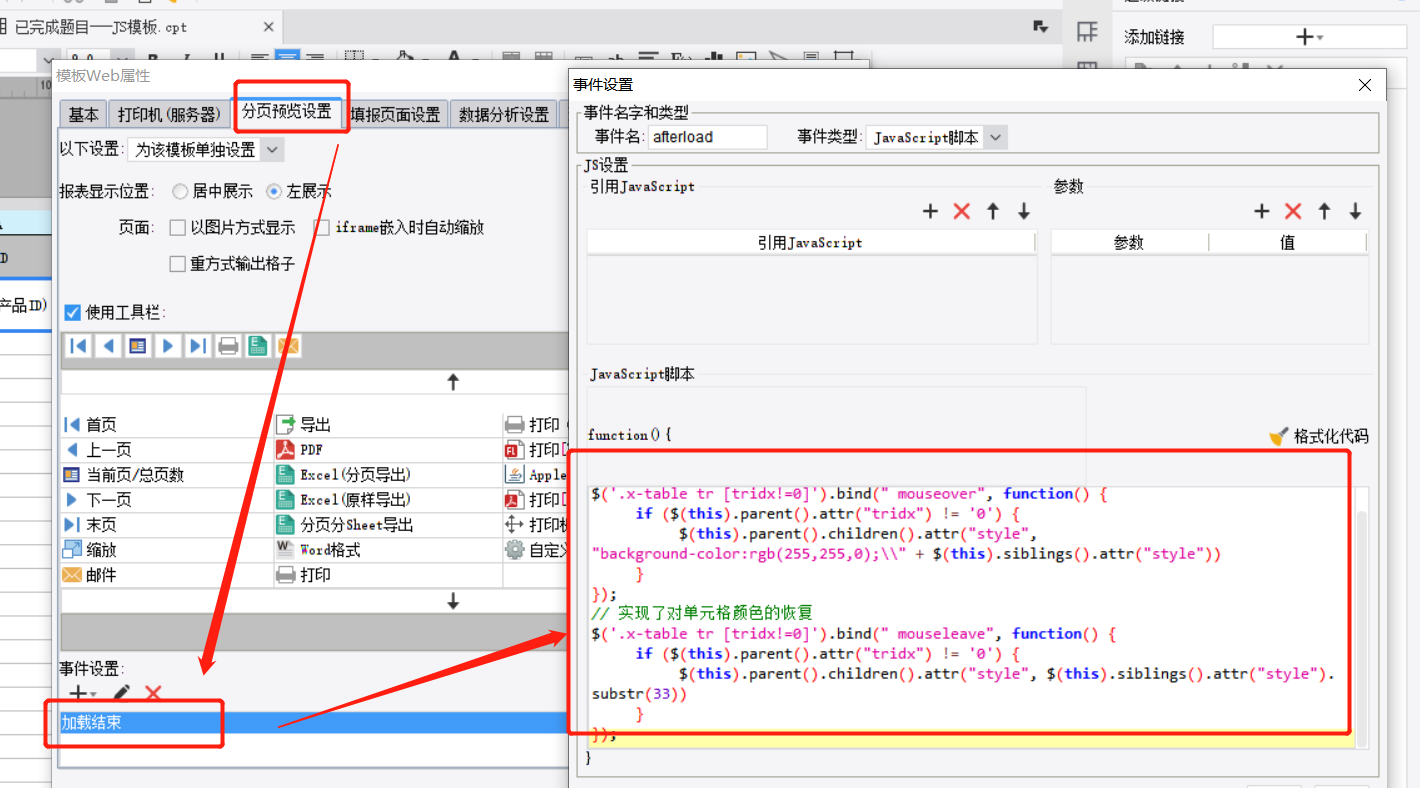
// 实现了对单元格的变色 红色文字为变为什么颜色
$('.x-table tr [tridx!=0]').bind(" mouseover", function() {
if ($(this).parent().attr("tridx") != '0') {
$(this).parent().children().attr("style", "background-color:rgb(255,255,0);\\" + $(this).siblings().attr("style"))
}
});
// 实现了对单元格颜色的恢复
$('.x-table tr [tridx!=0]').bind(" mouseleave", function() {
if ($(this).parent().attr("tridx") != '0') {
$(this).parent().children().attr("style", $(this).siblings().attr("style").substr(33))
}
});

JS模板.cpt
 立即参与
立即参与
