如果是悬浮到一个报表块,显示另一个报表块,那倒是有方案
======
组件改名report0,report1

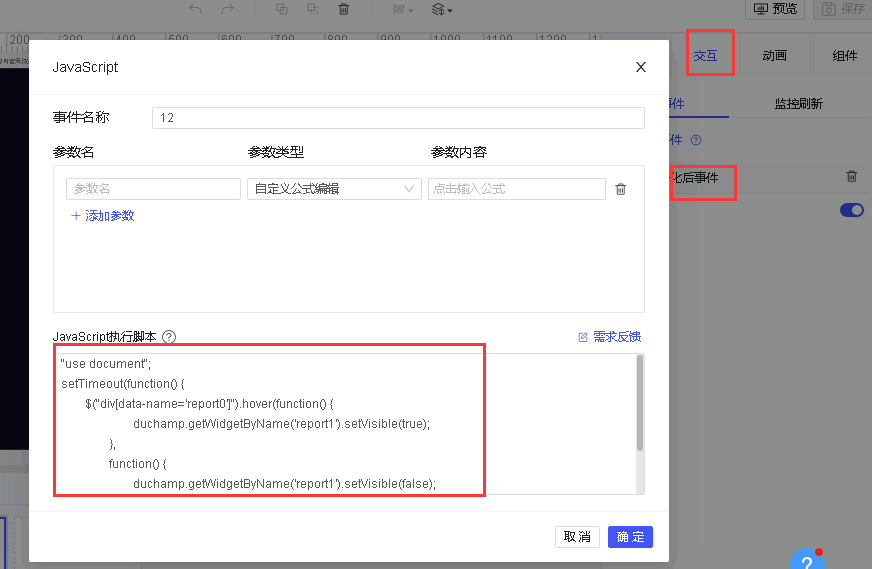
report0组件初始化后写js代码
"use document";
setTimeout(function() {
$("div[data-name='report0']").hover(function() {
duchamp.getWidgetByName('report1').setVisible(true);
},
function() {
duchamp.getWidgetByName('report1').setVisible(false);
}
)
}, 100)

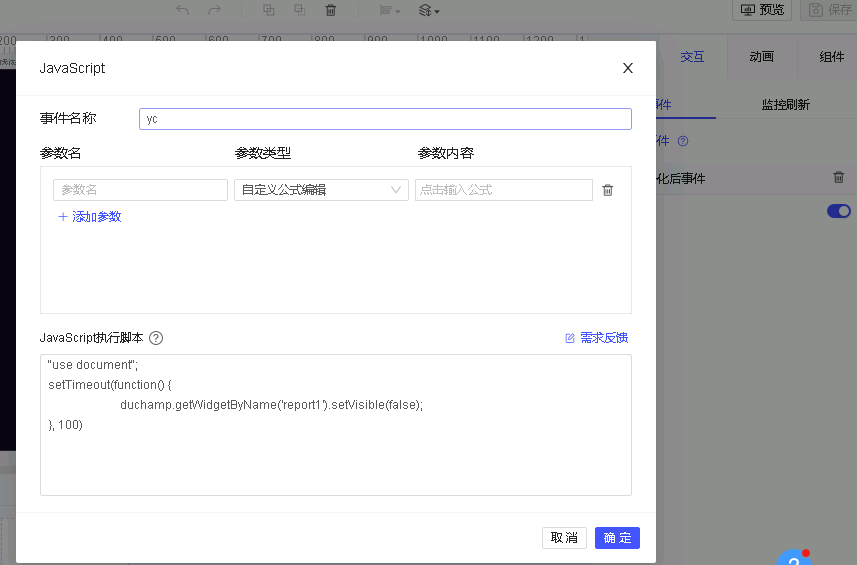
report1初始化后js代码
"use document";
setTimeout(function() {
duchamp.getWidgetByName('report1').setVisible(false);
}, 100)

然后就可以达到效果了,你可以直接report1报表框放图片就可以达到你的要求
 立即参与
立即参与
