可能涉及以下原因和解决方案:
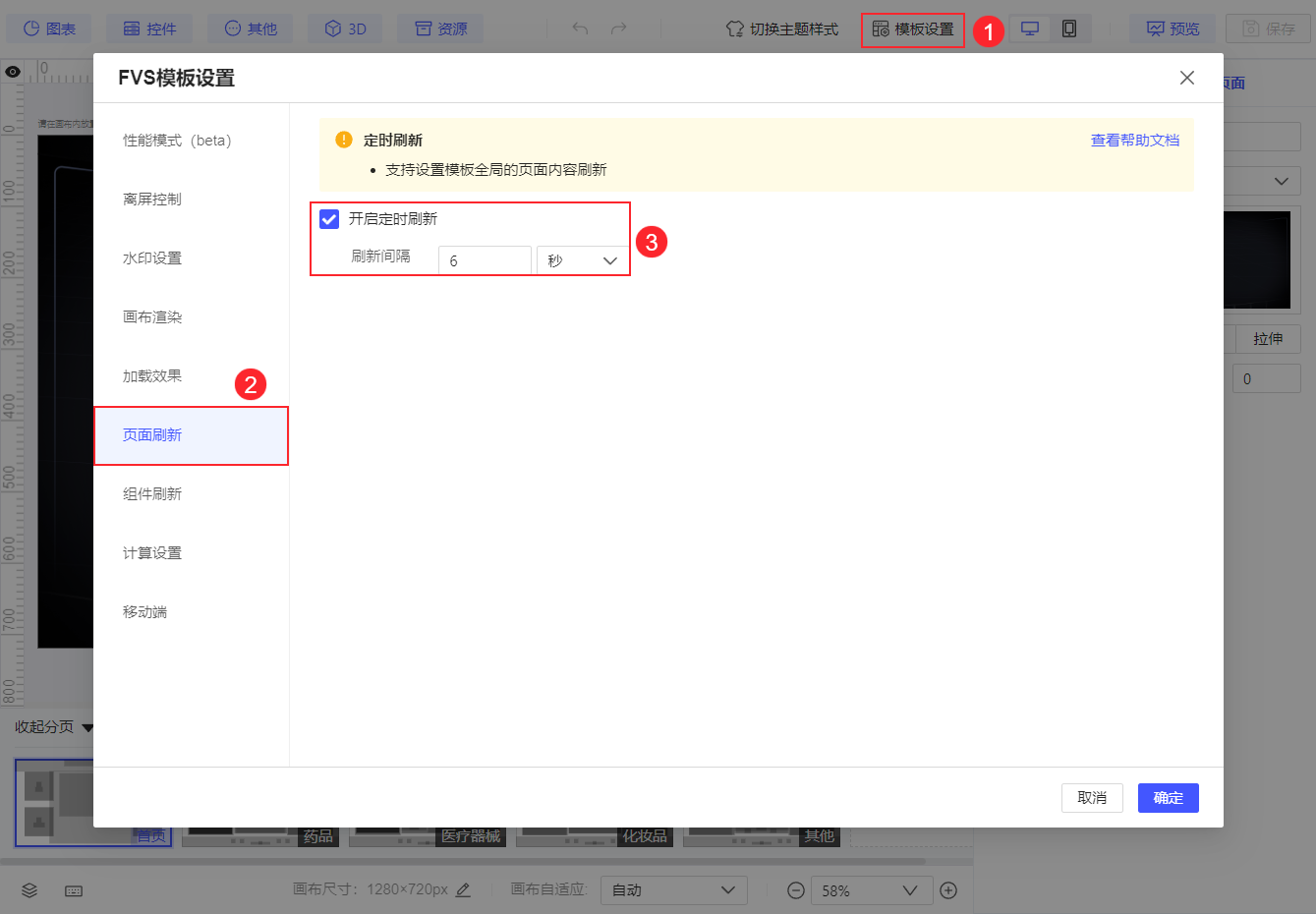
FVS模板定时刷新设置问题建议检查FVS模板的刷新间隔设置(最小值为1秒),确保已正确开启定时刷新功能。如下图所示:
浏览器或内存问题如果模板中包含网页框(iframe)且同时设置了定时刷新,可能导致内存泄漏。此时建议:
缓存导致显示异常若预览与实际效果不一致,可能是平台缓存问题。需在管理系统关闭「总是重新读取模板」选项:管理系统 > 抽数缓存 > 缓存配置
临时解决方案可尝试通过JavaScript代码强制刷新(适用于V1.7.2之前版本):
| setInterval(() => { |
| duchamp.reload(); |
| }, 24 * 60 * 60 * 1000); // 24小时刷新一次 |
如需进一步排查,建议提供以下信息:
使用的FineVis插件版本
是否包含网页框等特殊组件
浏览器控制台是否有报错
 立即参与
立即参与
