|
最佳回答 |
|
1
|
 萌萌的呆贼Lv4初级互助发布于2019-10-18 16:17(编辑于 2019-10-18 16:56)
萌萌的呆贼Lv4初级互助发布于2019-10-18 16:17(编辑于 2019-10-18 16:56)
|
|
|
-
 要努力变强(提问者)
要努力变强(提问者)
- 能够发个模板嘛,有没有通用代码
-
 萌萌的呆贼 回复 要努力变强(提问者)
萌萌的呆贼 回复 要努力变强(提问者)
- 自定义按钮中实现提交操作-https://help.finereport.com/doc-view-596.html
点击事件代码:
var submit = contentPane.getWidgetByName(\"submit\");//获取提交按钮控件
FR.Msg.confirm(\"提示\", \"确定保存吗?\", function(value) {
if (value) {
submit.setEnable(false);//变灰无法点击
setTimeout(function() {
_g(\'${sessionID}\').writeReport();//提交功能
}, 1000);
return true;
} else {
return false;
}
})
-
 要努力变强(提问者) 回复 萌萌的呆贼
要努力变强(提问者) 回复 萌萌的呆贼
- 谢谢
-
 要努力变强(提问者) 回复 萌萌的呆贼
要努力变强(提问者) 回复 萌萌的呆贼
- 你好是 var submit = contentPane.getWidgetByName(\\\"submit\\\");//获取提交按钮控件 FR.Msg.confirm(\\\"提示\\\", \\\"确定保存吗?\\\", function(value) { if (value) { submit.setEnable(false);//变灰无法点击 setTimeout(function() { _g(\\\'${sessionID}\\\').writeReport();//提交功能 }, 1000); return true; } else { return false; } })这个嘛
-
 萌萌的呆贼 回复 要努力变强(提问者)
萌萌的呆贼 回复 要努力变强(提问者)
- 看上面的截图 复制进去有转义符
|
|
|
最佳回答 |
|
2
|
 张洪威Lv6高级互助发布于2019-10-18 16:16
张洪威Lv6高级互助发布于2019-10-18 16:16
|
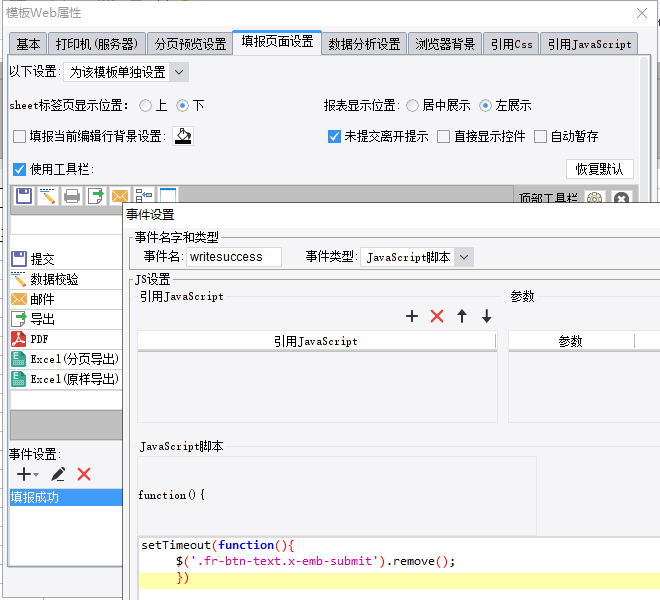
加个填报成功的事件,提交成功之后会删掉按钮。
setTimeout(function(){ $('.fr-btn-text.x-emb-submit').remove(); })

|
|
|
|
|
最佳回答 |
|
1
|
 axingLv6专家互助发布于2019-10-18 16:16
axingLv6专家互助发布于2019-10-18 16:16
|
按钮点击事件 this.setEnable(false);
|
|
|
|
|
最佳回答 |
|
0
|
 wd210010Lv7高级互助发布于2019-10-18 16:12(编辑于 2019-10-18 16:15)
wd210010Lv7高级互助发布于2019-10-18 16:12(编辑于 2019-10-18 16:15)
|
你说的提交按钮是什么的工具栏的提交按钮还是行里面的提交按钮 |
|
|
|
 立即参与
立即参与
