要实现扫码枪扫出内容后自动跳转到下一行,可以使用 JavaScript 的 scanCode() 方法。这个方法可以在填报事件中添加,以便在每次扫码后自动进入下一个扫描。
实现步骤:
选择单元格:在设计器中选择需要扫码的单元格,例如 B1。
添加事件:给 B1 单元格添加一个「编辑后」事件,使用以下 JavaScript 代码:
| var a = contentPane.getWidgetByCell("B2"); // B1单元格扫码后获取B2单元格 |
| a.scanCode(); // B2单元格自动打开扫码界面 |
设置填报成功事件:在设计器菜单栏中点击「模板」>「模板Web属性」,在「填报页面设置」中添加一个「填报成功」事件,使用以下代码:
| var b = contentPane.getWidgetByCell("B1"); // 填报提交成功后,获取B1单元格 |
| b.scanCode(); // B1单元格自动打开扫码界面 |
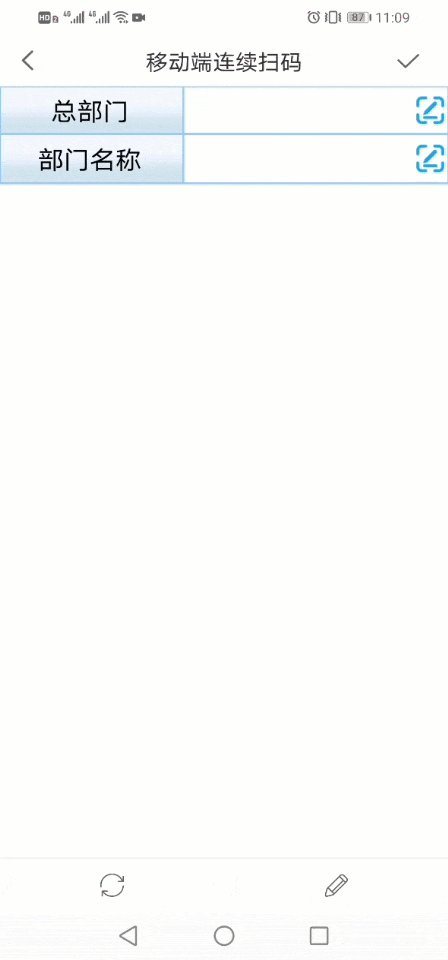
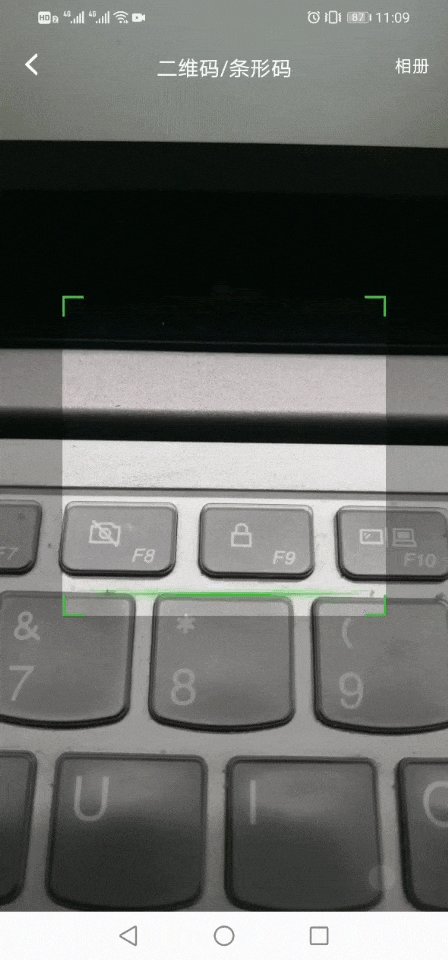
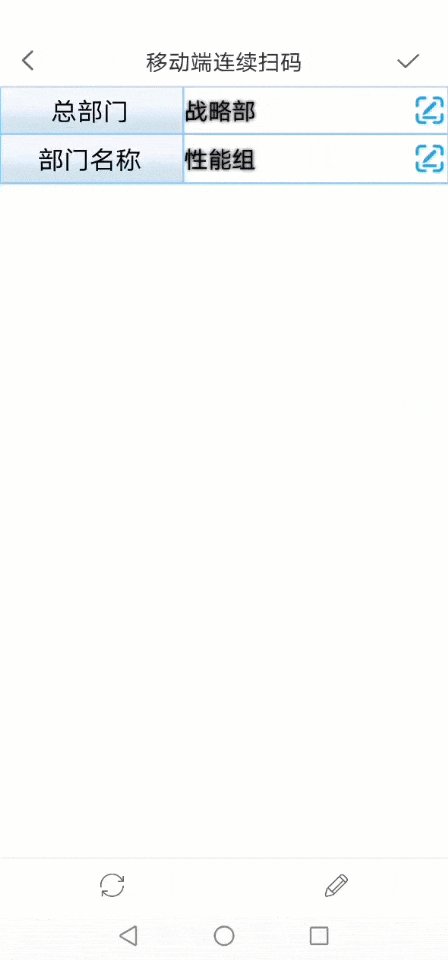
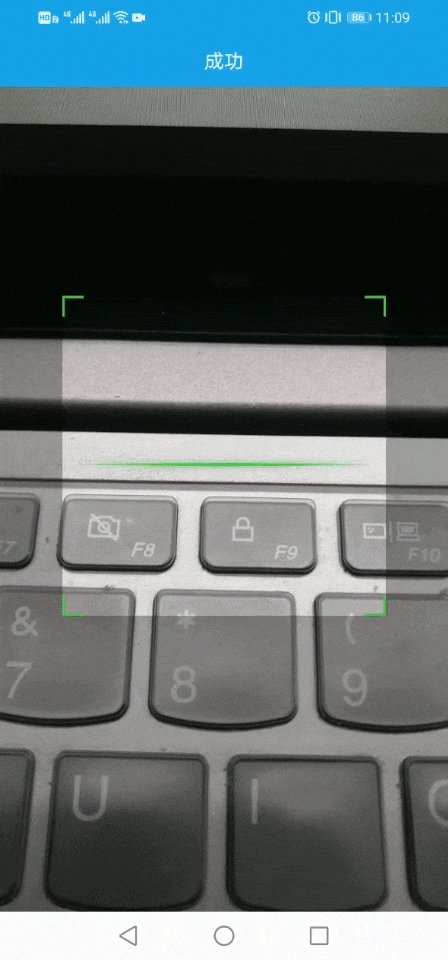
效果预览
在移动端预览模板时,连续扫码的效果如下图所示:

通过以上步骤,扫码后可以实现自动跳转到下一行,提升数据录入的效率。
[通用]JS实现移动端连续扫码- FineReport帮助文档 - 全面的报表使用教程和学习资料
 立即参与
立即参与
