替代方案:
使用setEnable(false)禁用控件2
通过setVisible(false)隐藏控件3
事件控制:FVS控件支持以下事件替代决策报表的编辑前后事件:
编辑结束事件(统一替代编辑前/后事件)4
初始化后事件
加载结束事件
示例代码:
| // 禁用控件 |
| duchamp.getWidgetByName("控件名称").setEnable(false); |
|
|
| // 隐藏控件 |
| duchamp.getWidgetByName("控件名称").setVisible(false); |
注意事项:
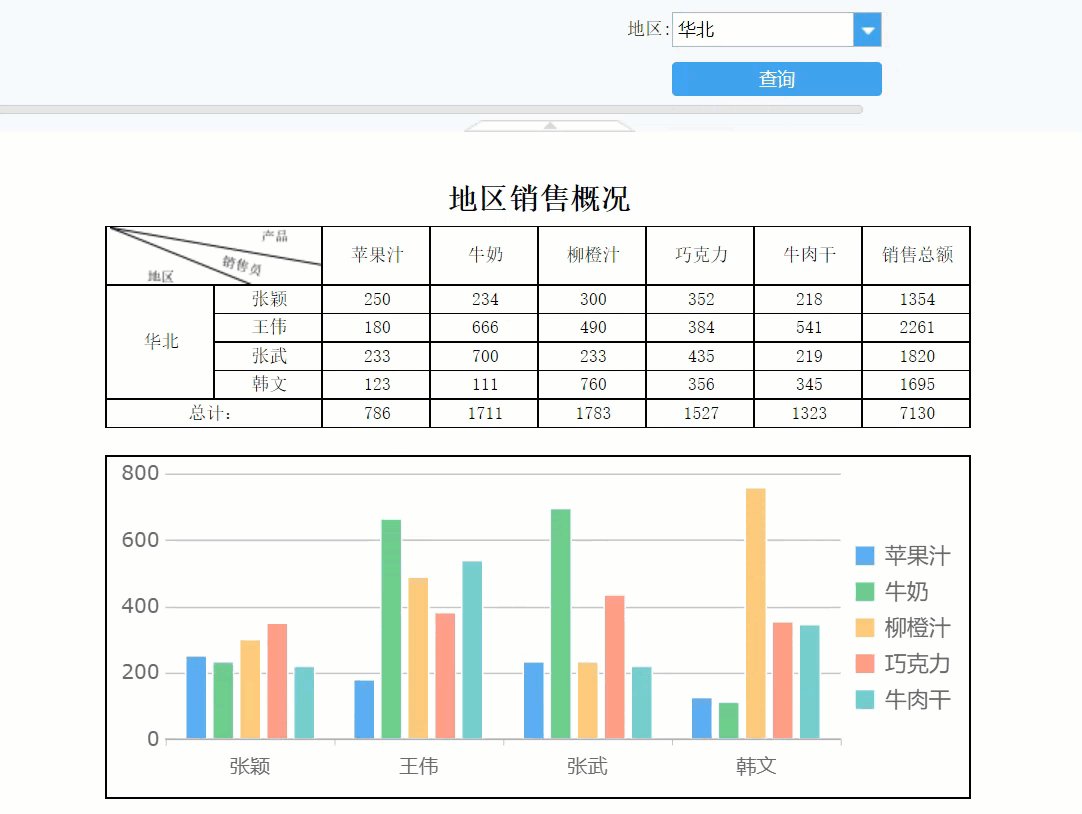
 (图示:类似决策报表中通过JS控制查询的效果,FVS需改用上述接口实现)
(图示:类似决策报表中通过JS控制查询的效果,FVS需改用上述接口实现)
 立即参与
立即参与
