10.0
参考
https://bbs.fanruan.com/wenda/question/129737.html
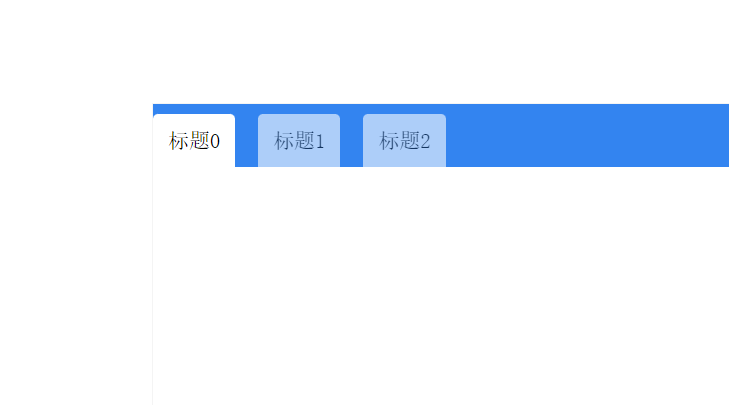
tab块的标题是定位控制的,你要调整每块的left

-----新自适应用这个
var $element = $("div[widgetname='TABPANE0'] .bi-pane.bi-button-group > div:not(:nth-child(1))")
var i=1;
// 这个是距离
var spaceValue = 50;
$element.each(function(){
var currentInset = $(this).css('inset')
var insetValues = currentInset.split(' ');
var lastInsetValue = insetValues[insetValues.length - 1];
//
insetValues[insetValues.length - 1] = parseFloat(lastInsetValue)+spaceValue*i+"px";
var newInset = insetValues.join(' ');
$(this).css('inset', newInset);
i++;
})
 立即参与
立即参与
