一、基础嵌入方式
报表/BI内容嵌入网页使用iframe直接嵌入模板,示例代码:
| <iframe id="reportFrame" width="900" height="400" |
| src="/webroot/decision/view/report?viewlet=/doc/Primary/Parameter/Parameter.cpt"></iframe> |
(来源:1)
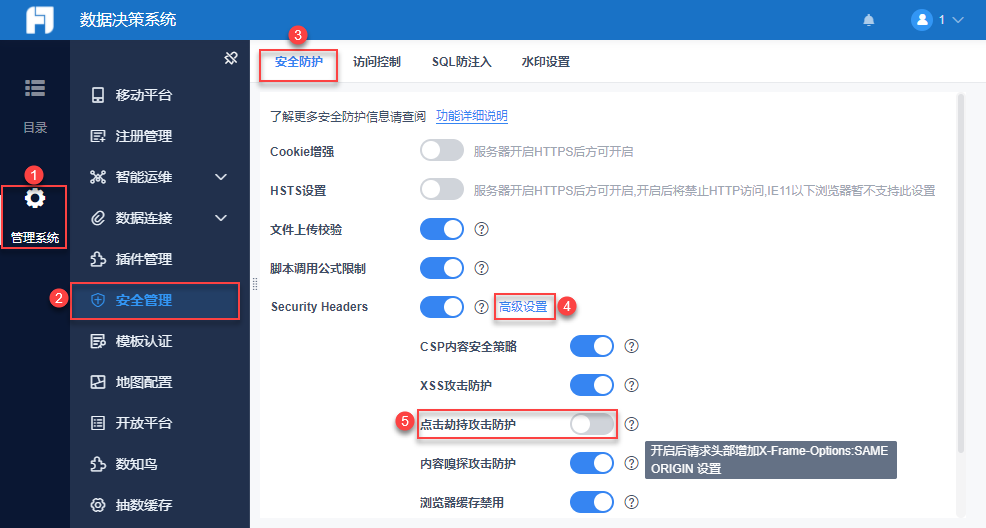
跨域问题处理若遇到跨域报错,需在决策平台关闭「点击劫持攻击防护」开关:
二、参数双向通信方案1. 网页→报表传参
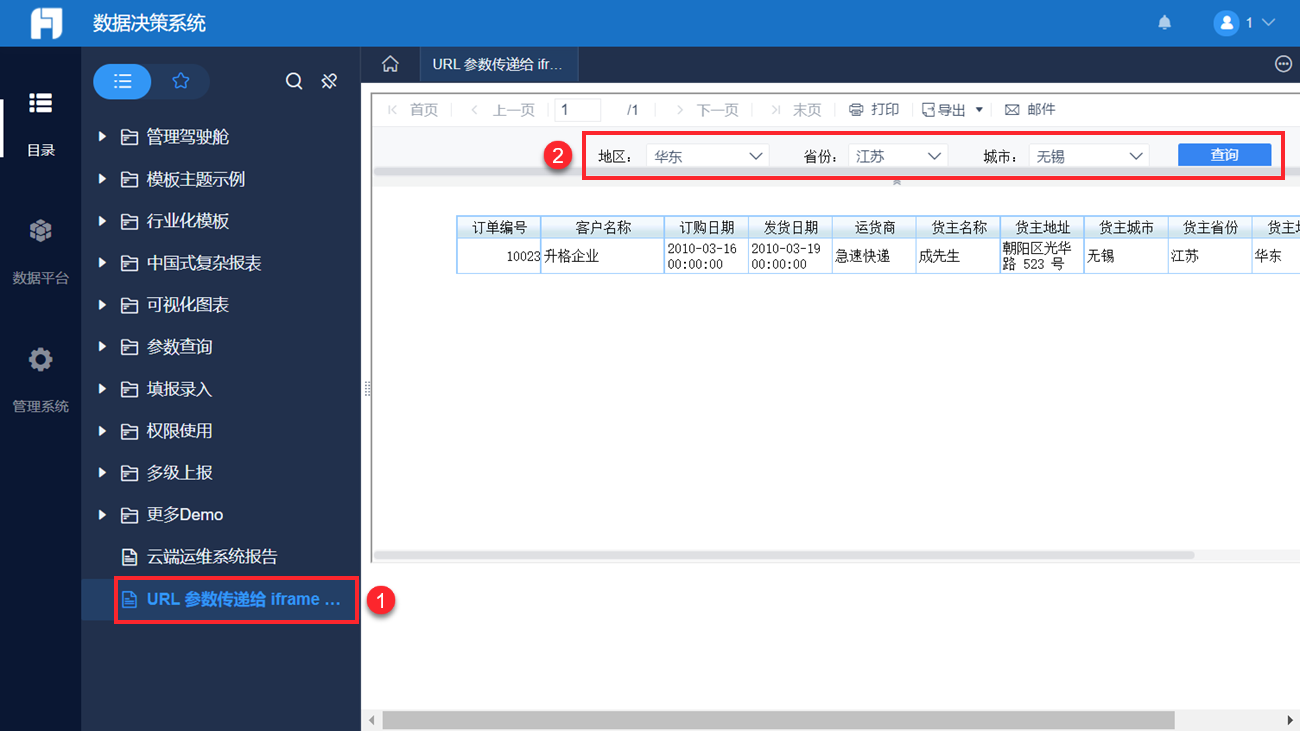
URL传参:通过拼接URL参数实现初始传参
<iframe src="/webroot/decision/view/report?report=doc/Parameter/MultiValue.cpt&area=华东&city=无锡"></iframe>

POST传参(推荐用于中文参数):
| // 获取URL参数并编码中文 |
