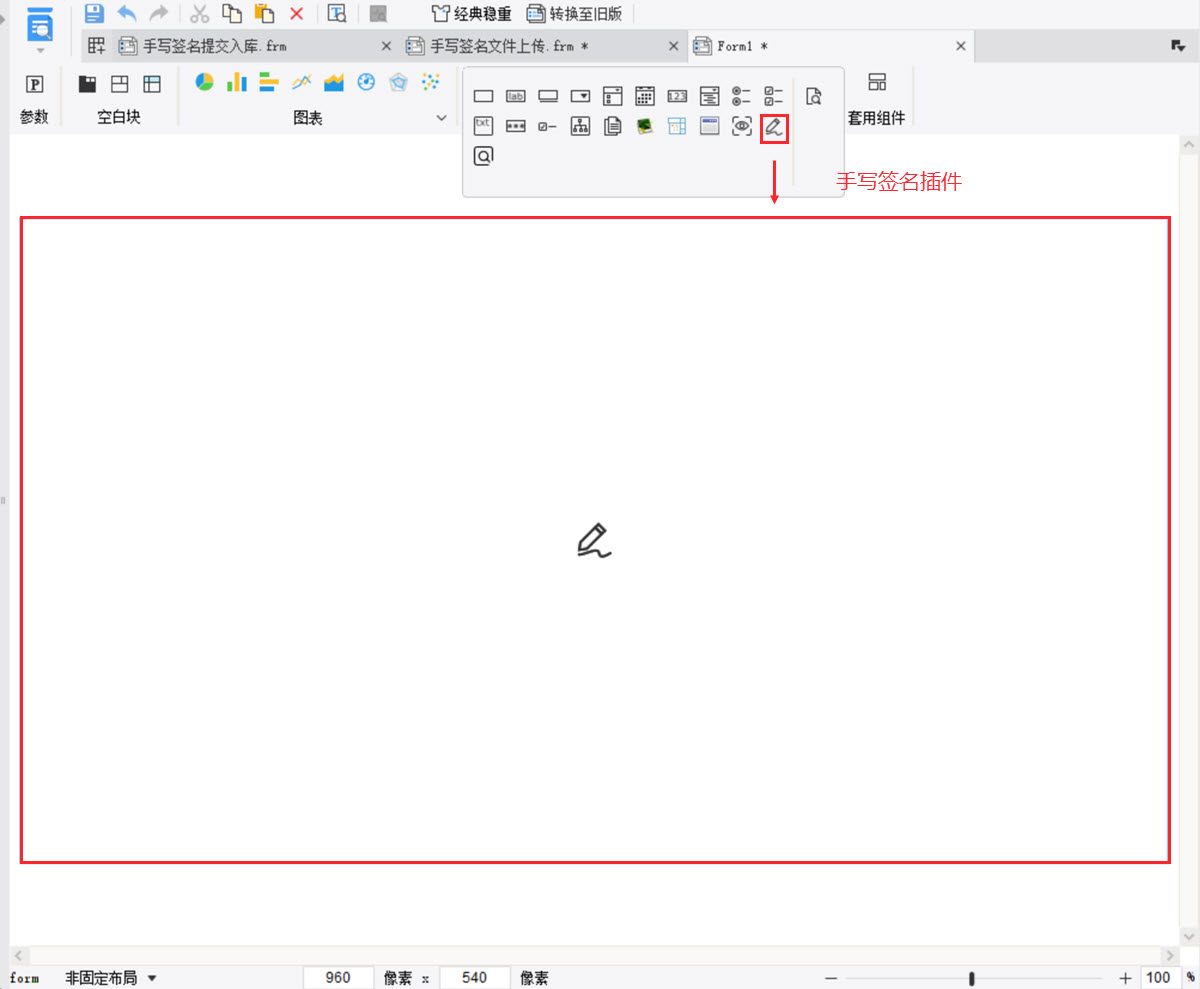
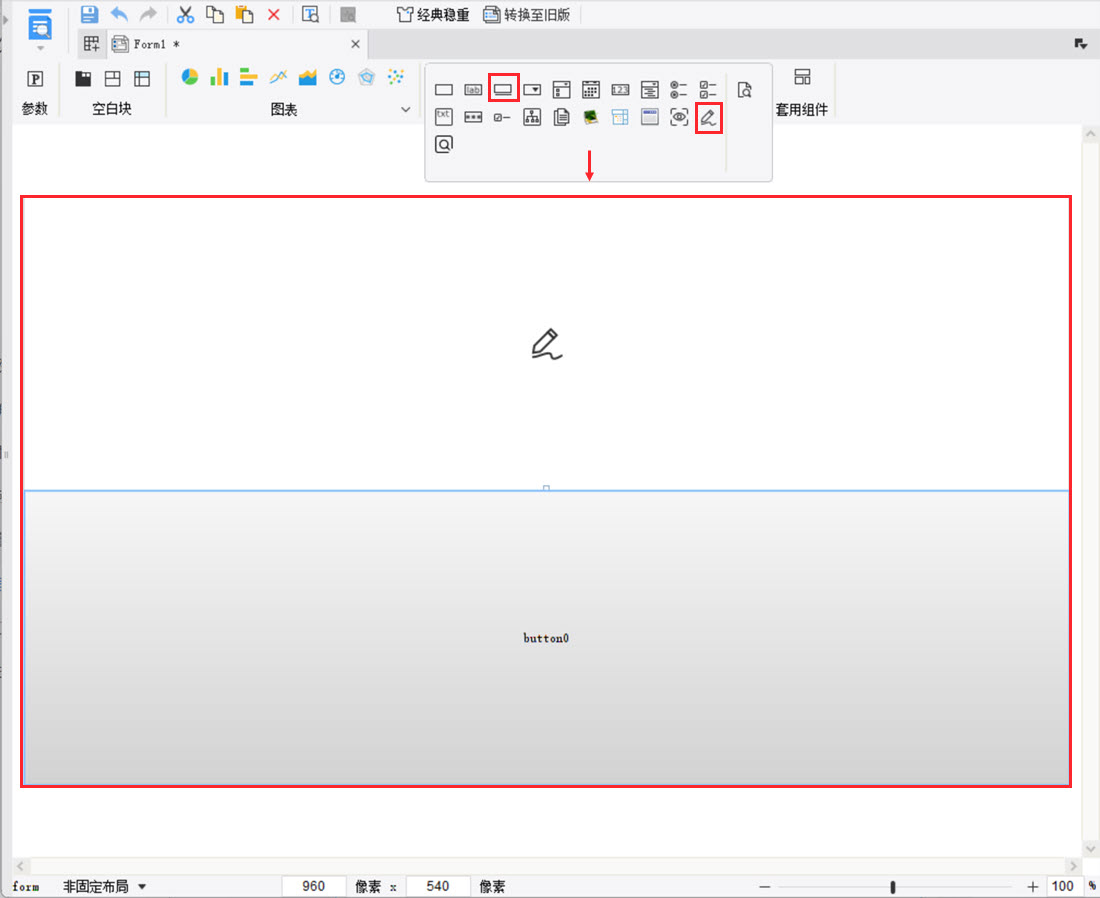
插件安装后,决策报表的控件管理面板新增「手写签名」插件,可拖入 body 中使用,如下图所示:

2.3 功能简介
2.3.1 属性
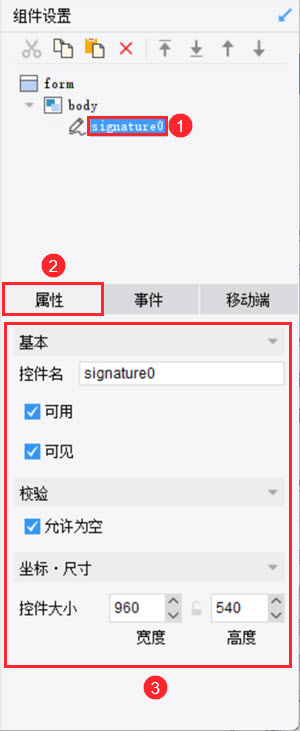
选中右侧的「signature0」,点击「属性」,如下图所示:

各设置项及说明如下表所示:
| 设置项 |
说明 |
| 基本 |
控件名 |
|
| 可用 |
|
| 可见 |
|
| 校验 |
允许为空 |
|
| 坐标 · 尺寸 |
