
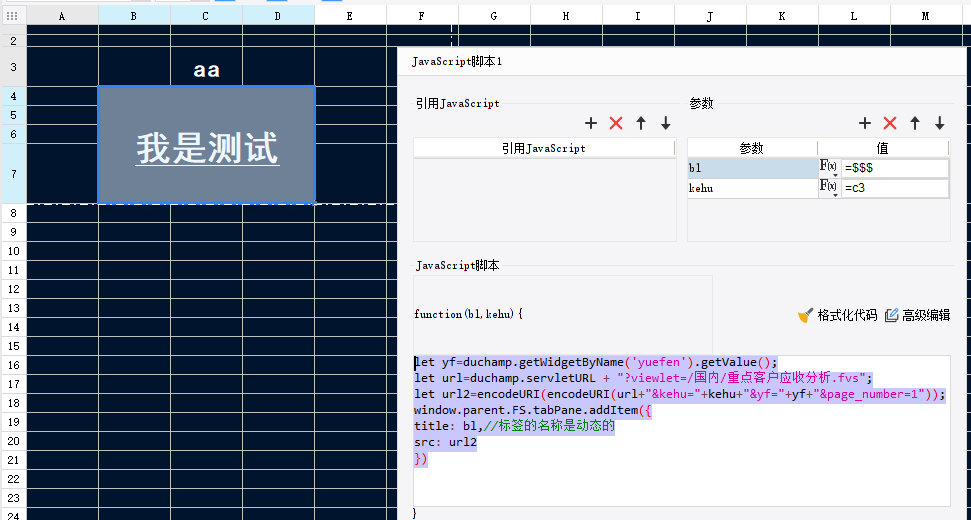
----------------------------我是代码-------------------------------------------
let yf=duchamp.getWidgetByName('yuefen').getValue();
let url=duchamp.servletURL + "?viewlet=/国内/重点客户应收分析.fvs";
let url2=encodeURI(encodeURI(url+"&kehu="+kehu+"&yf="+yf+"&page_number=1"));
window.parent.FS.tabPane.addItem({
title: bl,//标签的名称是动态的
src: url2
})
--------------------------------以上是代码。。----------------------------------
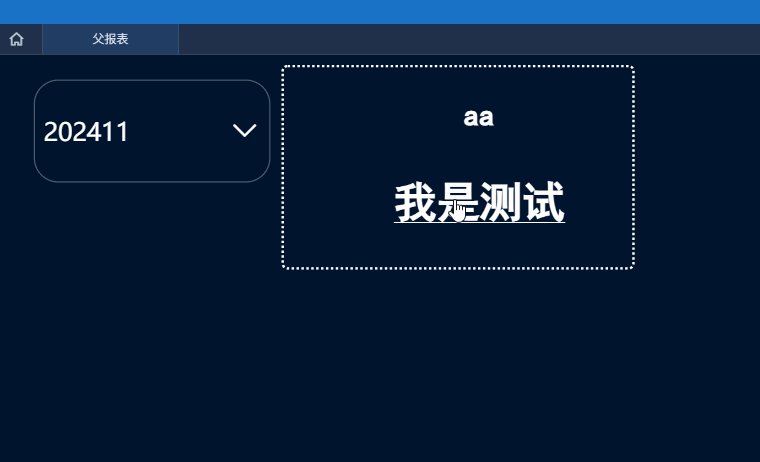
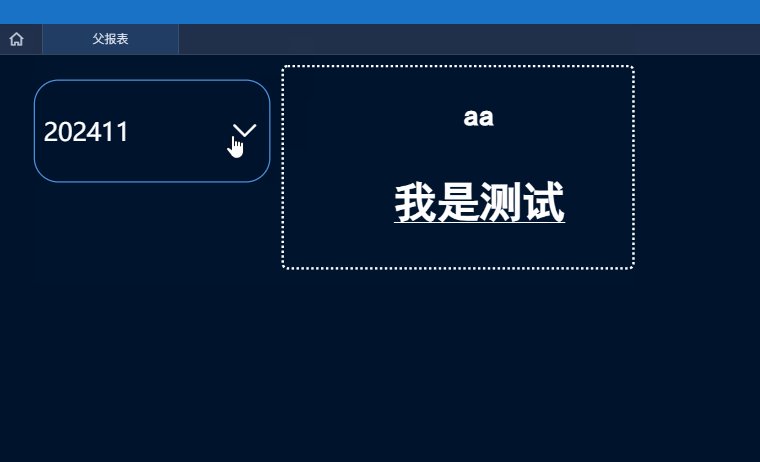
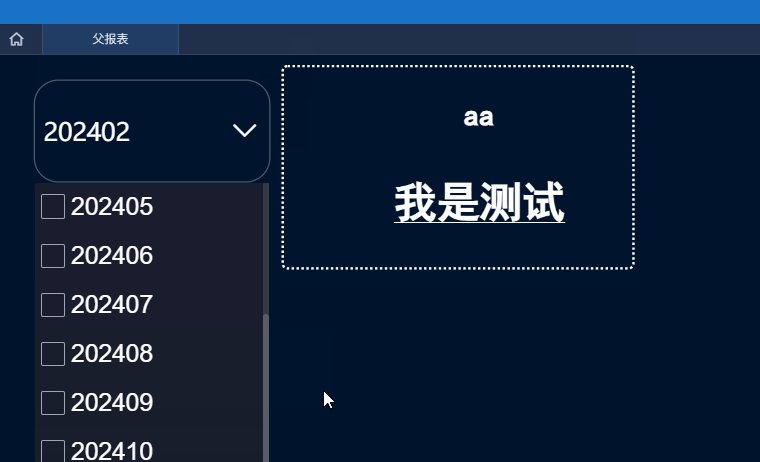
再不行就无办法,我完全模拟了你的路径和文件名称 以下动画是可以的

 立即参与
立即参与