| var paras = encodeURIComponent(location.search.split("&")); |
| document.getElementById('reportFrame').src += "&" + paras; |
2. 报表→网页通信
通过JS API调用父页面方法:
| // 在报表中触发网页事件 |
| parent.window.handleReportEvent = function(params) { |
| console.log("接收报表参数:", params); |
| }; |
|
|
| // 网页中调用报表方法(如提交填报) |
| document.getElementById('reportFrame').contentWindow._g().writeReport(); |
三、高级交互建议
隐藏参数面板:通过提到的隐藏参数面板方法保持界面简洁
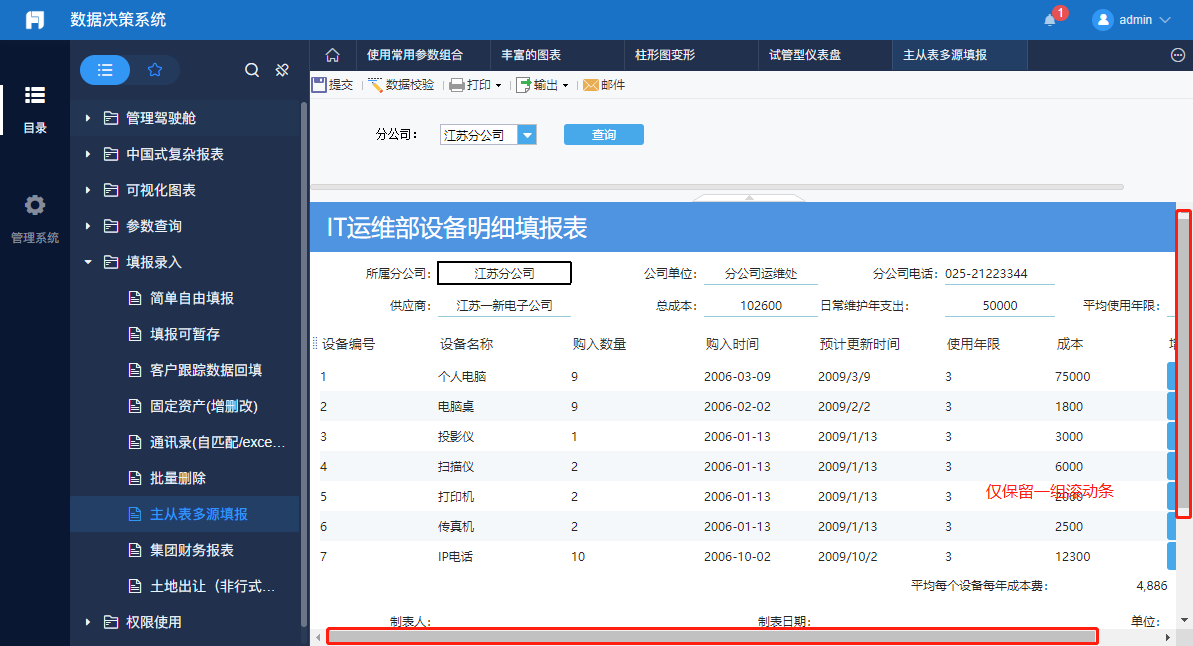
滚动条优化:参考中的iframe滚动条解决方案
实现流程图:网页事件 → 调用iframe报表方法 → 报表处理 → 回调父页面函数 → 更新其他模块通过此流程可实现地图模块与其他网页组件的联动。
 立即参与
立即参与