控件大小 |
|
2.3.2 移动端
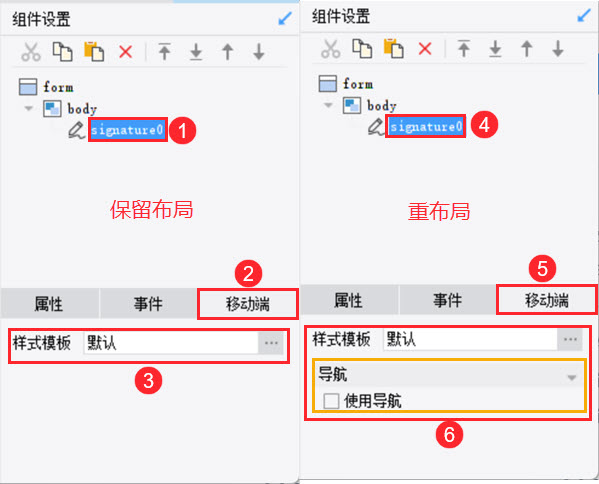
选中右侧的「signature0」,点击「移动端」,移动端面板的设置项与 body 是否勾选「手机重布局」有关,如下图所示:

各设置项及说明如下表所示:
3. 示例一:提交入库
3.1 新建模板
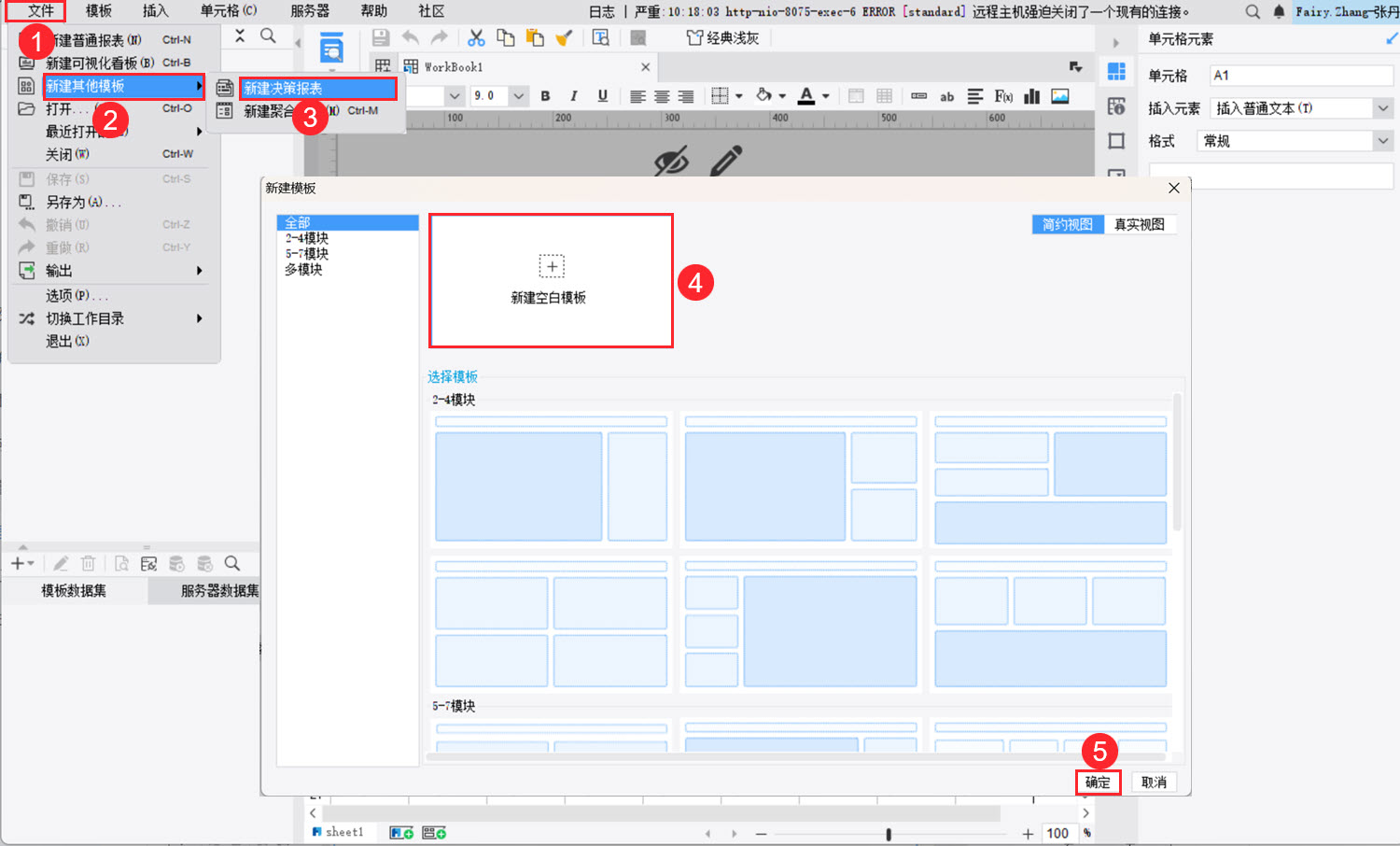
1)点击菜单栏「文件>新建其他模板>新建决策报表」,点击「新建空白模板」,点击「确定」,如下图所示:

2)将上方的按钮控件和手写签名控件拖拽到 body 中,如下图所示:

