-------------------
demo.rar
你自己找一个图片,大小比弹窗更长更宽的一张图片。。然后放在webroot\help\picture目录下
然后最后这样引用
var w=600;//高度自己调整
var h=400;//宽度自己调整
var url = encodeURI("/webroot/decision/view/report?viewlet=GettingStarted.cpt");
//窗体
var $iframe = $("
//将窗体的src属性设置为模板路径
$iframe.attr("src", url);
//窗体的属性
var o = {
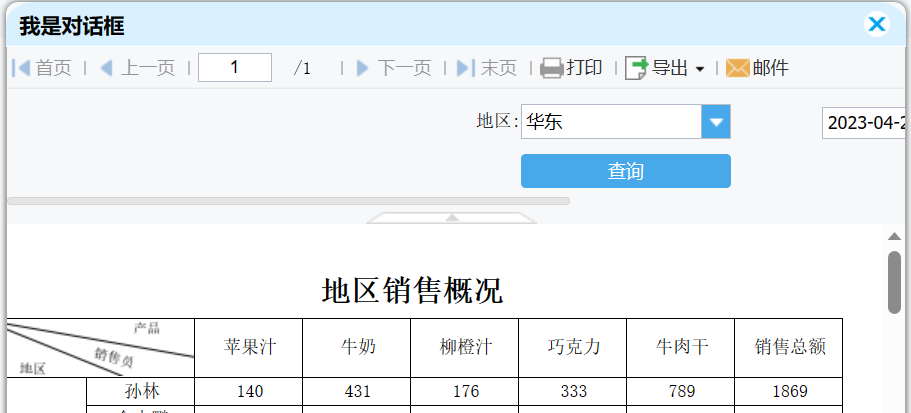
title: "我是对话框", //标题
width: w, //宽度
height: h //高度
};
//弹出窗体
FR.showDialog(o.title, o.width, o.height, $iframe, o);
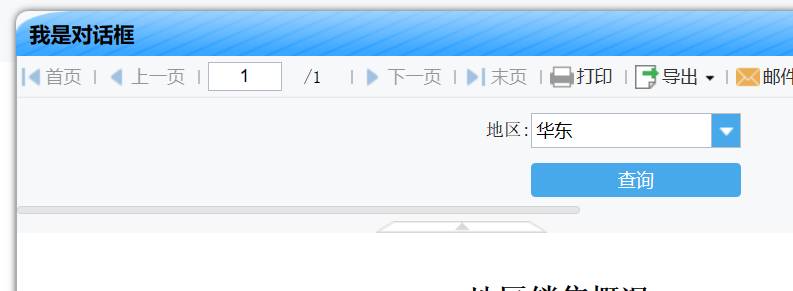
$(".fr-core-panel-header.fr-core-panel-style-blue.fr-core-window-header").css({'background': 'url(/webroot/help/picture/0001.png)no-repeat','background-size':'100% 100%'});
$(".fr-core-panel-title").css({"color":"#000000","font-family":"microsoft yahei","font-size":"14px"}) ;
我下面的图片是一张背景透明的png图片。。你自己弄一张适合的图片



 立即参与
立即参与
