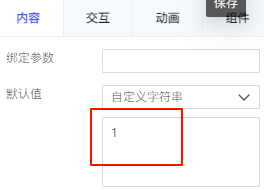
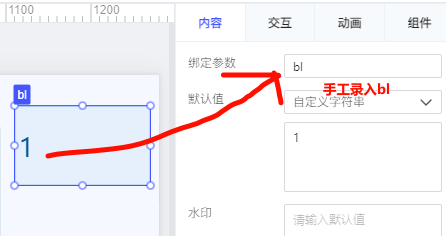
红色方框的值要变,你就直接动态值写公式 =$bl这样就行了,前提是一定要绑定参数,给一个名称!!下面的图四不能少!!手工录入就行了,假如你的名称录入是cs 那么你最后用=$cs就行了!!
---------------------------------------------
设置成每3-5秒刷新一下。然后引用对应的值
动态值公式 value("ds2",1,$bl)
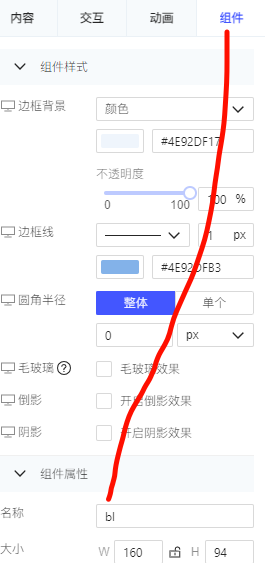
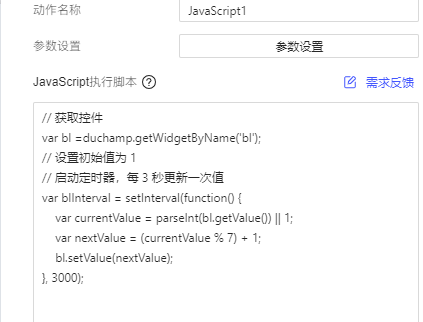
别一个控件bl你设置js让它从数字1-7这样循环变!!
// 文本框获取控件初始化后事件,你先设置默认值为1
var bl =duchamp.getWidgetByName('bl');
// 设置初始值为 1
// 启动定时器,每 3 秒更新一次值
var blInterval = setInterval(function() {
var currentValue = parseInt(bl.getValue()) || 1;
var nextValue = (currentValue % 7) + 1;
bl.setValue(nextValue);
}, 3000);




下拉框控件你就自己设置公式上面那个value不行了
你最后把bl这个控件隐藏起来就可以了,下面是最终的效果!!!

 立即参与
立即参与