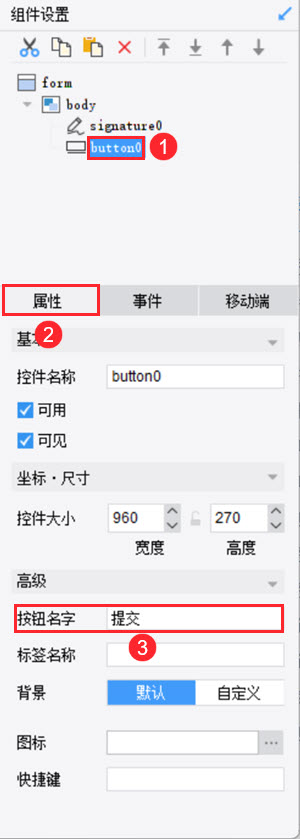
3)选中右侧的「button0」,点击「属性」,按钮名字设置为「提交」,如下图所示:

3.2 新建表
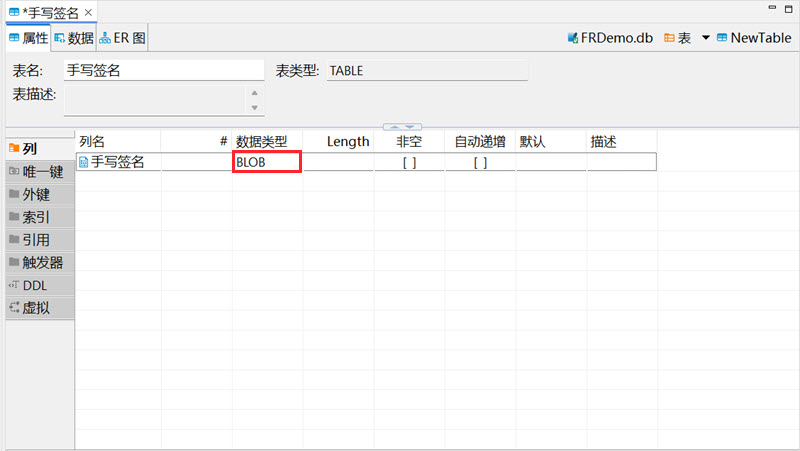
在 FRDemo 中新建表「手写签名」,数据类型设置为「BLOB」类型,如下图所示:

3.3 设置提交入库
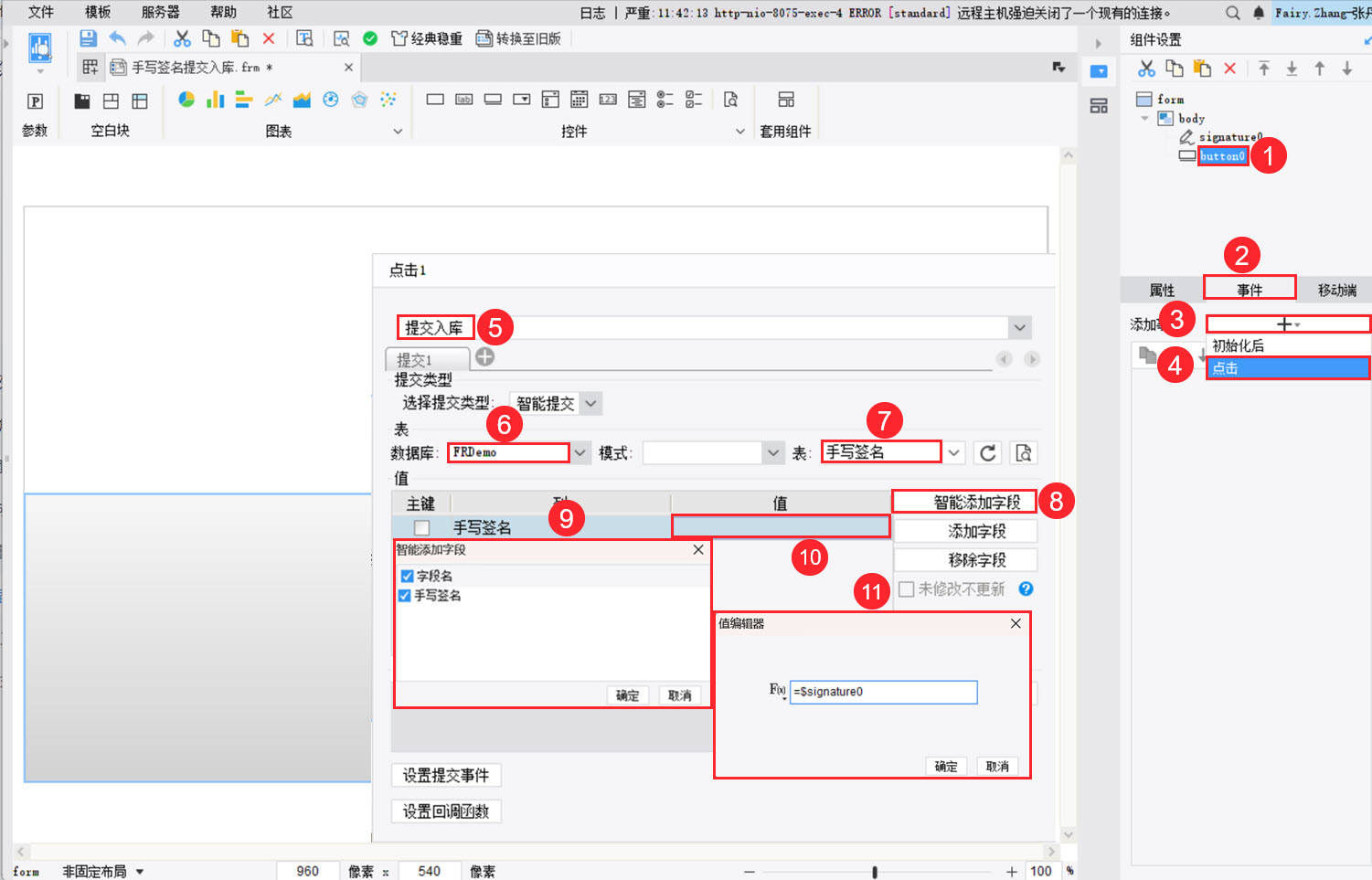
1)选中右侧的「button0」,点击「事件」,点击「+」按钮添加「点击」事件。
2)选择「提交入库」,数据库选择「FRDemo」,表选择「手写签名」,点击「智能添加字段」。
