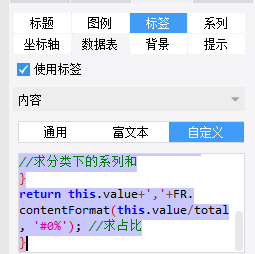
标签的地方自定义
function() {
var points = this.series.points; //获取当前系列所有的数据点
var total = 0;
for (var i = 0, len = points.length; i < len; i++) {
total += points[i].value; //求分类下的系列和
}
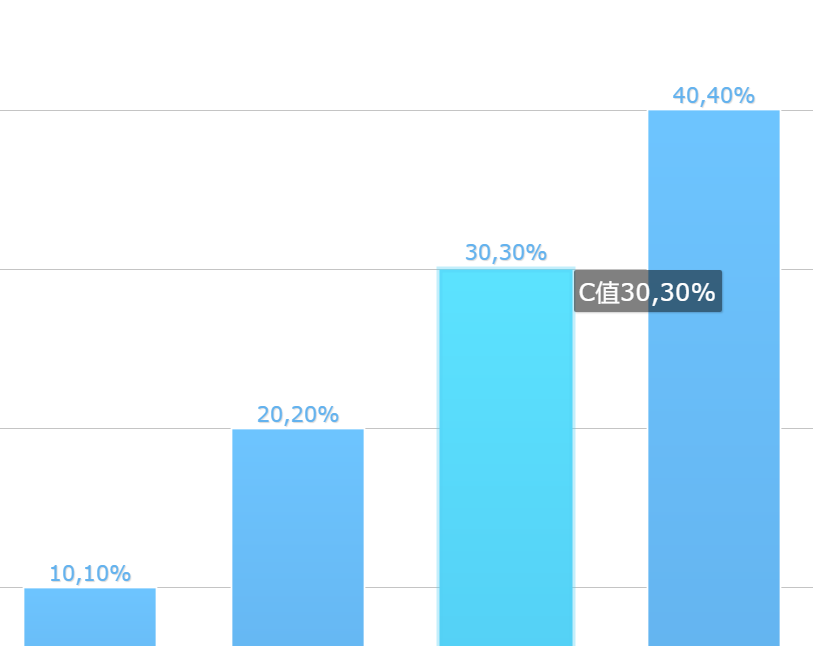
return this.value+','+FR.contentFormat(this.value/total, '#0%'); //求占比
}
自定义标签

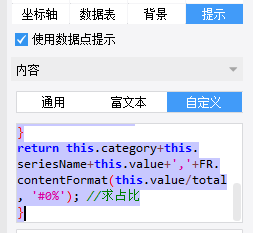
提示的地方自定义
function() {
var points = this.series.points; //获取当前系列所有的数据点
var total = 0;
for (var i = 0, len = points.length; i < len; i++) {
total += points[i].value; //求分类下的系列和
}
return this.category+this.seriesName+this.value+','+FR.contentFormat(this.value/total, '#0%'); //求占比
}


 立即参与
立即参与
