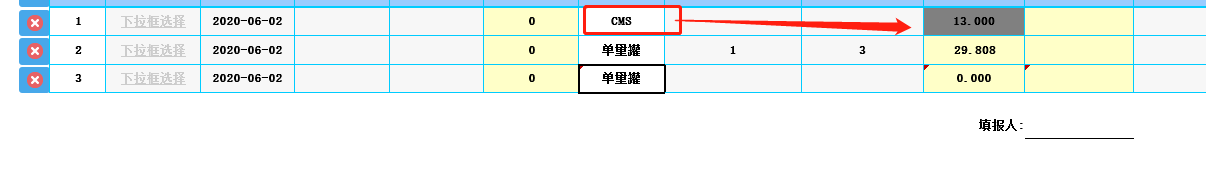
 目前已实现,选择cms,后面两个单元格禁止输入,后面第三个单元格改变为灰色、并且手输,,选择单量罐时,后面两个单元格可以输入,后面第三个单元格改变为黄色、并且自动计算,不能手输、、、但是在插入新的一行时,再次选择单量罐时,后面第三个单元格公式不起作用,,在插入一行时,上面的公式才起效果 请问各位大神怎么解决 卡了一天了,,附上js 和设置 目前已实现,选择cms,后面两个单元格禁止输入,后面第三个单元格改变为灰色、并且手输,,选择单量罐时,后面两个单元格可以输入,后面第三个单元格改变为黄色、并且自动计算,不能手输、、、但是在插入新的一行时,再次选择单量罐时,后面第三个单元格公式不起作用,,在插入一行时,上面的公式才起效果 请问各位大神怎么解决 卡了一天了,,附上js 和设置
下拉框编辑后js:var a=this.getValue();
var location = this.options.location; //获取当前控件的位置
var cr = FR.cellStr2ColumnRow(location);
var col = cr.col; //列号
var ro = cr.row; //行号
// var e = contentPane.getWidgetByName("dlkj");
// var e = contentPane.getWidgetByName(FR.columnRow2CellStr({col: col+5, row: ro}));
var e = contentPane.getWidgetByCell(FR.columnRow2CellStr({col: col+5, row: ro}));
var f = contentPane.getWidgetByCell(FR.columnRow2CellStr({col: col+3, row: ro}));
var g = contentPane.getWidgetByCell(FR.columnRow2CellStr({col: col+4, row: ro}));
//var h = contentPane.getCellValue(21, 4);
//var qyw = contentPane.getCellValue(col+3,ro);
//var hyw = contentPane.getCellValue(col+4,ro);
//var zhi4 = (hyw - qyw ) *h;
//alert(h);
//alert(qyw);
//alert(hyw);
//alert(zhi4);
//根据单元格获取控件
var d = FR.columnRow2CellStr({col: col+5, row: ro});
if(a=='90.02'){
e.setVisible(false);
e.setEnable(false);
// e.setCellValue("E2",null,"2")
$("td[id^="+d+"]").css({"background-color":"ffffc8"})
}else if(a.length==0){
e.setVisible(false);
e.setEnable(false);
$("td[id^="+d+"]").css({"background-color":"ffffc8"})
}else if(a=='90.01'){
e.setVisible(true);
e.setEnable(true);
f.setVisible(false);
g.setVisible(false);
f.setEnable(false);
g.setEnable(false);
$("td[id^="+d+"]").css({"background-color":"grey"})
}else if(a=='90.03'){
e.setVisible(true);
e.setEnable(true);
f.setVisible(false);
g.setVisible(false);
f.setEnable(false);
g.setEnable(false);
$("td[id^="+d+"]").css({"background-color":"grey"})
}else if(a=='90.04'){
e.setVisible(true);
e.setEnable(true);
f.setVisible(false);
g.setVisible(false);
f.setEnable(false);
g.setEnable(false);
$("td[id^="+d+"]").css({"background-color":"grey"})
}else{
e.setVisible(true);
e.setEnable(true);
f.setVisible(false);
g.setVisible(false);
f.setEnable(false);
g.setEnable(false);
$("td[id^="+d+"]").css({"background-color":"grey"})
} 下拉框初始化后js:var a=this.getValue();
var location = this.options.location; //获取当前控件的位置
var cr = FR.cellStr2ColumnRow(location);
var col = cr.col; //列号
var ro = cr.row; //行号
// var e = contentPane.getWidgetByName("dlkj");
// var e = contentPane.getWidgetByName(FR.columnRow2CellStr({col: col+5, row: ro}));
setTimeout(function(){
var e = contentPane.getWidgetByCell(FR.columnRow2CellStr({col: col+5, row: ro}));
var f = contentPane.getWidgetByCell(FR.columnRow2CellStr({col: col+3, row: ro}));
var g = contentPane.getWidgetByCell(FR.columnRow2CellStr({col: col+4, row: ro}));
//根据单元格获取控件
var d = FR.columnRow2CellStr({col: col+5, row: ro});
if(a=='90.02'){
e.setVisible(false);
e.setEnable(false);
$("td[id^="+d+"]").css({"background-color":"ffffc8"})
}else if(a.length==0){
e.setVisible(false);
e.setEnable(false);
$("td[id^="+d+"]").css({"background-color":"ffffc8"})
}else if(a=='90.01'){
e.setVisible(true);
e.setEnable(true);
f.setVisible(false);
g.setVisible(false);
f.setEnable(false);
g.setEnable(false);
$("td[id^="+d+"]").css({"background-color":"grey"})
}else if(a=='90.03'){
e.setVisible(true);
e.setEnable(true);
f.setVisible(false);
g.setVisible(false);
f.setEnable(false);
g.setEnable(false);
$("td[id^="+d+"]").css({"background-color":"grey"})
}else if(a=='90.04'){
e.setVisible(true);
e.setEnable(true);
f.setVisible(false);
g.setVisible(false);
f.setEnable(false);
g.setEnable(false);
$("td[id^="+d+"]").css({"background-color":"grey"})
}else{
e.setVisible(true);
e.setEnable(true);
f.setVisible(false);
g.setVisible(false);
f.setEnable(false);
g.setEnable(false);
$("td[id^="+d+"]").css({"background-color":"grey"})
}
},100)
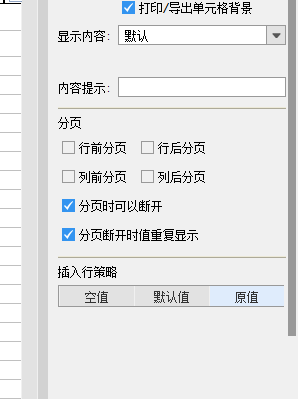
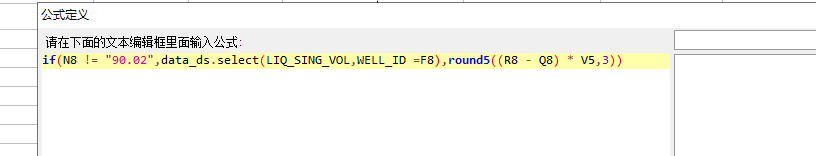
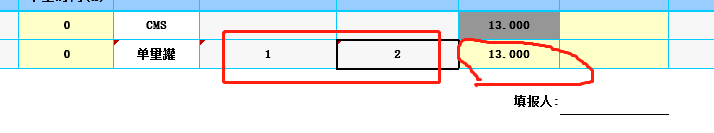
第三个单元格设置: ,设置原值、 单元格里面公式: ,设置原值、 单元格里面公式: 插入第二行时公式不起作用: |
 立即参与
立即参与
