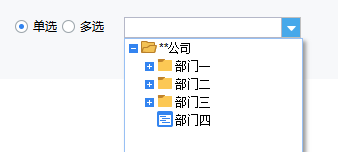
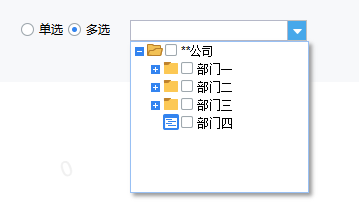
搞两个树控件,叠在一起
在数据集里面,两个参数都可以用就行了,为空的就不管
--------------------------
参考设计
单选按钮状态改变事件
var aa = this.getValue();
if (aa == "单选") {
this.options.form.getWidgetByName("duoxuan").setVisible(false);
this.options.form.getWidgetByName("danxuan").setVisible(true);
} else {
this.options.form.getWidgetByName("duoxuan").setVisible(true);
this.options.form.getWidgetByName("danxuan").setVisible(false);
}
效果


 立即参与
立即参与
