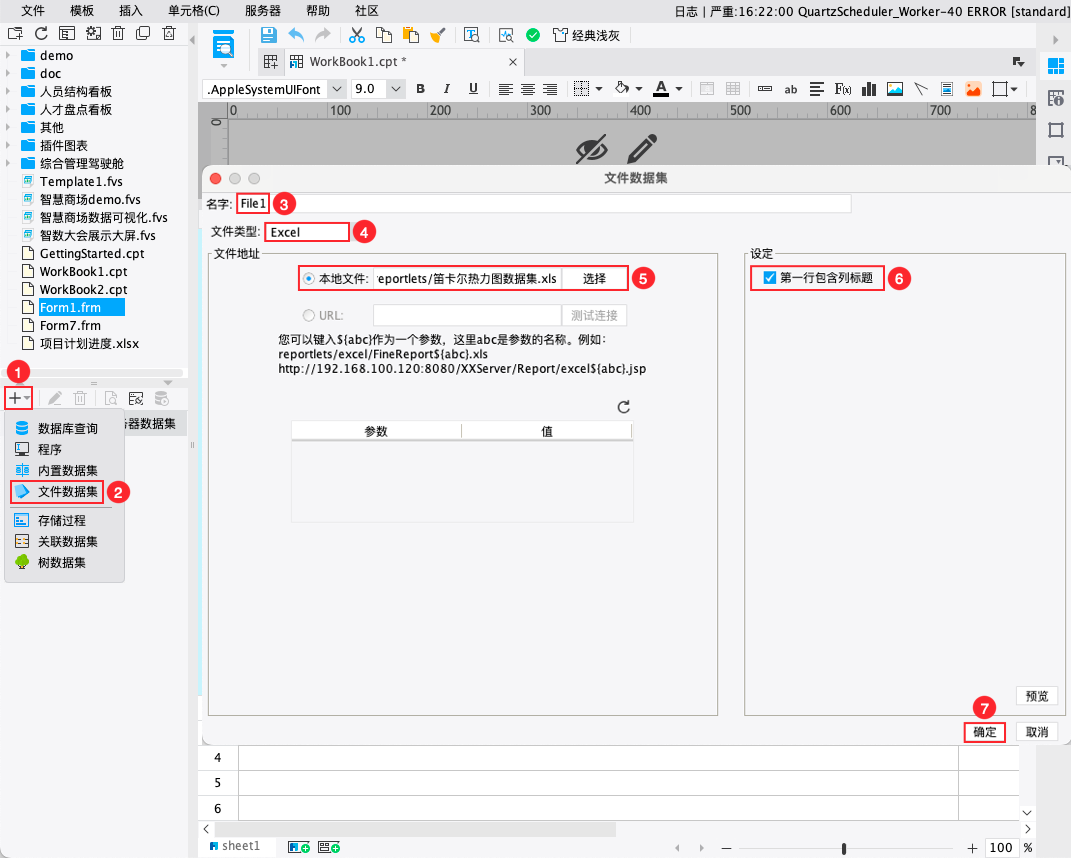
1. 数据准备与更新
2. 热力图实现
推荐使用中的笛卡尔热力图组件:
| 1. 新建FVS可视化看板 |
| 2. 添加「热力图」图表类型 |
| 3. 绑定包含时间维度和人数预测值的数据集 |
| 4. 通过颜色梯度反映人数密度(如:绿色→黄色→红色表示人流递增) |

3. 实时刷新功能
通过的图表监控刷新功能实现:
| // 在FVS中设置定时刷新(每5分钟) |
| setInterval(function(){ |
| FR.Msg.alert("数据已刷新", "更新时间:" + new Date().toLocaleString()); |
| // 实际项目中应调用数据刷新接口 |
| }, 300000); // 5分钟=300000毫秒 |
4. 移动端适配
参考的移动端预览方案,确保在手机/Pad上也能正常显示:
模板参考
您可以从的电商实时大屏Demo中获取设计灵感:
实现要点:
热力图需包含时间、区域位置、预测人数三列数据
建议添加时间轴组件显示最新预测时间
可通过的定时刷新JS增强实时性
如需具体实现帮助,建议下载的示例模板进行改造。
 立即参与
立即参与
