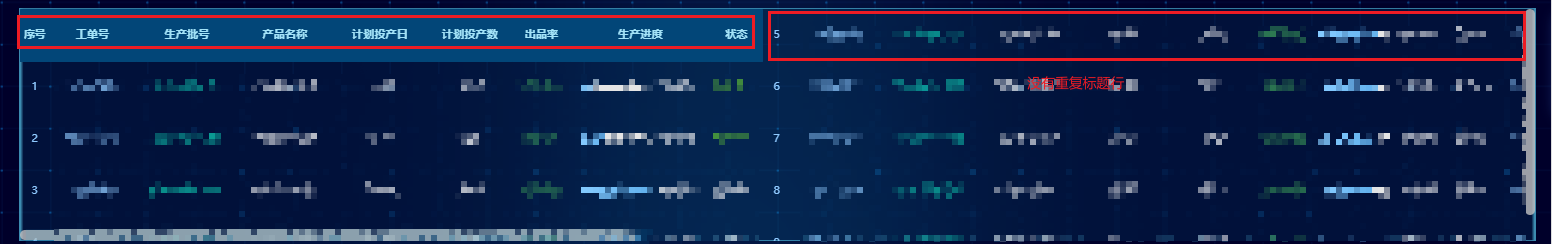
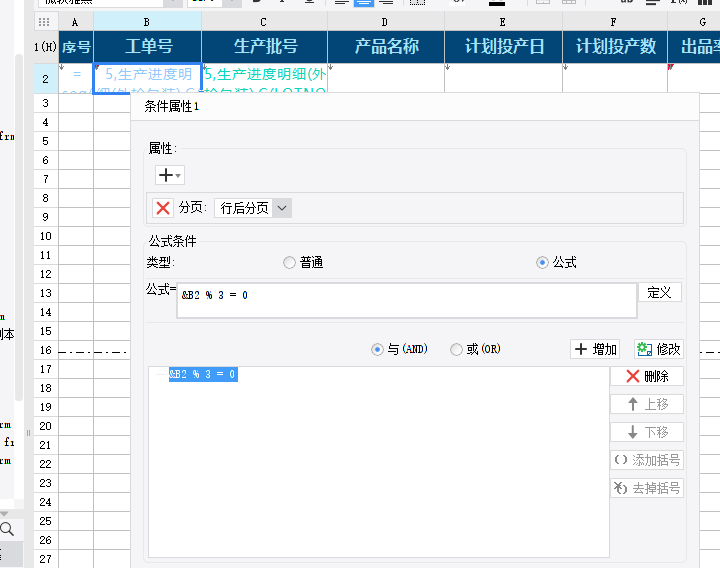
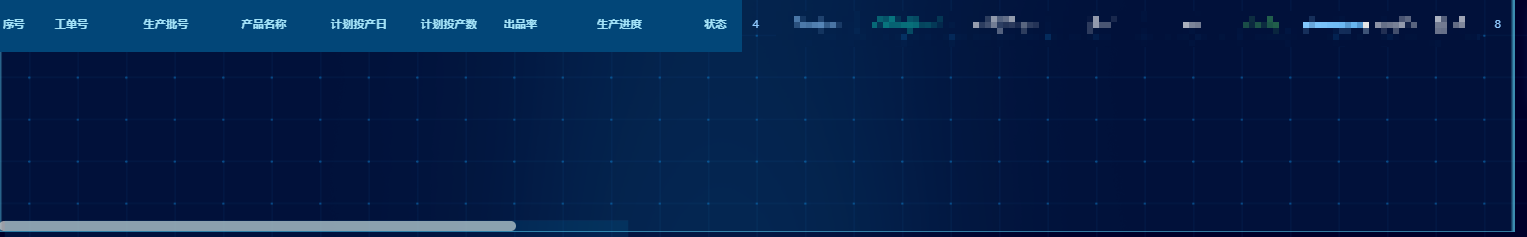
决策报表下的报表块(截图1)怎么实现分2栏, 且自动翻页,效果如图2 

用了分栏功能,但是表头没有重复标题行 

用了定时翻页,数据会缺失
//每20秒翻页 var re=_g().getWidgetByName("生产任务明细_c_c"); //获取报表块对象 setInterval(function(){ if(re.currentPage==re.totalPage){ re.gotoPage(1) //当前页码等于总页数时,跳转到第一页 } else{ re.gotoNextPage() //跳转到下一页 } },20000) //每 20 秒调用一次接口 

|
 立即参与
立即参与
