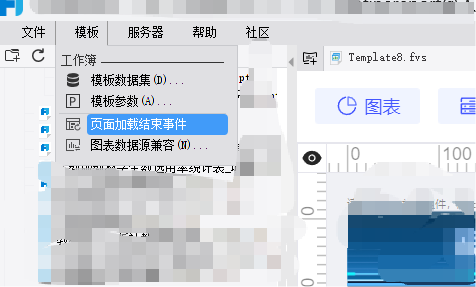
可以参考这个
//需求:根据筛选器的内容展示不同的背景图
//筛选器-交互-编辑后事件,添加参数SXBJ
// 根据 SXBJ 的值控制不同背景控件的显示与隐藏
if (SXBJ == '营业收入') {
// 显示营业收入分类背景,隐藏其他背景
duchamp.getWidgetByName("营业收入分类背景").setVisible(true);
duchamp.getWidgetByName("营业成本分类背景").setVisible(false);
duchamp.getWidgetByName("毛利润分类背景").setVisible(false);
} else if (SXBJ == '营业成本') {
// 显示营业成本分类背景,隐藏其他背景
duchamp.getWidgetByName("营业收入分类背景").setVisible(false);
duchamp.getWidgetByName("营业成本分类背景").setVisible(true);
duchamp.getWidgetByName("毛利润分类背景").setVisible(false);
} else {
// 默认显示毛利润分类背景,隐藏其他背景
duchamp.getWidgetByName("营业收入分类背景").setVisible(false);
duchamp.getWidgetByName("营业成本分类背景").setVisible(false);
duchamp.getWidgetByName("毛利润分类背景").setVisible(true);
}

图表和标题的组件直接把duchamp.getWidgetByName("毛利润分类背景").setVisible(true); 这里面的毛利润分类背景改成你的图表和组件标题的名字就行
-------------------------------------------------
比如我获取$fine_username ,我有两个标题组件和两个图表组件,我可以在图表组件选择交互-添加初始化事件,设置参数A获取fineusername,如果A用户能看见图标A和标题A那就
if (A== '用户A') {
duchamp.getWidgetByName("图表A").setVisible(true);
duchamp.getWidgetByName("标题A").setVisible(true);
duchamp.getWidgetByName("图表B").setVisible(false);
duchamp.getWidgetByName("标题B").setVisible(false);
} else {
duchamp.getWidgetByName("图表A").setVisible(false);
duchamp.getWidgetByName("标题A").setVisible(false);
duchamp.getWidgetByName("图表B").setVisible(true);
duchamp.getWidgetByName("标题B").setVisible(true);
}
大致就是这个意思

 立即参与
立即参与
