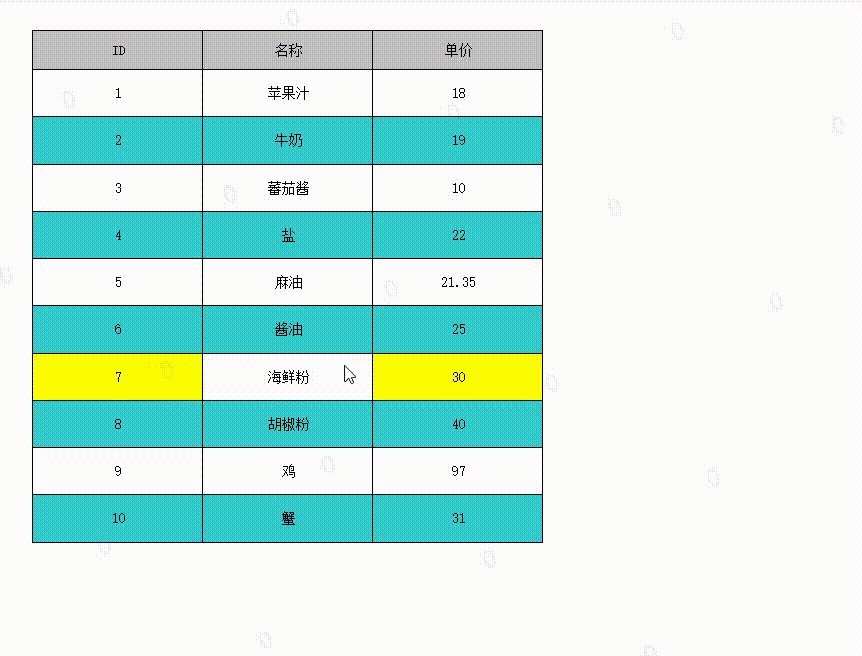
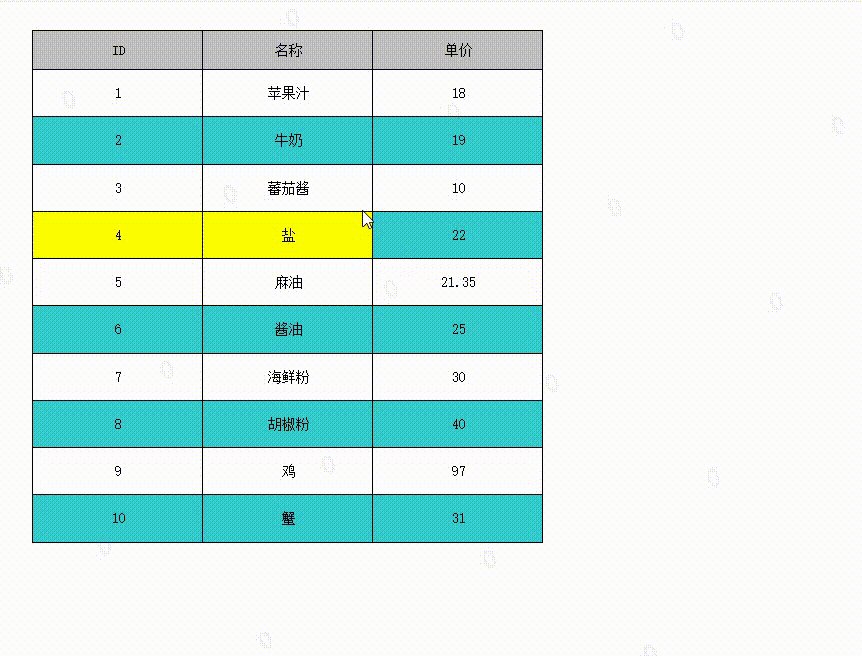
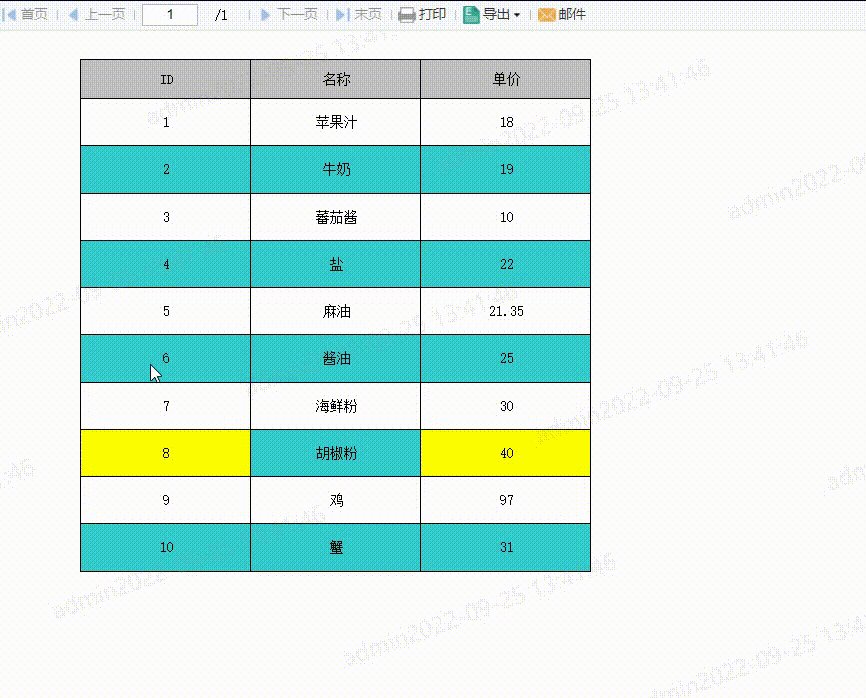
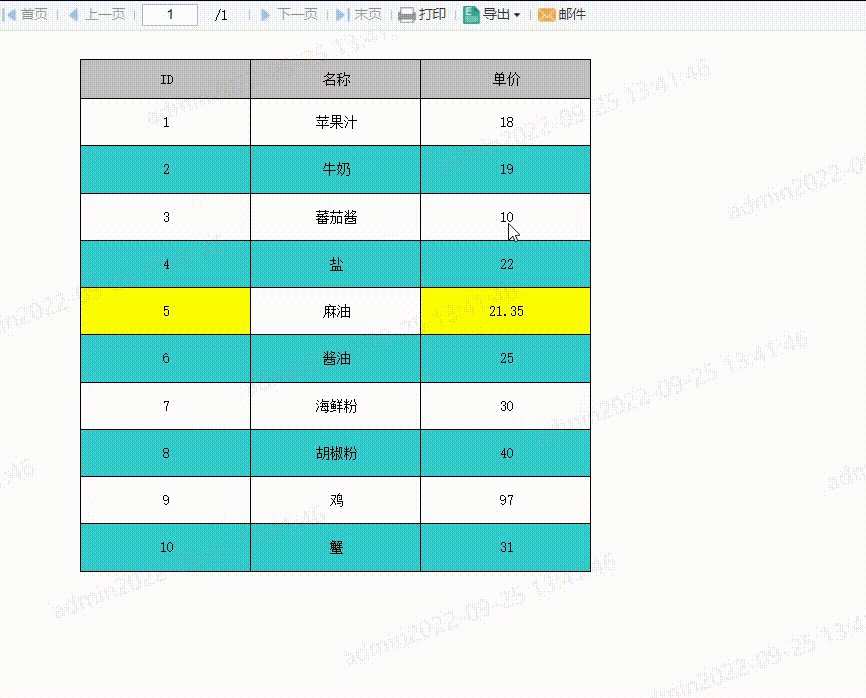
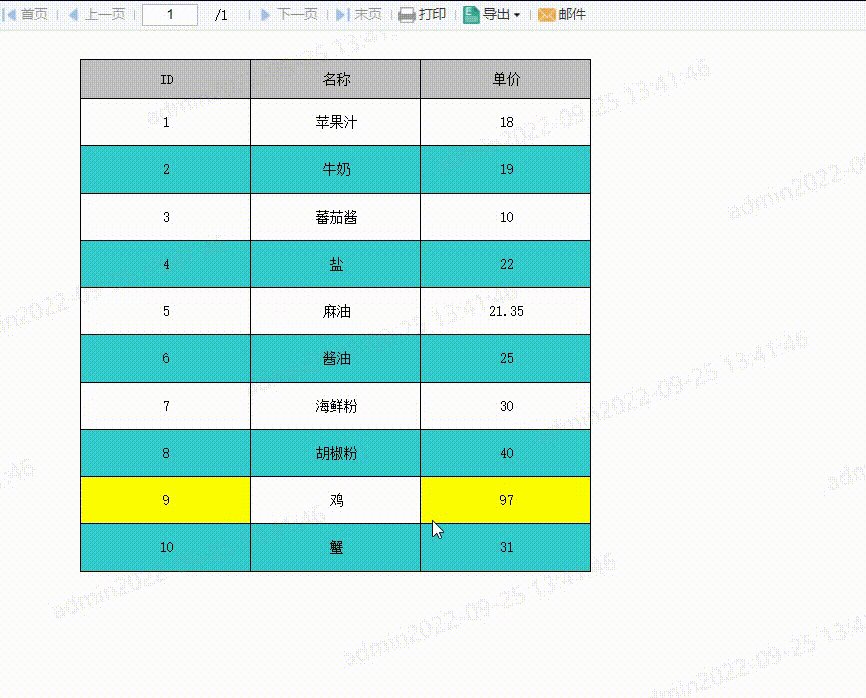
不知道你是不要这种效果,悬浮整行变色但是悬浮的当前单元格不变色。
原理给所有单元格添加鼠标移入移出事件,当鼠标移入时将该单元格的兄弟节点全部变色,然后将当前单元格再变回原来的颜色
// 鼠标悬浮时背景色显示黄色
$(".x-table tr[tridx!='0'] td").mouseover(function() {
window.color = $(this).css("background");
$(this).parent().find('td').css("background", "yellow")
$(this).css("background", color);
})
// 移开鼠标恢复颜色
$(".x-table tr[tridx!='0'] td").mouseout(function() {
$(this).parent().find('td').css("background", color);
})

——————————————————————————————————
// 鼠标悬浮时背景色显示黄色
$(".x-table tr[tridx!='0'] td").mouseover(function() {
window.color = $(this).css("background");
window.bcolor = $(this).parent().find('td[id^="B"]').css("background");
$(this).parent().find('td').css("background", "yellow");
$(this).parent().find('td[id^="B"]').css("background", bcolor);
})
// 移开鼠标恢复颜色
$(".x-table tr[tridx!='0'] td").mouseout(function() {
$(this).parent().find('td').css("background", color);
$(this).parent().find('td[id^="B"]').css("background", bcolor);
})

 立即参与
立即参与
