页面加载结束事件代码删除,
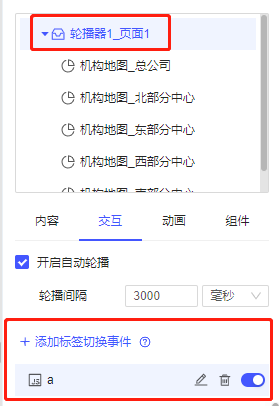
在轮播器里添加切换事件
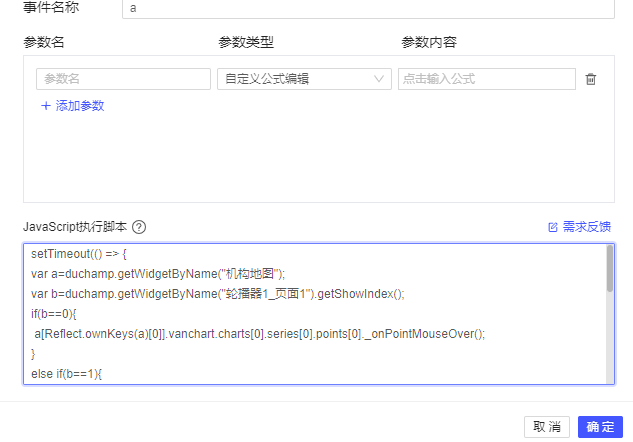
setTimeout(() => {
var a=duchamp.getWidgetByName("机构地图");
var b=duchamp.getWidgetByName("轮播器1_页面1").getShowIndex();
if(b==0){
a[Reflect.ownKeys(a)[0]].vanchart.charts[0].series[0].points[0]._onPointMouseOver();
}
else if(b==1){
a[Reflect.ownKeys(a)[0]].vanchart.charts[0].series[0].points[1]._onPointMouseOver();
}
else if(b==2){
a[Reflect.ownKeys(a)[0]].vanchart.charts[0].series[0].points[2]._onPointMouseOver();
}
else if(b==3){
a[Reflect.ownKeys(a)[0]].vanchart.charts[0].series[0].points[3]._onPointMouseOver();
}
else if(b==4){
a[Reflect.ownKeys(a)[0]].vanchart.charts[0].series[0].points[4]._onPointMouseOver();
}
else{return;}
},200)


 立即参与
立即参与
