一、基础配置步骤
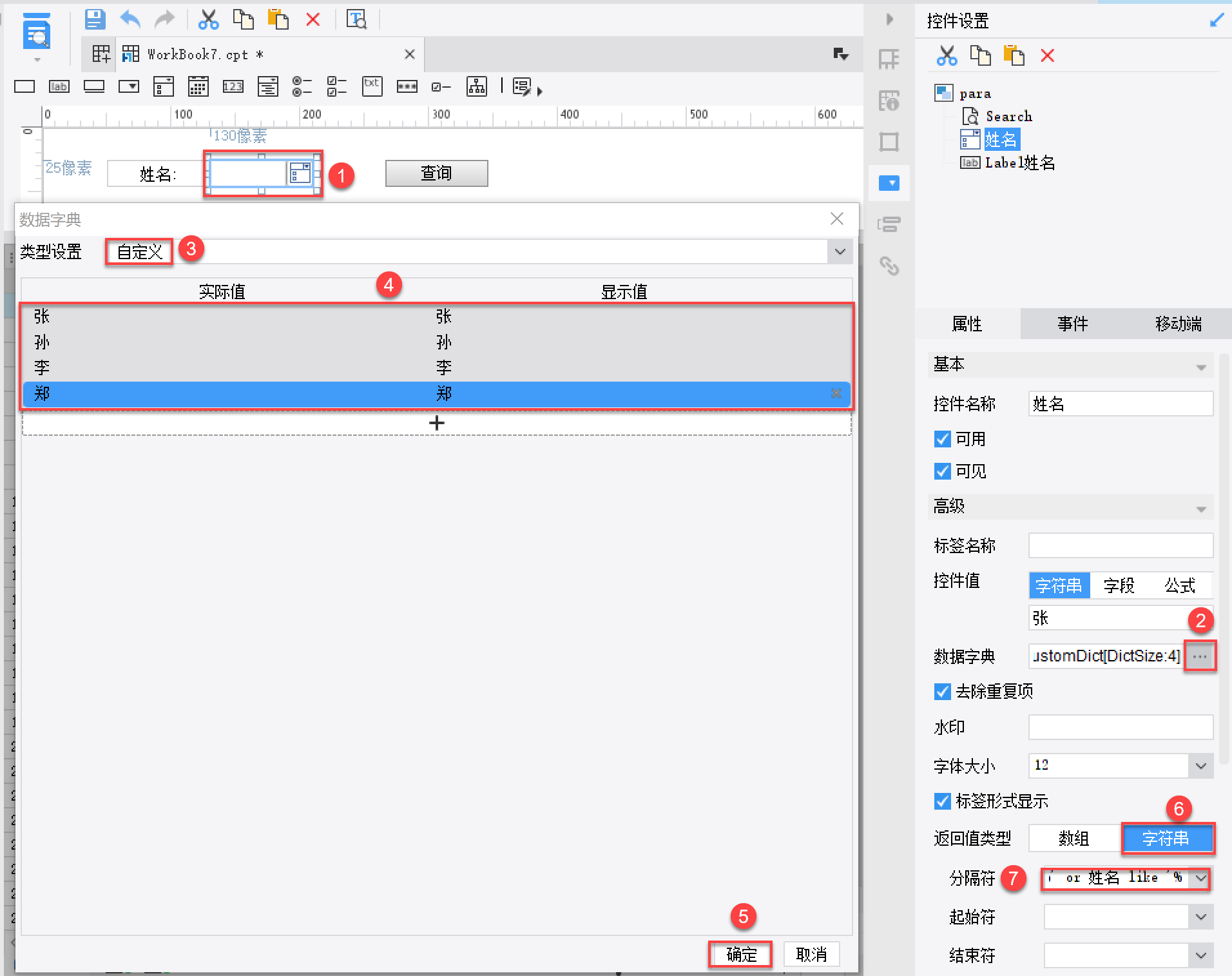
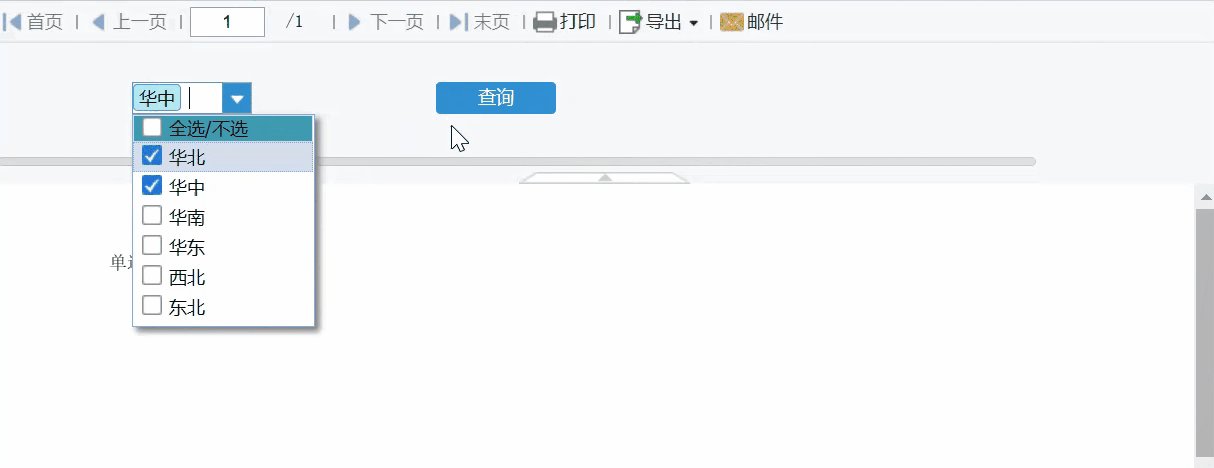
添加下拉复选框控件
控件名设置为姓名(与数据集参数名一致)
数据字典类型选择自定义,设置实际值与显示值
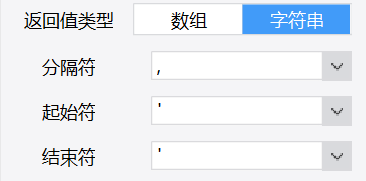
设置返回值类型
选择字符串类型
分隔符建议设置为英文逗号(便于后续JS处理)
二、JS校验代码
| // 控件编辑后事件 |
| this.setValueListener(function(){ |
| var selectedValues = this.getValue(); // 获取选中值 |
| var count = selectedValues.split(',').filter(Boolean).length; |
|
|
| if(count > 3) { |