3)添加「手写签名」列,值选择公式,为 $signature0 ,$ 表示获取值,signature0 为手写签名控件名,如下图所示:
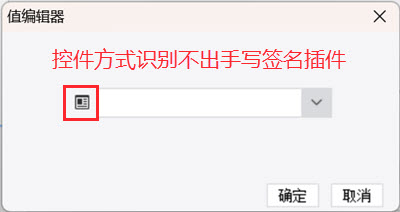
注:添加值的方式,只能通过公式来绑定控件,不能通过下图控件的方式,控件方式识别不出手写签名插件。


3.4 设置回调函数
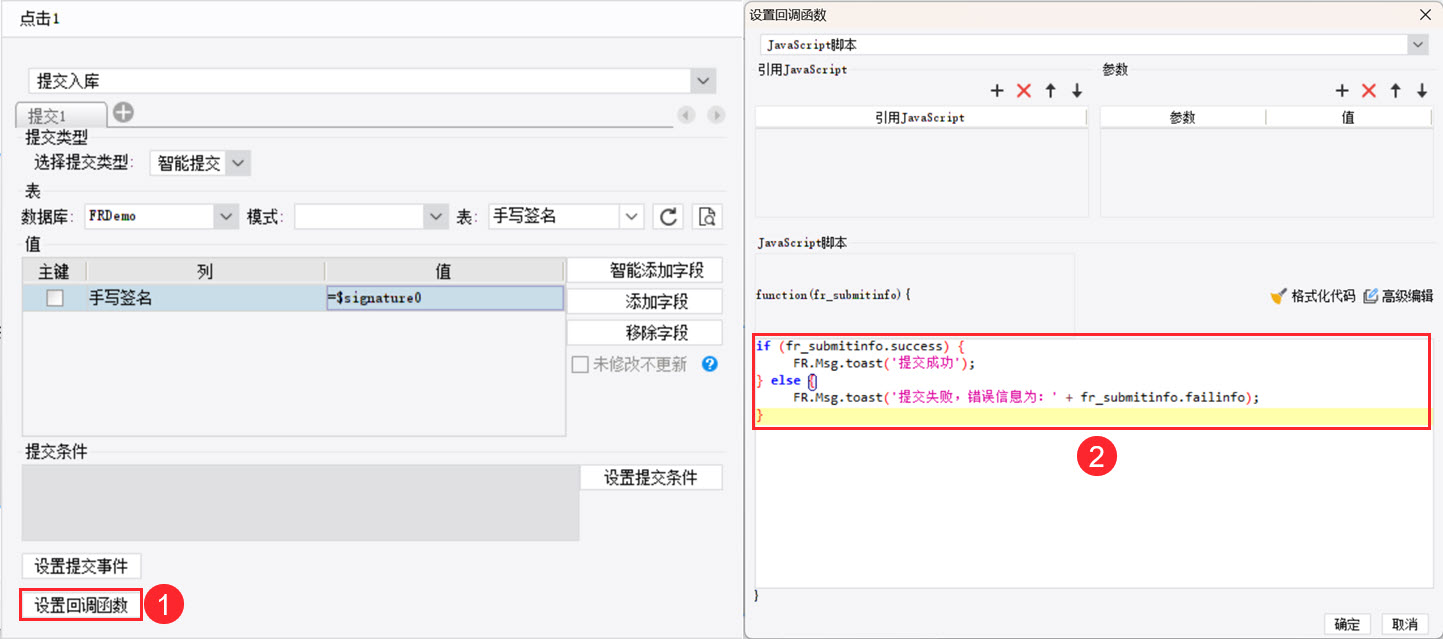
使用按钮设置提交入库时,默认没有成功和失败提示。故需设置回调函数,提示用户填报成功与否,如下图所示:

JavaScript 代码如下:
注:success 只表示后台程序执行没有异常,最终入库结果会受到设置的影响,可能和预期的不一致。
