全tab导出可以再做一个cpt,分sheet做tab,参数用js传过去
示例:
var name= _g().getWidgetByName("name").getValue();
var field= _g().getWidgetByName("field").getValue();
var orderby= _g().getWidgetByName("orderby").getValue();
var param = "&states="+states+"&update_time="+update_time+"&classify="+encodeURIComponent(classify) + "&classify1="+encodeURIComponent(classify1)+ "&classify2="+encodeURIComponent(classify2)+ "&classify3="+encodeURIComponent(classify3)+ "&comment_num1="+comment_num1+ "&comment_num2="+comment_num2+ "&increment1="+increment1+ "&increment2="+increment2+ "&ratio1="+ratio1+ "&ratio2="+ratio2+ "&weight1="+weight1+ "&weight2="+weight2+ "&price1="+price1+ "&price2="+price2+ "&name="+encodeURIComponent(name)+ "&field="+field+ "&orderby="+orderby;
var exp = "&format=excel&extype=simple&__filename__="+exportName;
url = (url + param + exp);
//console.log(url);
//encodeURI(encodeURI(url));
//console.log(url);
window.open(encodeURI(url),'_blank');
--------------------------------------
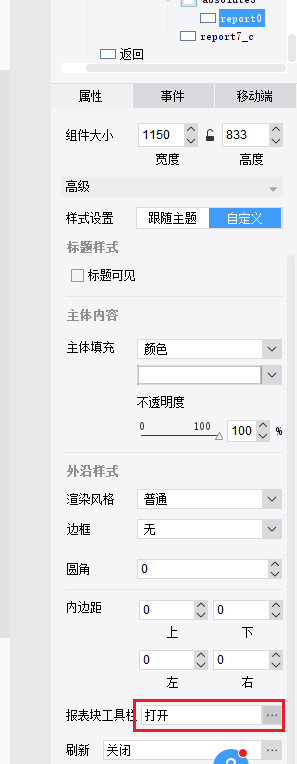
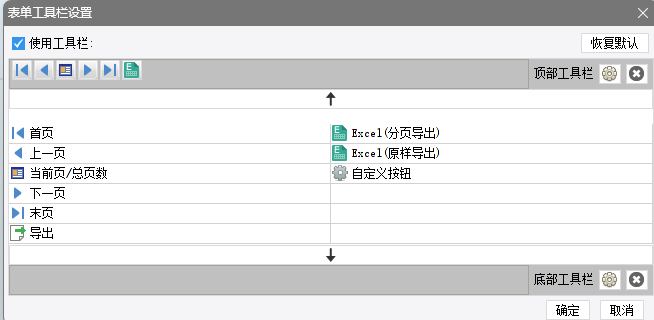
当前页数据导出可以用自带的 报表块工具栏,加excel导出按钮

 立即参与
立即参与
