在FVS可视化看板中实现柱状图动态轮播效果,可通过以下步骤操作:
1. 核心实现原理
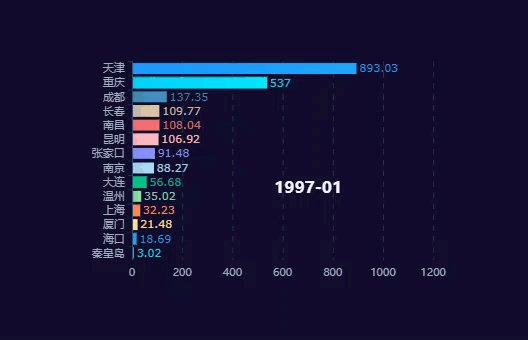
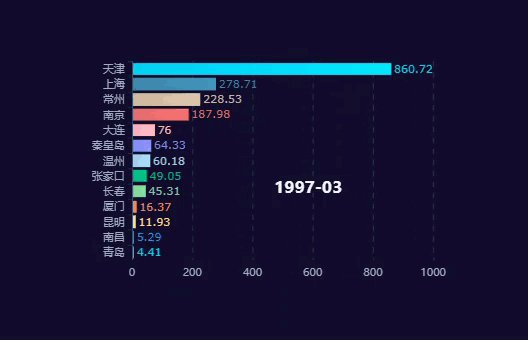
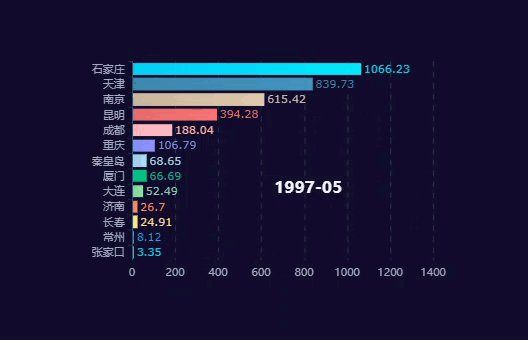
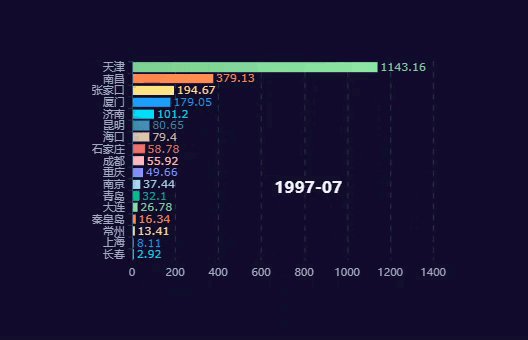
通过SQL查询语句设置时间参数过滤数据,使参数值随时间自动变化,并定时刷新图表。效果如下图所示:
2. 具体操作步骤
绑定数据源
配置轮播逻辑
使用FVS的「轮播器组件」或JavaScript定时器控制参数变化,例如:
| setInterval(function() { |
| // 修改时间参数值并刷新图表 |
| _g().parameterCommit(); |
| }, 3000); // 3秒刷新一次 |
交互优化(V2.2.0+)
3. 模板参考
注:若需分类值固定不变,可参考分类值固定不变.fvs模板
 立即参与
立即参与