if (fr_submitinfo.success) {
FR.Msg.toast('提交成功');
} else {
FR.Msg.toast('提交失败,错误信息为:' + fr_submitinfo.failinfo);
}
3.5 效果预览
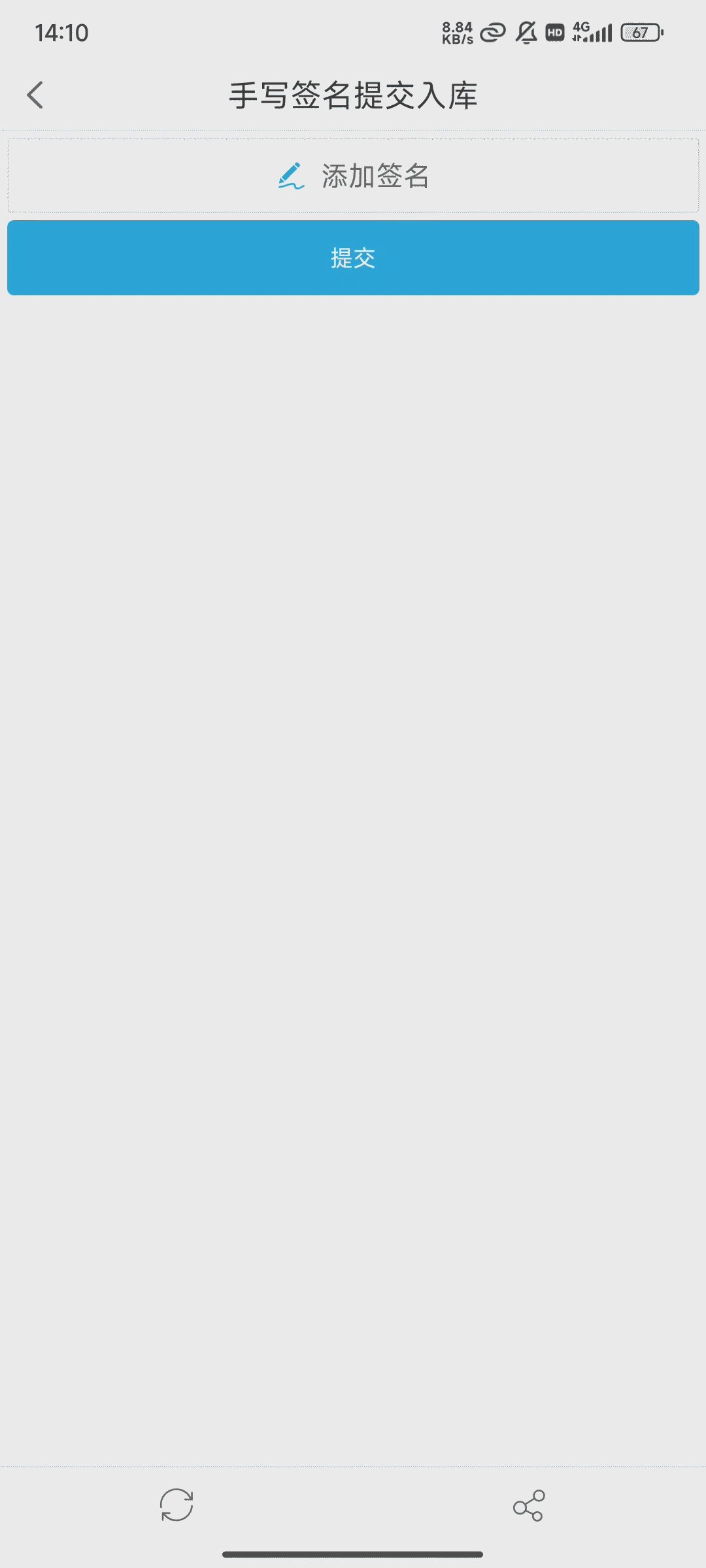
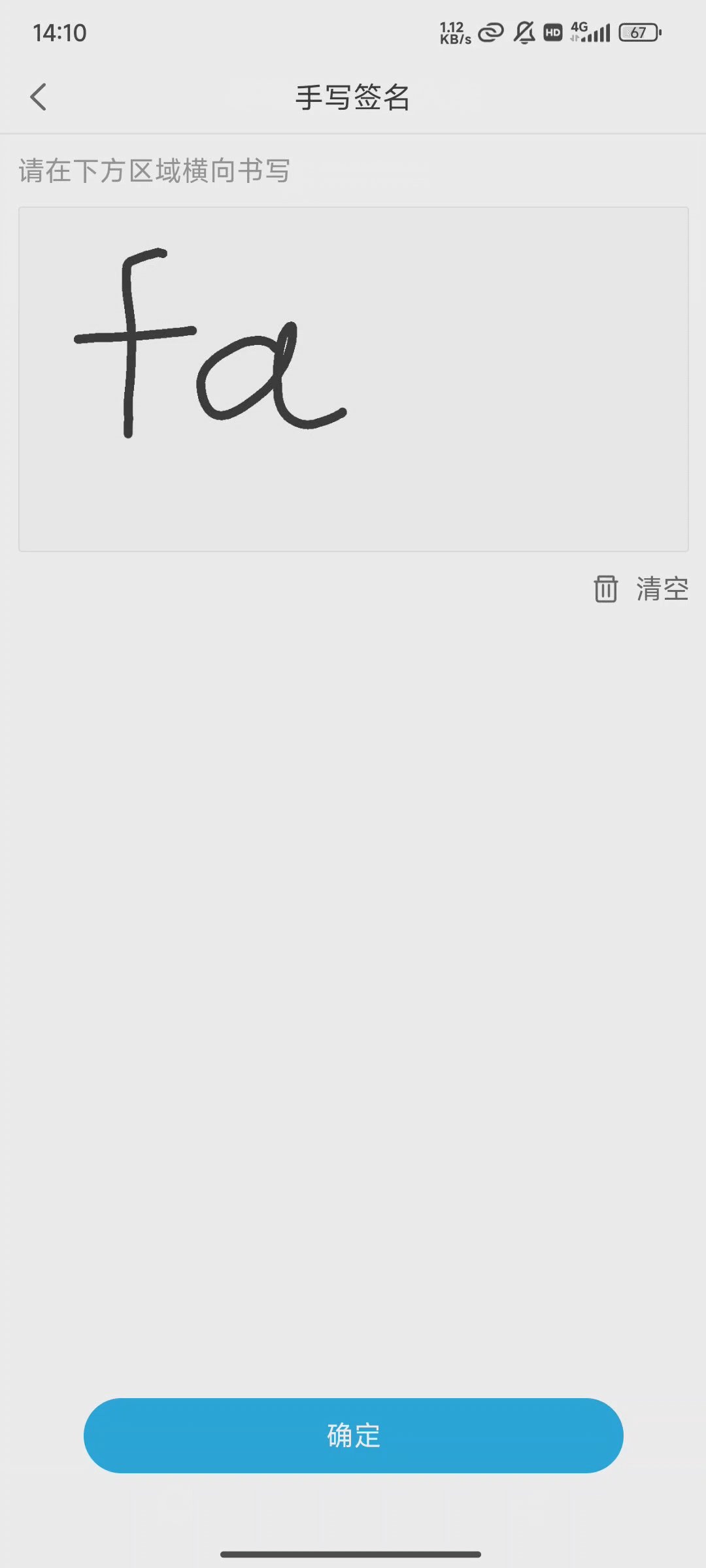
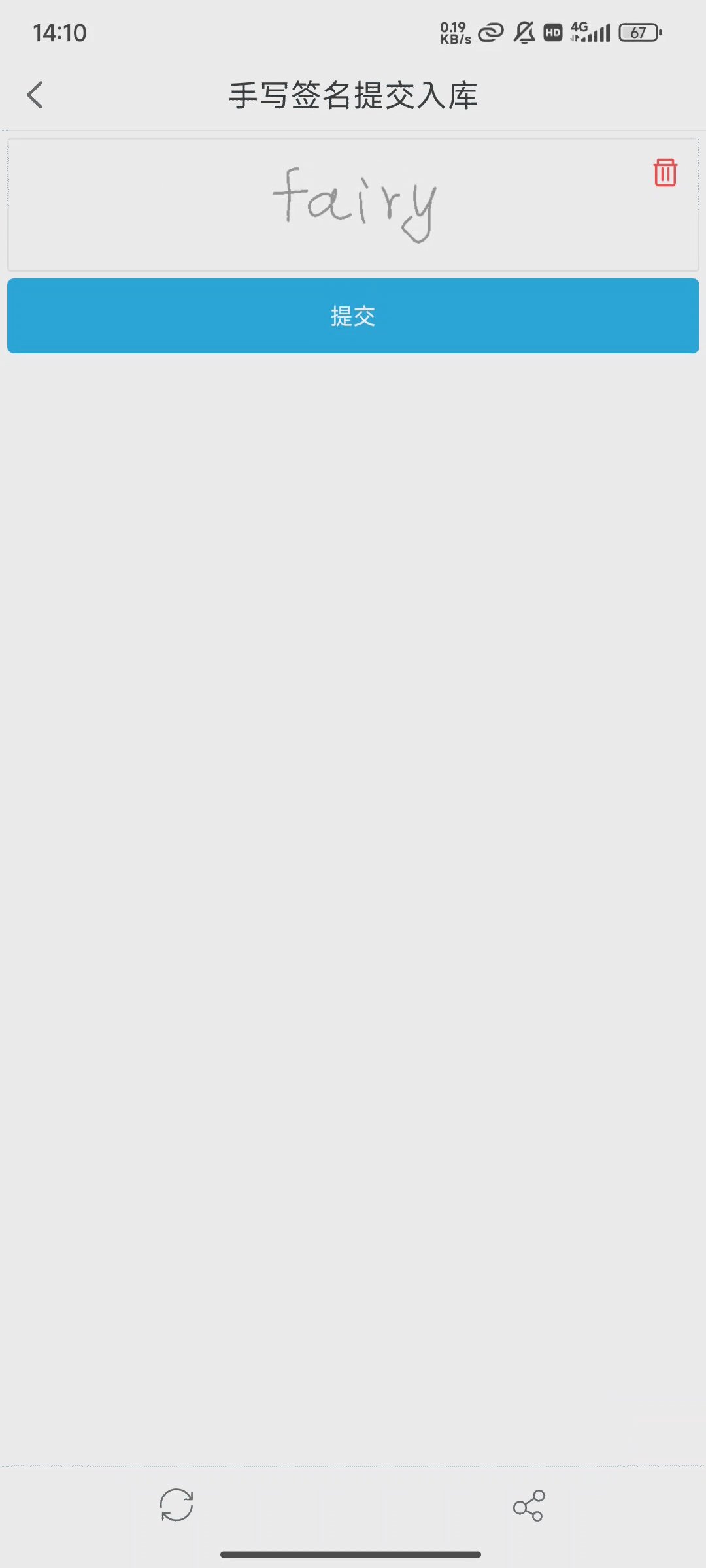
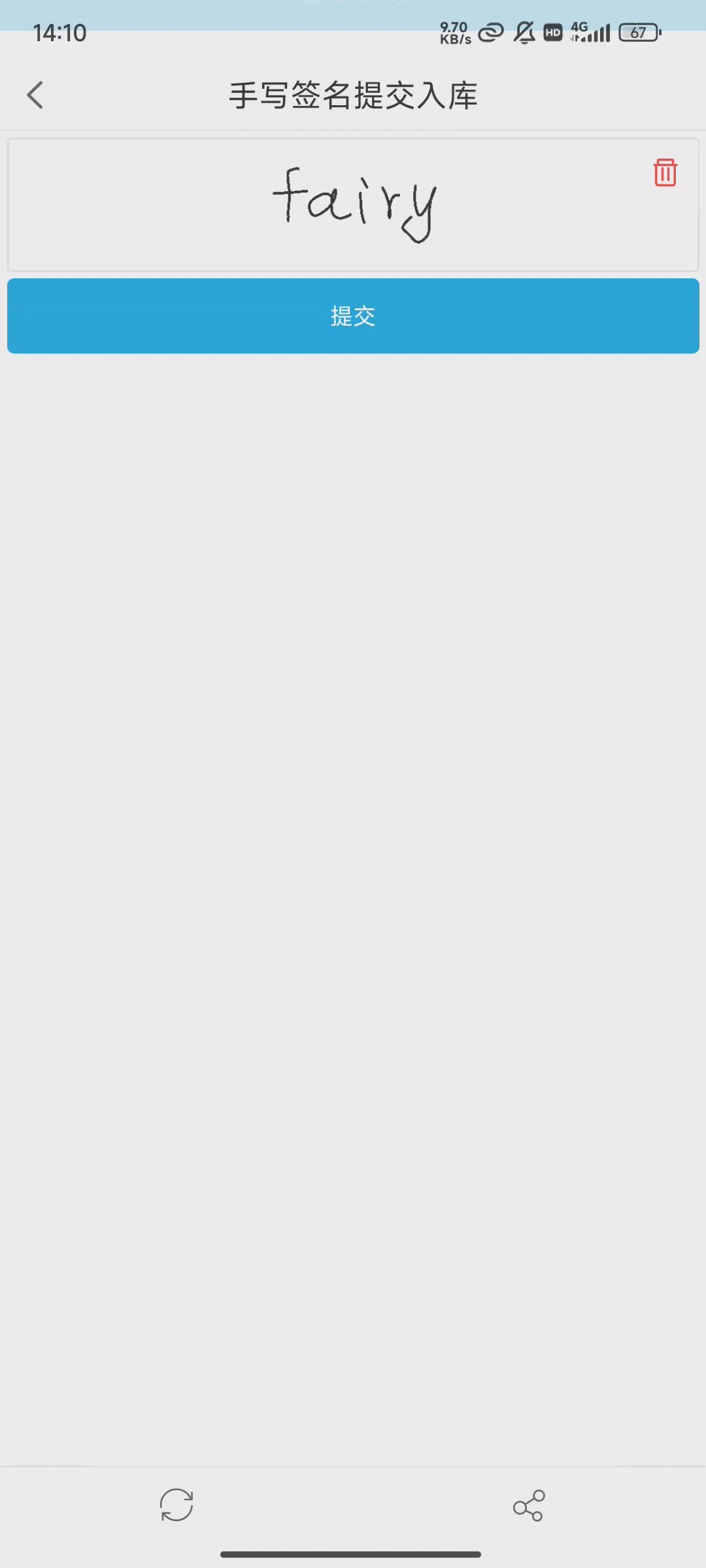