| alert("最多选择3个姓名!"); |
| this.setValue(''); // 清空选择 |
| } |
| }); |
|
|
| // 提交校验(确保至少选1个) |
| if(this.getValue() === '' || this.getValue().split(',').filter(Boolean).length < 1) { |
| return "请至少选择1个姓名!"; |
| } |
三、补充说明
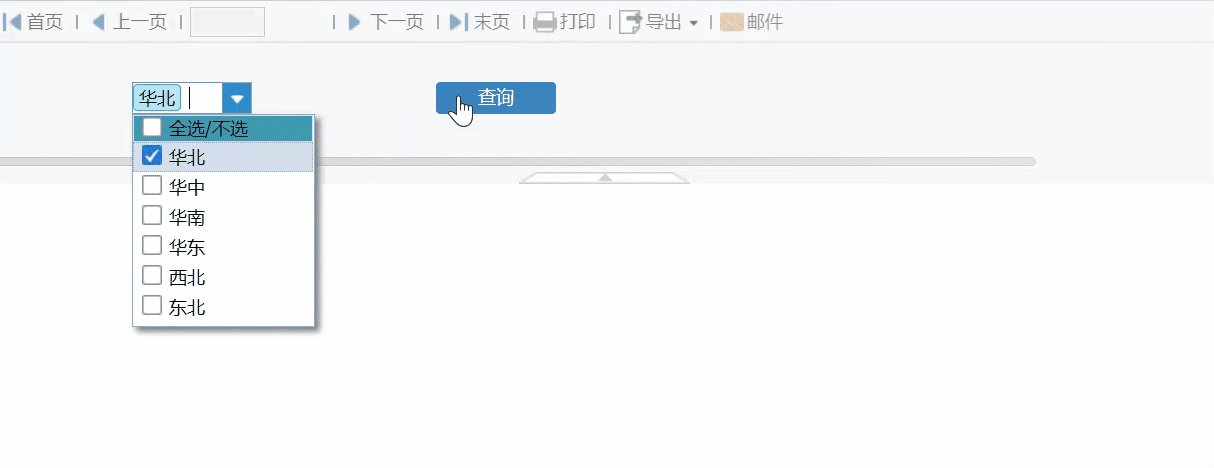
多选限制原理
通过split()方法统计选中项数量
filter(Boolean)可排除空值干扰
移动端适配
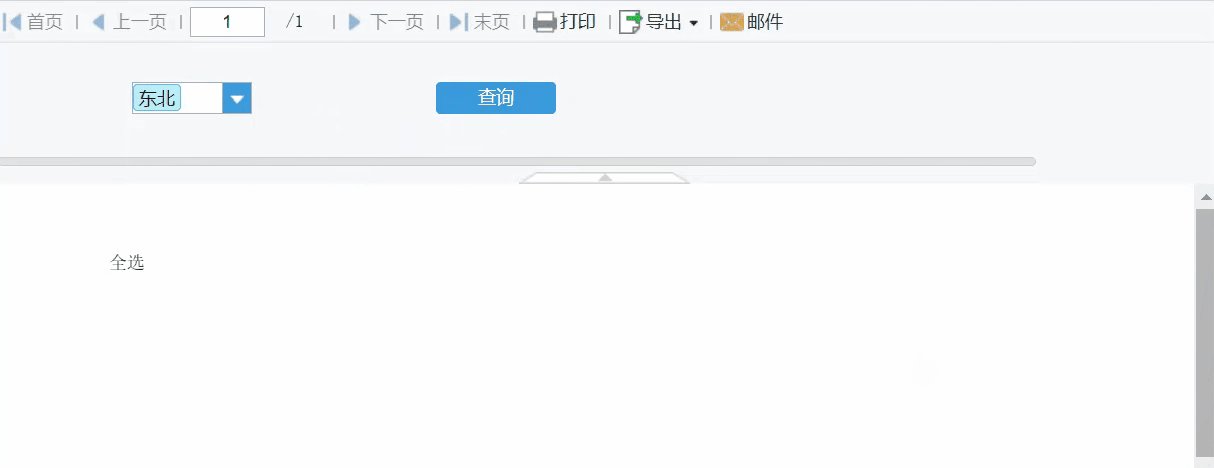
提示:若需要更复杂的校验逻辑(如动态禁用选项),可结合this.options属性实现。完整配置效果参考:
 立即参与
立即参与
