自适应布局不就全屏了
【补充回答】

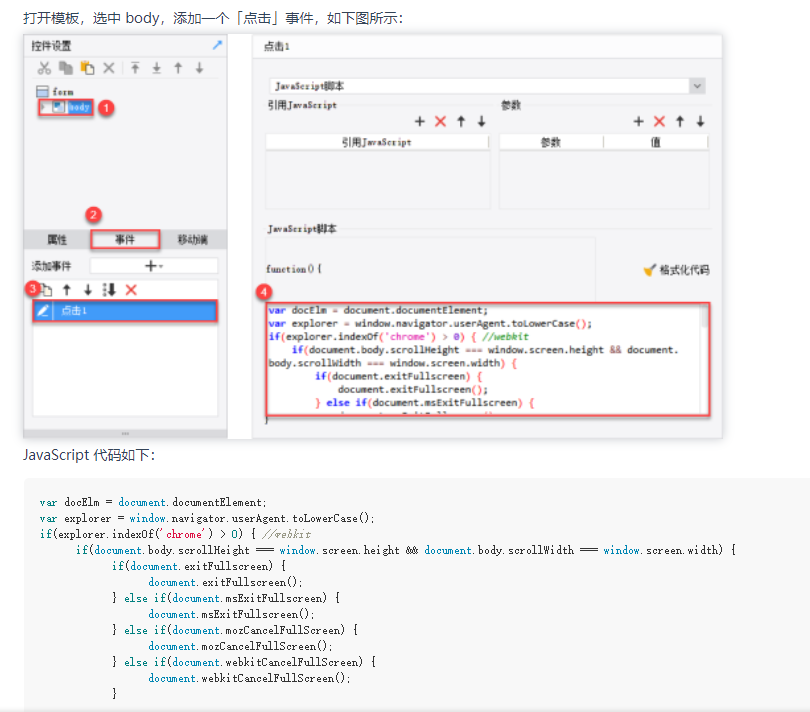
【补充回答】通过JS实现点击报表全屏展示

var docElm = document.documentElement;var explorer = window.navigator.userAgent.toLowerCase();if(explorer.indexOf('chrome') > 0) { //webkit if(document.body.scrollHeight === window.screen.height && document.body.scrollWidth === window.screen.width) { if(document.exitFullscreen) { document.exitFullscreen(); } else if(document.msExitFullscreen) { document.msExitFullscreen(); } else if(document.mozCancelFullScreen) { document.mozCancelFullScreen(); } else if(document.webkitCancelFullScreen) { document.webkitCancelFullScreen(); }
 立即参与
立即参与