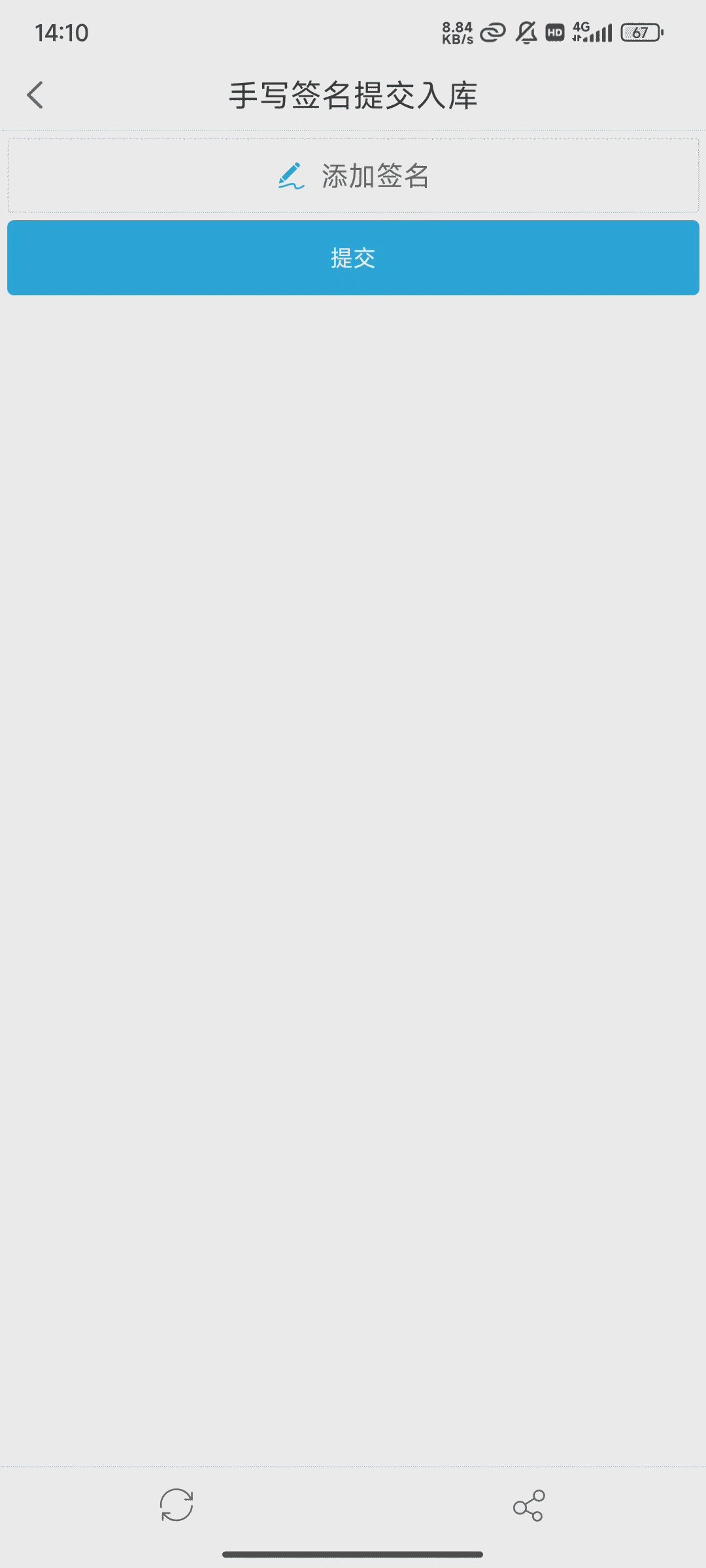
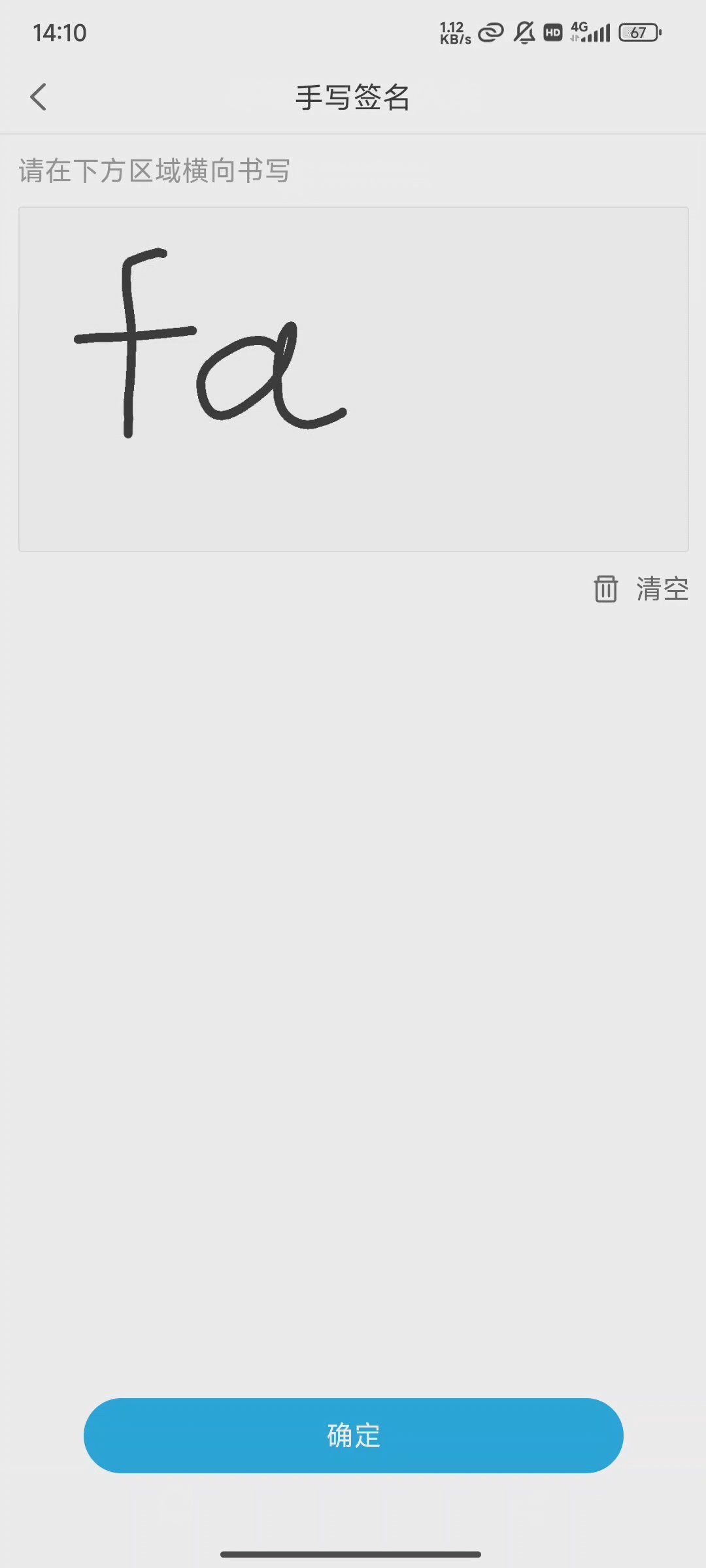
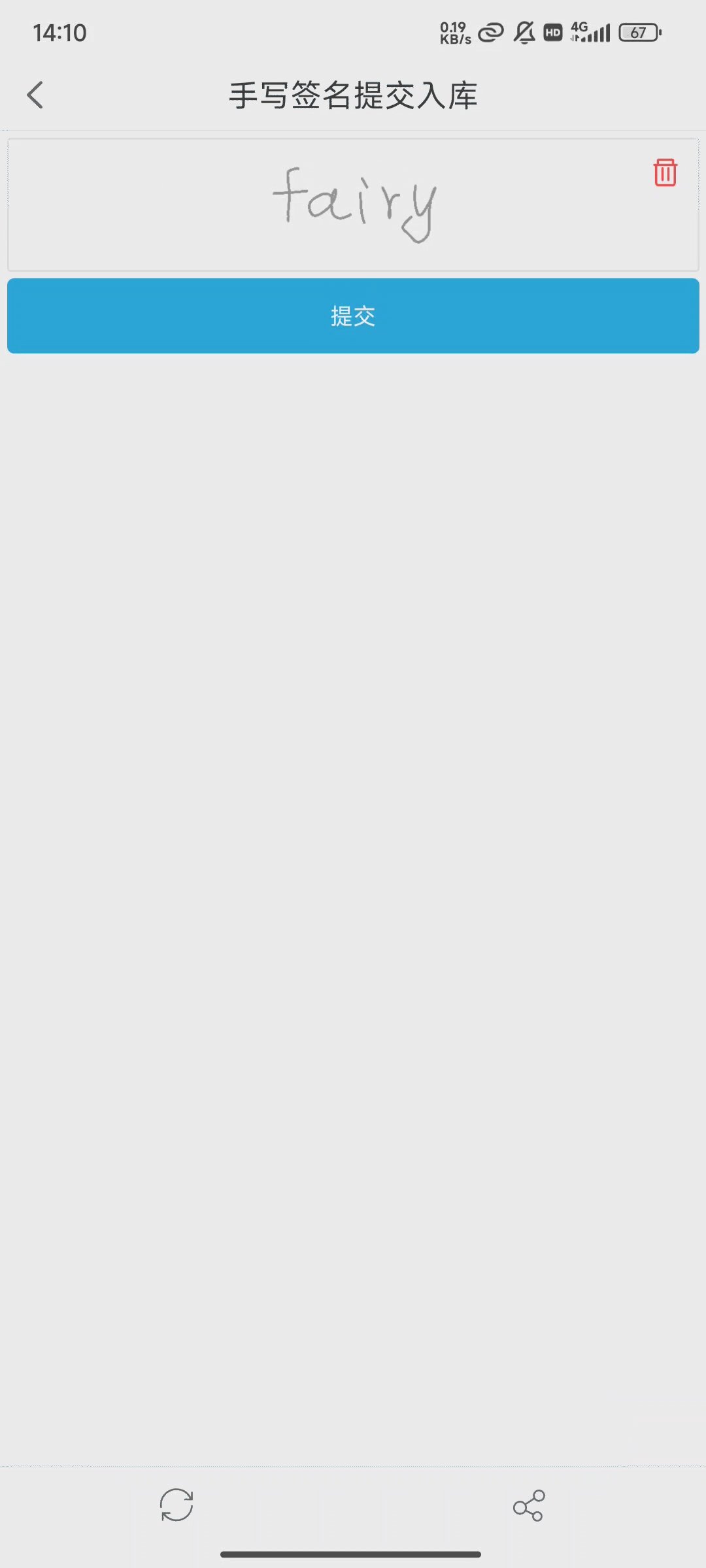
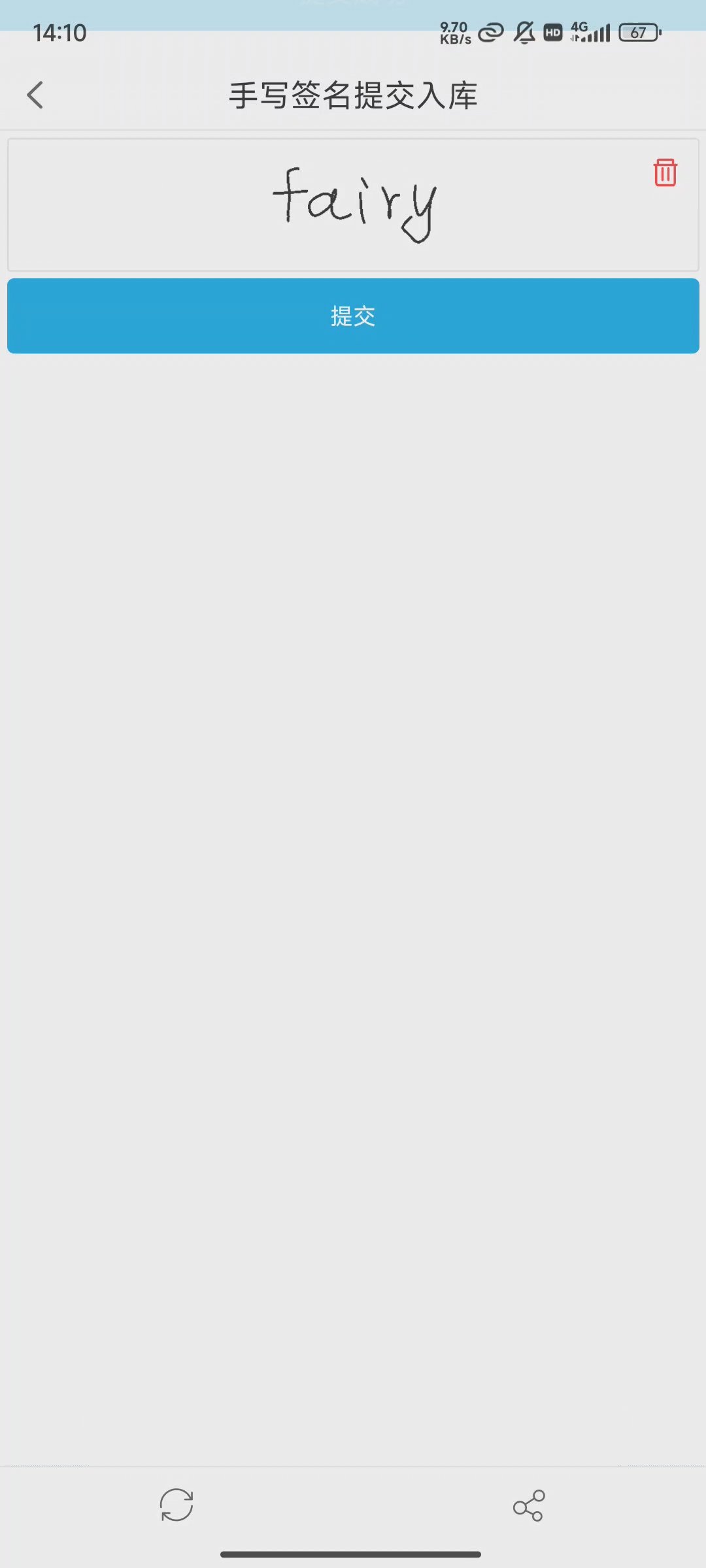
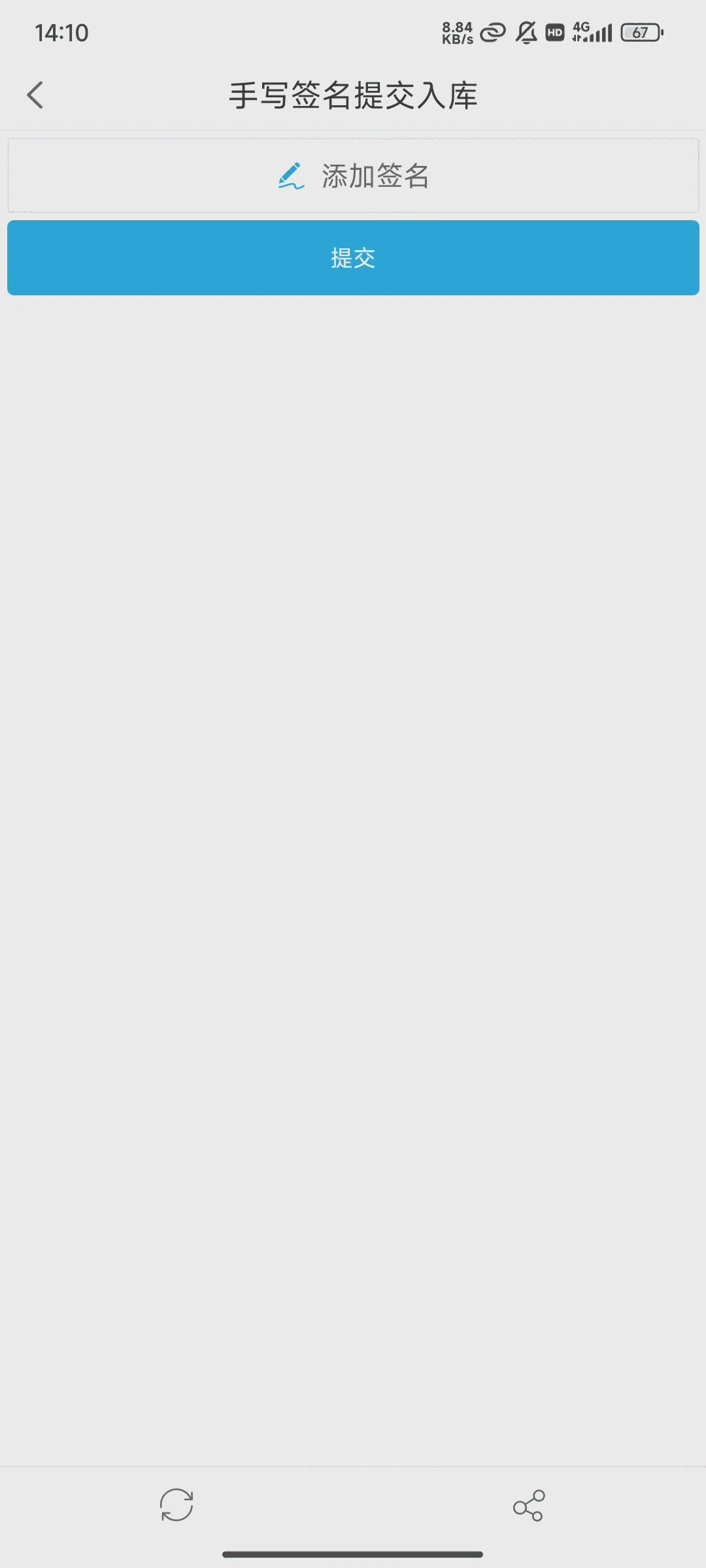
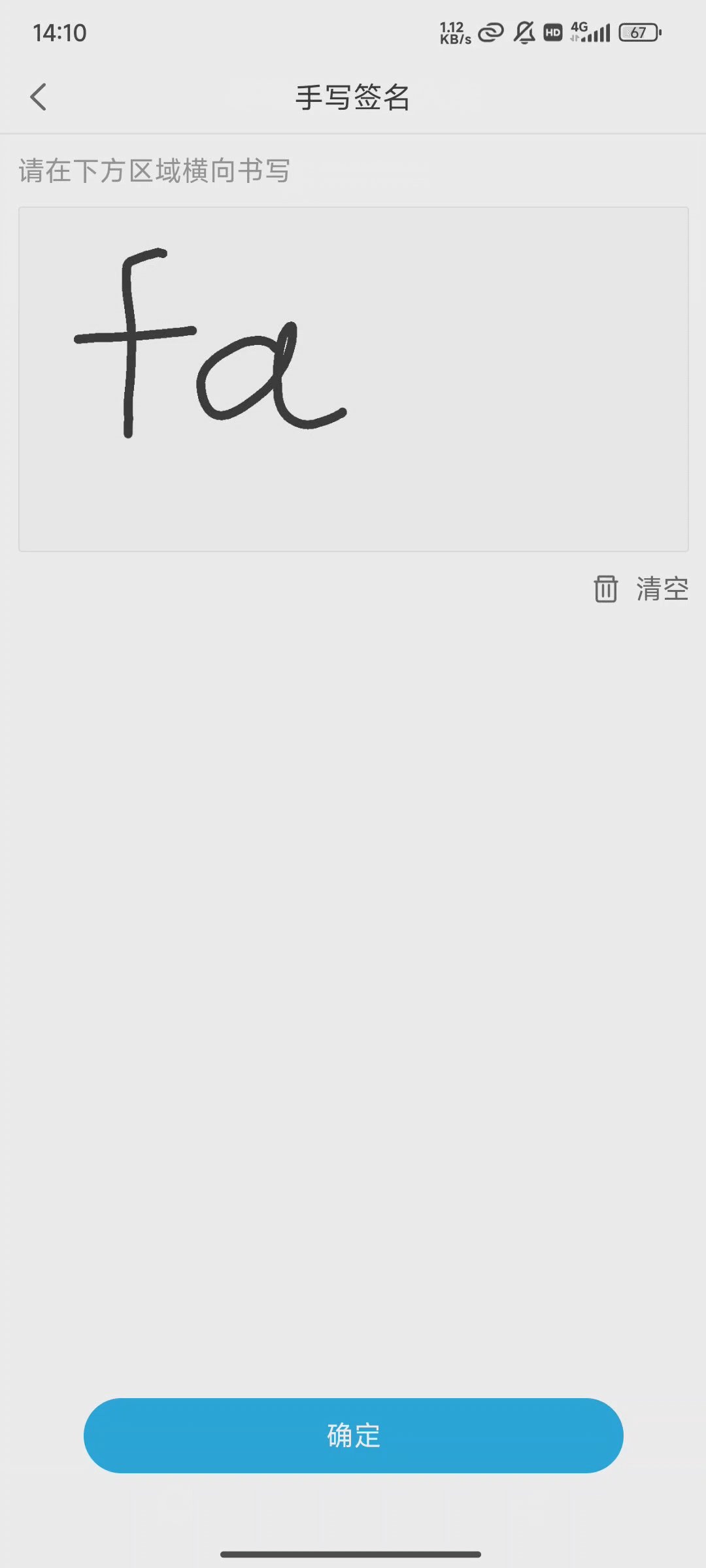
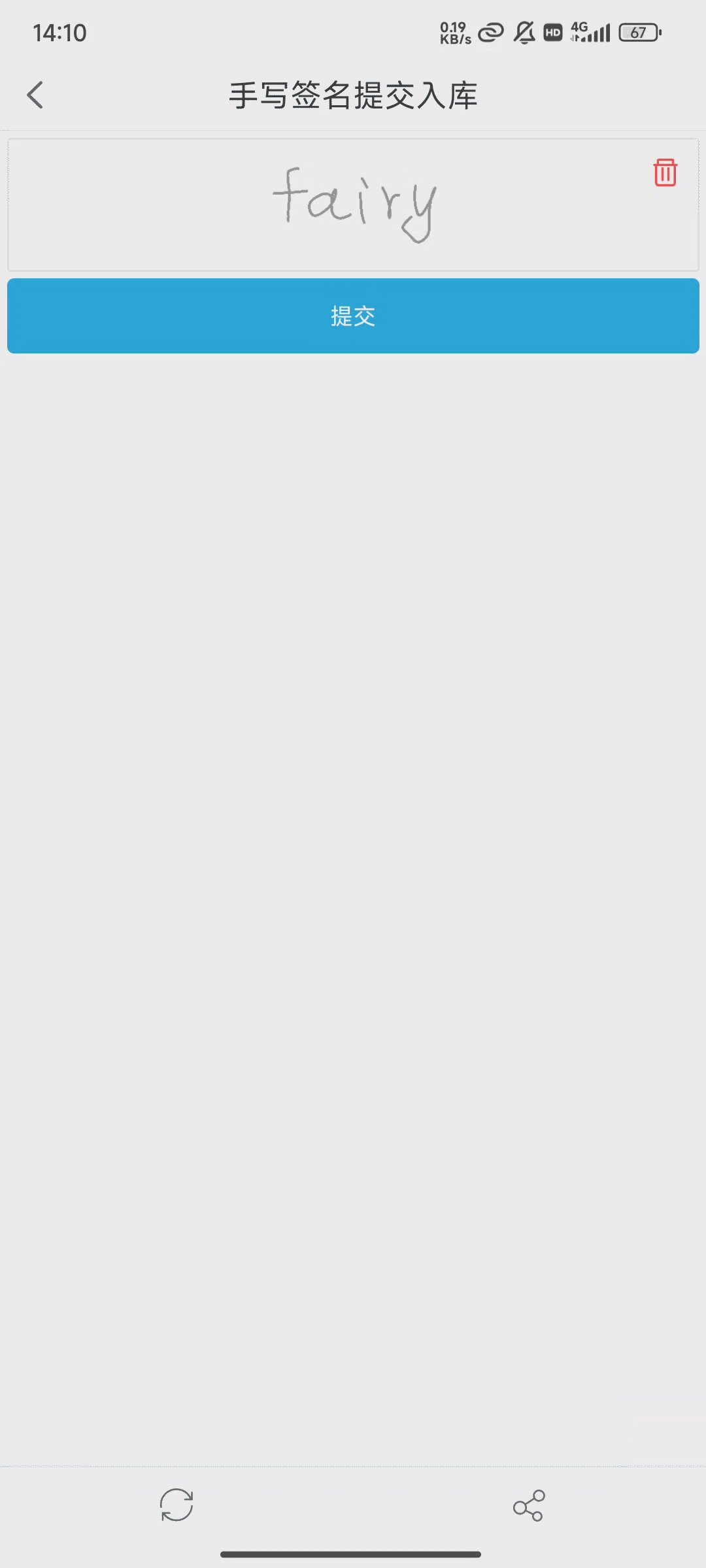
