|
最佳回答 |
|
1
|
 axingLv6专家互助发布于2020-11-10 12:08
axingLv6专家互助发布于2020-11-10 12:08
|
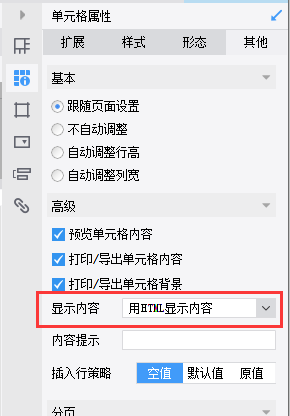
设置公式形态 "<button type='button' style='background-color:#47a8ea;border-style:none;border-radius:3px;cursor:pointer;width:100%;height:20px;color:white;'>"+$$$+"</button>" 然后使用HTML显示 
效果: 
|
|
|
|
|
最佳回答 |
|
0
|
 snrtuemcLv8专家互助发布于2020-11-10 11:17
snrtuemcLv8专家互助发布于2020-11-10 11:17
|
直接使用按钮,然后打开页面可以使用js代码 按钮弹出窗口js代码
var url = FR.cjkEncode("/webroot/decision/view/report?viewlet=GettingStarted.cpt&op=write");
//窗体
var $iframe = $("<iframe id='inp' name='inp' width='100%' height='100%' scrolling='no' frameborder='0'>");
//将窗体的src属性设置为模板路径
$iframe.attr("src", url);
//窗体的属性
var o = {
title: "对话框", //标题
width: 680, //宽度
height: 640, //高度
//closable:true, //是否显示关闭按钮,默认true
//confirm:true, //是否添加确认取消按钮,默认false
//draggable:true //是否可拖动,默认true
};
//弹出窗体
FR.showDialog(o.title, o.width, o.height, $iframe, o);
|
-
 长路漫浩浩(提问者)
长路漫浩浩(提问者)
- 我上传图了,只是把你的URL地址换了,URL地址没问题,可是打开时空白的。我看你这个js很像超链接的网络报表,我要是想打开新窗口 应该怎么写
-
 snrtuemc 回复 长路漫浩浩(提问者)
snrtuemc 回复 长路漫浩浩(提问者)
- 你有参数的话,URL中需要凭借参数进去
var url = FR.cjkEncode(\"XXXXX.cpt&op=write&文件编号=\'\"+文件编号+\"\'\");
-
 用户P3791388
用户P3791388
- 你好,按照你的代码做好之后,本地编辑打开正常,但是复制到服务器上之后,打开说代码错误。请问知道这个怎么办嘛
|
|
|
最佳回答 |
|
0
|
 听雨轩Lv6初级互助发布于2020-11-10 11:18
听雨轩Lv6初级互助发布于2020-11-10 11:18
|
按钮写个点击事件,不就行了。。 window.location = FR.cjkEncode("${servletURL}?viewlet=demo/analytics/收益分析联动.frm"); |
|
|
|
|
最佳回答 |
|
0
|
 jongwangLv6中级互助发布于2020-11-10 11:19(编辑于 2020-11-10 13:50)
jongwangLv6中级互助发布于2020-11-10 11:19(编辑于 2020-11-10 13:50)
|
补充一个js: 分页预览加载结束事件: var list = ["A1","C1","E1"];
for (var i = 0;i < list.length;i++){
var cellidx = "td[id^="+list[i]+"-]"
if(cellidx!= undefined){
$(".x-table "+cellidx).css({
"border-radius":"4px",
"background-color":"#47a8ea",
"color":"white"
});
$(".x-table "+cellidx).mousemove(function() {
$(this).css({
"background-color":"#4f97d1",
"color":"white"
});
});
$(".x-table "+cellidx).mousedown(function() {
$(this).css("background-color","#58a4f5");
$(this).css("color","white");
});
$(".x-table "+cellidx).mouseout(function() {
$(this).css("background-color","#47a8ea");
$(this).css("font-size","12px");
});
}
}
基本和自带的button按钮一样 
|
|
|
|
|
最佳回答 |
|
0
|
 chimbuscolygLv3见习互助发布于2024-3-27 10:32
chimbuscolygLv3见习互助发布于2024-3-27 10:32
|
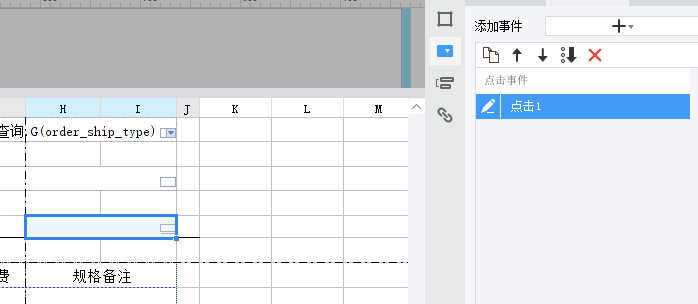
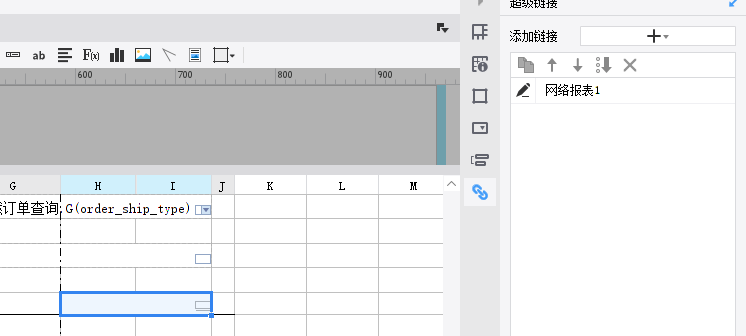
以上几个办法都太麻烦了,都需要手动输入路径,而且js 写的很难维护 推荐一种自己摸索的做法 简洁明了 设置js按钮 
- var cell = this.options.location;
//获取当前控件所在单元格的编号
var cr = FR.cellStr2ColumnRow(cell);
//获取当前单元格的行列号
td_selector="td[row="+cr.row+"][col="+(cr.col )+"]"
#alert(td_selector)
$(td_selector).children().click();
js点击该单元格子节点 3.给这个单元格同时加上超链接 
(系统里按钮默认会覆盖超链接,但是超链接仍然是存在的,通过jqury选择行列点击就可以了) |
|
|
|
 立即参与
立即参与