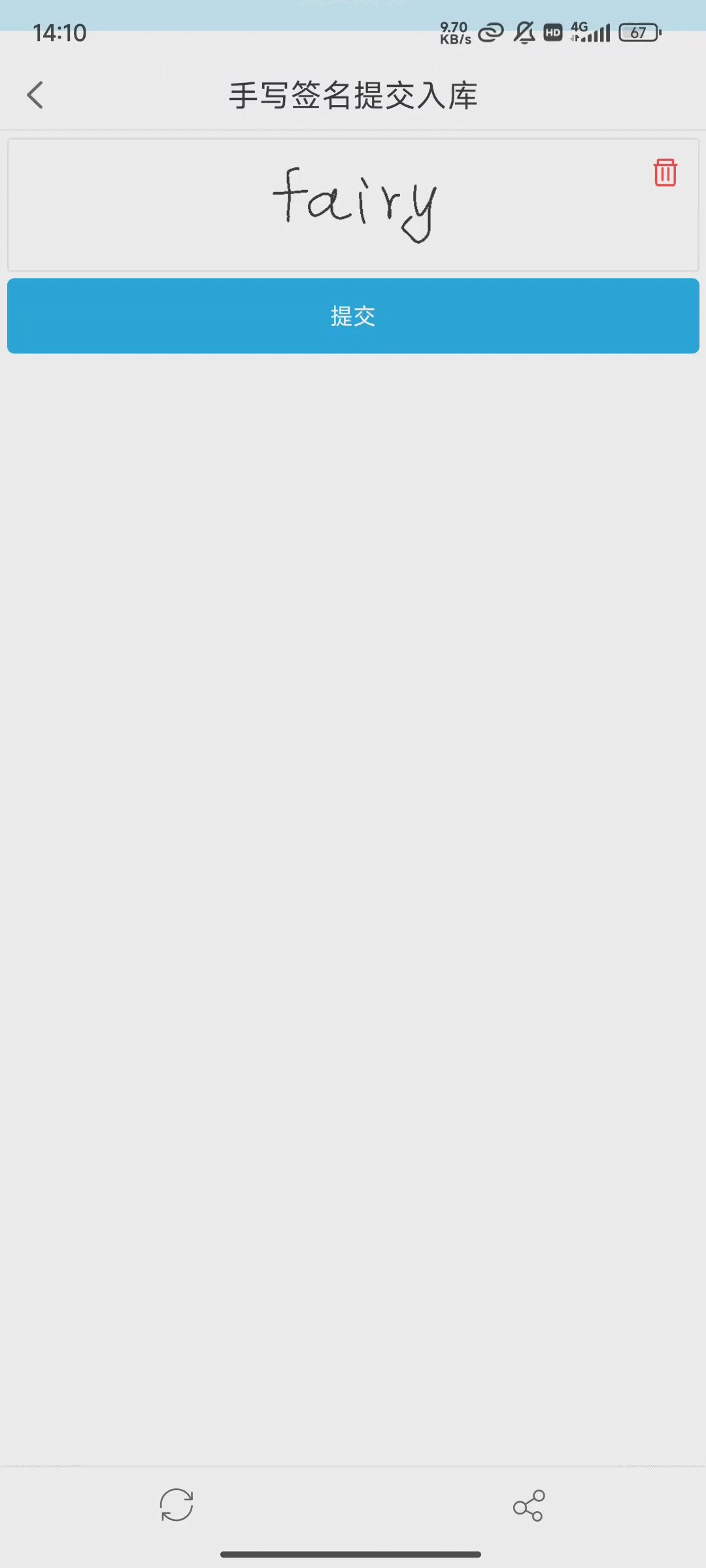
移动端预览,以 App 为例,点击「添加签名」,在编辑区手写签名后,点击「确定」,再点击「提交」,生成的签名图片即可入库,如下图所示:

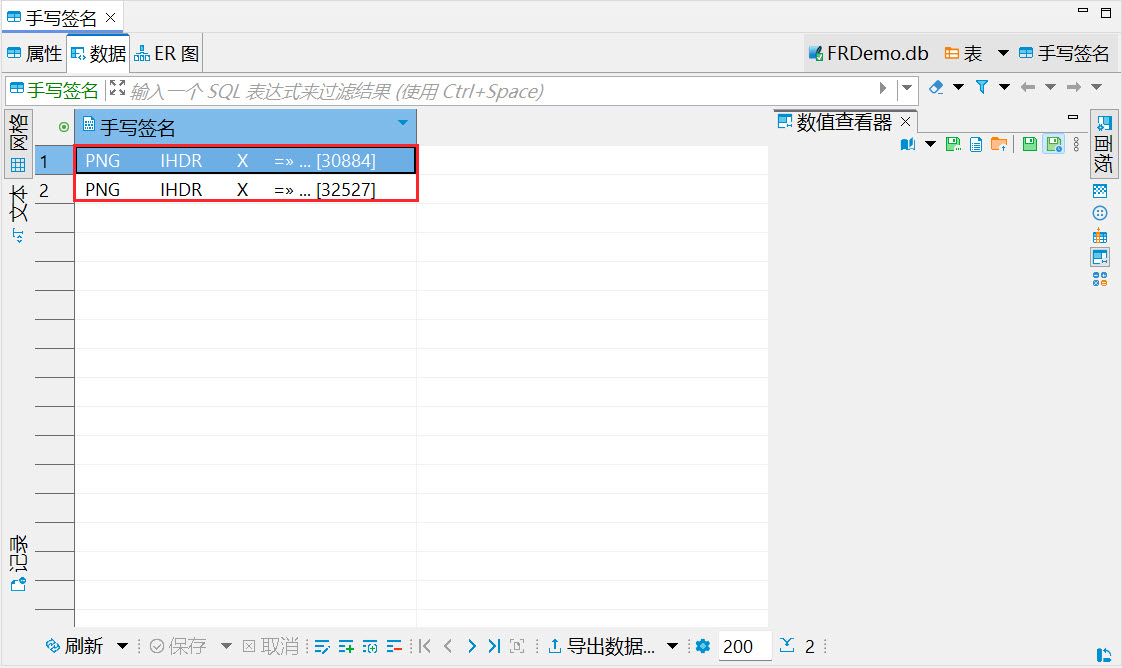
签名图片以 base64 编码的形式保存到数据库表字段下,如下图所示:

4. 示例二:文件上传
注:上传下载文件插件的使用,详情参见:上传下载文件插件 。
4.1 新建模板
同 3.1 节。
4.2 设置文件上传
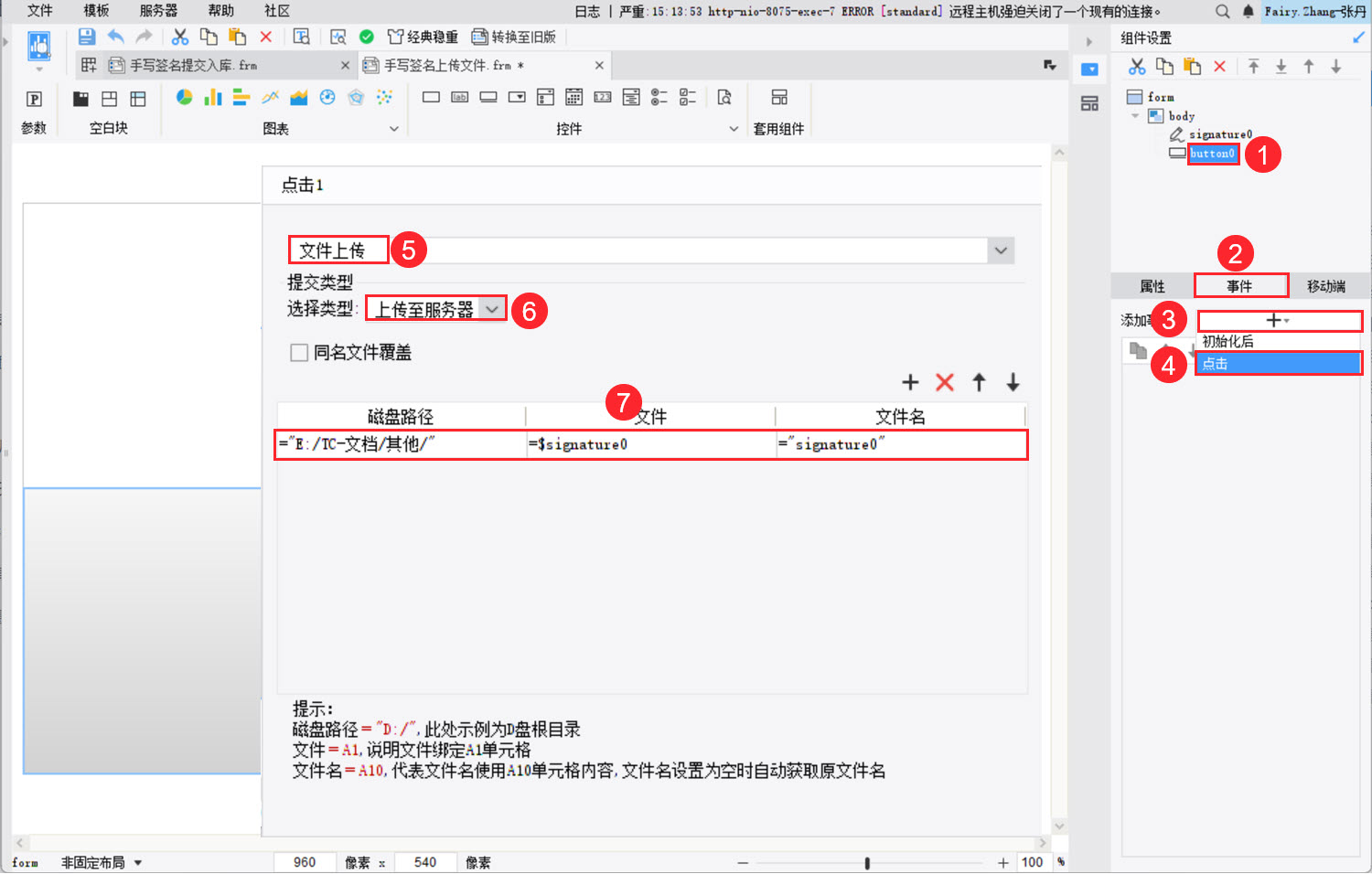
1)选中右侧的「button0」,点击「事件」,点击「+」按钮添加「点击」事件。
2)选择「文件上传」,选择类型为「上传至服务器」。
3)磁盘路径、文件、文件名请参照下图的写法,如下图所示:
注1:磁盘路径为文件保存位置,请勿丢弃双引号。
注2:文件通过公式绑定手写签名控件,$ 表示获取值,signature0 为手写签名控件名。
注3:文件名支持自定义或者使用公式生成文件名,支持为空。文件名自定义时,请勿丢弃双引号。

4.3 效果预览
移动端预览,以 App 为例,点击「添加签名」,在编辑区手写签名后,点击「确定」,再点击「提交」,生成的签名图片即可上传至设置的磁盘路径,如下图所示:

签名图片上传至设置的磁盘路径下,如下图所示:

|